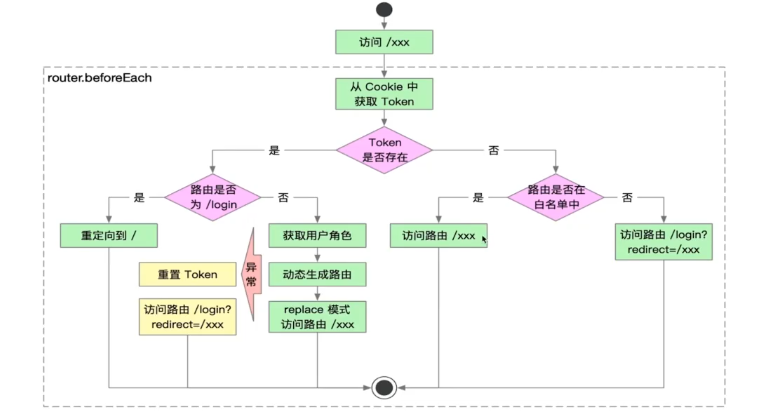
绿色框框是前端,黄色框框是后端。

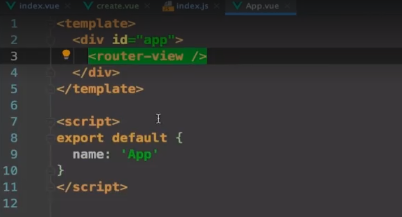
一开始不存在token,若路由存在白名单中,比如login页面,此时会将app.vue中的


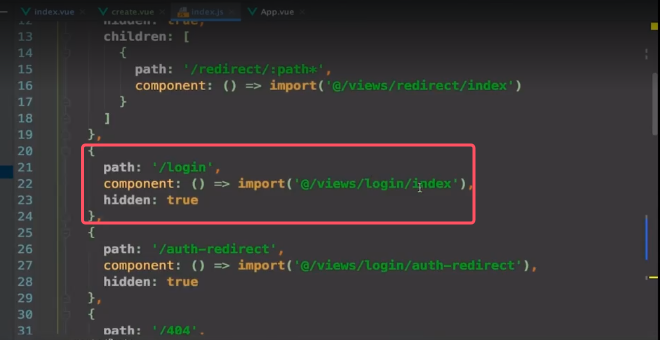
因为我们在路由中定义了login组件。👆 login/index
动态路由原理
去看文档当中的相应内容。
路由重定向原理
面包屑导航

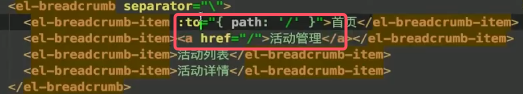
如果只是简单的页面切换,就用to实现即可。
a标签外链:会重新刷新页面。
watch监听路由切换,路由发生变化的时候面包屑导航每次都会重新生成。
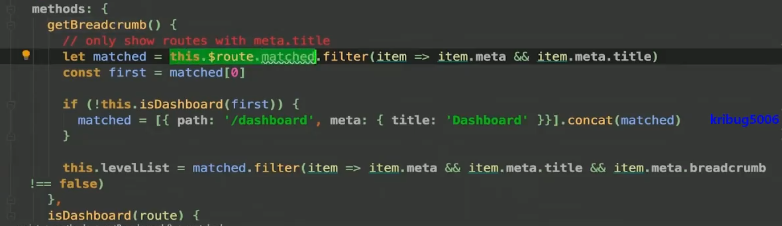
this.$route.matched属性:

打印match到控制台,现实的内容实际上是路由匹配的过程。要写title,会进行过滤。
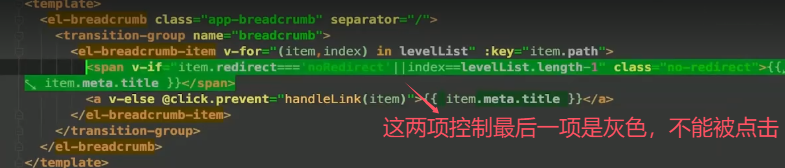
下面两个属性控制面包屑导航项不能被点击:1.item不能被导航时 2.是最后一项时。

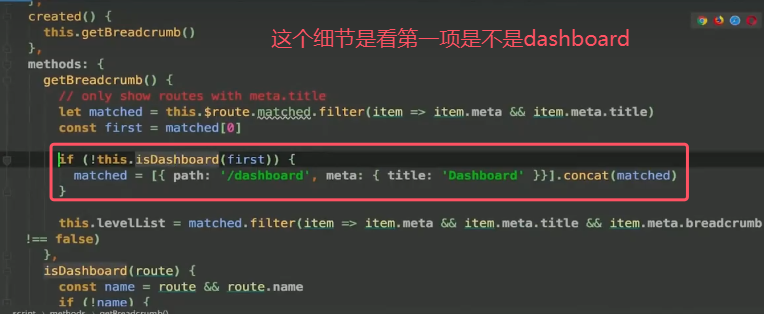
细节:看第一项是不是dashboard,如果不是的话会自动添加第一项为dashboard,这样不管后面有没有路由,起码会有一个dashboard显示出来。

breadcrumb: false表示不会加入面包屑导航。
要去回看一遍文档。




![LeetCode 1290[二进制链表转整数]](https://img2024.cnblogs.com/blog/3512406/202411/3512406-20241119142723024-564898353.png)