此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途
一、前言
之前有很多同学一直在问如何在iOS17的设备上安装wda?其实我们 iOS-Tagent 已经更新兼容iOS17以上的设备啦,虽然无法直接通过AirtestIDE进行连接,但是可以先安装iOS-Tagent后,使用Airtest进行连接去跑脚本的~
二、部署步骤
2.1 WDA项目地址
我们比较推荐使用Airtest的iOS-Tagent,在iOS设备上点击/滑动效率更高,地址如下:
Airtest的iOS-Tagent:https://github.com/AirtestProject/IOS-Tagent(master分支,目前是推荐iOS17的设备使用)
如果是iOS12~16.7.1的设备,比较推荐使用 ios-16-and-below 这个tag下的wda版本:
git fetch git checkout ios-16-and-below
当然,大家也可以使用appium的wda,地址如下:
appium的webdriveragent:https://github.com/appium/WebDriverAgent(master分支)
2.2 WDA安装(iOS 17及以上)
2.2.1 xcode版本需求
需要xcode15或者以上版本(对应macOS版本为14.2.1及其以上),在安装的时候,需要注意在xcode15以上的版本除了 macOS 的 Components,其他都需要动态下载安装,否则提示 iOS 17 Simulator Not Installed。
其中安装iOS 17 模拟器方式如下:
- 先根据官网指导下载
iOS_17_Simulator_Runtime.dmg。官网地址:https://links.jianshu.com/go?to=https%3A%2F%2Fdeveloper.apple.com%2Fdownload%2Fall%2F%3Fq%3DSimulator%2520Runtime - 双击
iOS_17_Simulator_Runtime.dmg文件,等待打开后,逐层找到Runtimes文件夹。 - 选择
Xcode 15 App,然后右击选择 显示包内容,通过这整个路径Contents —> Developer —> Platforms —> iPhoneOS.platform —> Library —> Developer —> CoreSimulator,找到Profiles文件夹。 - 将第 2 步的
Runtimes文件夹拷贝到第 3 步的Profiles文件夹中。 - 最后打开/重启 Xcode 15,此时模拟器已成功安装。
2.2.2 WDA安装流程
1、 检查设备是否在开发者账号中注册
-
在Apple官方网站登录开发者账号(https://developer.apple.com)
-
在device处查找对应设备的udid是否在列表中。若未在列表中,则代表没有在该开发者账号下注册,需要注册;若在列表中,则代表注册过了,此步骤可以跳过。
-
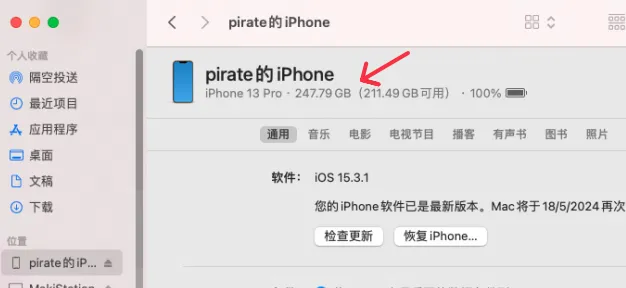
设备udid查询方式:
- 打开 访达-选中手机-点击设备型号位置-即会切换显示


2、制作WDA
-
准备好可以安装xcode15的mac电脑(参考macOS版本为14.2.1及其以上);
-
下载或者通过执行下方命令,获取wda的代码到mac电脑上后解压;(代码仓库链接为:https://github.com/AirtestProject/IOS-Tagent,分支为master)
git clone git@github.com:AirtestProject/iOS-Tagent.git -
用xcode 15打开下载好的
iOS-Tagent项目代码,按照如下步骤配置xcode15的项目编译环境:-
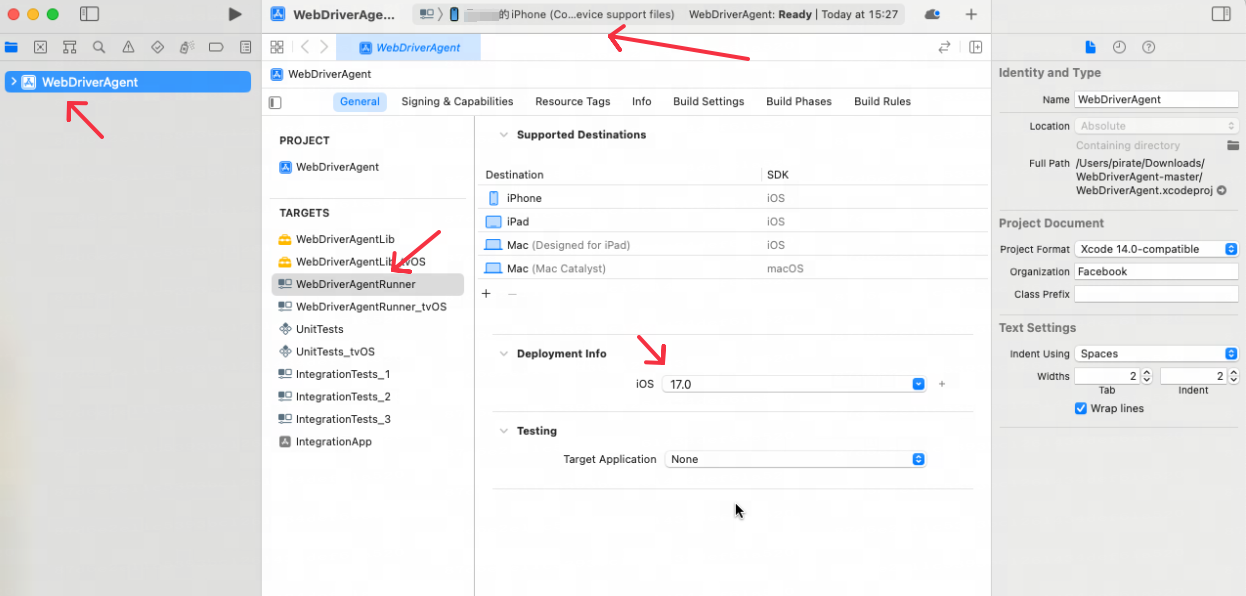
首先先点击一下左侧的项目名,在TARGETS中选择名为
WebDriverAgentRunner的选项; -
接着选择
General,选择Deployment Info下的iOS下拉框内容为17.0; -
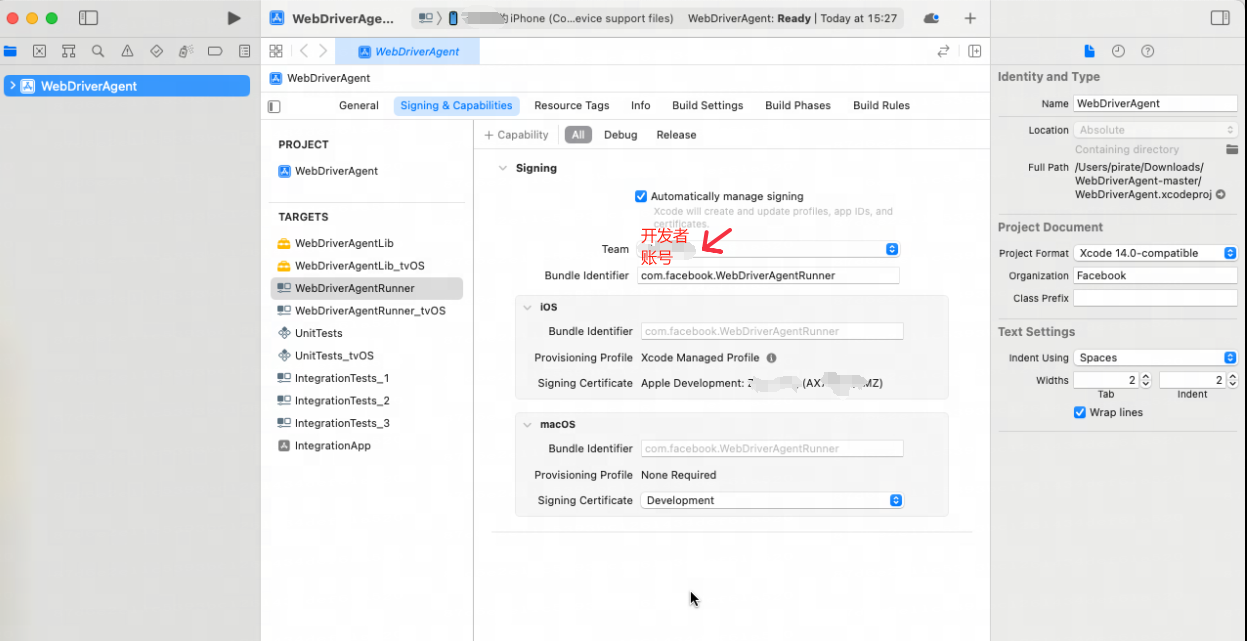
然后切换
Signing&Capabilities页面,如果Signing里面需要登录一下账号,就使用注册设备的开发者账号登录一下;若是已经注册了,就将Team一栏中选择与开发者账号用户名一致的账号; -
再在xcode最顶部选择需要操作的设备,多注意下iOS设备上的一些文字提示,可能设备需要点击信任框,或者需要在设备的设置内打开开发者模式等。若信任框已点击或开发者模式已打开,xcode上设备状态仍然不对,可以选择重新拔插一下设备。
-
最后若最顶部的显示
Test Completed,就代表当前设备已准备就绪,可以进行wda编译了。配置好的效果参考下面两张图:


-
开始编译wda。在编译前,建议先从终端内进入到目录
~/Library/Developer/Xcode/DerivedData,将前缀为WebDriverAgen-的文件夹先删掉。完成后在mac顶部选择Product,点击Test选项,等待wda编译完成。提示Build successfully代表成功。 -
打开mac的终端,进入到
~/Library/Developer/Xcode/DerivedData目录下,找到时间与自己编译wda成功时间符合的WebDriverAgen-开头的文件夹。接着点击进入到该目录后,再通过进入到/Build/Products/Debug-iphoneos地址下,查看是否有WebDriverAgentRunner-Runner.app,如果没有的话就需要在 xcode 里面选择relase模式重新编译一下。#跳转到Debug-iphoneos目录 cd /Build/Products/Debug-iphoneos #查看目录下的文件 ls -
然后使用
cp命令将WebDriverAgentRunner-Runner.app拷贝到名为 Payload 的文件夹下(Payload目录最好不要与xcode编译的内容创建在一起,建议在桌面或者其他专用目录内创建,不包含中文);创建文件夹的命令参考:mkdir Payload && cp -r path/*.app Payload -
拷贝成功后,再进到Payload中内的目录
WebDriverAgentRunner-Runner.app/Frameworks中把带有XC开头的文件全部删掉后,使用zip命令将整个Payload文件夹压缩:zip -r WDA.ipa Payload。 -
其次是下载
iOS App Resigner进行重签名,下载地址为:https://dantheman827.github.io/ios-app-signer/。在使用该工具重签时,只需要最后把重签后的WDA.ipa保存成其他名字即可,如WDA-resign.ipa -
最后把制作完成的wda包,安装到设备上,可以使用命令
tidevice -u udid install path/wda。每个设备单独对应自己的wda,若其他设备想使用wda,可以如法炮制。
-
上架注意事项:
- 编译wda包时使用了哪个开发者账号, 最后重签时候需要用同一个开发者账号重签。
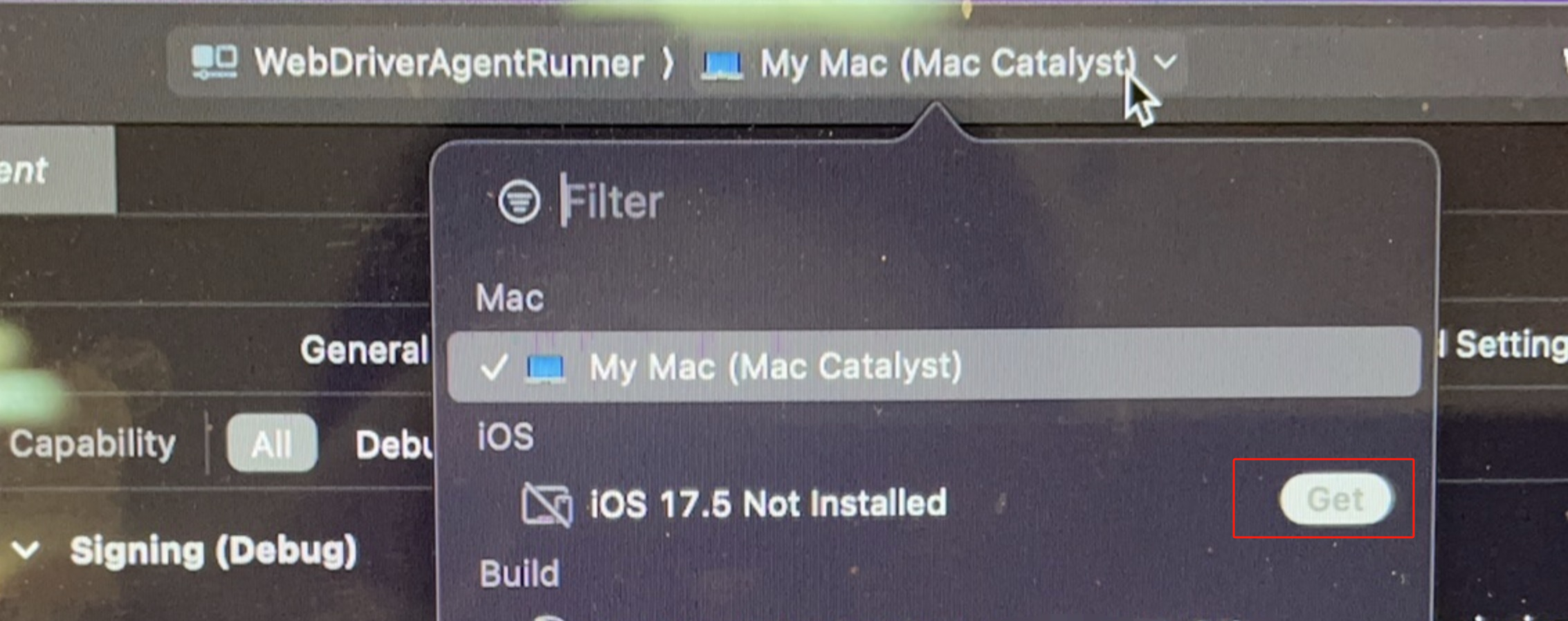
- 如果在打开Xcode后,出现
run destination里面没有出现设备的话,可以检查一下是否安装更新了对应模拟器,可以点击这个Get去获取安装,安装后即可继续部署wda了

三、小结
本周我们介绍了关于iOS17的wda安装方式,跟iOS17以下版本的安装方式有一些不同,通过上述方式我们可以安装好iOS-Tagent,可以正常接入Airtest等测试库进行跑测的,但是需要注意的是AirtestIDE还未兼容好iOS17的设备,暂时是没办法看到设备画面的噢~ 我们也会尽快新增该兼容的。
如果大家在使用过程中有一些新的使用方式或者遇到了问题,又或者有任何想要深入了解的知识点,欢迎在官方交流群(526033840)里告诉我们或者提交issue。
AirtestIDE下载:airtest.netease.com/
Airtest 教程官网:airtest.doc.io.netease.com/
搭建企业私有云服务:airlab.163.com/b2b
官方答疑 Q 群:526033840
 iOS17以上设备的wda安装小技巧来啦!快来get这个小技巧吧!感兴趣的同学可以戳推文详细阅读~
iOS17以上设备的wda安装小技巧来啦!快来get这个小技巧吧!感兴趣的同学可以戳推文详细阅读~









![LeetCode 2535[数组元素和与数字和的绝对差值]](https://img2024.cnblogs.com/blog/3512406/202411/3512406-20241108094351503-1365469330.png)