Cone是Manim中专门用于创建和操控锥形几何对象的类。
Cone允许用户定义锥体的底面半径、高度、颜色、不透明度等属性,并提供了一系列方法来操控这个锥体,如移动、缩放、旋转等。
通过这些属性和方法,用户可以灵活地创建出符合自己需求的锥形对象,并将其融入到动画或演示中。
1. 主要参数
Cone的主要参数有:
| 参数名称 | 类型 | 说明 |
|---|---|---|
| base_radius | float | 圆锥底部的半径 |
| height | float | 圆锥的高度,也就是圆锥从底面中心到顶点的垂直距离 |
| direction | np.ndarray | 圆锥的朝向 |
| show_base | bool | 是否显示圆锥的底面 |
| v_range | list[float] | 圆锥纵向扫描的范围,用于控制圆锥侧面的纵向形状 |
| u_min | float | 圆锥横向扫描的最小角度,影响圆锥侧面的横向分布 |
| checkerboard_colors | bool | 是否使用棋盘格颜色模式,有助于在视觉上区分圆锥的不同部分 |
这些参数允许用户灵活地创建和自定义圆锥体对象。
例如,
- 通过调整
base_radius和height参数,可以改变圆锥的大小和形状; - 通过
direction参数,可以控制圆锥的朝向; - 而
show_base、v_range、u_min和checkerboard_colors参数则提供了对圆锥视觉表现的进一步定制。
2. 主要方法
Cone类有两个自己特有的改变方向的方法:
| 名称 | 说明 |
|---|---|
| get_direction | 用于获取圆锥体的方向向量。这个方向向量通常是一个三维向量,表示圆锥体在空间中的朝向。 |
| set_direction | 用于设置圆锥体的方向向量。通过传入一个新的三维向量,可以改变圆锥体在空间中的朝向。 |
3. 使用示例
下面的示例将展示如何创建圆锥体对象、设置其参数、以及调用其方法来改变圆锥体的属性或进行动画。
3.1. 基本的圆锥体
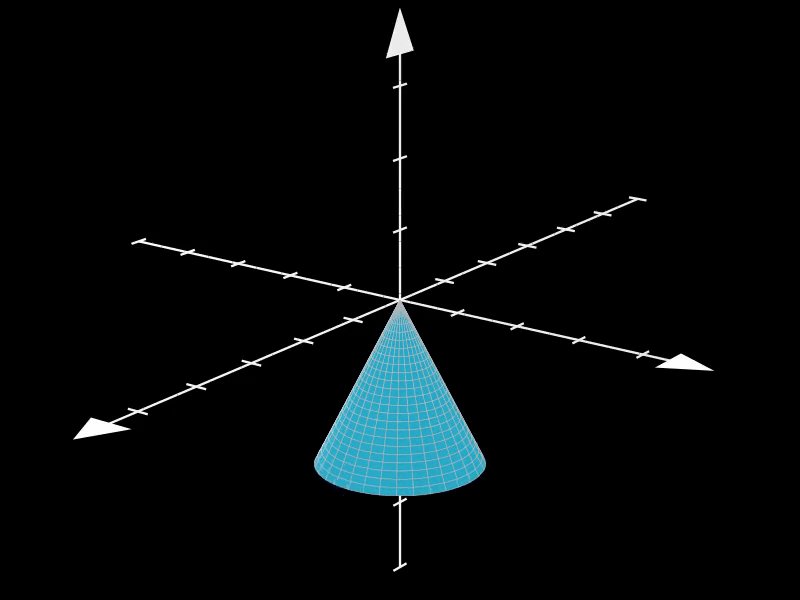
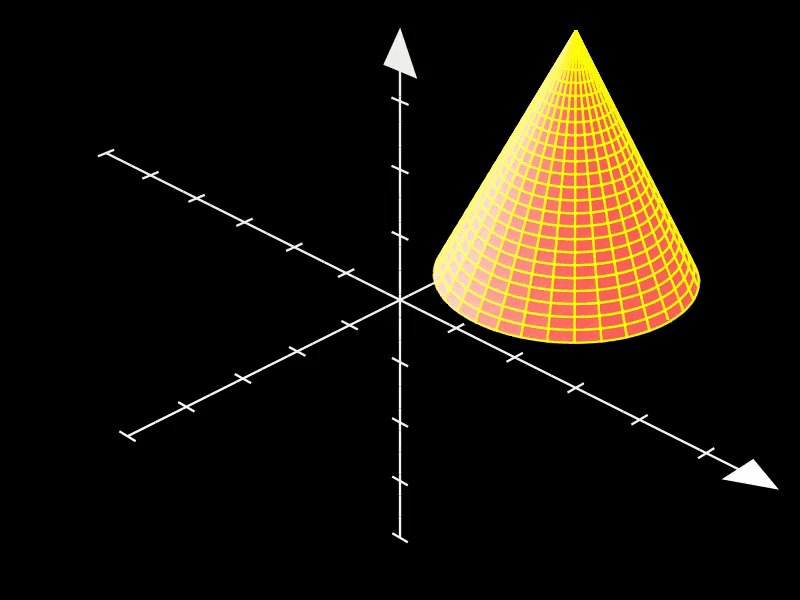
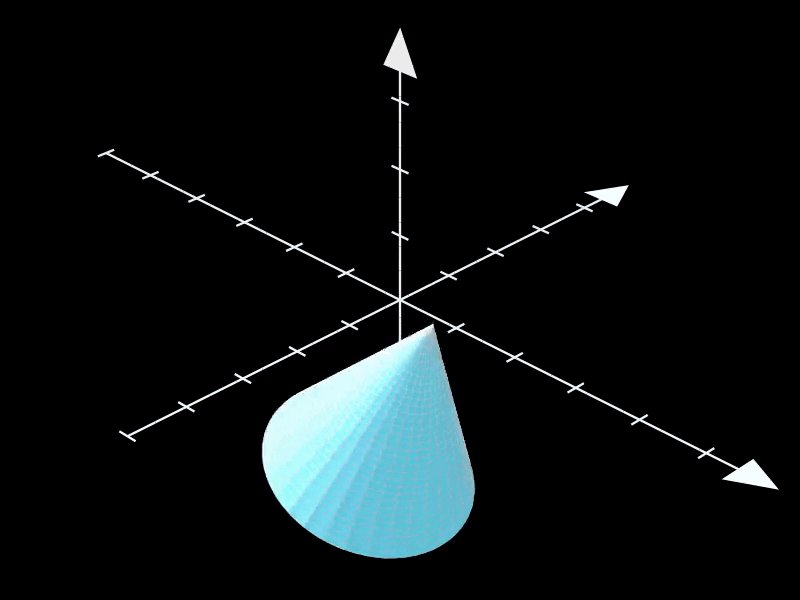
本示例展示了如何在Manim场景中创建一个基本的圆锥体。
圆锥体具有指定的底面半径和高度,并且默认方向朝上。
# 创建一个底面半径为1,高度为2的圆锥体,
# 方向朝上(默认方向)
cone = Cone(base_radius=1, height=2)

3.2. 自定义圆锥体
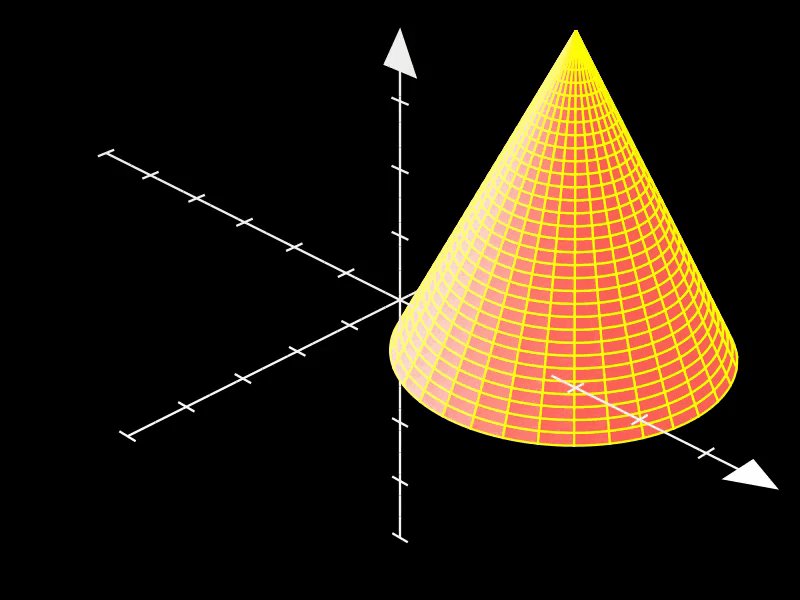
在此示例中,创建了一个圆锥体,并对其进行了自定义设置。
这包括设置圆锥体的填充颜色、边框颜色、边框宽度,以及将其移动到场景中的特定位置。
这样,圆锥体不仅具有独特的外观,还位于用户指定的位置。
# 创建一个底面半径为1.5,高度为3的圆锥体,
# 设置填充颜色和边框颜色
cone = Cone(base_radius=1.5,height=3,fill_color=RED,stroke_color=YELLOW,stroke_width=2,
)
# 将圆锥体移动到场景中的特定位置
cone.move_to(np.array([1, 1, 1]))

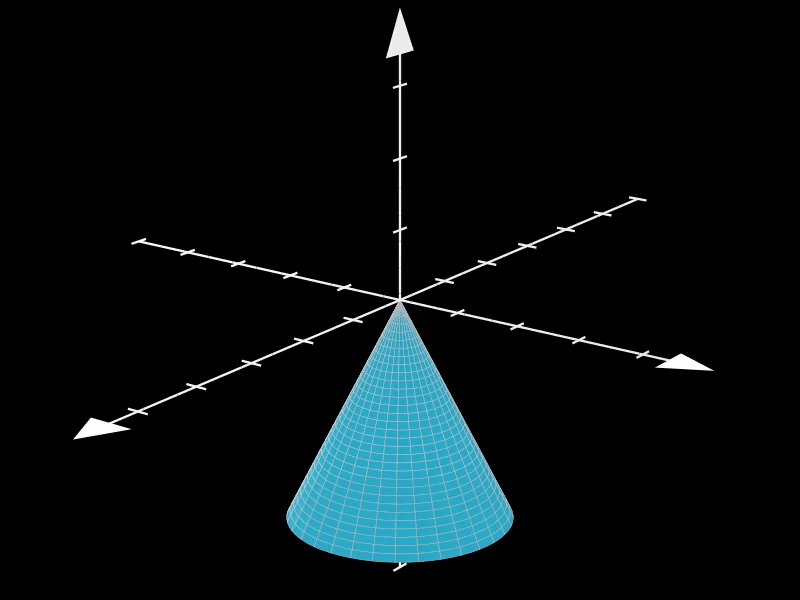
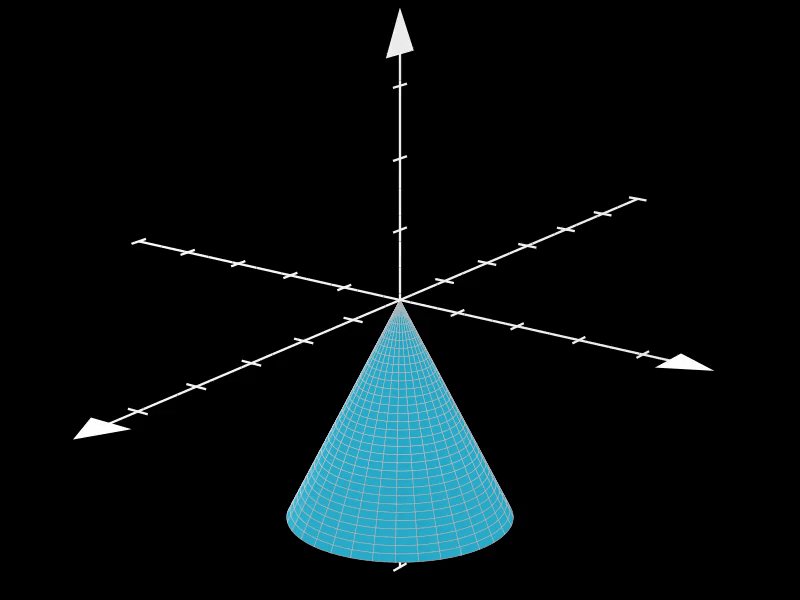
3.3. 旋转和缩放
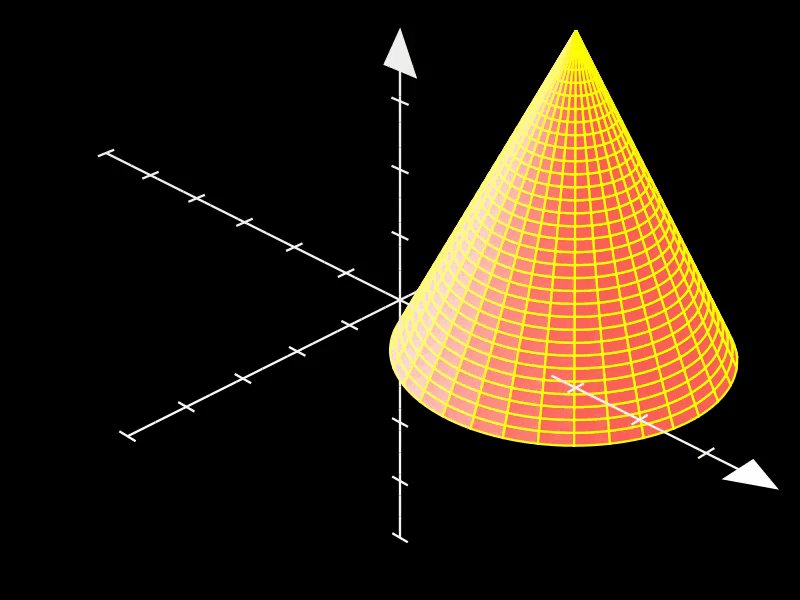
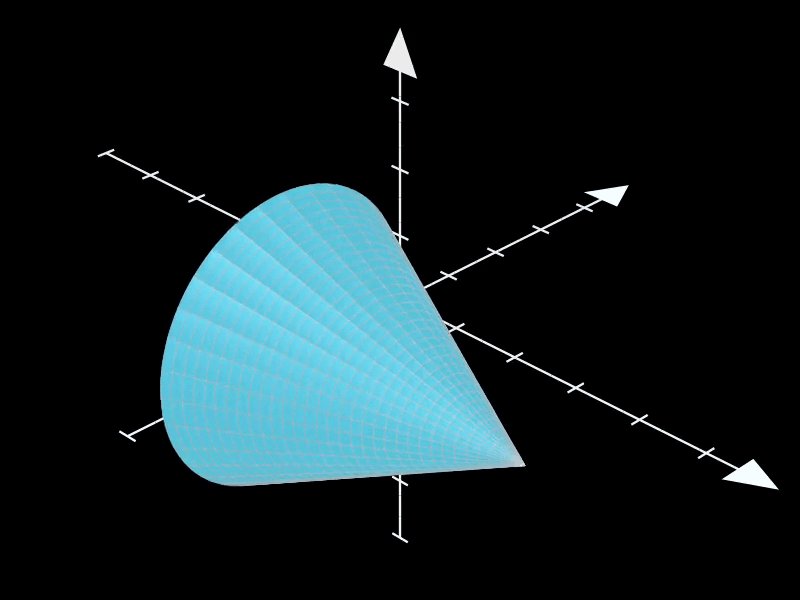
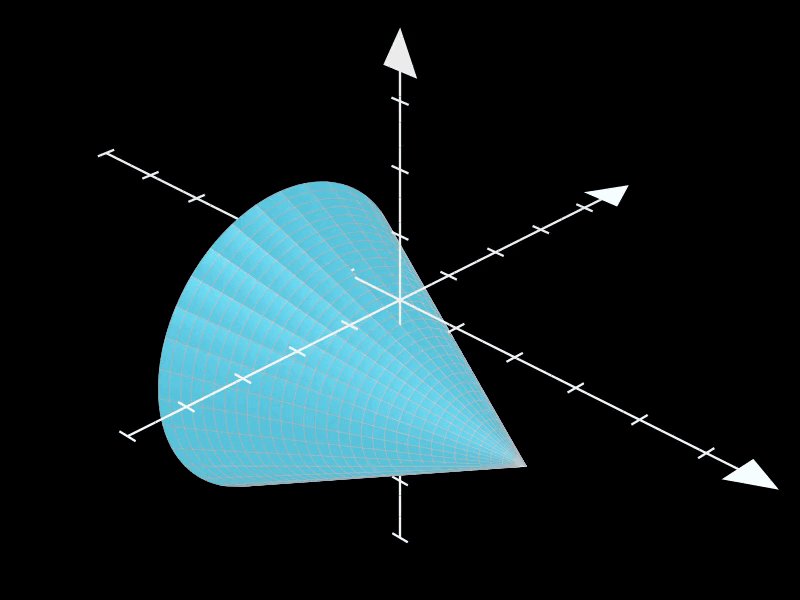
这个示例演示了如何为圆锥体添加动画效果。
首先,创建了一个圆锥体,并随后应用了两种动画:旋转和缩放。
圆锥体先绕y轴旋转了一定角度,然后按比例放大。
# 创建一个底面半径为1,高度为2的圆锥体
cone = Cone(base_radius=1,height=2,fill_color=BLUE,
)
# 将圆锥体添加到场景中
self.play(Create(cone))
# 创建旋转动画,绕y轴旋转90度
self.play(Rotate(cone,axis=Y_AXIS,angle=PI / 2,),
)
# 创建缩放动画,将圆锥体放大1.5倍
self.play(cone.animate.scale(1.5))

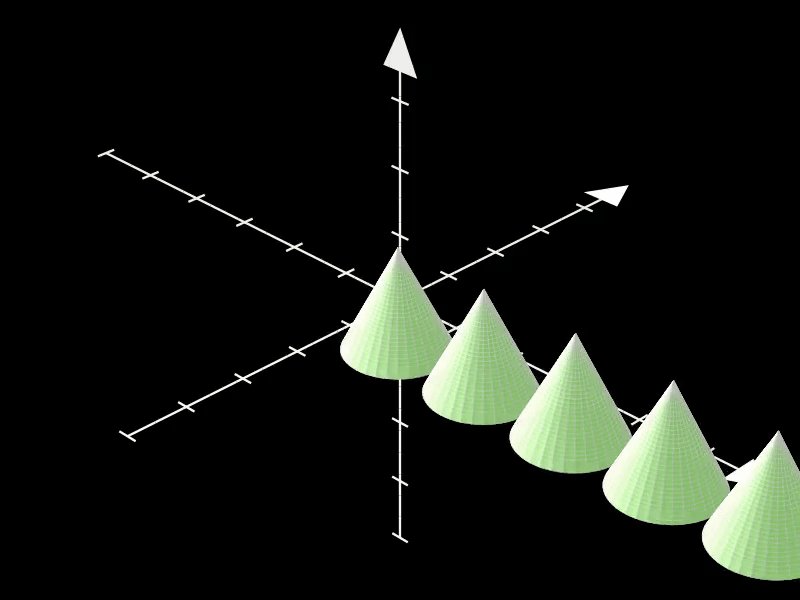
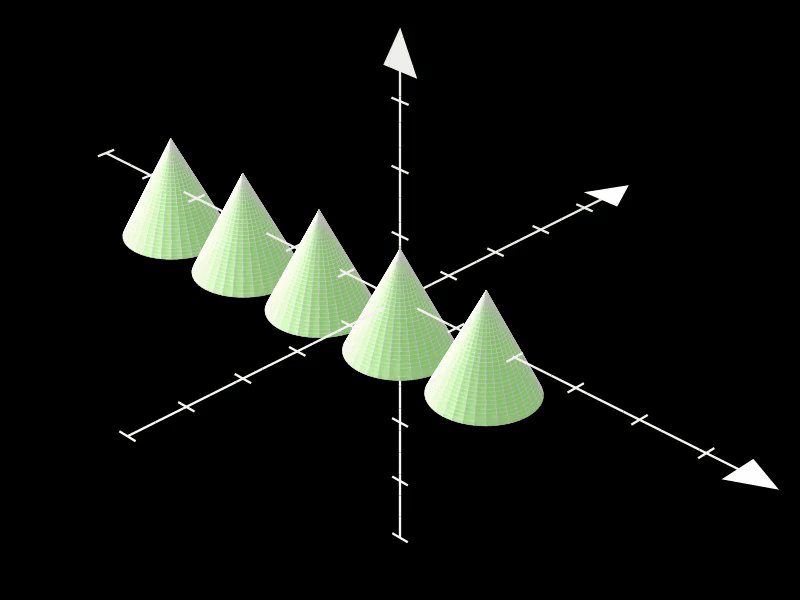
3.4. 复制和排列
此示例展示了如何复制圆锥体并将其排列成一行。
首先,创建了一个圆锥体作为模板,然后使用循环创建了多个该圆锥体的副本,并将它们稍微移动位置以排列成一行。
# 创建一个底面半径为0.5,高度为1的圆锥体作为模板
cone_tpl = Cone(base_radius=0.5,height=1,fill_color=GREEN,
)
# 创建一个圆锥体数组,
# 每个圆锥体都是模板的复制,并稍微移动位置
cones = VGroup(*[cone_tpl.copy().move_to([i, 0, 0]) for i in range(5)]
)
# 将圆锥体数组添加到场景中
self.play(Create(cones))
# 整个圆锥体数组一起移动
self.play(cones.animate.shift(LEFT * 3))

4. 附件
文中的代码只是关键部分的截取,完整的代码共享在网盘中(cone.py),
下载地址: 完整代码 (访问密码: 6872)