【Flutter 组件】005-基础组件:单选、开关和复选框
文章目录
- 【Flutter 组件】005-基础组件:单选、开关和复选框
- 一、概述
- 二、基本使用
- 1、开关
- 代码示例
- 运行结果
- 2、复选框
- 代码示例
- 运行结果
- 3、多个选项单选
- 代码示例
- 运行结果
- 4、多个选项多选
- 代码示例
- 运行结果
一、概述
Material 组件库中提供了 Material 风格的单选开关 Switch 和复选框 Checkbox,虽然它们都是继承自 StatefulWidget,但它们本身不会保存当前选中状态,选中状态都是由父组件来管理的。当Switch或Checkbox被点击时,会触发它们的onChanged回调,我们可以在此回调中处理选中状态改变逻辑。
当需要实现多个选项的单选功能时,可以使用 Radio 和RadioListTile组件。这些组件允许用户在一组选项中选择一个。
二、基本使用
1、开关
代码示例
import 'package:flutter/material.dart';class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}class HomePageState extends State<HomePage> {bool _value = false;Widget build(BuildContext context) {return Container(color: Colors.white,child: Center(child: Switch(value: _value,activeColor: Colors.black,onChanged: (bool newValue) {setState(() {_value = newValue;});},),),);}
}
运行结果

2、复选框
代码示例
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}class HomePageState extends State<HomePage> {bool _value1 = false;bool _value2 = false;bool _value3 = false;bool _value4 = false;Widget build(BuildContext context) {return Container(color: Colors.white,child: Column(children: [Checkbox(value: _value1,onChanged: (bool? newValue) {setState(() {_value1 = newValue!;});},),CheckboxListTile(title: const Text('Checkbox 2'),value: _value2,onChanged: (bool? newValue) {setState(() {_value2 = newValue!;});},),CheckboxMenuButton(value: _value3,onChanged: (bool? newValue) {setState(() {_value3 = newValue!;});},child: const Text('Checkbox 3')),CupertinoCheckbox(value: _value4,onChanged: (bool? newValue) {setState(() {_value4 = newValue!;});},),],),);}
}
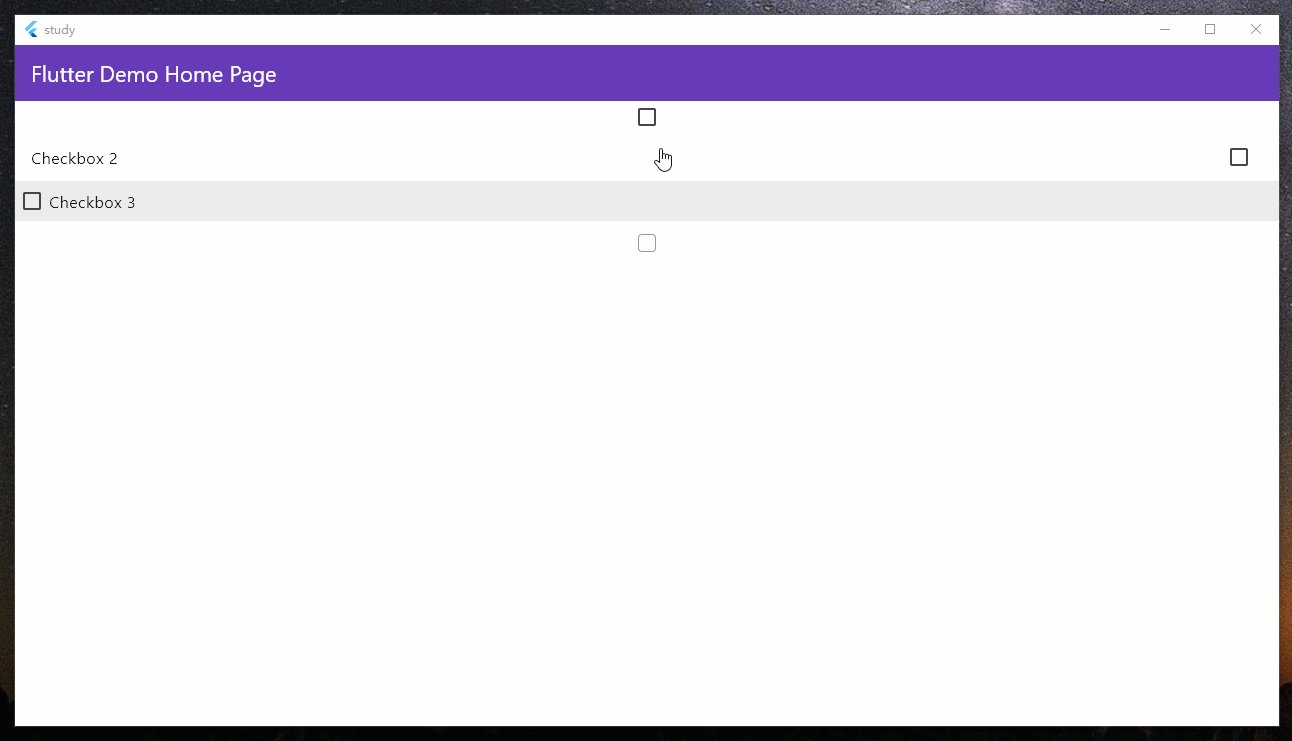
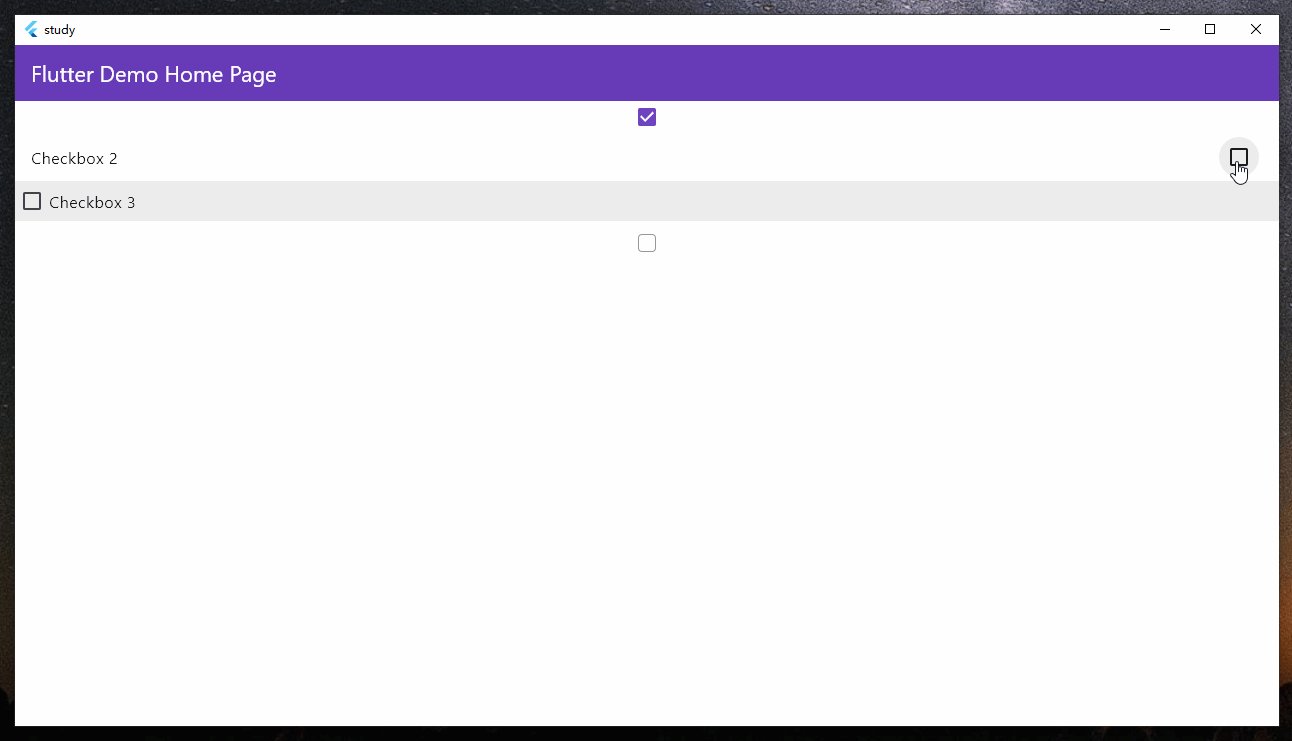
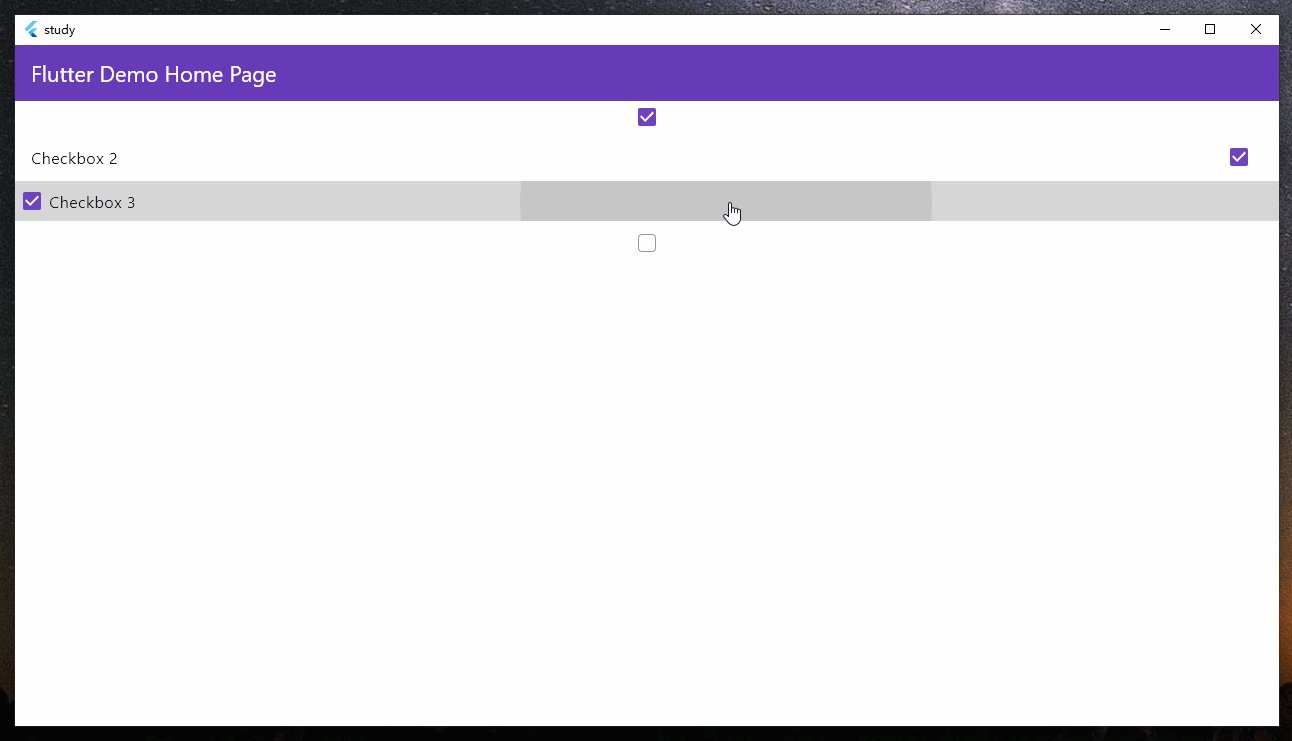
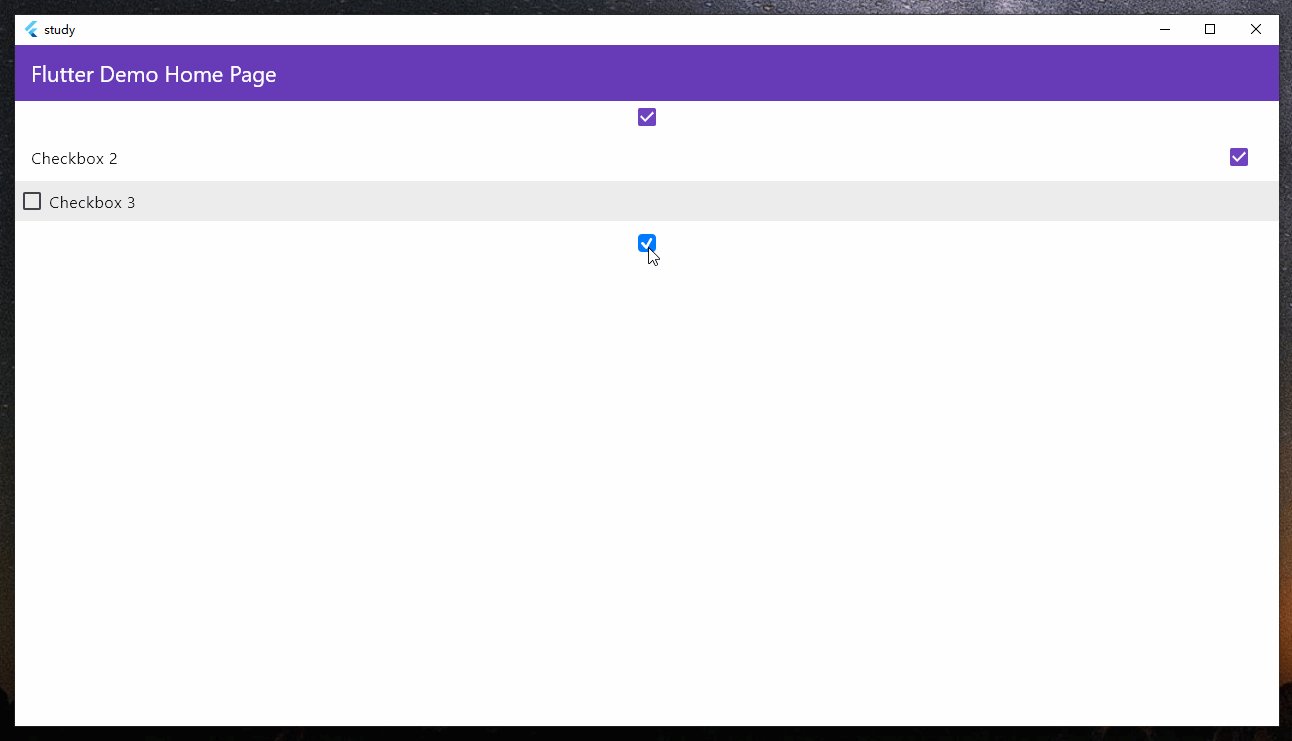
运行结果

3、多个选项单选
代码示例
import 'package:flutter/material.dart';class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}class HomePageState extends State<HomePage> {String? _selectedOption;Widget build(BuildContext context) {return Container(color: Colors.white,child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [RadioListTile<String>(title: const Text('Option 1'),value: 'Option 1',groupValue: _selectedOption,onChanged: (String? newValue) {setState(() {_selectedOption = newValue;});},),RadioListTile<String>(title: const Text('Option 2'),value: 'Option 2',groupValue: _selectedOption,onChanged: (String? newValue) {setState(() {_selectedOption = newValue;});},),RadioListTile<String>(title: const Text('Option 3'),value: 'Option 3',groupValue: _selectedOption,onChanged: (String? newValue) {setState(() {_selectedOption = newValue;});},),],),);}
}
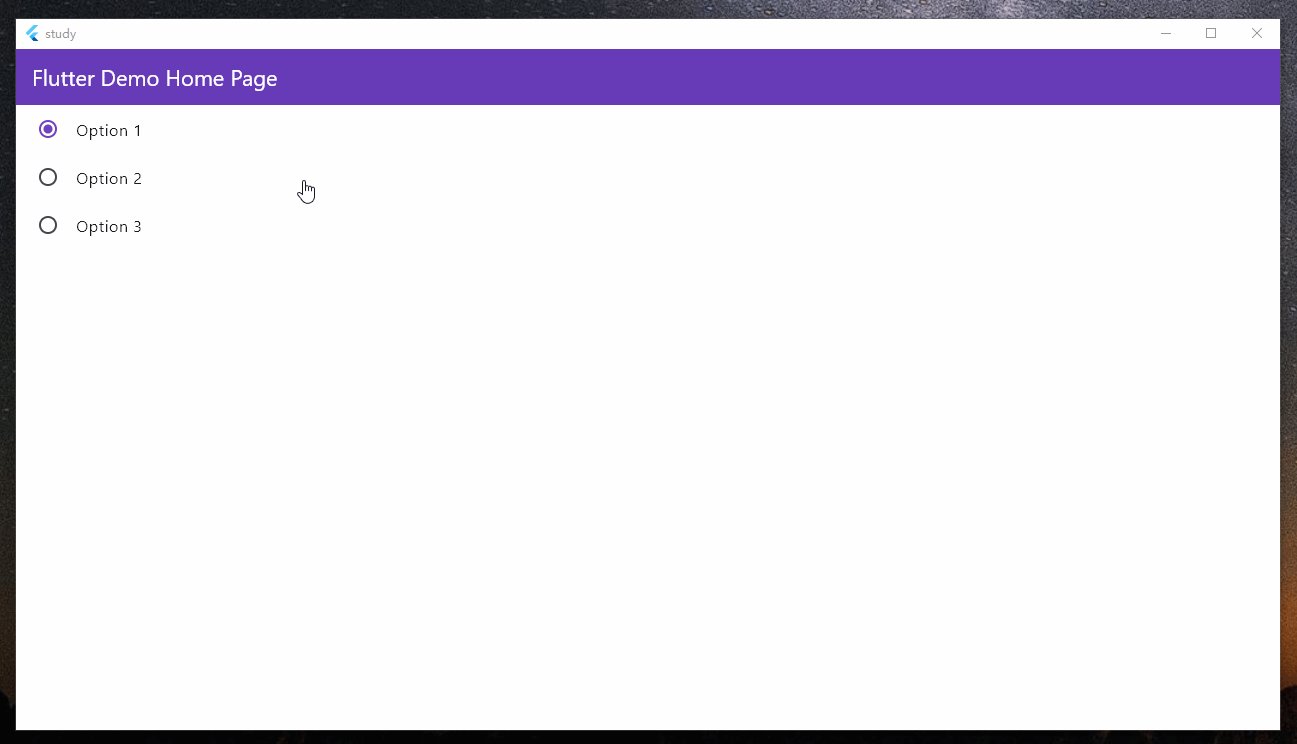
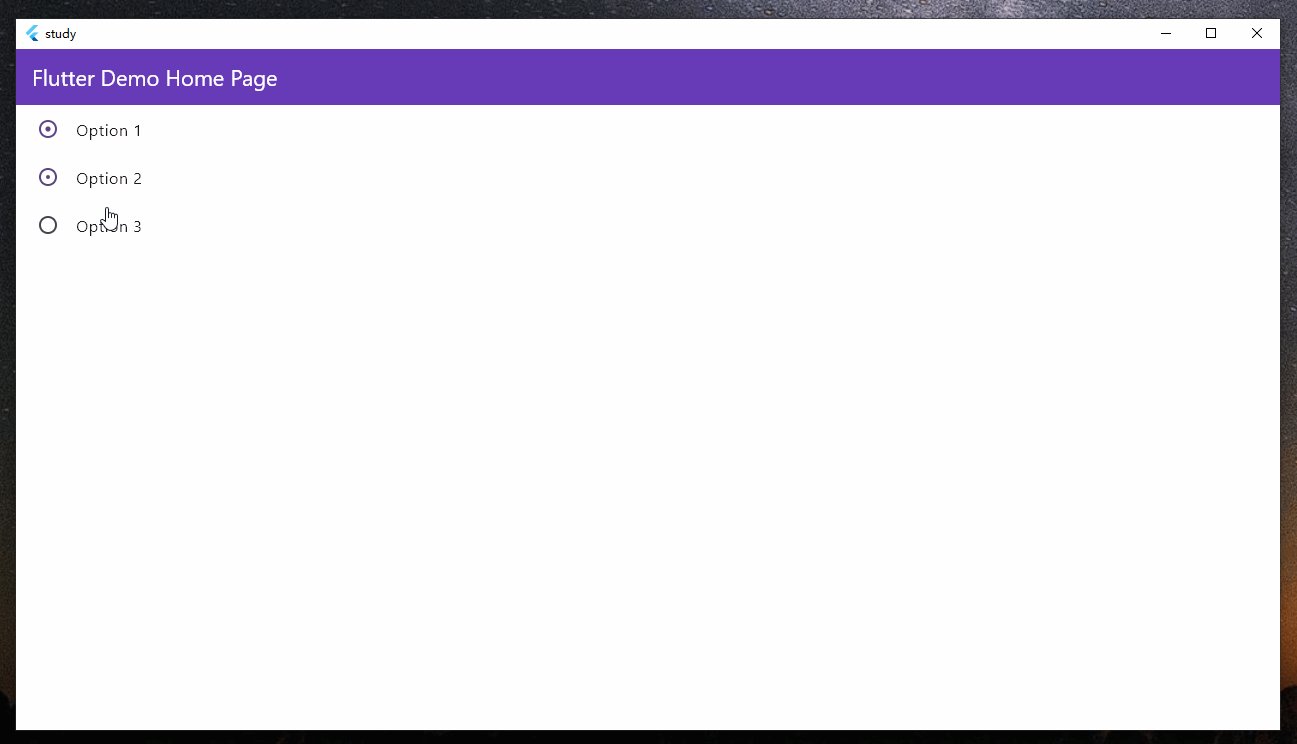
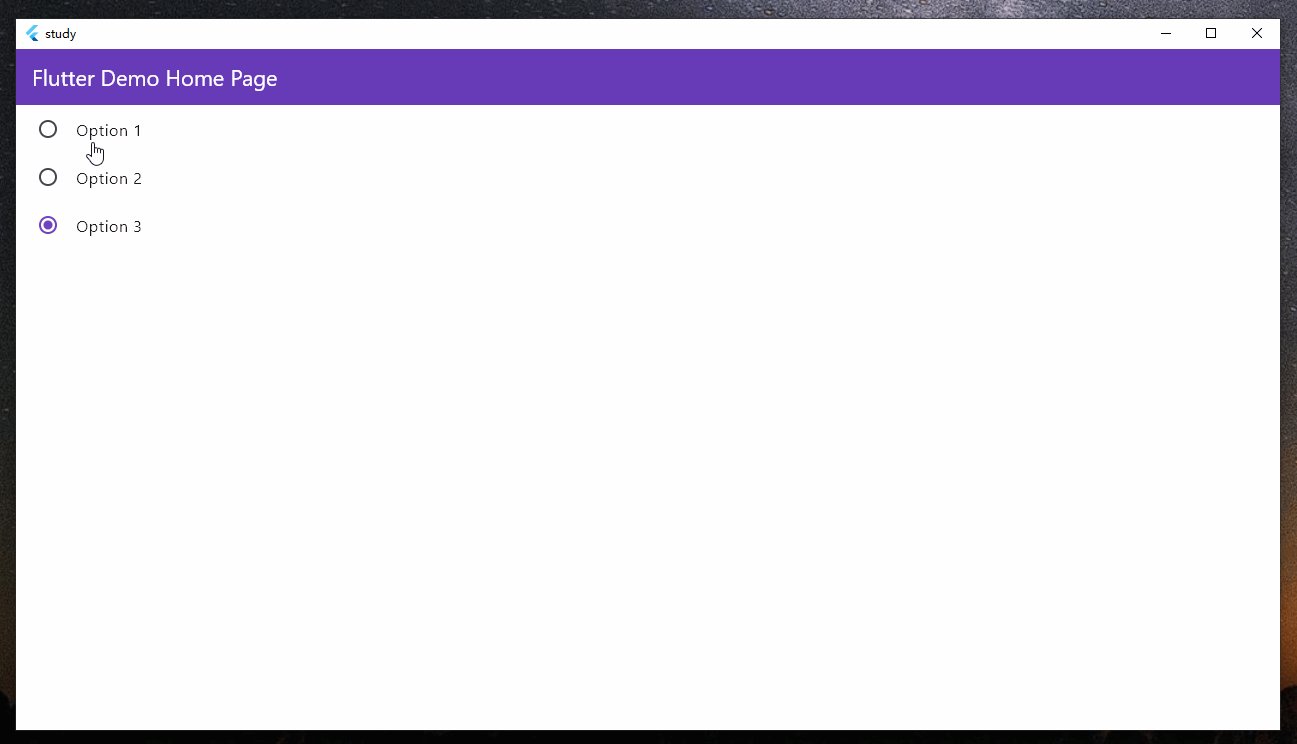
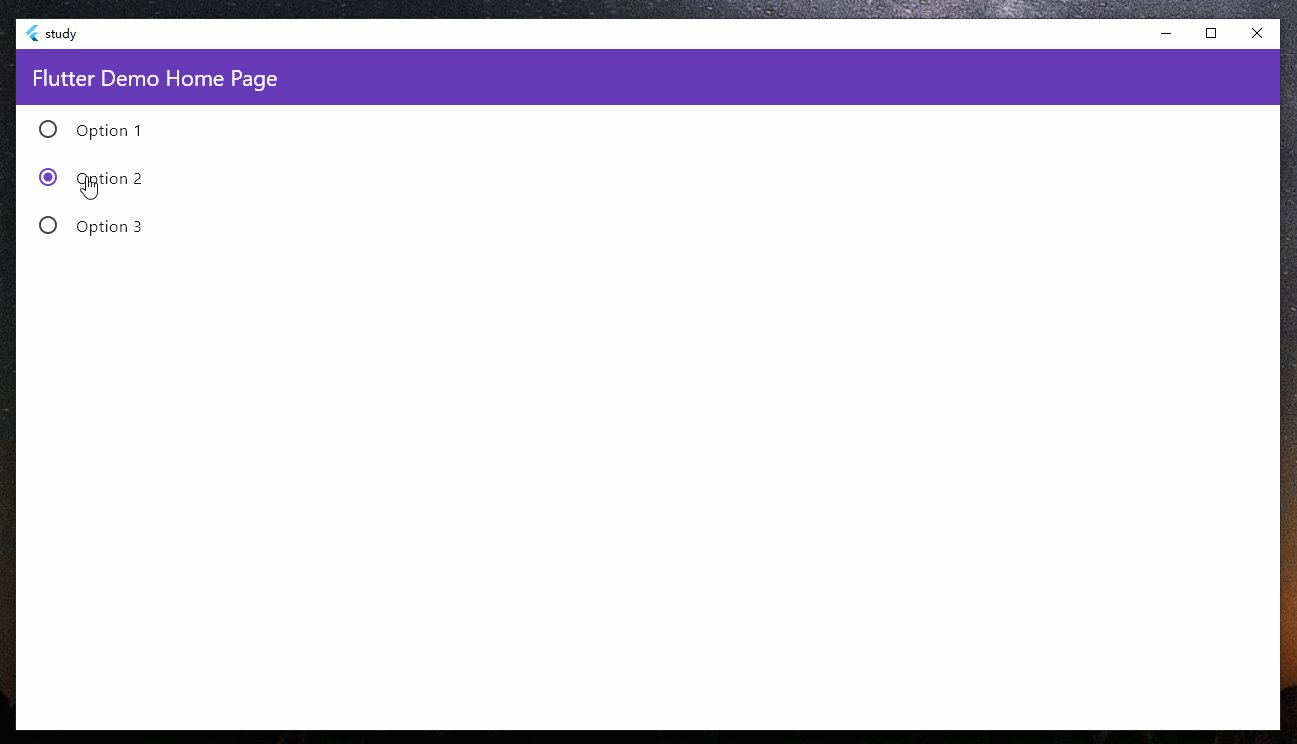
运行结果

4、多个选项多选
代码示例
import 'package:flutter/material.dart';class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}class HomePageState extends State<HomePage> {final List<String> _selectedOptions = [];Widget build(BuildContext context) {return Container(color: Colors.white,child: Column(crossAxisAlignment: CrossAxisAlignment.start,children: [CheckboxListTile(title: const Text('Option 1'),value: _selectedOptions.contains('Option 1'),onChanged: (bool? value) {setState(() {if (value != null && value) {_selectedOptions.add('Option 1');} else {_selectedOptions.remove('Option 1');}});},),CheckboxListTile(title: const Text('Option 2'),value: _selectedOptions.contains('Option 2'),onChanged: (bool? value) {setState(() {if (value != null && value) {_selectedOptions.add('Option 2');} else {_selectedOptions.remove('Option 2');}});},),CheckboxListTile(title: const Text('Option 3'),value: _selectedOptions.contains('Option 3'),onChanged: (bool? value) {setState(() {if (value != null && value) {_selectedOptions.add('Option 3');} else {_selectedOptions.remove('Option 3');}});},),],),);}
}
运行结果