node-red使用echart
官网下载echart.js
Apache ECharts
下载页面
查找Node-red的settings.js文件
方法一
登陆服务器,启动node-red。
$ node-red
3 Nov 20:22:38 - [info] Welcome to Node-RED
===================3 Nov 20:22:38 - [info] Node-RED version: v4.0.3
3 Nov 20:22:38 - [info] Node.js version: v20.17.0
3 Nov 20:22:38 - [info] Linux 5.15.0-117-generic x64 LE
3 Nov 20:22:38 - [info] Loading palette nodes
3 Nov 20:22:41 - [info] Dashboard version 1.0.2 started at /ui
......
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/registry/lib/loader.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/registry/lib/index.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/runtime/lib/nodes/index.js
- /usr/local/lib/node_modules/nodegwyy23c1-red/node_modules/@node-red/runtime/lib/index.js
- /usr/local/lib/node_modules/node-red/lib/red.js
- /usr/local/lib/node_modules/node-red/red.js
3 Nov 20:22:44 - [warn] ------------------------------------------------------
3 Nov 20:22:44 - [info] Settings file : /home/usr/.node-red/settings.js
方法二
通过node-red --print settings查找
$ node-red --print settings
3 Nov 20:30:08 - [info] Welcome to Node-RED
===================3 Nov 20:30:08 - [info] Node-RED version: v4.0.3
3 Nov 20:30:08 - [info] Node.js version: v20.17.0
3 Nov 20:30:08 - [info] Linux 5.15.0-117-generic x64 LE
3 Nov 20:30:08 - [info] Loading palette nodes
3 Nov 20:30:08 - [info] Dashboard version 1.0.2 started at /ui
......
Require stack:
- /home/usr/.node-red/node_modules/@emanuel_miron/node-red-email/email.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/registry/lib/loader.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/registry/lib/index.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/runtime/lib/nodes/index.js
- /usr/local/lib/node_modules/node-red/node_modules/@node-red/runtime/lib/index.js
- /usr/local/lib/node_modules/node-red/lib/red.js
- /usr/local/lib/node_modules/node-red/red.js
3 Nov 20:30:10 - [warn] ------------------------------------------------------
3 Nov 20:30:10 - [info] Settings file : /home/usr/.node-red/settings.js
修改settings.js文件
检索httpStatic配置
根据配置文件的目录,一级级往下找,找到httpStatic
* The settings are split into the following sections:* - Flow File and User Directory Settings* - Security* - Server Settings* - Runtime Settings* - Editor Settings* - Node Settings
......
/******************************************************************************** Server Settings* - uiPort* - uiHost* - apiMaxLength* - httpServerOptions* - httpAdminRoot* - httpAdminMiddleware* - httpAdminCookieOptions* - httpNodeRoot* - httpNodeCors* - httpNodeMiddleware* - httpStatic* - httpStaticRoot* - httpStaticCors******************************************************************************/
....../** When httpAdminRoot is used to move the UI to a different root path, the* following property can be used to identify a directory of static content* that should be served at http://localhost:1880/.* When httpStaticRoot is set differently to httpAdminRoot, there is no need* to move httpAdminRoot*///httpStatic: '/home/nol/node-red-static/', //single static source
去掉注释,使生效,同时,可以根据实际情况修改路径。
httpStatic: '/home/nol/node-red-static/', //single static source
可以改成这样,然后把echart.js丢到这个路径下面(文件夹里)
重启nodered使配置生效
sudo systemctl restart nodered
复制粘贴echart的样例html代码
<!DOCTYPE html>
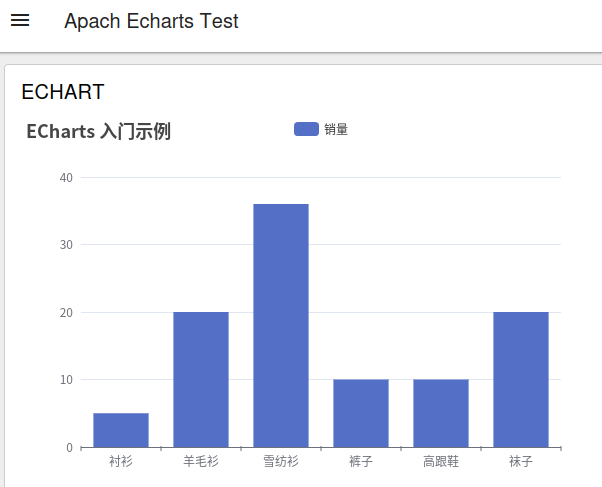
<html><head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script></head><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script></body>
</html>
丢到node-red的template节点里。
apply,发现,一片白。
查看发现,echart.js无法正常加载。
继续修改template代码。
<template><div><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px; height: 400px;"></div></div>
</template><script>
export default {mounted() {// 动态创建 script 标签const echartsScript = document.createElement('script');echartsScript.src = '/echarts.js';echartsScript.async = true;echartsScript.onload = () => {try {// 确保 echarts.js 加载完成后再初始化 echartsconst echarts = window.echarts;// 基于准备好的 dom,初始化 echarts 实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);console.log("ECharts chart rendered successfully");} catch (error) {console.error("Error initializing or rendering ECharts:", error);}};document.head.appendChild(echartsScript);}
}
</script><style>
/* define any styles here - supports raw CSS */
#main {width: 600px;height: 400px;
}
</style>
测试

在这个过程中:
确认了 echarts.js 文件的路径和权限正确。
确认 httpStatic 配置,确保静态文件路径设置正确。
手动测试 echarts.js 文件,确保文件可以正确加载。
使用浏览器开发者工具的网络标签页,确认 echarts.js 文件被正确加载。
检查浏览器控制台,查看报错信息
修改template代码
动态创建 script 标签,确保 echarts.js 在 mounted 钩子之前加载。
使用 window.echarts 而不是动态导入,确保 echarts 在脚本加载完成后可用。