不知道大家有没有遇到过这种蛋疼的情况,当你排列了三个 display 属性为inline-block的 div 时。

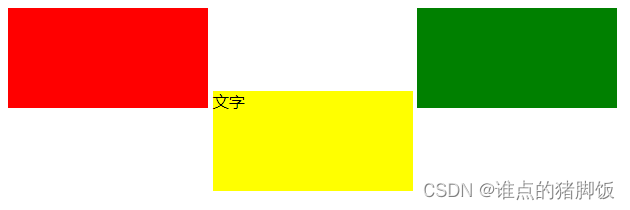
我们在其中一个div中输入文字,就会出现如下这种现象,设置文字 div 的布局变化了。

问题定位
为什么会出现这种情况呢?我们打开控制台查看一下元素布局,如下图我们能看到第二个 div 的排列方式以文字底部为基准了。
问题解决
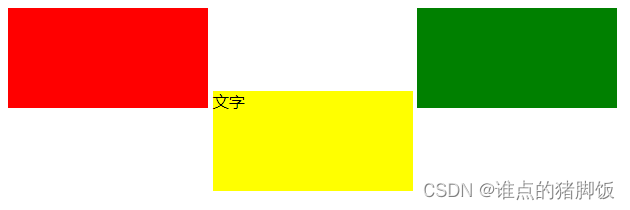
vertical-align 属性相关,那么要实现我们要呈现的顶部对其效果,则设置为top即可。
vertical-align: top;
不知道大家有没有遇到过这种蛋疼的情况,当你排列了三个 display 属性为inline-block的 div 时。

我们在其中一个div中输入文字,就会出现如下这种现象,设置文字 div 的布局变化了。

为什么会出现这种情况呢?我们打开控制台查看一下元素布局,如下图我们能看到第二个 div 的排列方式以文字底部为基准了。
vertical-align 属性相关,那么要实现我们要呈现的顶部对其效果,则设置为top即可。
vertical-align: top;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/836056.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!