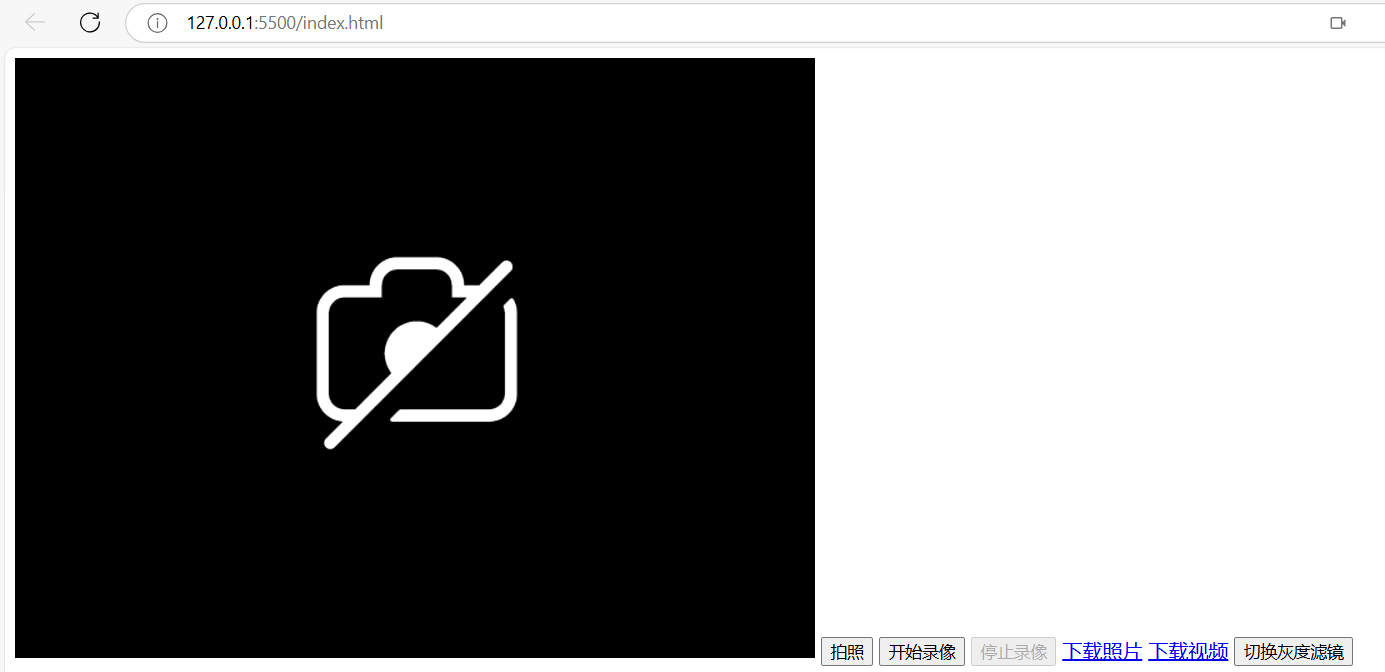
功能如下

html文件用户设置样式,代码如下
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Camera App</title> </head> <body><video id="video" width="640" height="480" autoplay></video><button id="snap">拍照</button><button id="record">开始录像</button><button id="stop" disabled>停止录像</button><canvas id="canvas" width="640" height="480" style="display:none;"></canvas><a id="downloadPhoto" style="display:none;">下载照片</a><a id="downloadVideo" style="display:none;">下载视频</a><button id="toggleGrayScale">切换灰度滤镜</button><script src="camera.js"></script> </body> </html>
一些声明
document.addEventListener('DOMContentLoaded', function() {// 当文档加载完成时,执行函数var video = document.getElementById('video'); // 获取页面中id为'video'的<video>元素var canvas = document.getElementById('canvas'); // 获取页面中id为'canvas'的<canvas>元素var context = canvas.getContext('2d'); // 获取canvas的2D绘图上下文var downloadPhoto = document.getElementById('downloadPhoto'); // 获取页面中id为'downloadPhoto'的<a>元素,用于下载照片var downloadVideo = document.getElementById('downloadVideo'); // 获取页面中id为'downloadVideo'的<a>元素,用于下载视频var recordButton = document.getElementById('record'); // 获取页面中id为'record'的按钮元素,用于开始录制视频var stopButton = document.getElementById('stop'); // 获取页面中id为'stop'的按钮元素,用于停止录制视频var mediaRecorder; // 声明一个变量用于存储MediaRecorder对象var chunks = []; // 声明一个数组用于存储录制的视频片段var isGrayScale = false; // 用于跟踪是否应用了灰度滤镜
启动摄像头
navigator.mediaDevices.getUserMedia({ video: true }).then(function(stream) {video.srcObject = stream;video.play();}).catch(function(error) {console.error("Error accessing media devices.", error);});
拍照功能
document.getElementById('snap').addEventListener('click', function() {canvas.width = video.videoWidth;canvas.height = video.videoHeight;context.drawImage(video, 0, 0, canvas.width, canvas.height);var dataUrl = canvas.toDataURL('image/png');downloadPhoto.href = dataUrl;downloadPhoto.download = getBeijingTimeString()+'.png';downloadPhoto.style.display = 'inline';});
开始录像
recordButton.addEventListener('click', function() {mediaRecorder = new MediaRecorder(video.srcObject);mediaRecorder.ondataavailable = function(e) {chunks.push(e.data);};mediaRecorder.start();recordButton.disabled = true;stopButton.disabled = false;});
停止录像
stopButton.addEventListener('click', function() {mediaRecorder.stop();recordButton.disabled = false;stopButton.disabled = true;mediaRecorder.onstop = function() {var blob = new Blob(chunks, { type: 'video/mp4' });chunks = [];var videoUrl = URL.createObjectURL(blob);downloadVideo.href = videoUrl;downloadVideo.download = getBeijingTimeString()+'.mp4';downloadVideo.style.display = 'inline';};});
切换灰度滤镜
function toggleGrayScale() {isGrayScale = !isGrayScale; // 切换状态var effect = isGrayScale ? 'grayscale(100%)' : 'none';video.style.filter = effect;}
为toggleGrayScale按钮添加事件监听器来切换灰度滤镜
document.getElementById('toggleGrayScale').addEventListener('click', toggleGrayScale);
});
获取当前北京时间的字符串
function getBeijingTimeString() {var date = new Date(); // 获取当前时间var year = date.getFullYear(); // 年var month = (date.getMonth() + 1).toString().padStart(2, '0'); // 月var day = date.getDate().toString().padStart(2, '0'); // 日var hours = date.getHours().toString().padStart(2, '0'); // 小时var minutes = date.getMinutes().toString().padStart(2, '0'); // 分钟var seconds = date.getSeconds().toString().padStart(2, '0'); // 秒// 拼接成年+月+日+小时+分钟+秒的格式return `${year}${month}${day}${hours}${minutes}${seconds}`;
}