title: Nuxt.js 应用中的 nitro:init 事件钩子详解
date: 2024/11/3
updated: 2024/11/3
author: cmdragon
excerpt:
nitro:init 是 Nuxt 3 中的一个生命周期钩子,在 Nitro 初始化完成后被调用。这个钩子允许开发者注册 Nitro 钩子,并直接与 Nitro 进行交互。这种灵活性使得开发者能够增强和自定义 Nitro 的行为,以适应特定的需求。
categories:
- 前端开发
tags:
- Nuxt
- Nitro
- 生命周期
- 钩子
- 自定义
- 交互
- 初始化


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
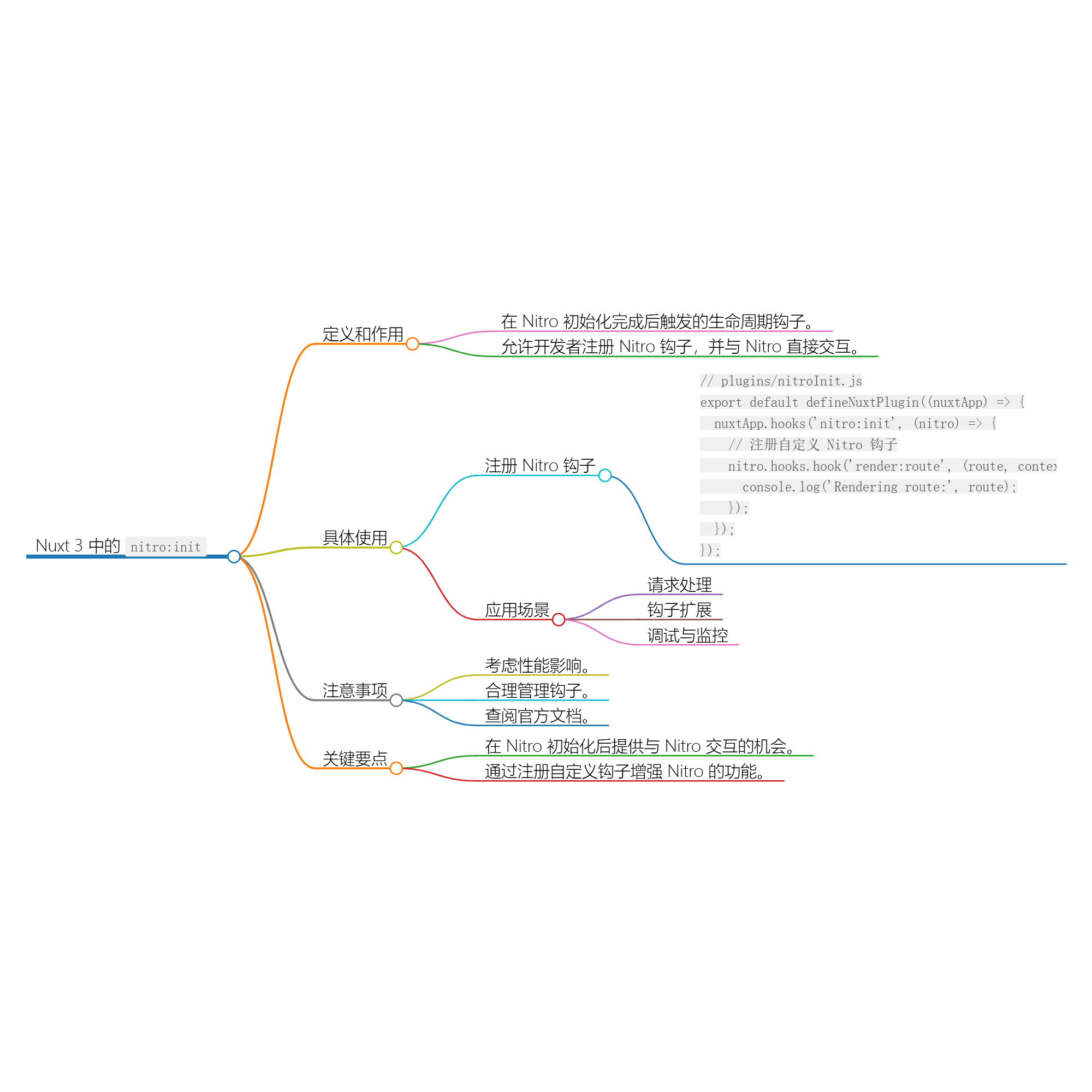
nitro:init 钩子详解
nitro:init 是 Nuxt 3 中的一个生命周期钩子,在 Nitro 初始化完成后被调用。这个钩子允许开发者注册 Nitro 钩子,并直接与 Nitro 进行交互。这种灵活性使得开发者能够增强和自定义 Nitro 的行为,以适应特定的需求。
目录
- 概述
- nitro:init 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 参数说明
- 具体使用示例
- 3.1 注册 Nitro 钩子的示例
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
nitro:init 钩子为开发者提供了在 Nitro 初始化后自定义和增强功能的机会。通过这个钩子,开发者可以与 Nitro 进行更深层次的交互,提高应用的灵活性和定制化程度。
2. nitro:init 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
nitro:init是 Nuxt 3 中一个用于在 Nitro 初始化后进行自定义的钩子。 - 作用: 开发者可以利用这个钩子在 Nitro 启动后注册自定义钩子、处理请求、修改响应等。
2.2 调用时机
- 执行环境: 在 Nitro 完全初始化后触发,此时可以安全地与 Nitro 交互。
- 挂载时机: 该钩子在应用启动后执行,确保自定义功能能够立即生效。
2.3 参数说明
- nitro: 该参数表示当前的 Nitro 实例,包含所有可以操作和配置的 Nitro API。
3. 具体使用示例
3.1 注册 Nitro 钩子的示例
// plugins/nitroInit.js
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hooks('nitro:init', (nitro) => {// 注册自定义 Nitro 钩子nitro.hooks.hook('render:route', (route, context) => {console.log('Rendering route:', route);// 可以在此处添加自定义逻辑});console.log('Nitro initialized:', nitro);});
});
在这个示例中,我们使用 nitro:init 钩子在 Nitro 完成初始化后注册了一个自定义的钩子,用于监听路由渲染事件。通过这种方式,开发者可以在特定的请求处理过程之中插入自定义逻辑。
4. 应用场景
- 请求处理: 在请求处理过程中插入自定义逻辑,例如请求记录或修改响应。
- 钩子扩展: 根据需求扩展 Nitro 提供的功能,添加新的行为特性。
- 调试与监控: 在初始化过程中添加调试信息,方便开发者监控 Nitro 的工作状态。
5. 注意事项
- 性能影响: 添加复杂的逻辑可能会影响性能,需合理使用。
- 钩子管理: 确保清楚自定义钩子的目的和使用场合,避免钩子之间的冲突。
- 文档参考: 查看官方文档以获取全面的 Nitro API 和钩子说明。
6. 关键要点
nitro:init允许开发者在 Nitro 完成初始化后与其进行交互。- 通过注册自定义钩子,开发者可以增强 Nitro 的能力,从而适应不同的业务需求。
7. 总结
nitro:init 钩子为 Nuxt 3 项目提供了一种与 Nitro 交互的灵活方式,使得开发者能够在 Nitro 初始化后自定义行为。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 nitro:init 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 nitro:config 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 components:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:dirs 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:context 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog