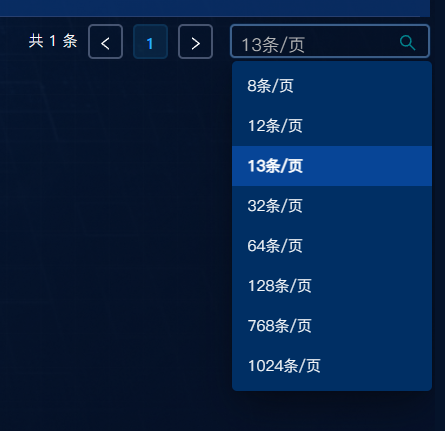
实例
支持在下拉分页框内输入分页条数来实现自定义分页
代码
- usePageSizeSelect.js
import {useEffect, useState} from "react";
import Bus from "../../utils/eventBus";export function usePageSizeSelect() {const onInputKeyDown = (e) => {const tempVal = e.target.value;if (String(e.key) === 'Enter') {console.log('output-> key', e.target.value)setVal(e.target.value)let totalOptions = [...pageOptions,{value: `${tempVal}`,label: `${tempVal}条/页`}]totalOptions.sort((a, b) => parseInt(a.value, 10) - parseInt(b.value, 10));setPageOptions(totalOptions)Bus.emit('handle-page-size-change', {pageSize: tempVal})}}const handleSelect = (val, option) => {setVal(val)Bus.emit('handle-page-size-change', {pageSize: val})}useEffect(() => {const resetPageOptionListener = () => {setVal('8')}Bus.addListener('reset-page-option', resetPageOptionListener)return () => {Bus.removeListener('reset-page-option', resetPageOptionListener)}}, []);const [val, setVal] = useState('8')const [pageOptions, setPageOptions] = useState([{value: '8',label: '8条/页',},{value: '32',label: '32条/页',},{value: '64',label: '64条/页',},{value: '128',label: '128条/页',},{value: '768',label: '768条/页',},{value: '1024',label: '1024条/页',},])return {onInputKeyDown,val,setVal,pageOptions,handleSelect}
}- PageSizeSelect.tsx
import { Select } from 'antd';
import React from 'react';
import {usePageSizeSelect} from "../../../hooks/keyMan/usePageSizeSelect";const PageSizeSelect = () => {const {val,setVal,onInputKeyDown,pageOptions,handleSelect} = usePageSizeSelect()return(<SelectclassName="page-size-selector"allowClearshowSearchdefaultValue="8"size={'small'}style={{ width: 160, marginBottom: 0, border: '2px solid #45526d', lineHeight: 0}}placeholder="请输入分页数"getPopupContainer={((triggerNode: any) => triggerNode.parentElement) as any}value={val}optionFilterProp="label"onInputKeyDown={e=> onInputKeyDown(e)}options={pageOptions}onSelect={handleSelect}/>)
}export default PageSizeSelect;- PageSizeSelect结合Table和Pagination组件使用
import React, {useEffect, useRef} from "react";
import keyManComStyl from "./KeyManComponent.styl";
import batchConcern from "../../assets/keyman/batchConcern.svg";
import batchSubscribe from "../../assets/keyman/batchSubscribe.svg";
import {ADD_CONTROL_COLS} from "../../utils/bean";
import {useKeyManTable} from "../../hooks/keyMan/layout/useKeyManTable";
import FilterBtnBox from "./FilterBtnBox";
import {message, Pagination, Popconfirm, Table} from "antd";
import BatchSubscribe from "../../pages/main/subscription/BatchSubscribe";
import SubscriberStore from "src/stores/modules/SubscriberStore";
import Bus from "../../utils/eventBus";
import PageSizeSelect from "./table/PageSizeSelect";
import EditKeyMan from "./modal/EditKeyMan";
import {useEditKeyMan} from "../../hooks/keyMan/useEditKeyMan";
import AllSubscribe from "../../pages/main/subscription/AllSubscribe";const KeyManTable = ({treeType, curSourceUnit}) => {const {rowSelection,pageNo,setPageNo,pageSize,setPageSize,searchData,pageTotal,onPaging,onPagingSizeChange,dataSource,loading,loadTableData,onBatchFocus,onBatchCancelFocus,selectedTableKeys,selectedTableRows,setSelectedTableKeys,setSelectedTableRows,} = useKeyManTable()const batchSubRef = useRef(null)const allSubscribeRef = useRef(null)const onShowBatchModalListener = (record:any) => {SubscriberStore.setSubscribers([record]) // cache selected rowif (batchSubRef?.current) {batchSubRef.current.showModal()}}const resetSelectedTableData = () => {SubscriberStore.setSubscribers([])setSelectedTableKeys([])setSelectedTableRows([])}const handlePageSizeSelect = ({pageSize}) => {setPageNo(1)setPageSize(pageSize)onPagingSizeChange(1, pageSize)}const {editKeyManRef,onShowEditKeyMan,} = useEditKeyMan()useEffect(() => {Bus.addListener('reset-selected-tableData', resetSelectedTableData)Bus.addListener('subscribe-modal-show', onShowBatchModalListener)Bus.addListener('handle-page-size-change', handlePageSizeSelect)Bus.addListener('edit-key-man-show', onShowEditKeyMan)return () => {Bus.removeListener('reset-selected-tableData', resetSelectedTableData)Bus.removeListener('subscribe-modal-show', onShowBatchModalListener)}}, []);return (<><section className={keyManComStyl["key-man-table"]}><div className="table-box custom-table-box"><Tablescroll={{y: '380px'}}rowSelection={{type: 'checkbox',...rowSelection}}size={"small"}rowKey={record => record.id}dataSource={dataSource}columns={ADD_CONTROL_COLS}pagination={false}loading={loading}/><div style={{display: 'flex', justifyContent: 'flex-end', alignItems: 'center'}}><span><Paginationcurrent={pageNo}pageSize={pageSize}total={pageTotal}showQuickJumperonChange={onPaging}showSizeChanger={false}// onShowSizeChange={onPagingSizeChange}showTotal={total => `共 ${total} 条`}/></span><span className="page-size-select-box" style={{ marginLeft: '14px'}}><PageSizeSelect/></span></div></div></section></>);
};export default KeyManTable- useKeymanTable.js 表格相关逻辑抽取
import {useEffect, useState} from "react";
import NewBaseDataService from 'src/services/baseData/newIndex'
import Bus from "../../../utils/eventBus";
import KeyManTableStore from "src/stores/modules/keyManTable";
import {message} from "antd";
import KeyManServices from "src/services/keyMan";
import {unique} from "../../../utils/bean";
export function useKeyManTable() {const [pageNo, setPageNo] = useState(1);const [pageSize, setPageSize] = useState(8);const [pageTotal, setPageTotal] = useState(0);const [dataSource, setDataSource] = useState([])const [loading, setLoading] = useState(false)const [searchData, setSearchData] = useState({pageNo,pageSize,dataSource: '',sourceUnit: '',businessLabel: '',belongingPlace: '',businessLabelRule: 'or',belongingPlaceRule: 'or'})const [cacheSearchData, setCacheSearchData] = useState({})const onPaging = (page) => {setPageNo(page)setPageSize(pageSize)setSearchData({...searchData,pageNo: page,})Bus.emit('on-paging-by-filter', {pageNo: page, pageSize})// loadTableData({pageNo: page, pageSize}, true).then(r => r)}const onPagingSizeChange = (page, pageSize) => {Bus.emit('on-paging-by-filter', {pageNo: page, pageSize})// loadTableData({pageNo: page, pageSize}, true).then(r => r)setPageNo(page)setPageSize(pageSize)}const [selectedTableKeys, setSelectedTableKeys] = useState([])const [selectedTableRows, setSelectedTableRows] = useState([])// 选中的行 去空,去重const selectedRowsUnique = (list = []) => {const rows = list.filter(Boolean)return unique([...selectedTableRows, ...rows])}// 点击取消/选中 单行 用户手动选择/取消选择某行的回调const onSelectRow = (record, selected, selectedRows) => {const newRows = selectedRowsUnique(selectedRows)const arr = newRows.filter(item => {if (item.id === record.id) {return selected}return true})setSelectedTableRows(arr)setSelectedTableKeys(arr.map(item => item.id))}// 点击取消/选中 一页的所有 用户手动选择/取消选择所有行的回调const onSelectAllRow = (selected, selectedRows, changeRows) => {let newRows = selectedRowsUnique(selectedRows)if (!selected) {const arr = changeRows.map(item => item.id)newRows = newRows.filter(item => !arr.includes(item.id))}setSelectedTableRows(newRows)setSelectedTableKeys(newRows.map(item => item.id))}// 选中项发生变化时的回调// const onChange = (selectedRowKeys, selectedRows, info) => {// }const rowSelection = {// onChange: onChange,onSelect: onSelectRow,onSelectAll: onSelectAllRow,getCheckboxProps: (record) => ({disabled: record.name === 'Disabled User', name: record.name,}), selectedRowKeys: selectedTableKeys};const loadTableData = async (param = {}, isCache = false) => {let payload = {...searchData,...param}if(isCache) {let cacheData = KeyManTableStore.getCacheSearchParam()payload = {...param,dataSource: cacheData.dataSource,sourceUnit: cacheData.sourceUnit,focus: cacheData.focus,}}KeyManTableStore.setCacheSearchParam(payload)setLoading(true)const res = await NewBaseDataService.getKeyPersons(payload);if (res.status === 200) {setLoading(false)setDataSource(res.data)setPageTotal(res.total)setLoading(false)}}const onPagingFromFilter = () => {const curPagingListener = (payload) => {let param = {...payload,}loadTableData(param, true).then(r => r)}Bus.addListener('filter-table-data-with-cur-paging', curPagingListener)return curPagingListener}const panelFilterListener = () => {const filterTableDataListener = (payload) => {let param = {...searchData, ...payload}loadTableData(param, true).then(r => r)}Bus.addListener('filter-table-data', )}// 其他:dataSource: 0( when dataSource === 0 => sourceUnit)const treeFilterListener = () => {const treeFilterTableDataListener = (payload) => {setPageNo(1)setSearchData({...searchData,pageNo: 1,pageSize: 8,businessLabel: '',belongingPlace: '',businessLabelRule: 'or',belongingPlaceRule: 'or',})let param = {...searchData, ...payload,}if (param.sourceUnit === 'all') {param.sourceUnit = ''param.dataSource = ''param.businessLabelRule = 'or'param.belongingPlaceRule = 'or'}loadTableData(param).then(r => r)}Bus.addListener('tree-filter-table-data', treeFilterTableDataListener)return treeFilterTableDataListener}useEffect(() => {loadTableData().then(r => r)const filterTableDataListener = (payload) => {let param = {...searchData, ...payload}loadTableData(param, true).then(r => r)}Bus.addListener('filter-table-data', filterTableDataListener)const treeFilterTableDataListener = treeFilterListener()const fromFilterListener = onPagingFromFilter()const commonTableDataListener = () => {loadTableData({}, true).then(r => r)setSelectedTableRows([])setSelectedTableKeys([])}Bus.addListener('common-table-data', commonTableDataListener)Bus.addListener('reset-paging', resetSearchParam)return () => {console.log('output-> 【UnMount】', )Bus.removeListener('reset-paging', resetSearchParam)Bus.removeListener('common-table-data', commonTableDataListener)Bus.removeListener('tree-filter-table-data', treeFilterTableDataListener)Bus.removeListener('filter-table-data', filterTableDataListener)Bus.removeListener('filter-table-data-with-cur-paging', fromFilterListener)}}, [])// 筛选const handleFilter = () => {setLoading(true)// loadTableData()}// 简单筛选const handleSimpleFilter = () => {}// 重置const resetSearchParam = () => {setPageNo(1)setPageSize(8)Bus.emit('reset-page-option')}// 批量关注const onBatchFocus = async () => {if(!selectedTableKeys.length) {message.warn('请选择待关注人')return}const res = await KeyManServices.batchKeyManFocus(selectedTableKeys)if(res.status === 200) {setSelectedTableKeys([])await loadTableData({}, true)Bus.emit('refresh-left-tree')message.success('操作成功')}}// 批量取消关注const onBatchCancelFocus = async () => {if(!selectedTableKeys.length) {message.warn('请选择待取消关注人')return}const res = await KeyManServices.batchCancelConcern(selectedTableKeys)if(res.status === 200) {setSelectedTableKeys([])await loadTableData({focus: 1})Bus.emit('refresh-left-tree')message.success('操作成功')}}return {pageNo,setPageNo,pageSize,setPageSize,pageTotal,searchData,setSearchData,onPaging,rowSelection,dataSource,handleFilter,loading,selectedTableKeys,selectedTableRows,loadTableData,onPagingSizeChange,onBatchFocus,onBatchCancelFocus,setSelectedTableKeys,setSelectedTableRows,}
}
![LeetCode 2455[可被三整除的偶数平均值]](https://img2024.cnblogs.com/blog/3512406/202411/3512406-20241120103327049-1067591205.png)