块级元素
目录
- 块级元素
- 列表元素
- 有序列表
- 无序列表
- 自定义列表
- 列表元素
列表元素
有序列表
在 HTML 中,
- 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表。
- 标签:
-
- 是 order list 的简称,表示有序列表,它可以为列表的每一项进行编号,默认从数字 1 开始。
- 是 list item 的简称,表示列表的每一项,
- 中有多少个
- 就表示有多少条内容。列表项中可以包含文本、图片、链接等,甚至还可以是另外一个列表。
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
无序列表
HTML 使用
- 标签来表示无序列表。无序列表和有序列表类似,都是使用
- 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
我们来看一个简单的例子:
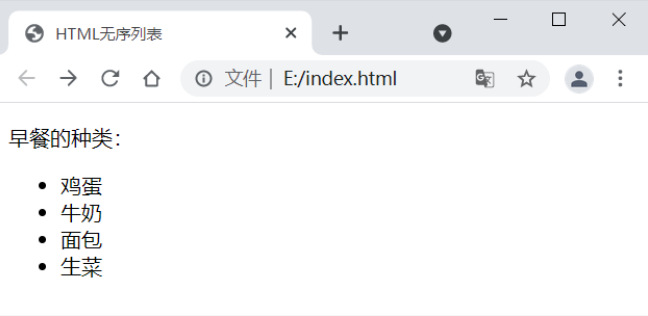
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>HTML无序列表</title> </head> <body><p>早餐的种类:</p><ul><li>鸡蛋</li><li>牛奶</li><li>面包</li><li>生菜</li></ul> </body> </html>浏览器运行结果如图所示:

图2:HTML 无序列表演示
无序列表需要使用
- 和
- 标签:
-
- 是 unordered list 的简称,表示无序列表。
-
- 和
- 一样,都表示列表中的每一项。默认情况下,无序列表的每一项都使用`●`符号表示。
- 中的
注意,
- 一般和
- 配合使用,不会单独出现,而且不建议在
- 中直接使用除
- 之外的其他标签。
自定义列表
在 HTML 中,
- 标签用于创建定义列表。定义列表由标题(术语)和描述两部分组成,描述是对标题的解释和说明,标题是对描述的总结和提炼。
- 标题1
- 描述文本2
- 标题2
- 描述文本2
- 标题3
- 描述文本3
- 和
- 标签:
-
- 是 definition list 的简称,表示定义列表。
-
- 是 definition term 的简称,表示定义术语,也就是我们说的标题。
-
- 是 definition description 的简称,表示定义描述 。
可以认为
-
- 定义了一个概念(术语),
- 用来对概念(术语)进行解释。
注意,
- 和
- 是同级标签,它们都是
- 的子标签。一般情况下,每个
- 搭配一个
- ,一个
- 可以包含多对
- 和
- 。
我们来看一个简单的例子:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>HTML定义列表</title> </head> <body><dl><dt>HTML</dt><dd>HTML 是一种专门用来开发网页的标记语言,您可以转到《<a href="http://c.biancheng.net/html/" target="_blank">HTML教程</a>》了解更多。</dd><dt>CSS</dt><dd>CSS 层叠样式表可以控制 HTML 文档的显示样式,用来美化网页,您可以转到《<a href="http://c.biancheng.net/css3/" target="_blank">CSS教程</a>》了解更多。</dd><dt>JavaScript</dt><dd>JavaScript 简称 JS,是一种用来开发网站(包括前端和后台)的脚本编程语言,您可以转到《<a href="http://c.biancheng.net/js/" target="_blank">JS教程</a>》了解更多。</dd></dl> </body> </html>浏览器运行效果如下图:

图3:HTML 定义列表演示
- 和
- 虽然是同级标签,但是它们的默认样式不同,
- 带有一段缩进,而
- 顶格显示,这样层次更加分明。
定义列表具体语法格式如下:
定义列表需要使用
- 、
- 之外的其他标签。
-
-
- 标签:
- 标签来表示列表的每一项,但是无序列表之间的内容没有顺序。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
- 之外的其他标签。
-
我们来看一个简单的实例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML有序列表</title>
</head>
<body><p>煮米饭的步骤:</p><ol><li>将水煮沸</li><li>加入一勺米</li><li>搅拌均匀</li><li>继续煮10分钟</li></ol>
</body>
</html>
在浏览器中运行效果如图所示:

图1:HTML 有序列表演示
有序列表需要使用
- 和