- 问题:PbootCMS面包屑导航样式修改和自定义的设置方法。
- 答案:
- 面包屑调用:
{pboot:position} - 自定义参数:
separator=*:分隔符,默认为>>。separatoricon=*:分割图标,例如separatoricon='fa fa-angle-double-right'。indextext=*:首页文本,默认为“首页”。indexicon=*:首页图标,例如indexicon='fa fa-home'。
- 面包屑调用:
PbootCMS 面包屑导航样式修改和自定义的设置方法

扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。
本文来自博客园,作者:黄文Rex,转载请注明原文链接:https://www.cnblogs.com/hwrex/p/18509858
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/824002.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Maximum execution time of 30 secon
这种问题出现在Web开发环境中,特别是PHP等脚本语言中,当某个脚本运行时间超过预设的最大执行时间(例如30秒)时,服务器会终止该脚本的执行以防止资源被长时间占用。
解决方案增加脚本的最大执行时间在PHP中,可以通过修改php.ini文件中的max_execution_time值来增加脚本的最…
工地货梯AI人数识别系统
工地货梯AI人数识别系统采用人体神经网络深度学习算法,工地货梯AI人数识别系统对升降机轿厢内的人数进行智能分析和识别,能够精确识别出升降机内的人数。系统可以实时监测升降机内的人数变化,并根据设定的门限值,当人数超过限制时自动触发图像抓取和报警功能。报警方式可以…
物品堆放限高监测系统
物品堆放限高监测系统采用神经网络深度学习算法,物品堆放限高监测系统能够实时监测物品堆放区域的状态。通过在现场安装监控摄像头,系统对摄像头拍摄的实时视频进行处理分析,识别并判断物品堆放的高度情况。当堆放超过限定的高度范围时,系统将立即触发语音告警功能。物品堆…
煤块堵塞监测识别系统
煤块堵塞监测识别系统利用现场摄像头实时监测煤矿生产线上的皮带煤块堵塞情况。煤块堵塞监测识别系统可以准确地识别出堆积在生产线上的煤块,并计算出其堆积的程度。当煤块堆积的程度超过预设的警戒范围时,系统会立刻通知相关工作人员前往现场进行物料疏通。与传统人工巡检相…
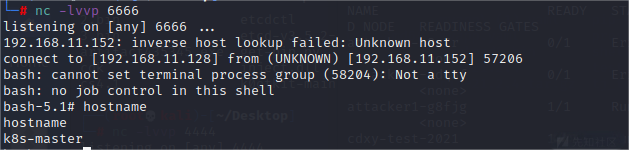
1、K8S环境渗透学习
一、概述Kubernetes,简称k8s,是当前主流的容器调度平台,被称为云原生时代的操作系统。在实际项目也经常发现厂商部署了使用k8s进行管理的云原生架构环境,在目前全面上云的趋势,有必要学习在k8s环境的下的一些攻击手法。
二、k8s用户
Kubernetes 集群中包含两类用户:一类是…
zlibrary镜像地址,zlibrary中文版地址及客户端/app
Z-Library是一个全球性的数字图书馆,它提供了一个庞大的免费资源库,致力于让全球读者能够轻松访问科学图书和学术文献。以下是关于Z-Library的一些主要介绍:藏书量:Z-Library拥有超过1100万册图书和8400多万篇学术文章,覆盖各个学科领域。
实体书籍交流中心:在全球42个国…
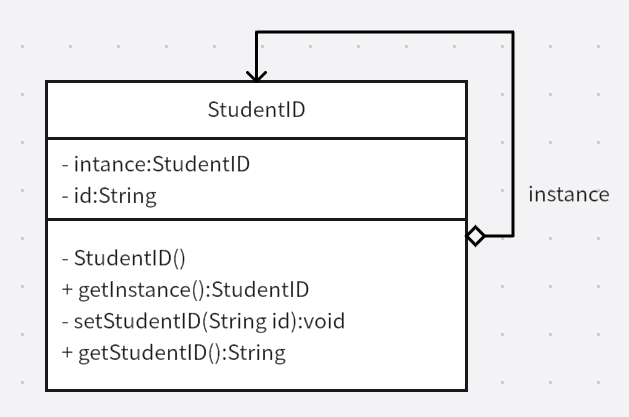
10.31 实验7:单例模式
[实验任务一]:学号的单一
仿照课堂的身份证的例子,实现每个同学仅有一个学号这一问题。
实验要求:
1.画出对应的类图; 2.提交源代码;#include <iostream>using namespace std;class S_num{
private:static S_num sno;static int num;
public:static S_num getintan…
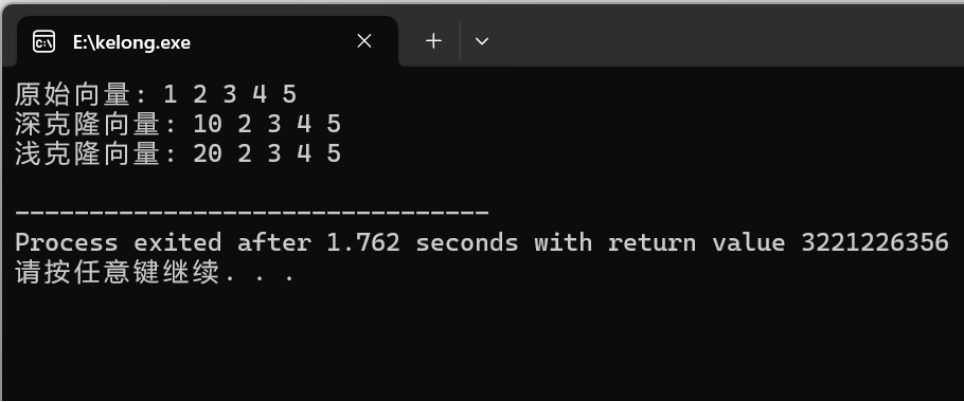
10.30 实验6:原型模式
[实验任务一]:向量的原型
用C++完成数学中向量的封装,其中,用指针和动态申请支持向量长度的改变,使用浅克隆和深克隆复制向量类,比较这两种克隆方式的异同。
实验要求:
1.画出对应的类图;
2.提交源代码(用C++完成);#include <iostream>
using namespace std;
/…