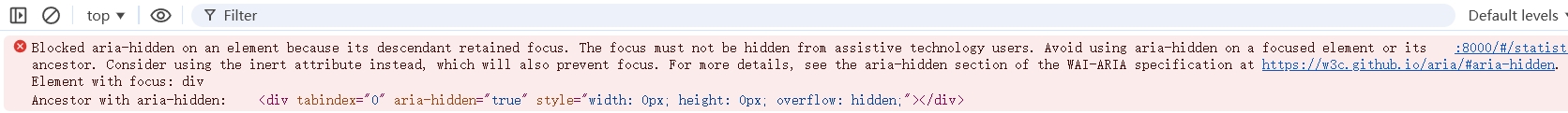
报错信息
Blocked aria-hidden on an element because its descendant retained focus. The focus must not be hidden from assistive technology users. Avoid using aria-hidden on a focused element or its ancestor. Consider using the inert attribute instead, which will also prevent focus. For more details, see the aria-hidden section of the WAI-ARIA specification at https://w3c.github.io/aria/#aria-hidden.
Element with focus: div
Ancestor with aria-hidden: <div tabindex="0" aria-hidden="true" style="width: 0px; height: 0px; overflow: hidden;">

解决方法
全局样式
<style>
.ant-modal-root div[aria-hidden="true"] {display: none !important;
}
</style>




![[TJOI2007] 路标设置](https://img2024.cnblogs.com/blog/3554605/202411/3554605-20241115134050621-505535239.png)