一、fiddler包安装
路径也尽量不要有中文

安装步骤:略
二、Fiddler 简介
fiddler 是 C# 开发免费web调试工具之一,记录所有客户端和服务端常见的 http 以及 https 请求,可监视设断点,甚至修改输入输出数据,它还包含了一个强大的基于事件脚本的子系统,并且能使用 .net 语言来拓展。
Fiddler也是一款专用的抓包工具,也是一个调试工具,我们可以用来抓包网络数据 ;
三、fiddler结构介绍
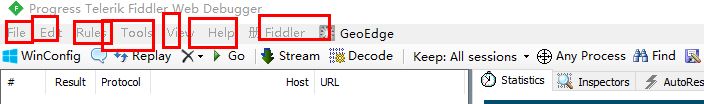
fiddler 的界面按钮的排版来依次讲解这些按钮的作用,主要讲解 fiddler 界面上的 7 大板块,
从菜单栏→工具栏→底端状态栏→命令行控制台→ session 栏→ request 栏→ response 栏来依次讲解,
·

·
四、Fiddler 工作原理
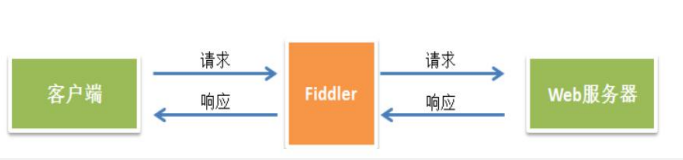
Fiddler 以代理 Web 服务器的形式工作的,使用代理地址为 127.0.0.1,端口 8888,当 fiddler 开启时自动开始代理,关闭 fiddler 时自动注销,这样就不会影响其他程序。只要是支持 http 代理服务器的任意程序都可以被 fiddler 嗅探到,fiddler 的运行机制其实就是本机上监听 8888 端口的 HTTP 代理。
注意一下,要是 fiddler 没有正常退出,可能造成 fiddler 没有正常注销,使得页面没法访问。

=================================
一、常用三个快捷键:
ctrl+X :清空所有记录 或 remove all
Ctrl+F:查找
F12:启动或者停止抓包 (fn+f12)

delete 删除已选中的session
shift+delete 删除未选中的session
快捷键进行断点:
fn+f11 开启全局断点before request,拦截所有会话
alt+f11 开启全局断点 after request 显示:箭头显示向下
shifi+f11 取消全局断点

fiddler使用:
1、启动Fiddler,系统提示更新,不要理它,点击咯no
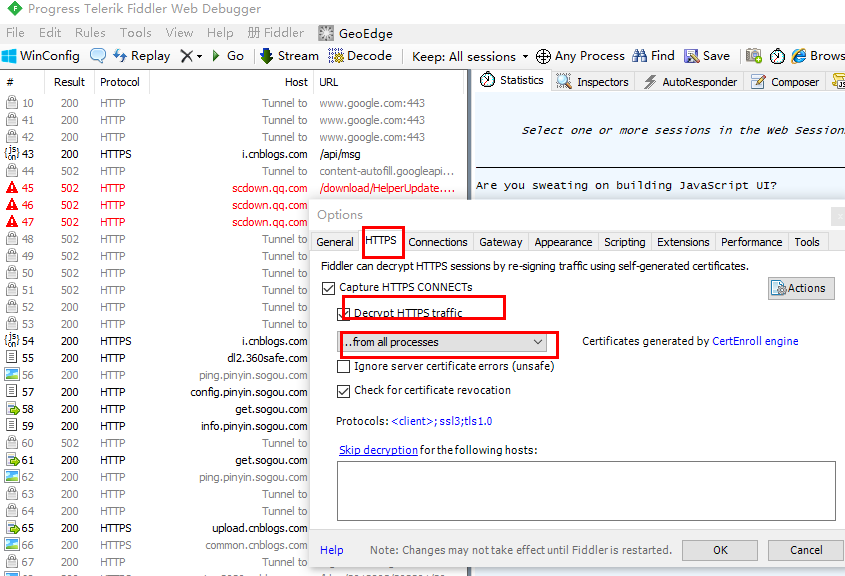
2、Tools-> Fiddler Options开始配置工具
进入https选项卡,勾选Decrpt HTTPS traffic, Fiddler截获HTTPS请求

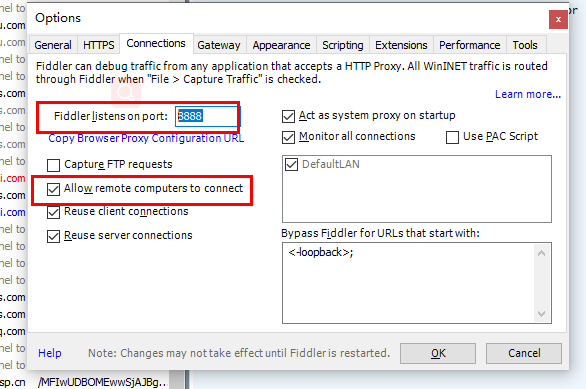
2、设置端口号,允许所有的设备连接

===================================
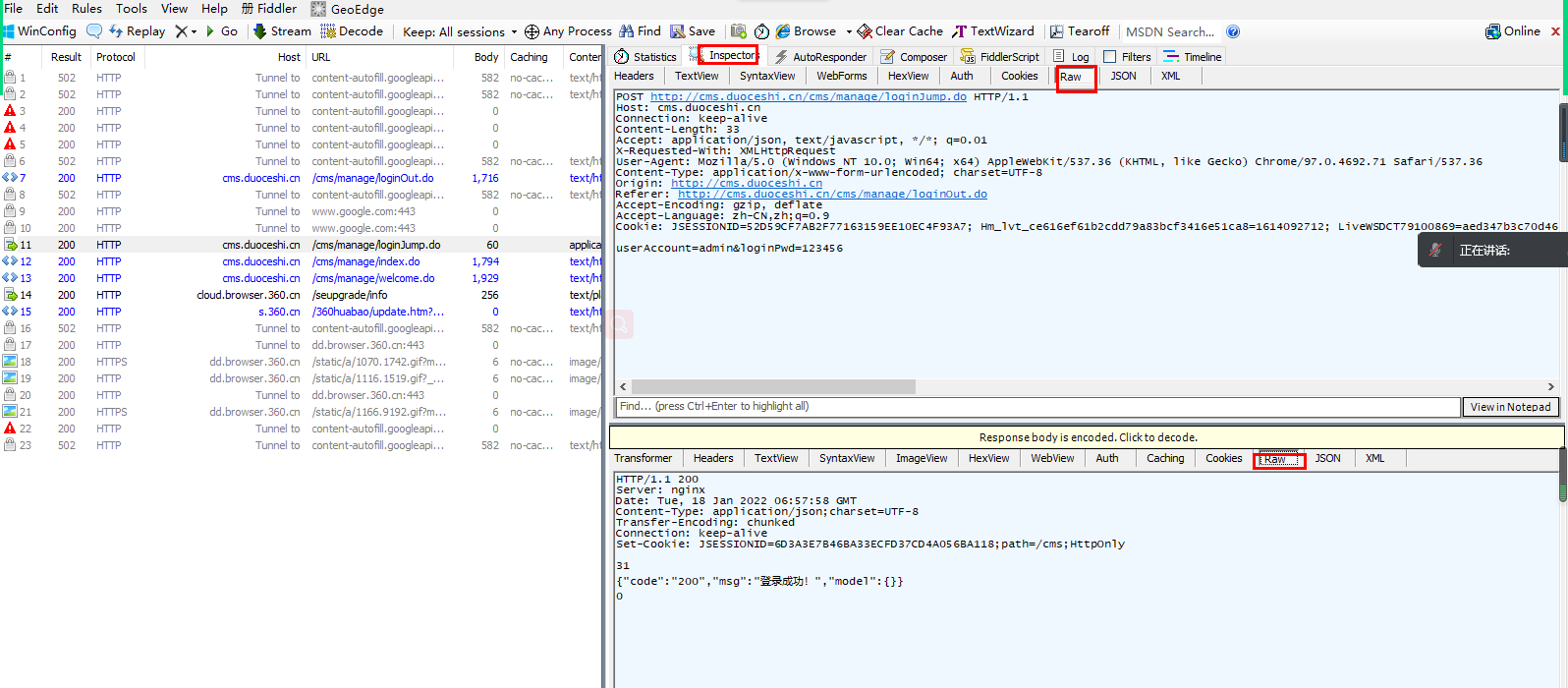
一、抓取接口的组成部分



`
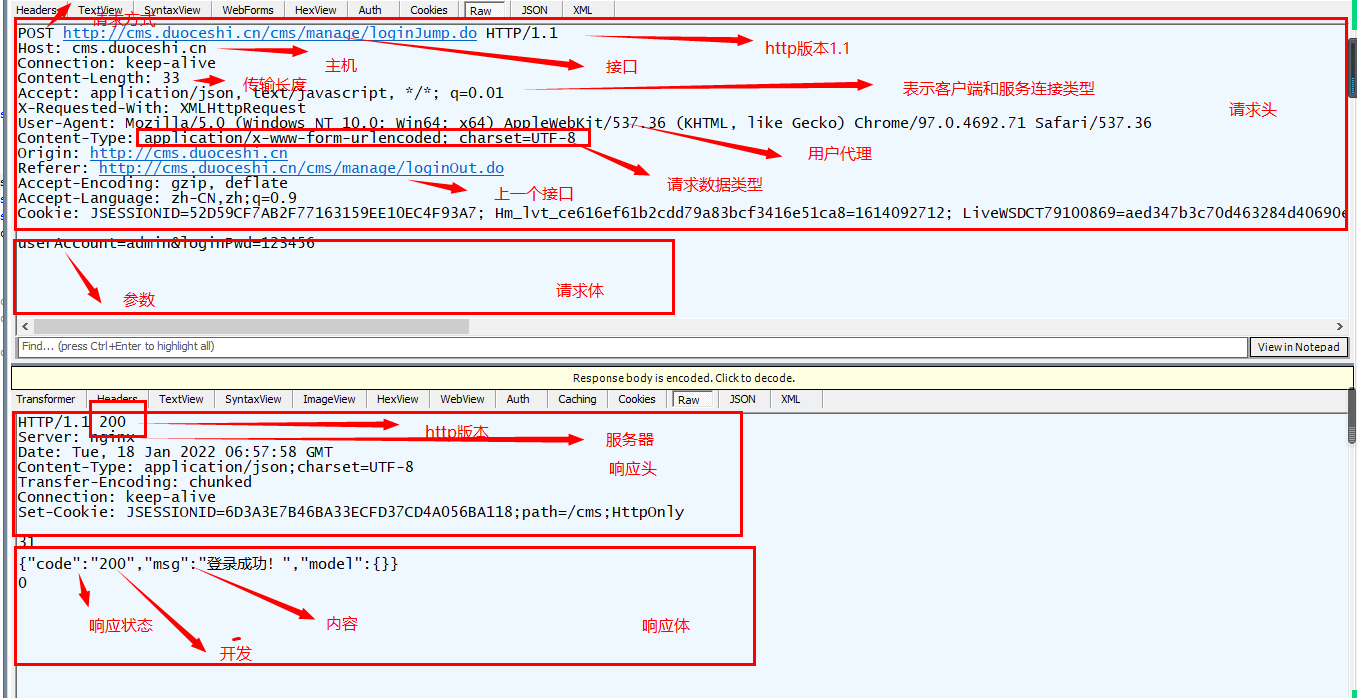
HTTP请求头和请求体、响应头和响应体
1)请求头部信息:
post :表示请求的方法
HTTP/1.1 :表示超文本传输协议 版本为1.1就是版本 URL统一资源定位符
Host:域名 Host表示请求的服务器网址 (ip地址)
Content-Length:用来说明传输的正文大小或者内容长度 #length长度
Connection:Keep-Alive Connection表示客户端与服务连接类型 #持续连接
Keep-Alive:表示持久连接
Accept:text html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8 (支持的数据类型)
浏览器支持的 MIME 消息内容类型分别是 text html、application/xhtml+xml、application/xml 和 /,优先顺序是它们从左到右的排列顺序
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 请求的老数据类型
origin:表示跨域资源请求
POST http://localhost:8080/cms/manage/loginJump.do HTTP/1.1 #接口请求的方式
Host: localhost:8080 #请求 的域名和地址
Connection: keep-alive #持续连接
Content-Length: 33 #连接长度
Accept: application/json, text/javascript, /; q=0.01 #接收的数据类型
X-Requested-With: XMLHttpRequest #标识ajax请求
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
用户的代理人:浏览器/5.0
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 内容类型
Origin: http://localhost:8080 #起源
Sec-Fetch-Site: same-origin #场地
Sec-Fetch-Mode: cors #模式
Sec-Fetch-Dest: empty #教育
Referer: http://localhost:8080/cms/manage/loginOut.do
Accept-Encoding: gzip, deflate, br # 接收的编码格式
Accept-Language: zh-CN,zh;q=0.9 # 接收的语言
Cookie: JSESSIONID=F6D7AE748A7C87ACC4867A362796358A #比较重要,就是客户端发服务端发送请求,就会发送一个绘画,有个sessions id ,cookie保持会话持续,保持时间一个员,或者更久,只要不是手动删除,会以cookie的方法保持在服务端
userAccount=admin&loginPwd=123456
rigin:标识跨域资源请求
X-Requested-With:标识Ajax请求,大部分js框架发送请求时都会设置它为XMLHttpRequest
User-Agent:用户代理的字符串值浏览器的身份标识字符串,user-agent会告诉网站服务器,访问者是通过什么工具来请求的
Content-Type: 设置请求体的MIME类型 Content-Type: application/x-www-form-urlencoded
Referer :设置前一个页面的地址,并且前一个页面中的连接指向当前请求
Accept-Encoding :设置接受的编码格式 Accept-Encoding: gzip, deflate
Accept-Language :设置接受的语言
Accept-Language:en-US 是英文 zh-cn为中文
Cookie:设置服务器使用Set-Cookie发送的http cookie Cookie的作用就是用于解决记录客户端的用户信息
当用户下一次访问该web页面时,可以在cookie中读取用户访问记录。
2)请求体部信息
userAcount=admin&userPwd=123456 想做函数的入参,
3)响应头部信息
HTTP/1.1:表示超文本传输协议 版本为1.1版本 URL统一资源定位符
响应状态:200
Server:服务器名称 Server: Apache/2.4.1 (Unix)
Set-Cookie:设置HTTP Cookie Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
Content-Type:设置响应体的MIME类型 Content-Type: text/html; charset=utf-8
Transfer-Encoding:设置传输实体的编码格式,目前支持的格式: chunked, compress, deflate, gzip, identity
Date:设置消息发送的日期和时间 Date: Tue, 15 Nov 1994 08:12:31 GMT #接口响应时间
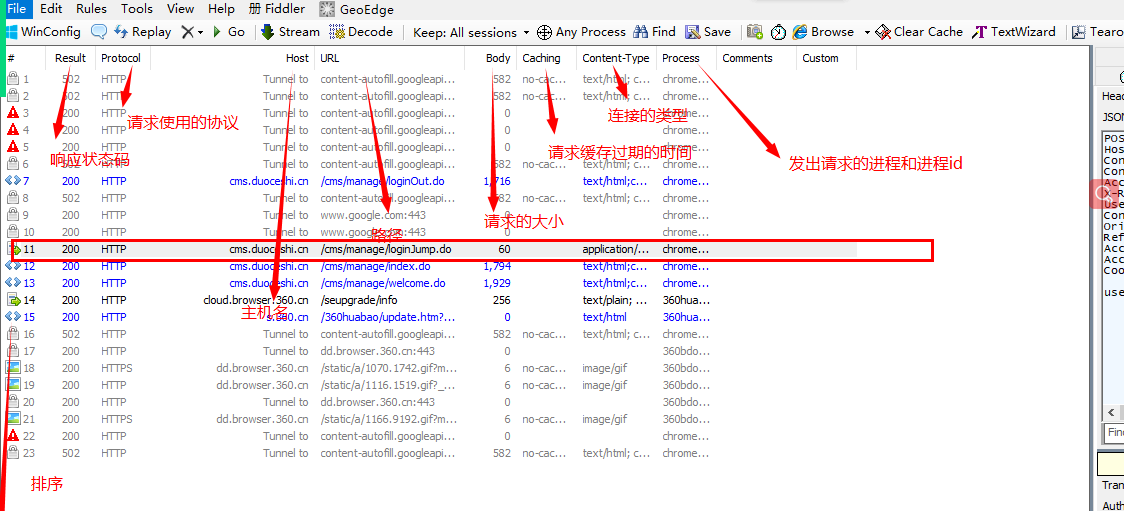
二、分析抓取到的接口

一般以.do 是java的命名
(1) [#]-HTTP Request的顺序,从1开始,按照页面加载请求的顺序排序。.
(2)[Result] – HTTP 响应的状态。
(3)[Protocol]一一请求使用的协议(如HTTP/HTTPS/FTP)
(4)[Host] --请求地址的域名
(5)[URL] -一请求的服务器路径和文件名, 也包括GET参数
(6)[BODY]-- 请求的大小,以byte为单位
(7)[Caching] -一请求的缓存过期时间或缓存控制header等值
(8)[Content-Type] - -请求响应的类型(Content-Type)
(9)[Process] 一发出此请求的Windows 进程及进程ID
(10)[Comments] - -一用户通过脚本或者右键菜单给此session增加的备注)
(11)[Custom]-- 用户可以通过脚本设置的自定义值
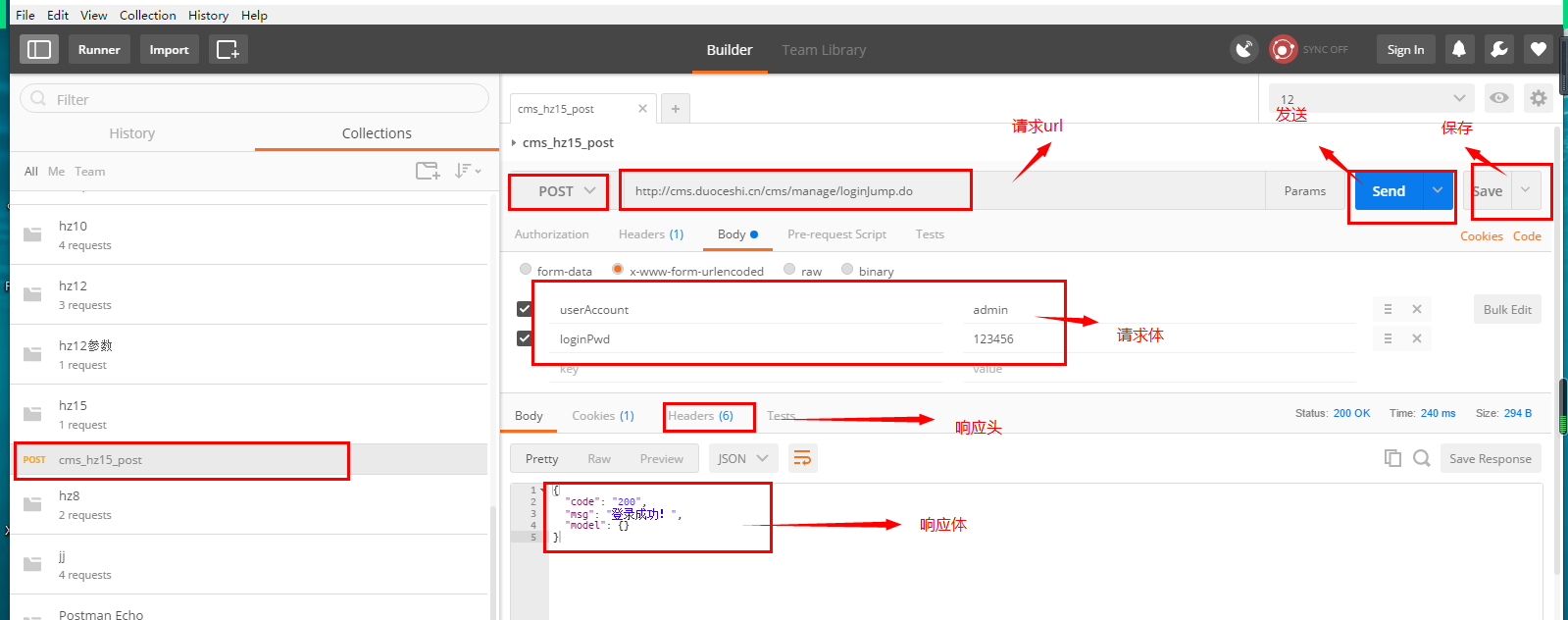
三、接口抓取以后使用操作
(1)post操作

`
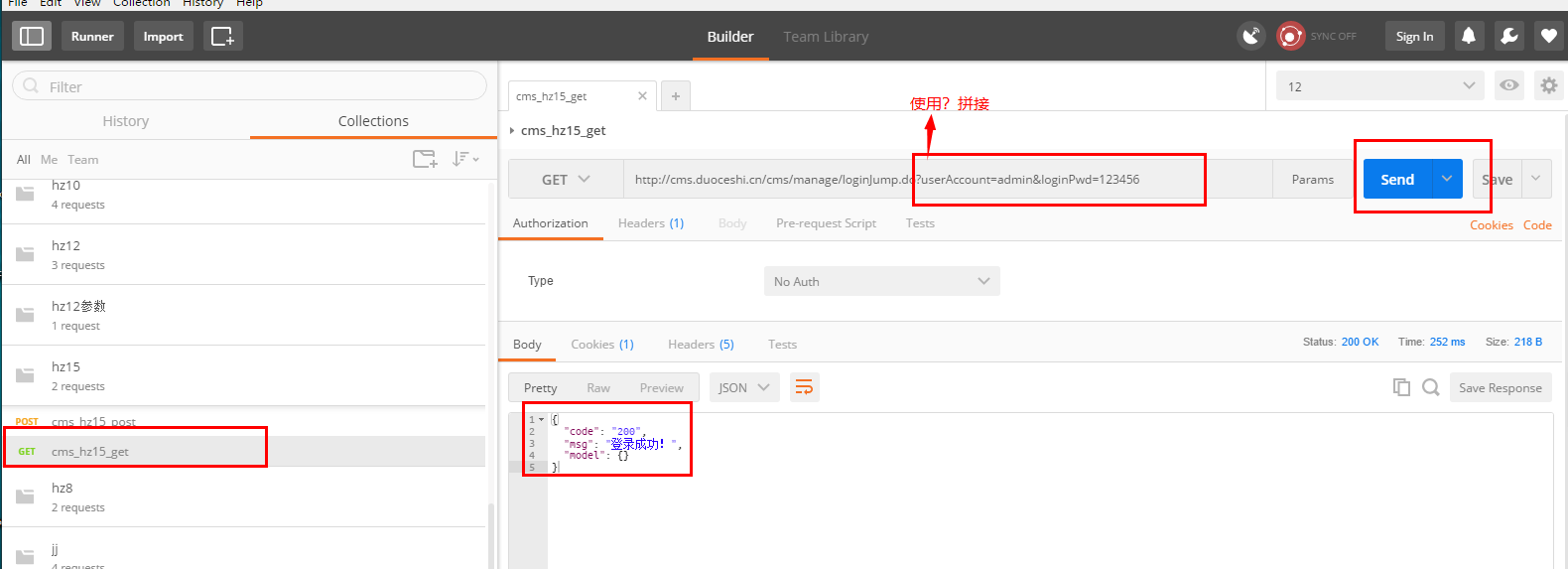
(2)get操作

`
三、断点
2.1.为什么要打断点呢?
接口测试可以不需要管前端的,主要测后端的功能
断点的作用:
1.开发人员,调试,出错后在某个位置打断点调试代码;
2.测试人员,测试,绕过前端的限制,测试后端的反应;
3.测试人员,构造数据,设置断点可篡改请求和返回的数据包。根据测试的不同场景,有时需要在测试过程中更改请求、或者更改响应内容,从而达到最终的测试目标。
案例:
比如一个购买的金额输入框,输入框前端做了限制100-1000,那么我们测试的时候,需要测试小于100的情况下。很显然前端只能输入大于100的。这是我们可以先抓到接口,修改请求参数,绕过前端,传一个小于100的数,检查服务端的功能是否OK;
二、断点的两种方式
2.1.1before response:这个是打在request请求的时候,未到达服务器之前 (before之前)
2.1.2.after response:也就是服务器响应之后,在Fiddler将响应传回给客户端之前。
2.2.1命令行方式:
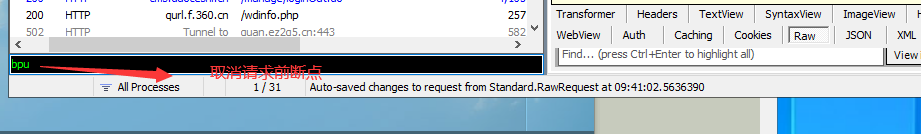
修改Request:bpu (拦截发给指定服务器的请求)
清除断点拦截:bpu
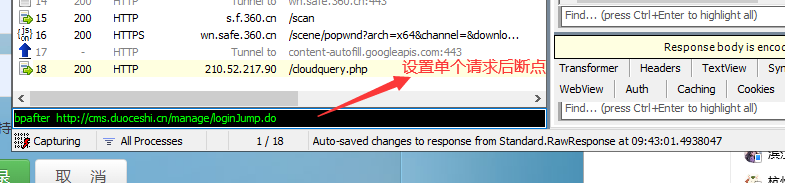
修改Response:bpafter(拦截指定服务器返回的session)
清除断点拦截:bpafter
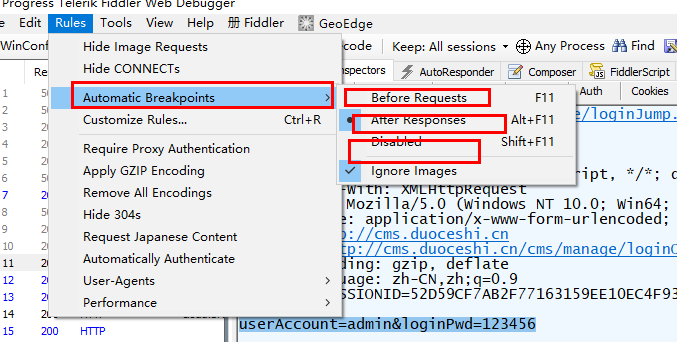
三、全局断点
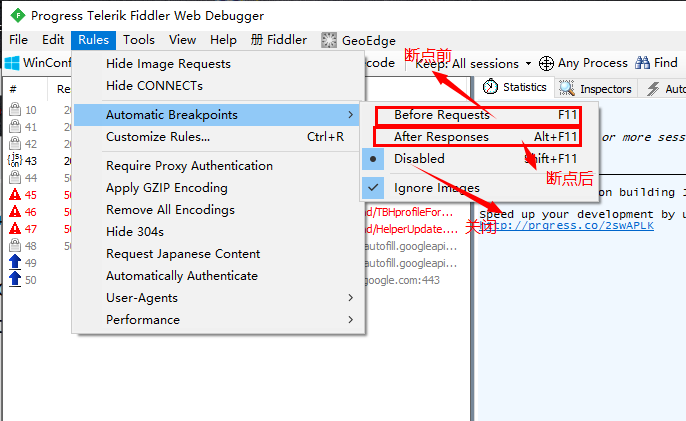
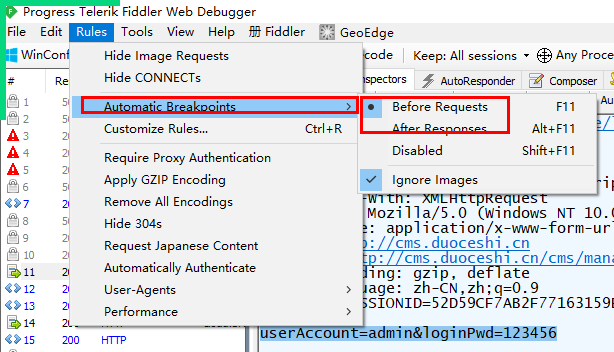
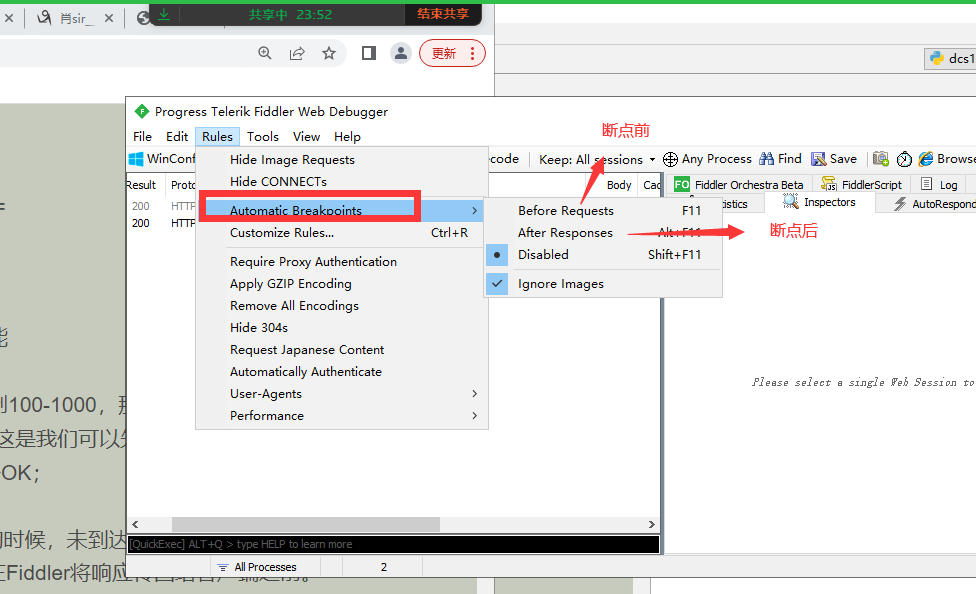
1.全局断点就是中断fiddler捕获的所有请求,先设置下,点击rules-> automatic breakpoint ->before requests

请求前全局断点

请求后断点:

总结:
1、全局断点和单个接口断点
2、请求前断点和请求后断点
3、请求前断点:修改请求前的参数,请求头和请求体
4、请求后断点:修改响应的参数,响应头和响应体
5、单个接口请求前断点命令: 请求前命令:bpu+url 取消断点:bpu


6 、单个接口请求后断点命令: 请求前命令:bpafter+url 取消断点:bpafter

`

7、全局断点:
(1)请求前 :rules ===》automatic breakpoints =====》before responses(请求前断点)
(2)请求后 :rules ===》automatic breakpoints =====》after responses (请求后断点)
HTTP请求头和请求体、响应头和响应体
1)请求头部信息:
post :表示请求的方法
HTTP/1.1 :表示超文本传输协议 版本为1.1就是版本 URL统一资源定位符
Host:域名 Host表示请求的服务器网址 (ip地址)
Content-Length:用来说明传输的正文大小或者内容长度 #length长度
Connection:Keep-Alive Connection表示客户端与服务连接类型 #持续连接
Keep-Alive:表示持久连接
Accept:text html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8 (支持的数据类型)
浏览器支持的 MIME 消息内容类型分别是 text html、application/xhtml+xml、application/xml 和 /,优先顺序是它们从左到右的排列顺序
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 请求的老数据类型
origin:表示跨域资源请求
POST http://localhost:8080/cms/manage/loginJump.do HTTP/1.1 #接口请求的方式
Host: localhost:8080 #请求 的域名和地址
Connection: keep-alive #持续连接
Content-Length: 33 #连接长度
Accept: application/json, text/javascript, /; q=0.01 #接收的数据类型
X-Requested-With: XMLHttpRequest #标识ajax请求
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
用户的代理人:浏览器/5.0
Content-Type: application/x-www-form-urlencoded; charset=UTF-8 内容类型
Origin: http://localhost:8080 #起源
Sec-Fetch-Site: same-origin #场地
Sec-Fetch-Mode: cors #模式
Sec-Fetch-Dest: empty #教育
Referer: http://localhost:8080/cms/manage/loginOut.do
Accept-Encoding: gzip, deflate, br # 接收的编码格式
Accept-Language: zh-CN,zh;q=0.9 # 接收的语言
Cookie: JSESSIONID=F6D7AE748A7C87ACC4867A362796358A #比较重要,就是客户端发服务端发送请求,就会发送一个绘画,有个sessions id ,cookie保持会话持续,保持时间一个员,或者更久,只要不是手动删除,会以cookie的方法保持在服务端
userAccount=admin&loginPwd=123456
rigin:标识跨域资源请求
X-Requested-With:标识Ajax请求,大部分js框架发送请求时都会设置它为XMLHttpRequest
User-Agent:用户代理的字符串值浏览器的身份标识字符串,user-agent会告诉网站服务器,访问者是通过什么工具来请求的
Content-Type: 设置请求体的MIME类型 Content-Type: application/x-www-form-urlencoded
Referer :设置前一个页面的地址,并且前一个页面中的连接指向当前请求
Accept-Encoding :设置接受的编码格式 Accept-Encoding: gzip, deflate
Accept-Language :设置接受的语言
Accept-Language:en-US 是英文 zh-cn为中文
Cookie:设置服务器使用Set-Cookie发送的http cookie Cookie的作用就是用于解决记录客户端的用户信息
当用户下一次访问该web页面时,可以在cookie中读取用户访问记录。
2)请求体部信息
userAcount=admin&userPwd=123456 想做函数的入参,
3)响应头部信息
HTTP/1.1:表示超文本传输协议 版本为1.1版本 URL统一资源定位符
响应状态:200
Server:服务器名称 Server: Apache/2.4.1 (Unix)
Set-Cookie:设置HTTP Cookie Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
Content-Type:设置响应体的MIME类型 Content-Type: text/html; charset=utf-8
Transfer-Encoding:设置传输实体的编码格式,目前支持的格式: chunked, compress, deflate, gzip, identity
Date:设置消息发送的日期和时间 Date: Tue, 15 Nov 1994 08:12:31 GMT #接口响应时间