是前端开发环境必备工具。用于把ES6语法转换为ES5、ES4,兼容不同浏览器。
- 环境搭建 & 基本配置
安装一些插件、配置.babelrc。通过plugins里面的东西转换语法。preset-env是一堆plugin的集合。

npx babel src/index.js
- babel-polyfill
浏览器补丁。core-js标准的库,集成了所有ES6新语法的polyfill(补丁),不用挨个去找。 regenerator:ES6有个generator函数,core-js不支持generator语法,regenerator库支持generator的语法,被引用进来。


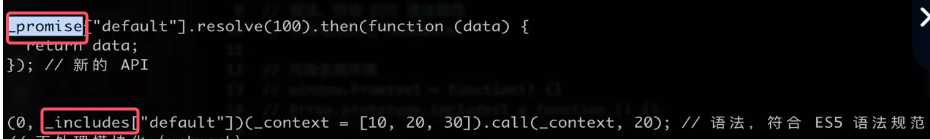
babel对于新的api比如Promise、数组的includes()都不支持。它只能解析语法。这时要引入babel-polyfill。而且babel不处理模块化。

按需引入:把import入口删掉,再去配置。
这个时候只有core-js的引入。

babel-polyfill的问题:
污染全局环境。

如果是自己开发的web系统就没啥关系,但如果做的是第三方lib就会有问题。因为有别的使用者会出错。怎么解决?babel-runtime。
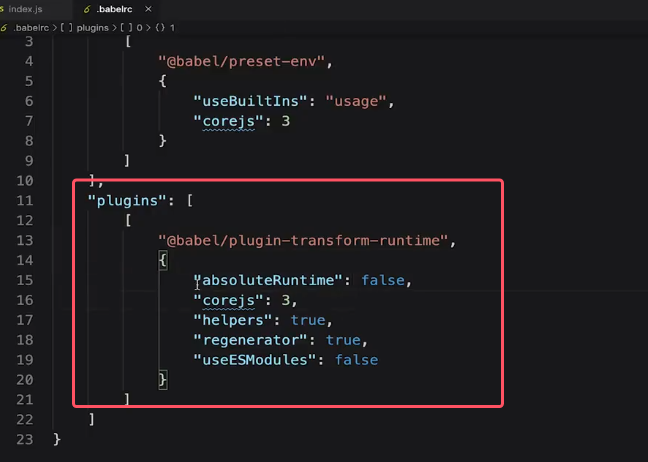
- babel-runtime
安装插件,devDpendencies dependencies

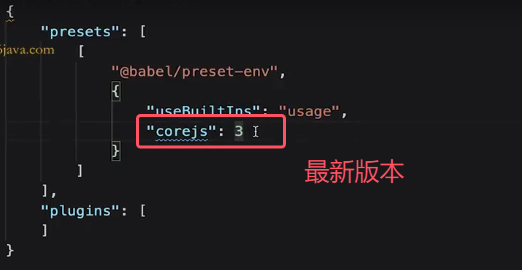
corejs版本一定要设置为3.结果👇重新换了个名字。