概述:
提供状态按钮样式、勾选框样式和开关样式,一般用于两种状态之间的切换
一、创建单选框
接口形式如下:
type为类型,支持三种
1、Switch 不包含子组件
Toggle({type:ToggleType.Switch,isOn:true})
2、Checkbox 不包含子组件
Toggle({type:ToggleType.Checkbox,isOn:true})
3、Button 包含子组件且只能有一个
未开启效果

Toggle({type:ToggleType.Button,isOn:false}){Text('Button类型的切换按钮')
开启效果

Toggle({type:ToggleType.Button,isOn:true}){Text('Button类型的切换按钮')}
二、自定义样式
1、selectedColor
设置Toggle打开选中后的背景颜色
![]()
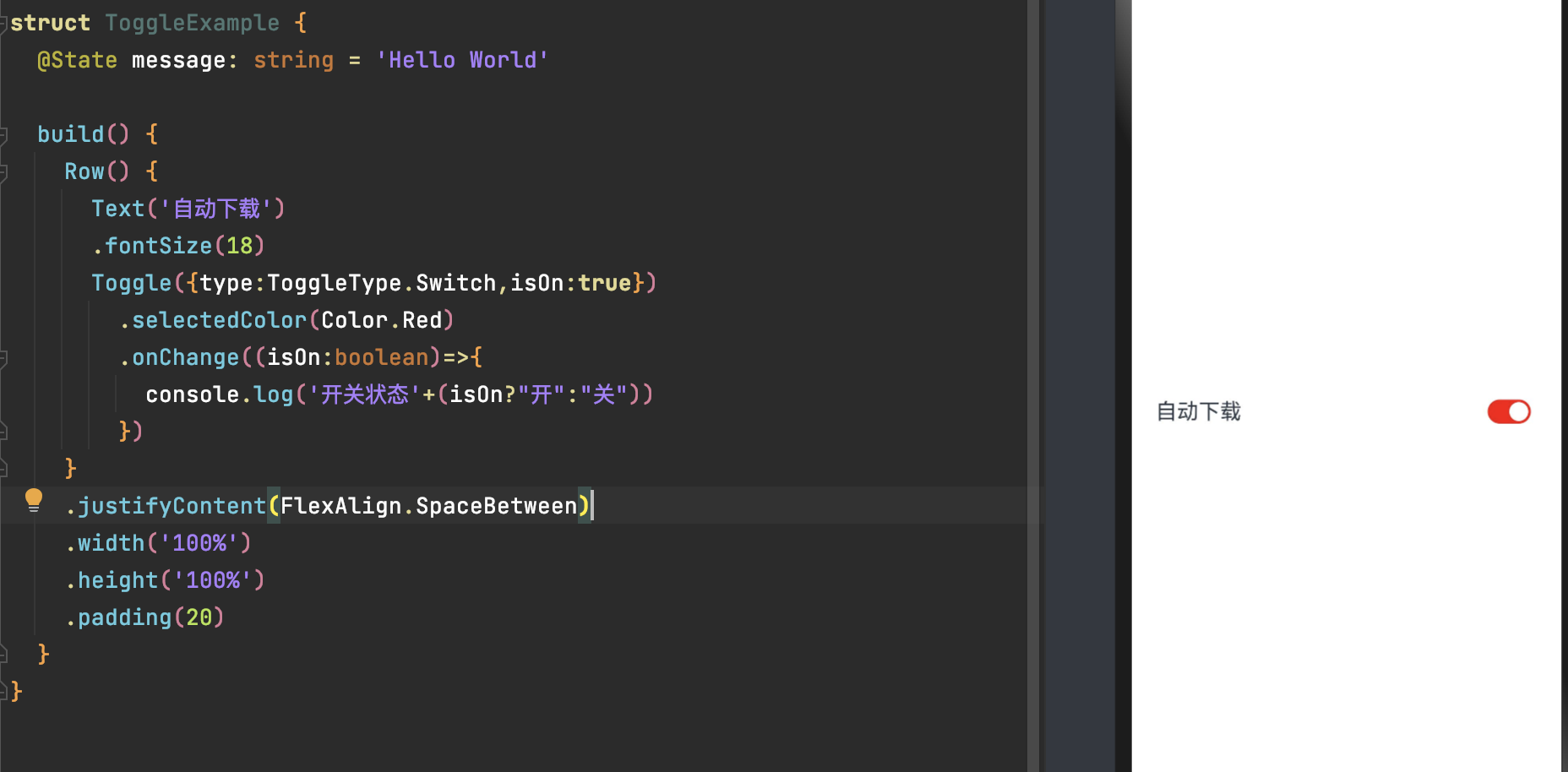
Toggle({type:ToggleType.Switch,isOn:true}).selectedColor(Color.Red)
2、switchPointColor
设置Switch类型的圆形滑块颜色,仅对type为ToggleType.Switch生效
![]()
Toggle({type:ToggleType.Switch,isOn:true}).selectedColor(Color.Red).switchPointColor(Color.Yellow)
三、点击事件
.onChange((isOn:boolean)=>{// todo })
示例: