@font-face {font-family: 'font-ali-bold';src: url('https://cdnurl/Alibaba-PuHuiTi-Bold.woff2') format('woff2');font-weight: normal;font-style: normal;
}
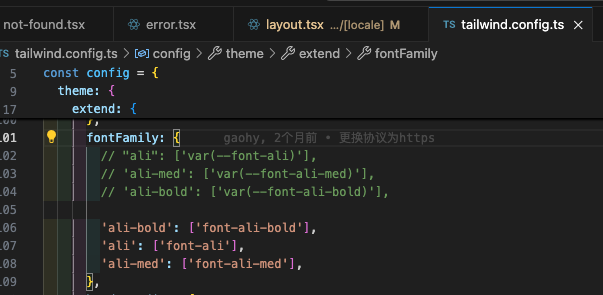
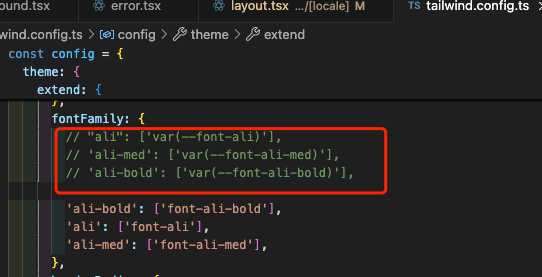
tailwind 设置 fontFamily 直接使用变量, 直接在className上写 font-ali 即可应用该字体

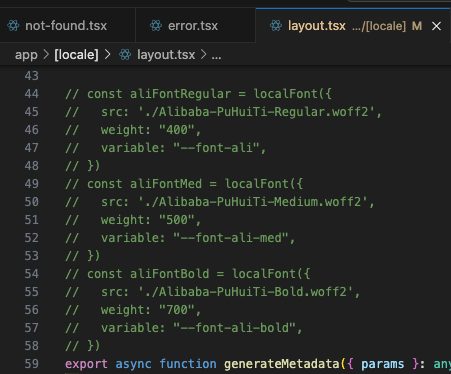
本地:
// const aliFontRegular = localFont({
// src: './Alibaba-PuHuiTi-Regular.woff2',
// weight: "400",
// variable: "--font-ali",
// })

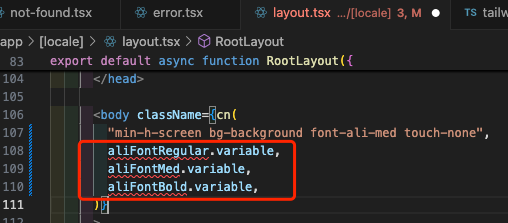
tailwind中应用红框的变量即可

然后在body上引入字体变量