xm-select介绍
始于Layui, 下拉选择框的多选解决方案
git地址:https://gitee.com/maplemei/xm-select
文档说明:https://codecp.tech/static/xm-select/#/component/options
什么情况下使用
- 下拉框的数据量比较大
- 需要支持下拉框的搜索
如何使用自定义搜索
- 引用xm-select,使用最新版本,老版本update方法无法使用
<script type="text/javascript" th:src="@{/res/js/xm-select-1.2.2.js}"></script> - 定义下拉框的位置
<div id="demo1"></div> - 调用reader进行渲染
let list = [];
let pageSize = 10;
if(demoSelect == null){orgNameSelect = xmSelect.render({el: '#demoSelect',data: [], // 数据paging: true, // 是否分页pageSize: pageSize, // 每页数量max:10, // 最多可以选的个数// 触发监听on: function(data){// 监听到的数据类型包含 name,valuelet arr = data.arr;let checkIdArr = [];let checkNameArr = [];if(arr.length > 0){arr.forEach((item) => {checkIdArr.push(item.value);checkNameArr.push(item.name);});$("#id").val(checkIdArr.join(","));$("#name").val(checkNameArr.join(","));}else{$("#id").val("");$("#name").val("");}},// 样式theme: {color: '#4991E1',},// radio: true,// 单选// clickClose: true,// 选中后关闭pageRemote: true,// 是否开启远程分页pageEmptyShow: false,// 显示空页remoteSearch: true,// 远程搜索// 远程搜索方法// val: 当前搜索值, cb(arr, totalPage): 回调函数, 需要回调一个数组, 结构同data, 远程分页需要第二个参数: 总页码// show: 下拉框显示状态, pageIndex: 分页下当前页码remoteMethod: function(val, cb, show, pageIndex){// 调用后台接口$.ajax({url: "/getList?param=111,type: "GET",dataType: "JSON",success: function(resp) {if (resp.code === SUCCESS_CODE) {if(resp.data.total > 0){let data = resp.data.list;list = [];for(let i=0; i<data.length; i++){list.push({"name":data[i].orgName,"value":data[i].orgId});}// 页码let pages = Math.ceil(resp.data.total / pageSize);cb(list,pages);}else{// 初始化为空cb([],0);}}}});},// 开启搜索filterable: true,});
}else{console.log("更新");// reset 会把已选中的数据清除 update方法只是更新,他们都可以重新触发一次remoteMethodorgNameSelect.reset();
}
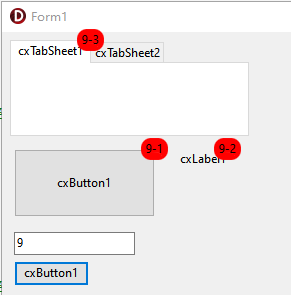
显示效果