一、前言说明
已经有了最基础的接口用来添加覆盖物,而且还有通过进入覆盖物模式动态添加覆盖物的功能,为什么还要来个高级绘图?因为又有新的需求,给钱就搞,一点底线都没有。无论哪个地图厂家,提供的接口都是没有唯一标识参数的,也就类似于学号,这就是需要自己主动定一个属性用来存储唯一标识,这样方便后面删除和修改。比如之前的删除覆盖物,只能指定一种类型的覆盖物,指定圆形则删除所有圆形覆盖物,这样还是完全不够的,很多时候需要指定唯一标识来删除和修改。
经过大量的模拟测试发现,对覆盖物的删除和清空clearoverlay等,高德地图和谷歌地图会在合适的时机释放内存,而其他地图几乎不会去主动释放,所以如果遇到需要很多覆盖物的场景,建议生成一次后,后面只是去改变该覆盖物的属性比如坐标位置和路径,而不是清空后再次去生成。这样就可以极力避免内存泄漏,这可能也是web的缺陷,没有手动释放机制,说是内部有垃圾自动回收,但是内部很可能判断失败,导致一直无法释放。所以需要重新调整添加和删除修改覆盖物的函数接口,增加唯一标识参数,需要搞个动态的雷达扫描,只需要不断更新覆盖物经纬度坐标即可。
二、相关代码
#include "frmmapdraw.h"
#include "ui_frmmapdraw.h"
#include "qthelper.h"
#include "maphelper.h"
#include "webview.h"#include "frmmapdrawradar.h"
#include "frmmapdrawairline.h"frmMapDraw::frmMapDraw(QWidget *parent) : QWidget(parent), ui(new Ui::frmMapDraw)
{ui->setupUi(this);this->initForm();this->initConfig();
}frmMapDraw::~frmMapDraw()
{delete ui;
}void frmMapDraw::showEvent(QShowEvent *)
{//只需要加载一次/避免重复初始化static bool isLoad = false;if (!isLoad) {isLoad = true;QMetaObject::invokeMethod(this, "on_btnLoadMap_clicked", Qt::QueuedConnection);}
}void frmMapDraw::initForm()
{//设置右侧固定宽度ui->widgetRight->setFixedWidth(AppData::RightWidth - 50);mapObj = NULL;//实例化浏览器控件并加入到布局webView = new WebView(this);webView->setLayout(ui->gridLayout);connect(webView, SIGNAL(receiveDataFromJs(QString, QVariant)), this, SLOT(receiveDataFromJs(QString, QVariant)));
}void frmMapDraw::initConfig()
{MapHelper::loadMapCore(ui->cboxMapCore, AppConfig::MapDrawCore);connect(ui->cboxMapCore, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));connect(ui->cboxMapCore, SIGNAL(currentIndexChanged(int)), this, SLOT(on_btnLoadMap_clicked()));ui->cboxMapLocal->setCurrentIndex(AppConfig::MapDrawLocal ? 1 : 0);connect(ui->cboxMapLocal, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));connect(ui->cboxMapLocal, SIGNAL(currentIndexChanged(int)), this, SLOT(on_btnLoadMap_clicked()));ui->cboxMapType->setCurrentIndex(AppConfig::MapDrawType);connect(ui->cboxMapType, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));ui->cboxOverlay->addItem("标注", "marker");ui->cboxOverlay->addItem("折线", "polyline");ui->cboxOverlay->addItem("多边形", "polygon");ui->cboxOverlay->addItem("矩形", "rectangle");ui->cboxOverlay->addItem("圆形", "circle");ui->cboxOverlay->setCurrentIndex(AppConfig::MapDrawOverlay);connect(ui->cboxOverlay, SIGNAL(currentIndexChanged(int)), this, SLOT(saveConfig()));
}void frmMapDraw::saveConfig()
{AppConfig::MapDrawCore = ui->cboxMapCore->itemData(ui->cboxMapCore->currentIndex()).toInt();AppConfig::MapDrawLocal = (ui->cboxMapLocal->currentIndex() == 1);AppConfig::MapDrawType = ui->cboxMapType->currentIndex();AppConfig::MapDrawOverlay = ui->cboxOverlay->currentIndex();AppConfig::writeConfig();
}void frmMapDraw::runJs(const QString &js)
{mapObj->runJs(js);
}void frmMapDraw::receiveDataFromJs(const QString &type, const QVariant &data)
{QString result = data.toString();if (type == "marker" || type == "polyline" || type == "polygon" || type == "rectangle" || type == "circle") {//填入当前单击的覆盖物的标识ui->txtFlag->setText(result);//启动编辑状态/方便对比当前按下了哪个on_btnEditOverlay_clicked();}
}void frmMapDraw::on_btnLoadMap_clicked()
{//根据不同地图内核实例化地图类MapCore mapCore = (MapCore)ui->cboxMapCore->itemData(ui->cboxMapCore->currentIndex()).toInt();bool mapLocal = (ui->cboxMapLocal->currentIndex() == 1);int mapType = ui->cboxMapType->currentIndex();int zoom = MapHelper::getMapZoom(mapCore, this->objectName());MapHelper::initMapObj(this, &mapObj, mapCore);mapObj->setWebView(webView);mapObj->setSaveFile(SaveFile);mapObj->setMapLocal(mapLocal);mapObj->setMapType(mapType);mapObj->setZoom(zoom);mapObj->load();//天地图专用绘图ui->frameTian->setEnabled(mapCore == MapCore_Tian);ui->txtFlag->setText("overlay1");
}void frmMapDraw::on_btnDrawRadar_clicked()
{frmMapDrawRadar *form = new frmMapDrawRadar;form->setAttribute(Qt::WA_DeleteOnClose);QtHelper::setFormInCenter(form);form->show();
}void frmMapDraw::on_btnDrawAirline_clicked()
{frmMapDrawAirline *form = new frmMapDrawAirline;form->setAttribute(Qt::WA_DeleteOnClose);QtHelper::setFormInCenter(form);form->show();
}void frmMapDraw::on_btnAddOverlay_clicked()
{int count = 1;QString overlay = ui->cboxOverlay->itemData(ui->cboxOverlay->currentIndex()).toString();if (overlay == "polyline") {count = 2;} else if (overlay == "polygon") {count = 3;} else if (overlay == "rectangle") {count = 2;}//随机生成模拟数据QStringList points = QtHelper::getRandPoint(count, 121.204610, 31.018220, 0.415, 0.3);QString flag = ui->txtFlag->text().trimmed();QString color = QtHelper::getRandColor().name();int radius = QtHelper::getRandValue(1000, 8000);QString js;QString data = points.join("|");if (overlay == "marker") {js = QString("addMarker('%1', '%2', '', '../mapimage/marker5.png', 100, 100)").arg(flag).arg(data);} else if (overlay == "polyline") {js = QString("addPolyline('%1', '%2', '%3')").arg(flag).arg(data).arg(color);} else if (overlay == "polygon") {js = QString("addPolygon('%1', '%2', '%3')").arg(flag).arg(data).arg(color);} else if (overlay == "rectangle") {js = QString("addRectangle('%1', '%2', '%3')").arg(flag).arg(data).arg(color);} else if (overlay == "circle") {js = QString("addCircle('%1', '%2', %4, '%3')").arg(flag).arg(data).arg(color).arg(radius);}this->runJs(js);//自动将序号递增if (flag.startsWith("overlay")) {int index = flag.mid(7, flag.length()).toInt();flag = QString("overlay%1").arg(index + 1);ui->txtFlag->setText(flag);}
}void frmMapDraw::on_btnDeleteOverlay_clicked()
{QString flag = ui->txtFlag->text().trimmed();QString js = QString("deleteOverlay('', '%1')").arg(flag);this->runJs(js);
}void frmMapDraw::on_btnUpdateOverlay_clicked()
{QString overlay = ui->cboxOverlay->itemData(ui->cboxOverlay->currentIndex()).toString();QString flag = ui->txtFlag->text().trimmed();QString data = "121.428961,31.249075|121.557167,31.213504|121.469780,31.135397|121.403090,31.198678";if (overlay == "marker") {//可以分开执行也可以合并执行//this->runJs(QString("setMarker('%1', '121.424362,31.175942', 45)").arg(flag));//this->runJs(QString("setMarker('%1', null, null, '../mapimage/marker.png', 45, 65)").arg(flag));this->runJs(QString("setMarker('%1', '121.424362,31.175942', 45, '../mapimage/marker.png', 45, 65)").arg(flag));} else if (overlay == "circle") {this->runJs(QString("updateOverlay('%1', '%2', '121.424362,31.175942', 10000)").arg(overlay).arg(flag));} else {this->runJs(QString("updateOverlay('%1', '%2', '%3')").arg(overlay).arg(flag).arg(data));}
}void frmMapDraw::on_btnClearOverlay_clicked()
{this->runJs("clearOverlay()");ui->txtFlag->setText("overlay1");
}void frmMapDraw::on_btnEditOverlay_clicked()
{QString flag = ui->txtFlag->text().trimmed();this->runJs(QString("editOverlay('%1', true)").arg(flag));
}void frmMapDraw::on_btnCloseEdit_clicked()
{QString flag = ui->txtFlag->text().trimmed();this->runJs(QString("editOverlay('%1', false)").arg(flag));
}void frmMapDraw::on_btnListenOverlay_clicked()
{this->runJs("addListener()");
}void frmMapDraw::on_btnCloseListen_clicked()
{this->runJs("removeListener()");this->runJs("editOverlays(false)");
}void frmMapDraw::on_btnShowOverlay_clicked()
{this->runJs("setOverlayVisible('', true)");
}void frmMapDraw::on_btnHideOverlay_clicked()
{this->runJs("setOverlayVisible('', false)");
}void frmMapDraw::on_btnPolylineArrow_clicked()
{QString points = "121.225890,31.261530|121.371460,31.262120|121.316530,31.353050";this->runJs(QString("addCover('PolylineArrow', '', '%1', '#753775', 5, 1, 'dashed', null, 0)").arg(points));
}void frmMapDraw::on_btnStraightArrow_clicked()
{QString points = "121.192930,31.041760|121.318590,31.140540";this->runJs(QString("addCover('StraightArrow', '', '%1')").arg(points));
}void frmMapDraw::on_btnDiagonalArrow_clicked()
{QString points = "121.623460,31.123500|121.617970,31.021750";this->runJs(QString("addCover('DiagonalArrow', '', '%1')").arg(points));
}void frmMapDraw::on_btnSector_clicked()
{QString points = "121.428961,31.249075|121.557167,31.213504|121.403090,31.198678";this->runJs(QString("addCover('Sector', '', '%1')").arg(points));
}void frmMapDraw::on_btnAddSector_clicked()
{//第一个参数表示唯一标识/是为了方便指定标识来删除QString points = "121.344680,31.001150|121.483380,31.041760|121.449050,31.121730";this->runJs(QString("addCover('Sector', 's1', '%1', '#00ff00')").arg(points));
}void frmMapDraw::on_btnDeleteSector_clicked()
{//指定唯一标识删除QString js = "deleteOverlay('', 's1')";this->runJs(js);
}void frmMapDraw::on_cboxMapType_currentIndexChanged(int index)
{if (this->isVisible()) {this->runJs(QString("setMapType(%1)").arg(index));}
}
三、相关链接
- 体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
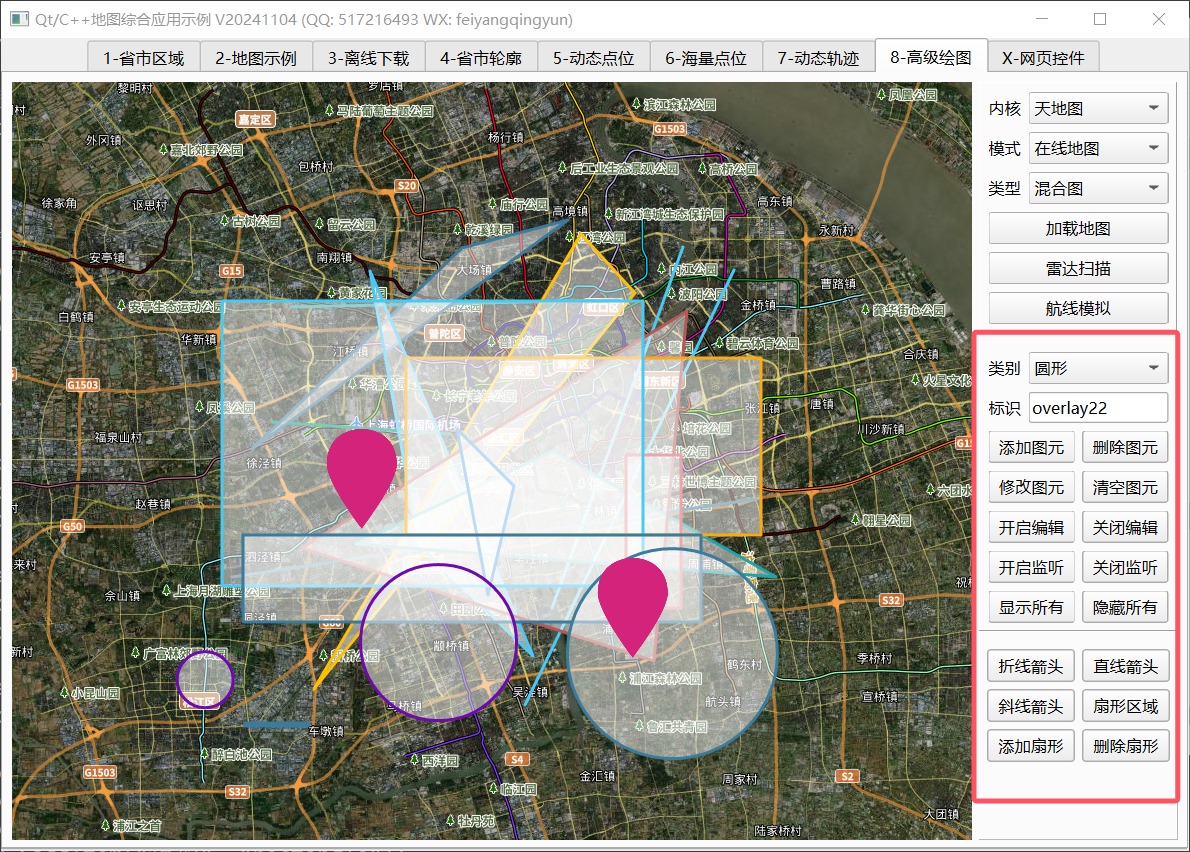
四、效果图

五、功能特点
5.1 地图功能
- 支持多种地图内核,默认采用百度地图,可选高德地图、天地图、腾讯地图、谷歌地图等。
- 同时支持在线地图和离线地图两种模式,离线地图方便在不联网的场景中使用。
- 支持各种地图控件的启用,比如地图导航、地图类型、缩略图、比例尺、全景导航、实时路况、绘图工具、结果面板等。
- 支持多种地图功能的动态启用禁用,比如地图拖曳、键盘操作、滚轮缩放、双击放大、连续缩放、地图测距等。
- 提供众多js函数接口用于交互,参数极其丰富,能够想到的应用场景需求都有。
- 统一的信号槽机制,地图中的结果统一信号发送出去,收到后根据type类型区分。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。单击标注点弹出对应点的信息。
- 支持添加标注、删除标注、移动标注、清空标注。
- 标注点可以指定图标图片和尺寸,支持gif动图,支持指定以图片中心对齐还是底部中心对齐。可以设置旋转角度,带富文本提示信息。
- 标注点事件支持单击发信号通知和自己弹框显示信息。
- 提供地址转坐标和坐标转地址接口。
- 支持各种图形绘制,包括折线图、多边形、矩形、圆形、弧线等。
- 可显示悬浮的绘图工具栏,直接在地图上划线、标注点、矩形、圆形等。
- 支持各种区域搜索,比如矩形区域、圆形区域,可以按照关键字匹配将搜索结果显示在地图中。
- 可动态添加离线的行政区边界点数据。可以搜索行政区划并获取该区域的边界点数据。数据可以保存到文件以便离线使用。
- 支持点聚合功能,多个小标注点合并到一个大标注点,防止点密集导致交互不友好。
- 可以添加海量点,每个点都可以单击获取对应坐标和信息。
- 所有的覆盖物信息比如标注点、矩形、多边形、折线图等,都可以主动获取对应的信息比如坐标点和路径等。
- 支持路径规划,支持公交路线、自驾路线、步行路线、骑行路线,不同查询支持不同策略,可选最少时间、最少换乘、不走高架等。
- 路径规划结果可以显示在地图中,也可以获取到路径点坐标集合。这个数据可以保存到文件,以便发给机器人或者无人机做导航用来轨迹移动。
- 可以设置不同的地图视图比如街道图、卫星图、混合图。
- 可以设置不同的样式,比如午夜蓝、青草绿等样式风格。
- 可以设置地图的旋转角度和倾斜角度。
- 提供经纬度坐标纠偏转换功能,比如传入的GPS坐标需要转换到百度地图坐标或者高德地图坐标。各种坐标系转换全部离线函数,支持地球坐标系WGS-84、火星坐标系GCJ-02、百度坐标系BD-09之间的互相转换,涵盖了各种地图的坐标系。
- 提供动态轨迹点移动功能,按照给定的经纬度坐标集合平滑移动。
- 同时支持qwidget和qml,支持编译到安卓系统运行。
5.2 其他功能
- 提供离线地图下载模块,可以选择不同的地图内核比如百度地图或者谷歌地图,不同的地图类型比如下载街道图还是卫星图,不同的地图层级,多线程极速下载。
- 表格行实时显示对应的瓦片下载进度,有下载超时时间,重试次数,每个瓦片下载完成都发送信号通知,参数包括下载用时。
- 提供省市轮廓图下载模块,自动下载各个地区的轮廓图,保存到脚本文件或者文本文件。
- 支持手动调整不同区域的轮廓边界,调整后可以主动获取调整后的边界点集合。
- 提供动态点位示例,手动在地图上选点并添加标注,附带自定义的信息比如速度和时间等。
- 提供海量点位示例,批量添加标注点、点聚合、海量点。用于测试环境中支持的最大点位性能。
- 提供动态轨迹示例,在地图上鼠标按下选择起点和终点后,查询路线,获取路径轨迹点,模拟轨迹平滑移动。可以筛选数据将过多的路径点筛选到设定的点数。
- 提供轨迹回放示例,按照指定的轨迹点列表回放,也可以导入轨迹点数据进行回放。同时支持在街道图、卫星图、混合图中回放轨迹。
- 提供省市区域地图示例,采用echart组件,同时支持闪烁点图、迁徙图、区域地图、世界地图、仪表盘等。可以设置标题、提示信息、背景颜色、文字颜色、线条颜色、区域颜色等各种颜色。
- 省市区域地图示例,内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使用。可设置城市的名称、值、经纬度集合。
- 内置通用浏览器组件,同时支持webkit/webengine/miniblink等内核。提供网页控件示例,演示打开网页和本地网页文件。
- 支持任意Qt版本、任意系统、任意编译器。