文章目录
- 前言
- 1.HttpClient
- httpclient是什么
- 入门案例
- 发送GET请求
- 发送POST请求
- Httpclient工具类
- 2.微信小程序
- 介绍
- 准备工作
- 注册小程序和完善对应信息
- 下载开发者工具
- 入门案例
前言
本篇主要是主要是wx小程序开发入门和HttpClient的使用介绍
完成了苍穹外卖用户端的 微信登陆 和 导入商品浏览功能代码(没写跟之前day04的类似)
1.HttpClient
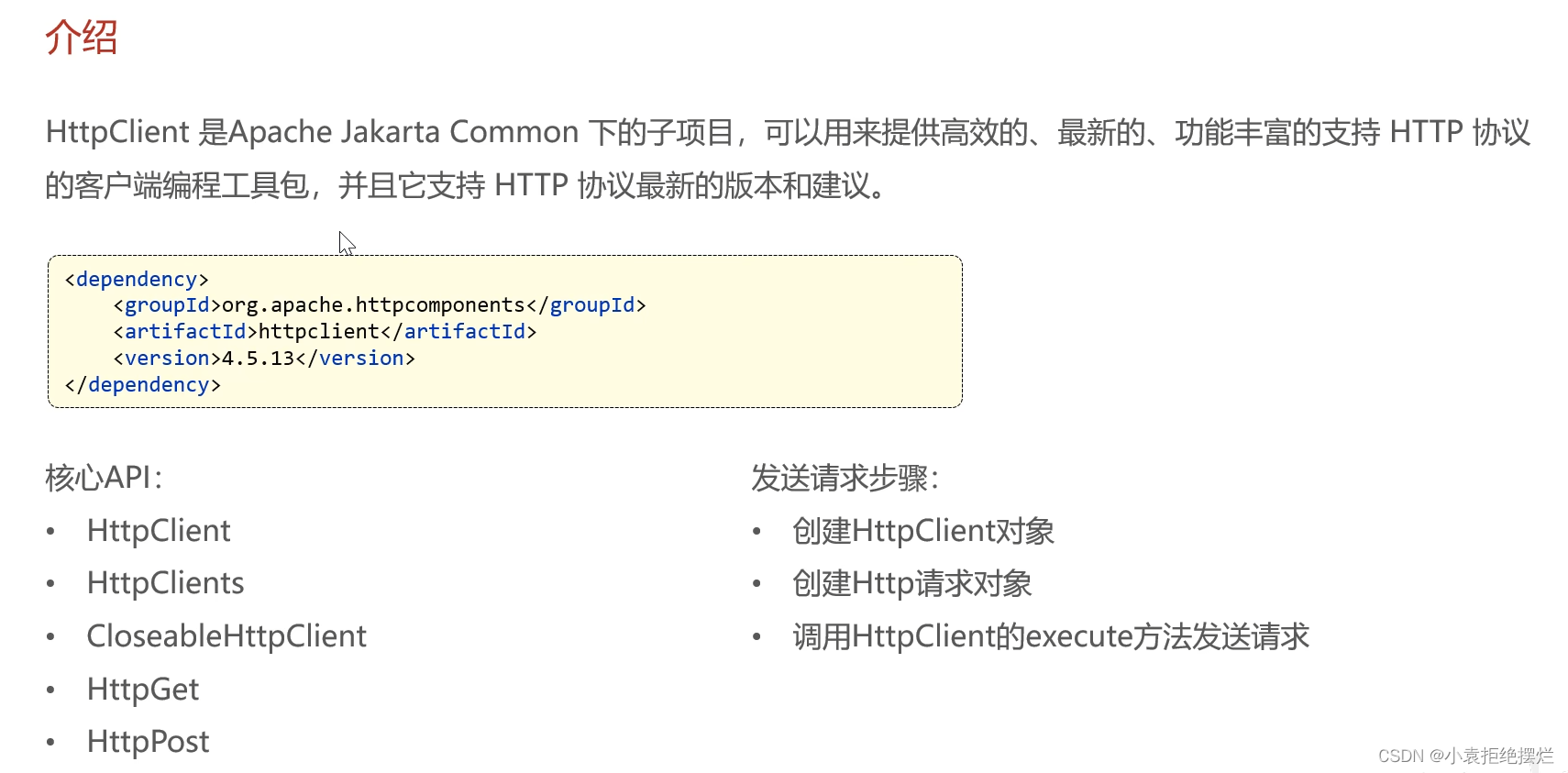
httpclient是什么
简而言之,该工具包可以使我们使用java编码的方式发送http请求,之前我们都是接收浏览器的http请求的,现在是发送

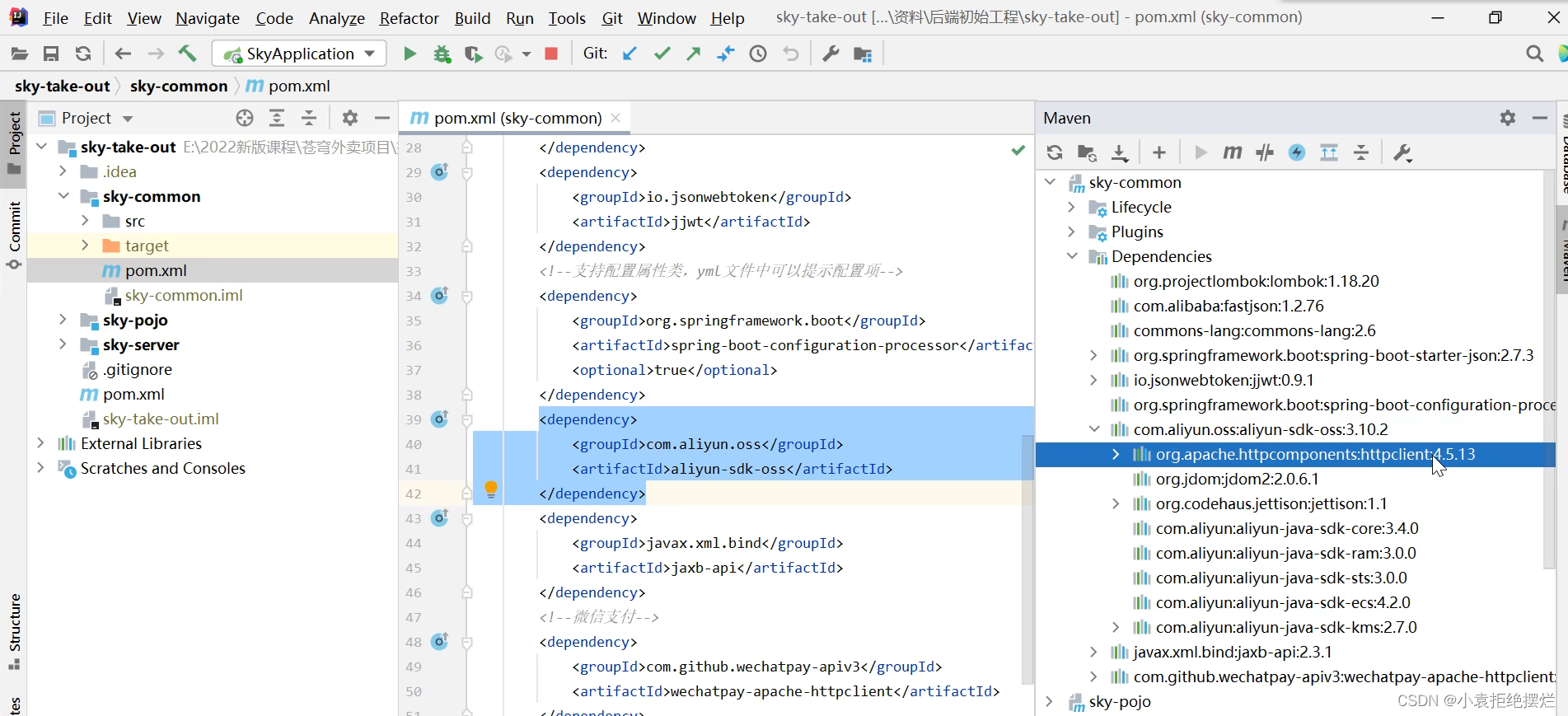
然后我们配置依赖项的话
我们使用的aliyun.oss已经通过依赖传递传过来了这个jar包
所以可以直接用

入门案例
发送GET请求
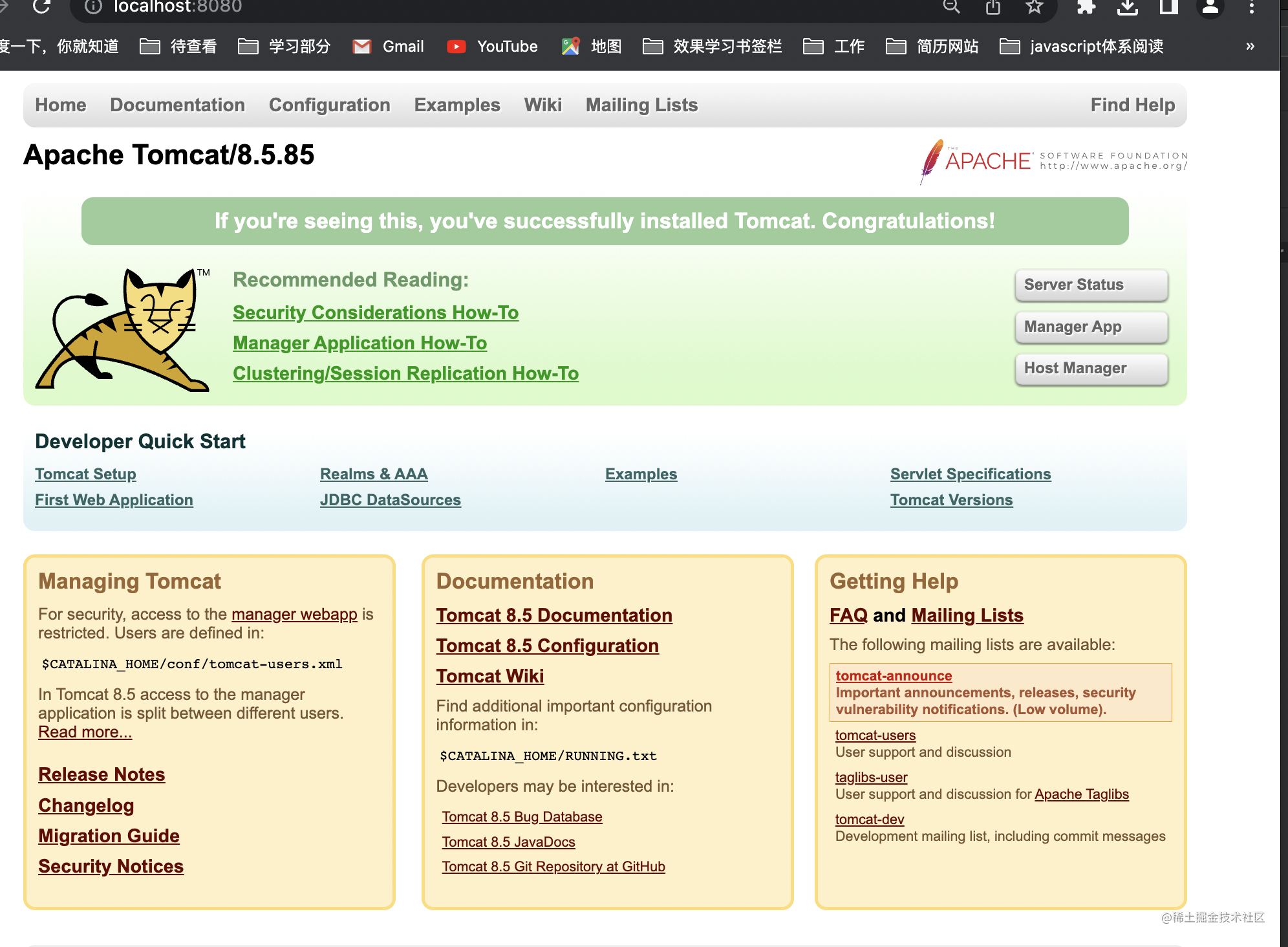
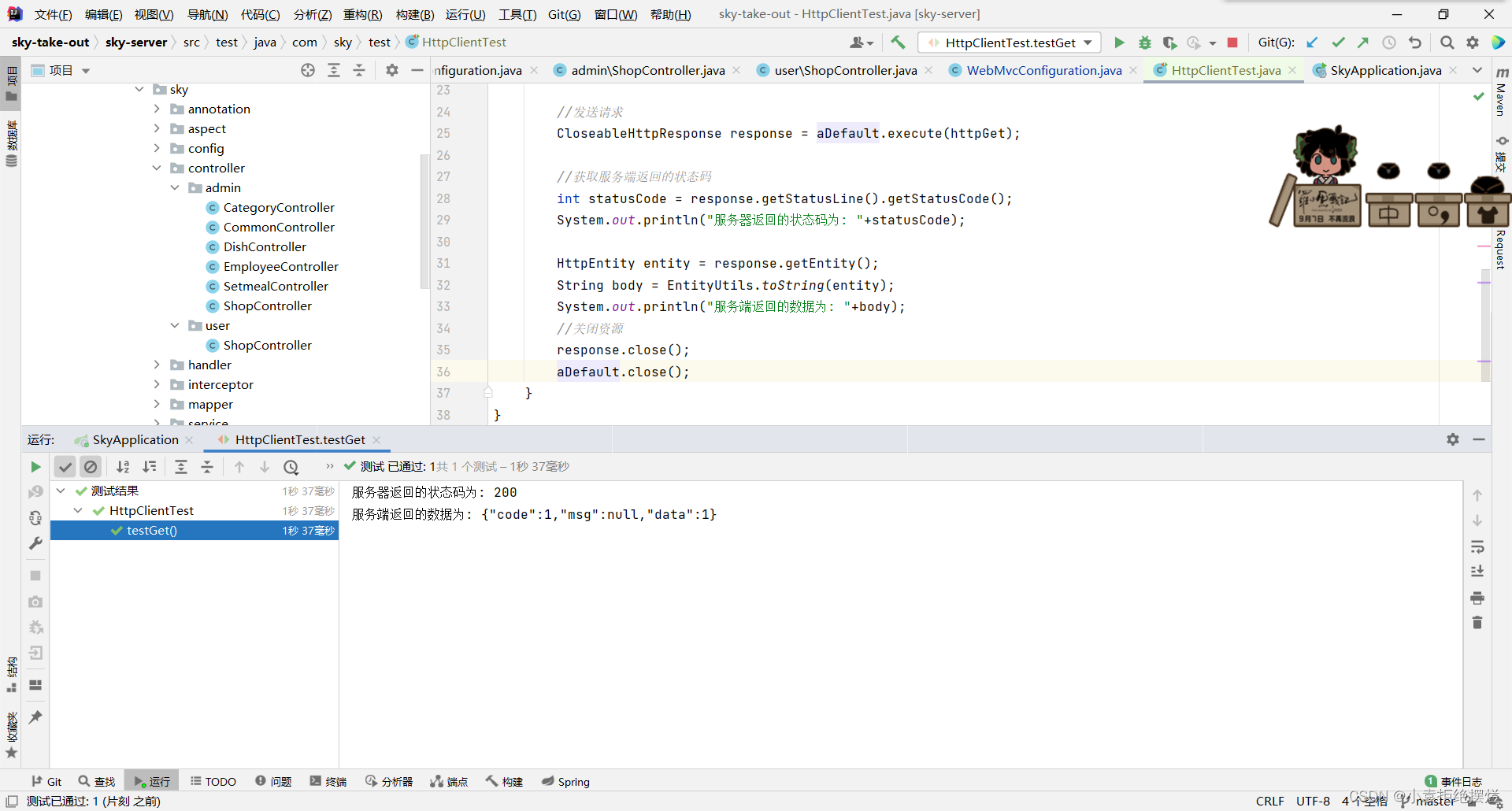
@Testpublic void testGet() throws Exception{//创建httpClient对象CloseableHttpClient aDefault = HttpClients.createDefault();//创建请求对象HttpGet httpGet = new HttpGet("http://localhost:8080/user/shop/status");//发送请求CloseableHttpResponse response = aDefault.execute(httpGet);//获取服务端返回的状态码int statusCode = response.getStatusLine().getStatusCode();System.out.println("服务器返回的状态码为: "+statusCode);HttpEntity entity = response.getEntity();String body = EntityUtils.toString(entity);System.out.println("服务端返回的数据为: "+body);//关闭资源response.close();aDefault.close();}
测试结果
测试记得保证redis开启

发送POST请求
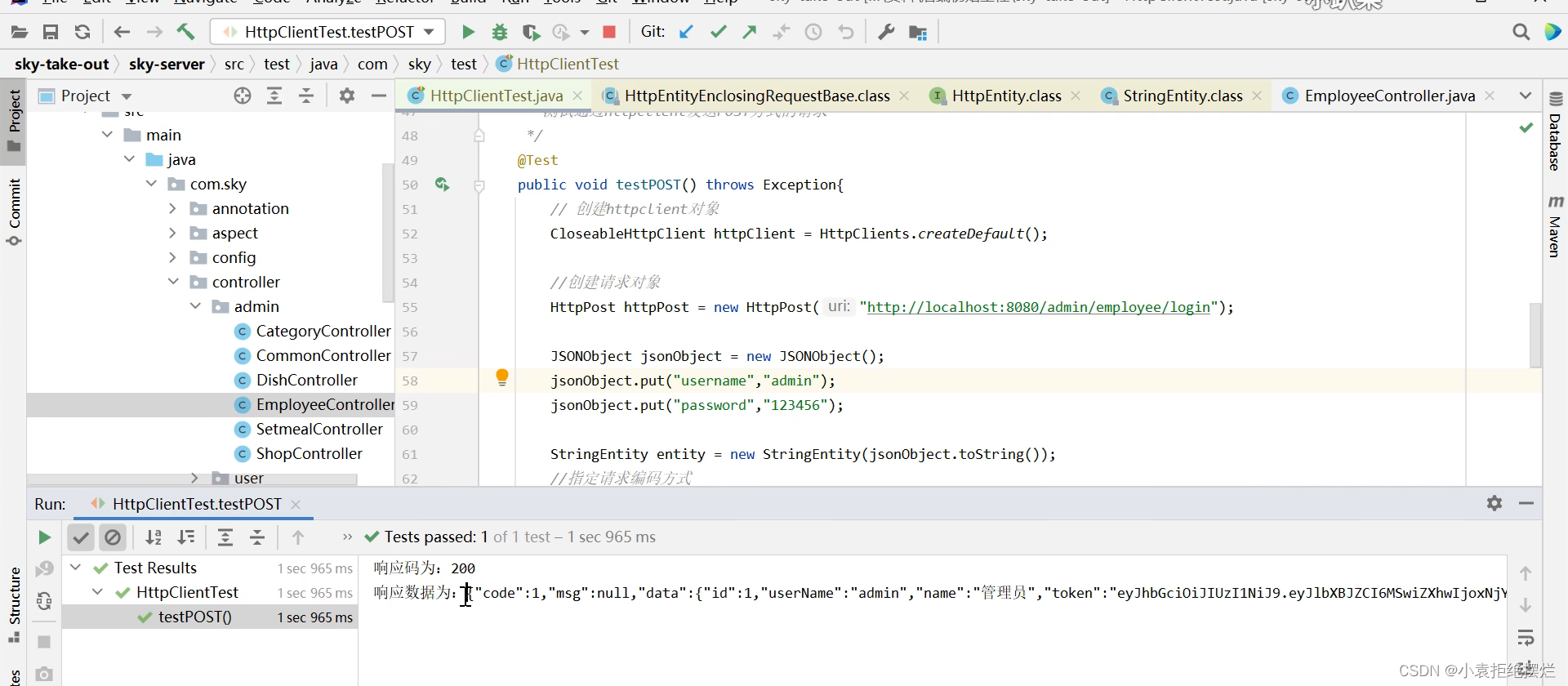
/*** 测试通过httpclient发送POST方式的请求*/@Testpublic void testPost() throws Exception {//创建httpclient对象CloseableHttpClient client = HttpClients.createDefault();//创建请求对象HttpPost httpPost = new HttpPost("http://localhost:8080/admin/employee/login");//这个请求需要请求体,里面是JSON形式的命名和用户名JSONObject jsonObject = new JSONObject();jsonObject.put("username","admin");jsonObject.put("password","123456");StringEntity stringEntity = new StringEntity(jsonObject.toString());//指定编码方式stringEntity.setContentEncoding("utf-8");//指定传输数据格式stringEntity.setContentType("application/json");httpPost.setEntity(stringEntity);//发送请求CloseableHttpResponse response = client.execute(httpPost);//解析返回结果int statusCode = response.getStatusLine().getStatusCode();System.out.println("响应码: "+statusCode);HttpEntity entity = response.getEntity();String s = EntityUtils.toString(entity);System.out.println("响应数据为: "+s);//关闭资源response.close();client.close();}
测试结果

Httpclient工具类
可以看到之前的操作还是比较的机械式的
所以我们创建一个工具类
基本上就是封装一下我们之前写的代码
/*** Http工具类*/
public class HttpClientUtil {static final int TIMEOUT_MSEC = 5 * 1000;/*** 发送GET方式请求* @param url* @param paramMap* @return*/public static String doGet(String url,Map<String,String> paramMap){// 创建Httpclient对象CloseableHttpClient httpClient = HttpClients.createDefault();String result = "";CloseableHttpResponse response = null;try{URIBuilder builder = new URIBuilder(url);if(paramMap != null){for (String key : paramMap.keySet()) {builder.addParameter(key,paramMap.get(key));}}URI uri = builder.build();//创建GET请求HttpGet httpGet = new HttpGet(uri);//发送请求response = httpClient.execute(httpGet);//判断响应状态if(response.getStatusLine().getStatusCode() == 200){result = EntityUtils.toString(response.getEntity(),"UTF-8");}}catch (Exception e){e.printStackTrace();}finally {try {response.close();httpClient.close();} catch (IOException e) {e.printStackTrace();}}return result;}/*** 发送POST方式请求* @param url* @param paramMap* @return* @throws IOException*/public static String doPost(String url, Map<String, String> paramMap) throws IOException {// 创建Httpclient对象CloseableHttpClient httpClient = HttpClients.createDefault();CloseableHttpResponse response = null;String resultString = "";try {// 创建Http Post请求HttpPost httpPost = new HttpPost(url);// 创建参数列表if (paramMap != null) {List<NameValuePair> paramList = new ArrayList();for (Map.Entry<String, String> param : paramMap.entrySet()) {paramList.add(new BasicNameValuePair(param.getKey(), param.getValue()));}// 模拟表单UrlEncodedFormEntity entity = new UrlEncodedFormEntity(paramList);httpPost.setEntity(entity);}httpPost.setConfig(builderRequestConfig());// 执行http请求response = httpClient.execute(httpPost);resultString = EntityUtils.toString(response.getEntity(), "UTF-8");} catch (Exception e) {throw e;} finally {try {response.close();} catch (IOException e) {e.printStackTrace();}}return resultString;}/*** 发送POST方式请求* @param url* @param paramMap* @return* @throws IOException*/public static String doPost4Json(String url, Map<String, String> paramMap) throws IOException {// 创建Httpclient对象CloseableHttpClient httpClient = HttpClients.createDefault();CloseableHttpResponse response = null;String resultString = "";try {// 创建Http Post请求HttpPost httpPost = new HttpPost(url);if (paramMap != null) {//构造json格式数据JSONObject jsonObject = new JSONObject();for (Map.Entry<String, String> param : paramMap.entrySet()) {jsonObject.put(param.getKey(),param.getValue());}StringEntity entity = new StringEntity(jsonObject.toString(),"utf-8");//设置请求编码entity.setContentEncoding("utf-8");//设置数据类型entity.setContentType("application/json");httpPost.setEntity(entity);}httpPost.setConfig(builderRequestConfig());// 执行http请求response = httpClient.execute(httpPost);resultString = EntityUtils.toString(response.getEntity(), "UTF-8");} catch (Exception e) {throw e;} finally {try {response.close();} catch (IOException e) {e.printStackTrace();}}return resultString;}private static RequestConfig builderRequestConfig() {return RequestConfig.custom().setConnectTimeout(TIMEOUT_MSEC).setConnectionRequestTimeout(TIMEOUT_MSEC).setSocketTimeout(TIMEOUT_MSEC).build();}}2.微信小程序
介绍
以个人形式注册不能开放支付功能的


准备工作

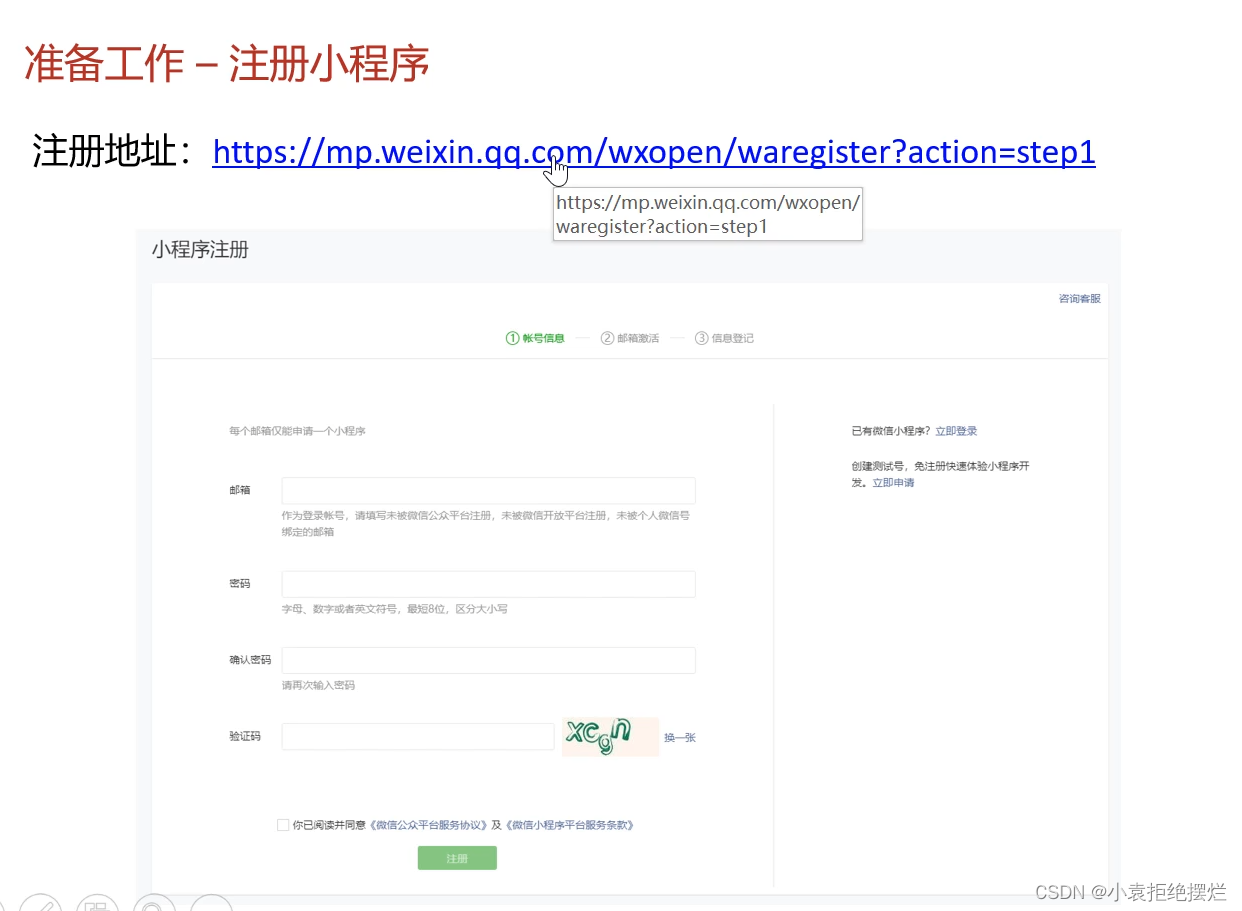
注册小程序和完善对应信息
注册微信小程序
注册选择个人
然后你把小程序信息和分类项目填好就OK了

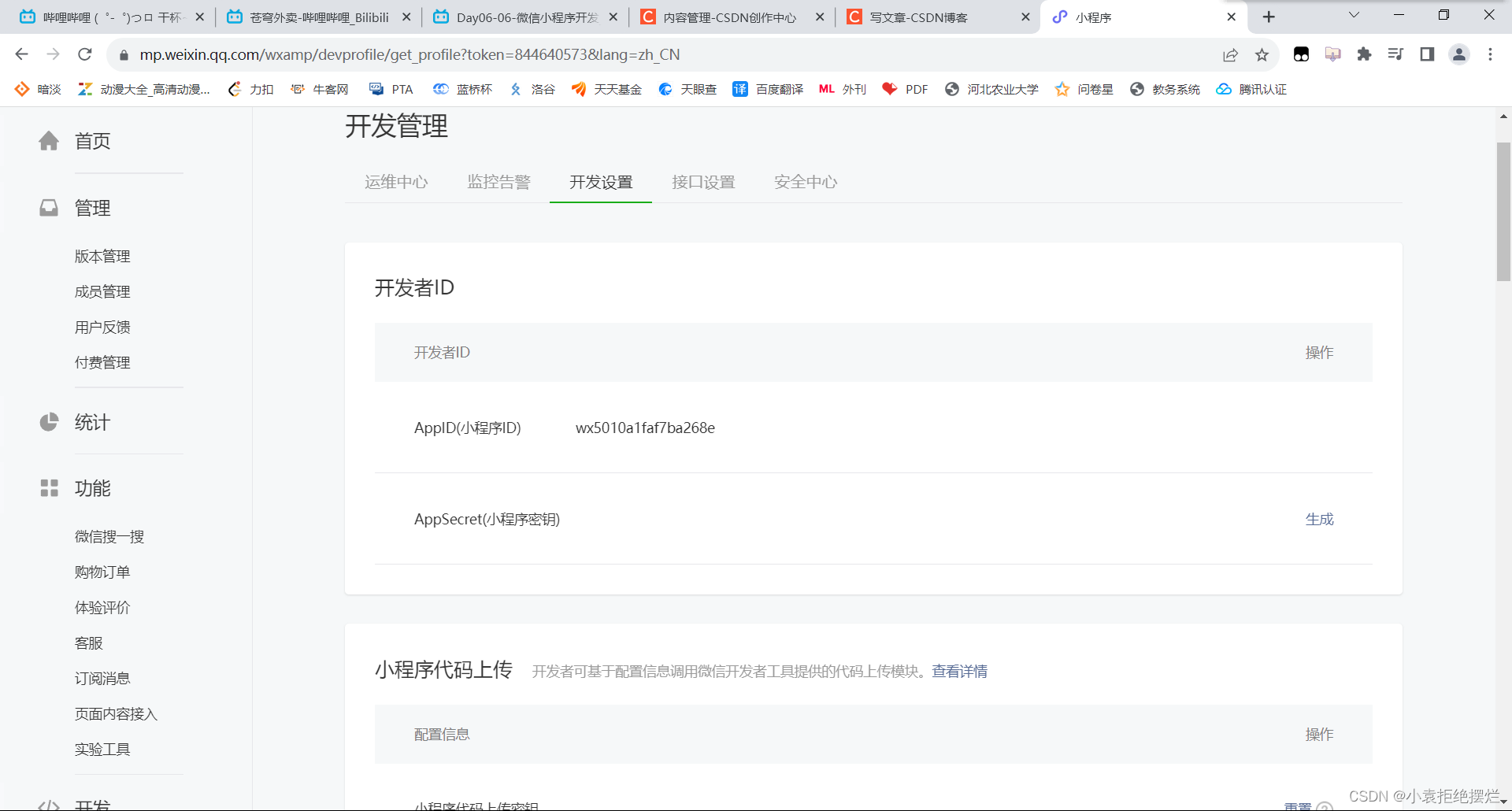
然后点击开发管理的开发设置选项

获取对应的id和秘钥即可
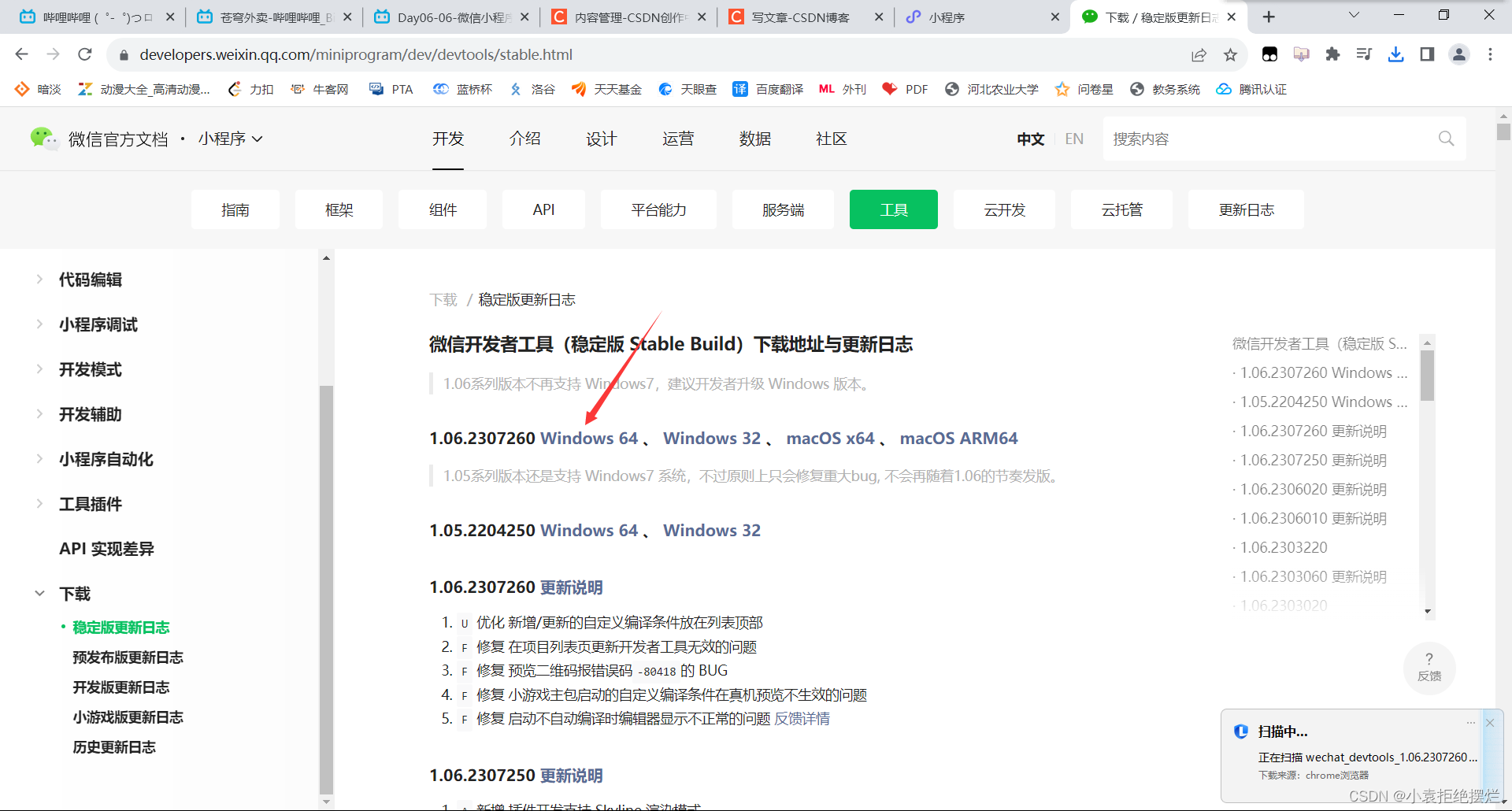
下载开发者工具

下载完就是一个exe程序
直接一直点下一步,选个安装路径就行
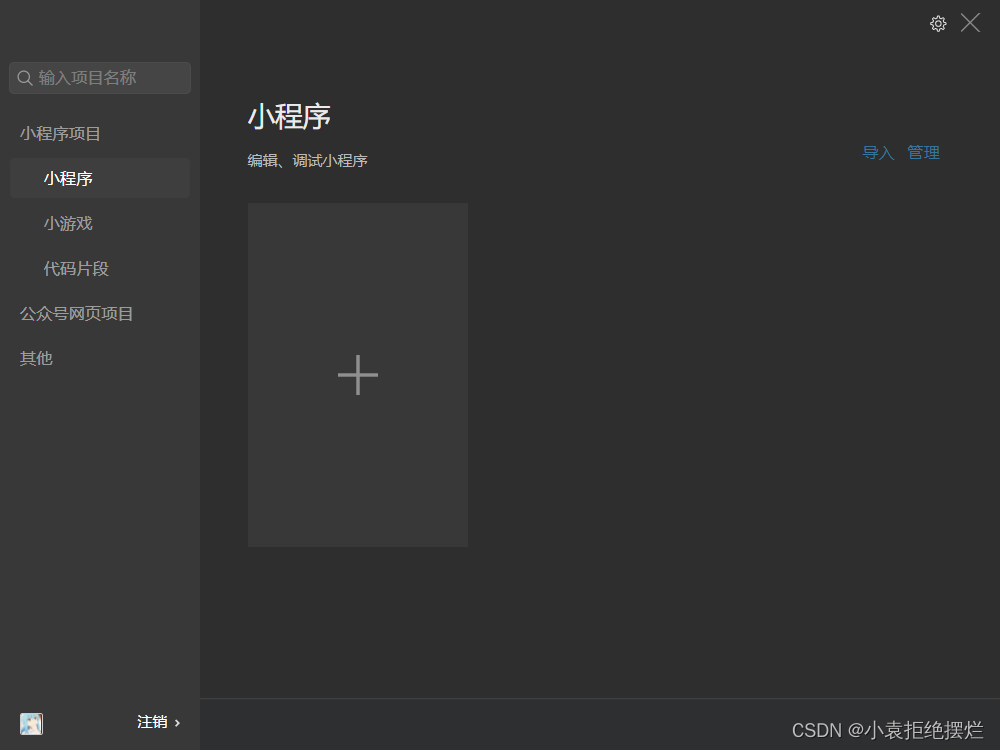
登录进后的画面

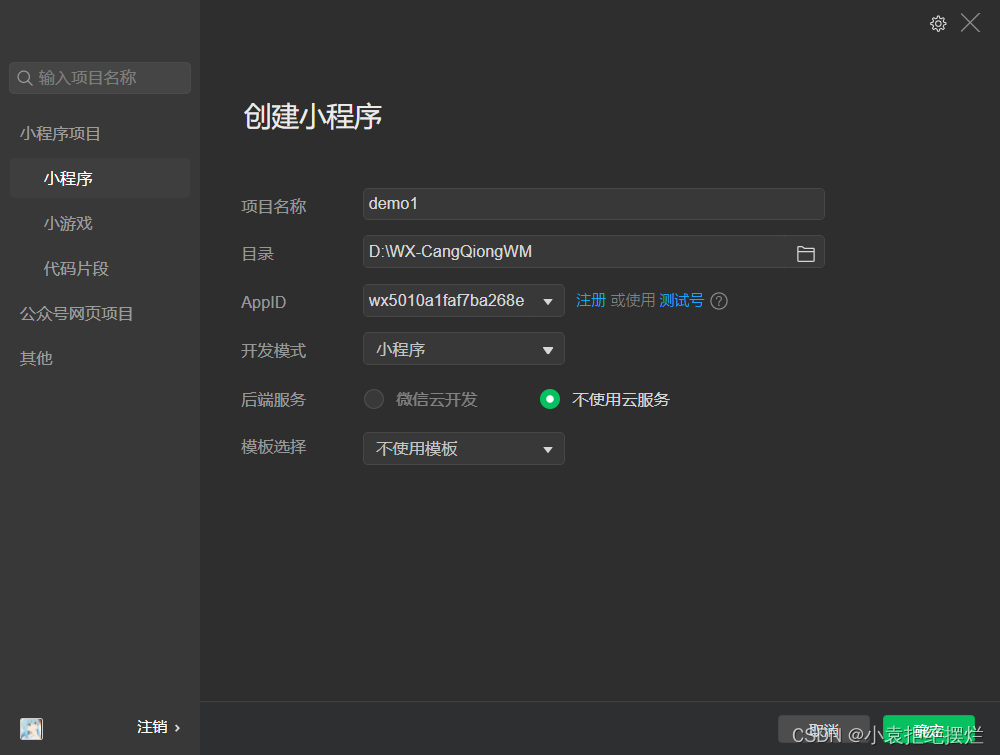
新建项目
小程序AppID用自己的!

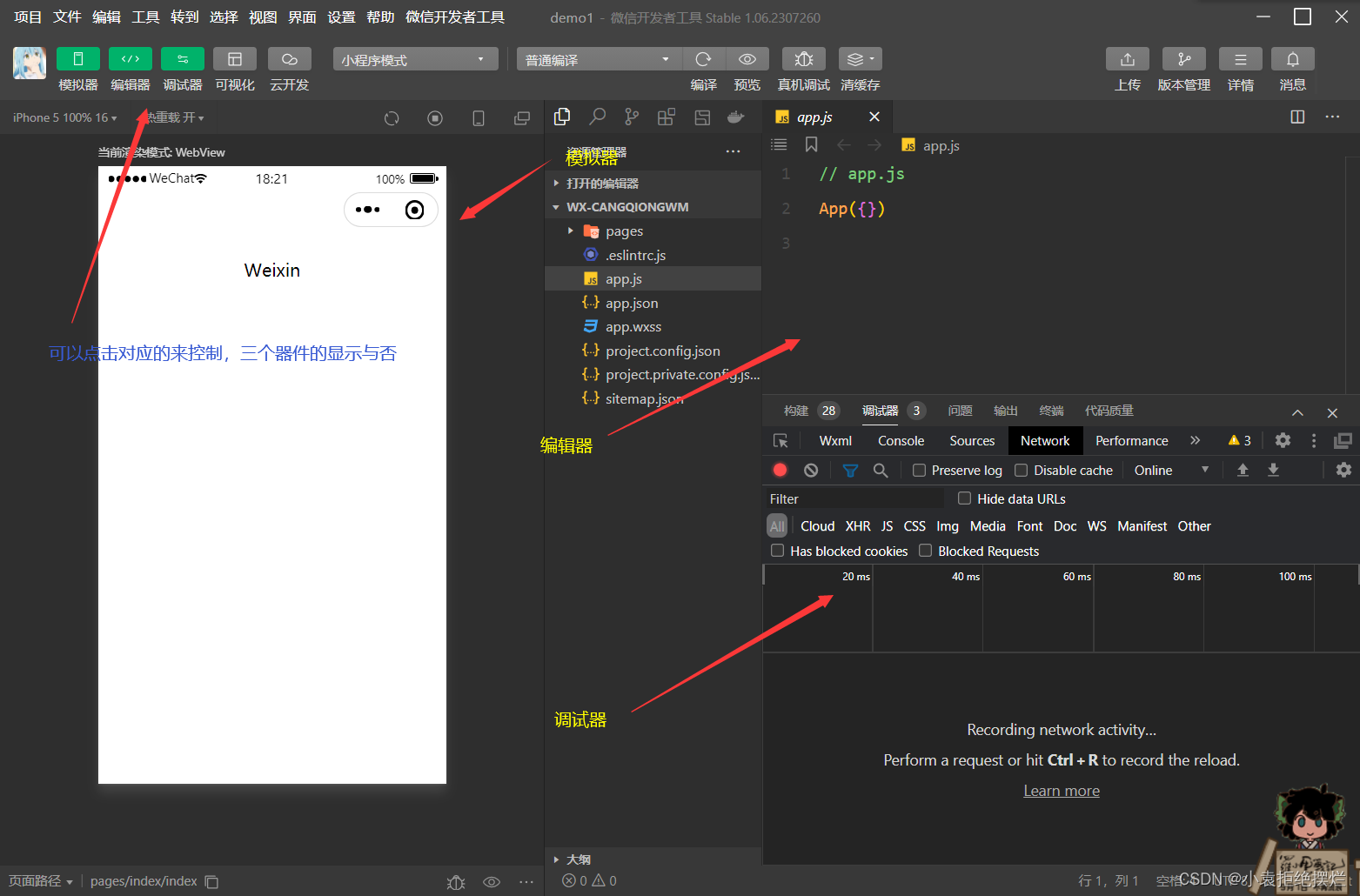
点击确定就会生成对应的模拟器和开发工具
主要就是三个组件
编辑器,调试器和模拟器

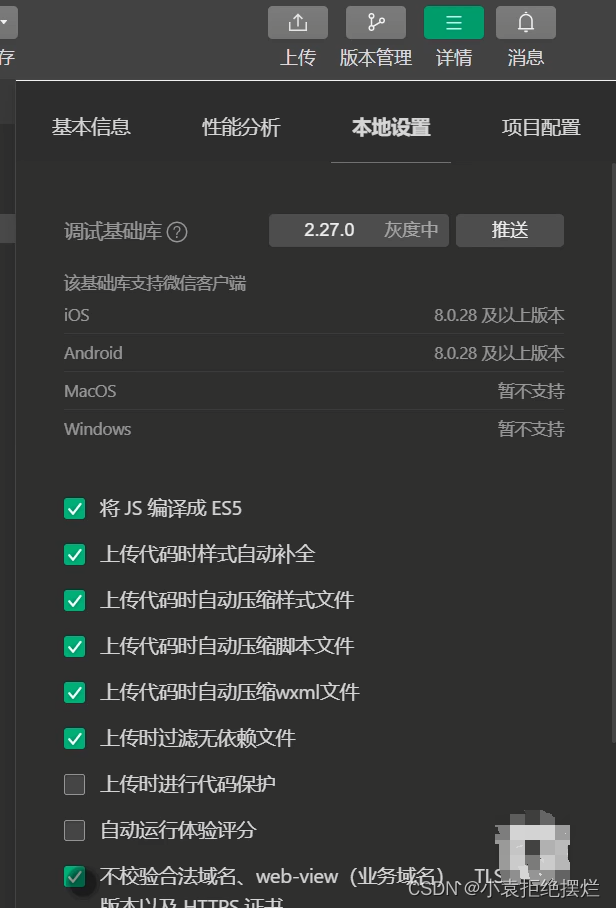
在详情里面的本地设置
把这个勾选上,如果不勾选,请求是发送不出去的

入门案例
小程序开发其实本质上还是前端开发
主要用到的语言就是js
编码风格类似vue

page对应小程序页面,一个页面下又包含四个文件

app.js
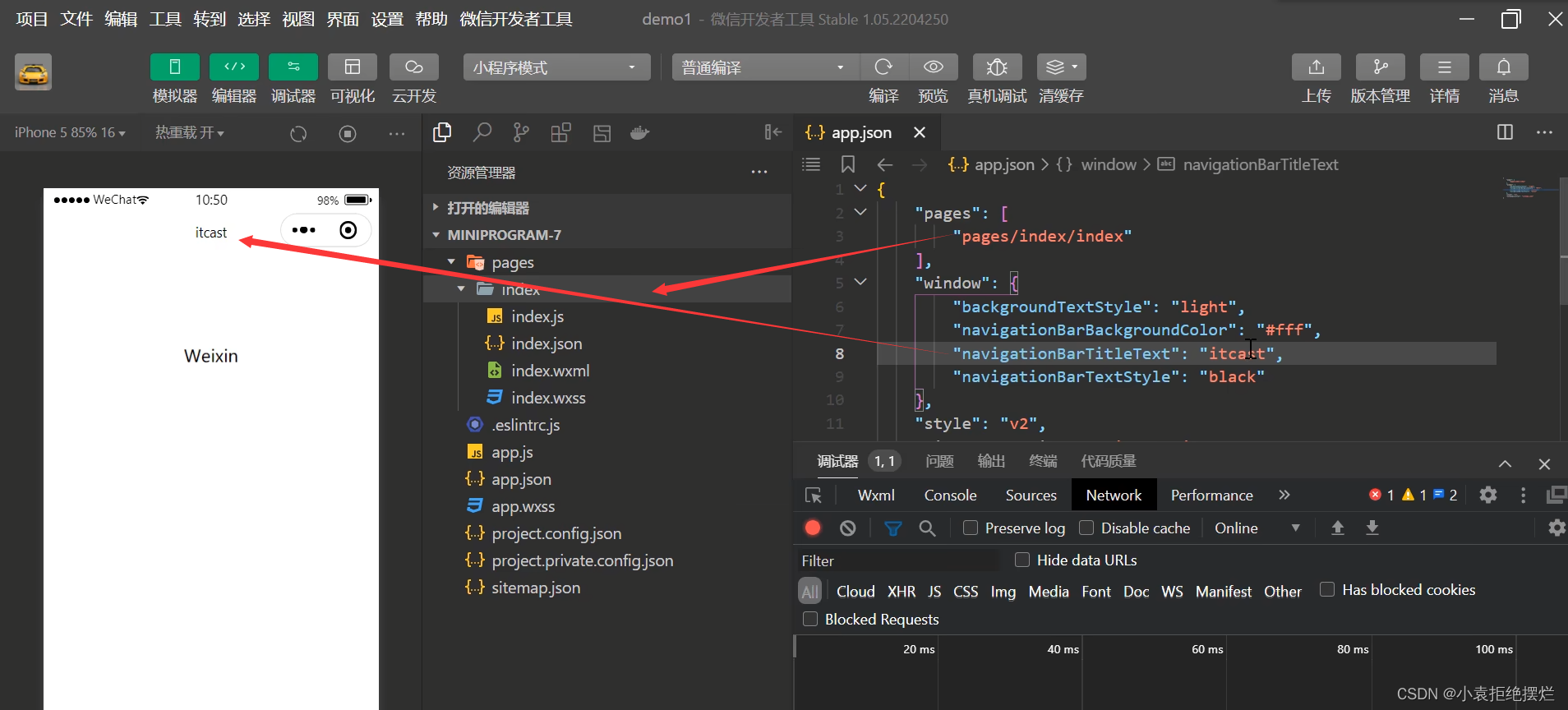
pages里面把所有的page包含即可
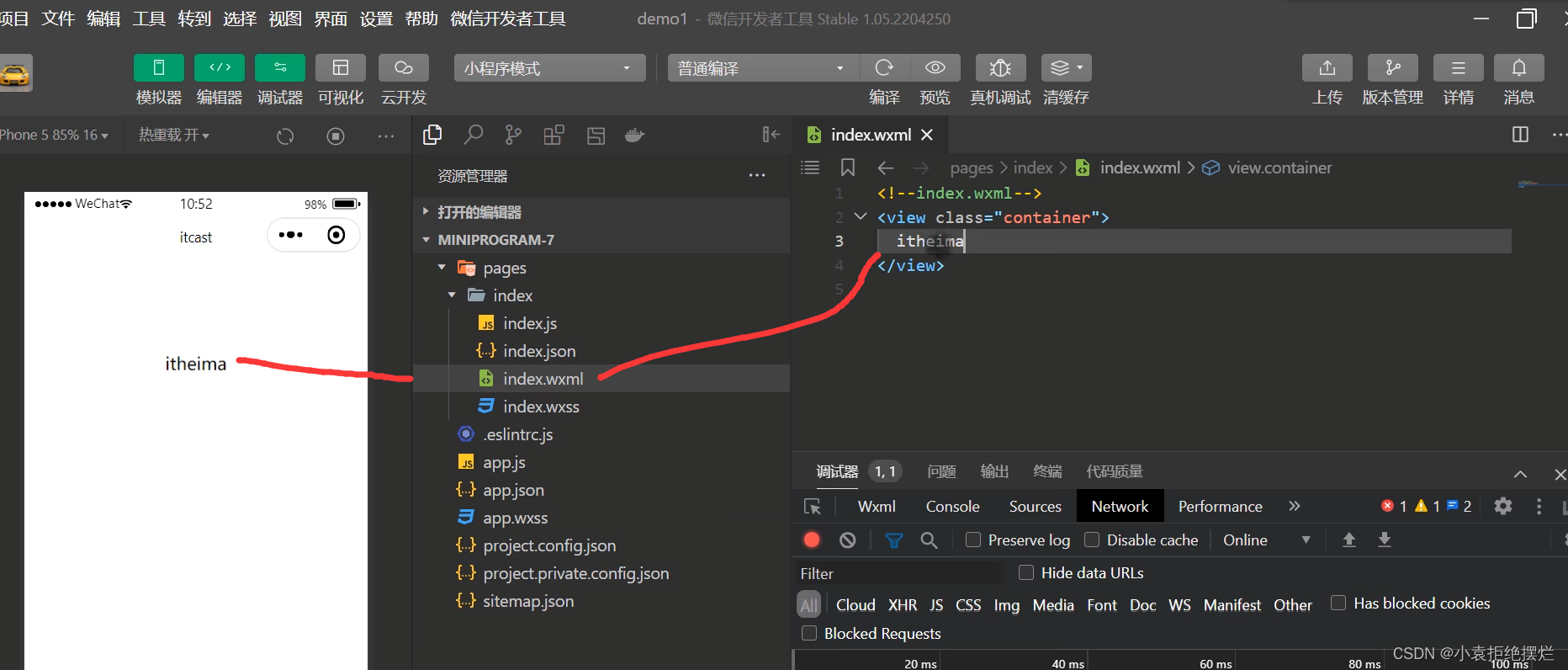
titletext对应关系图里也标识了

index.wxml对应关系
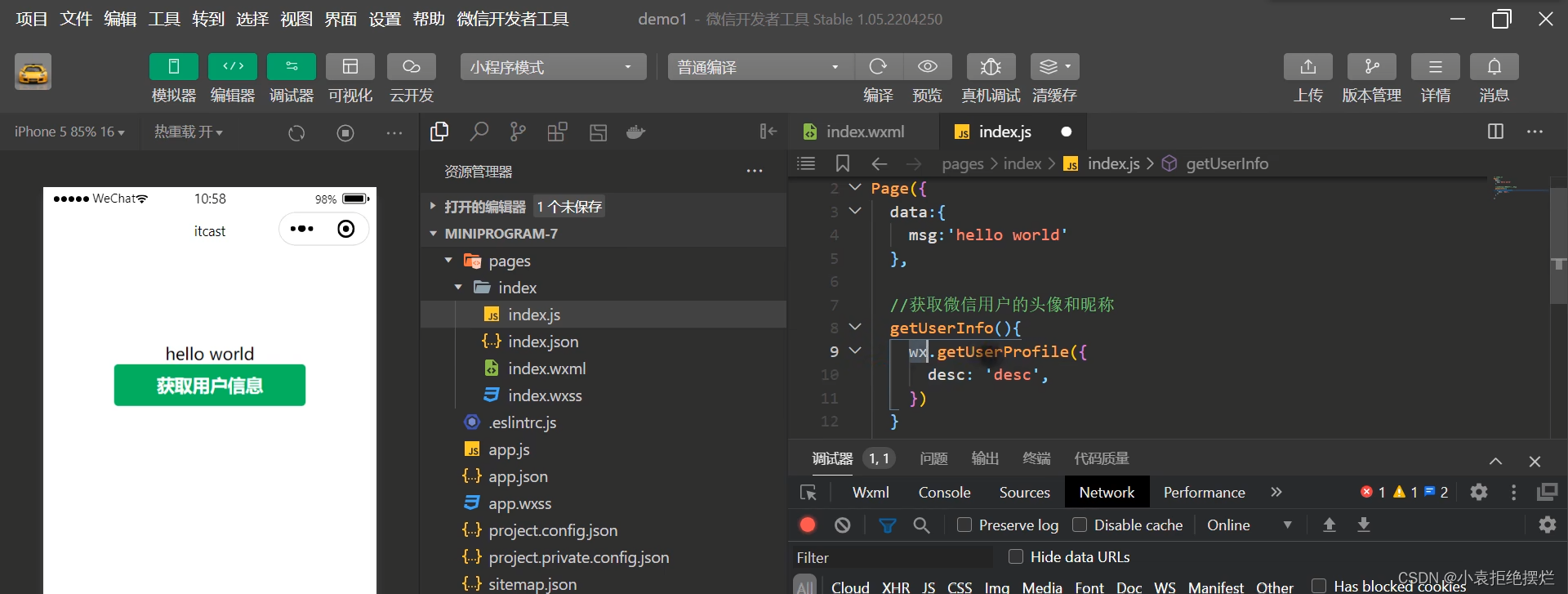
也可以动态获取index.js的值进行动态展示

在index.js 定义变量和方法
在index.wxml进变量操作和方法绑定等

接下来也有点逆天
感觉对后端学习用处不大
主要是微信的一些内部方法
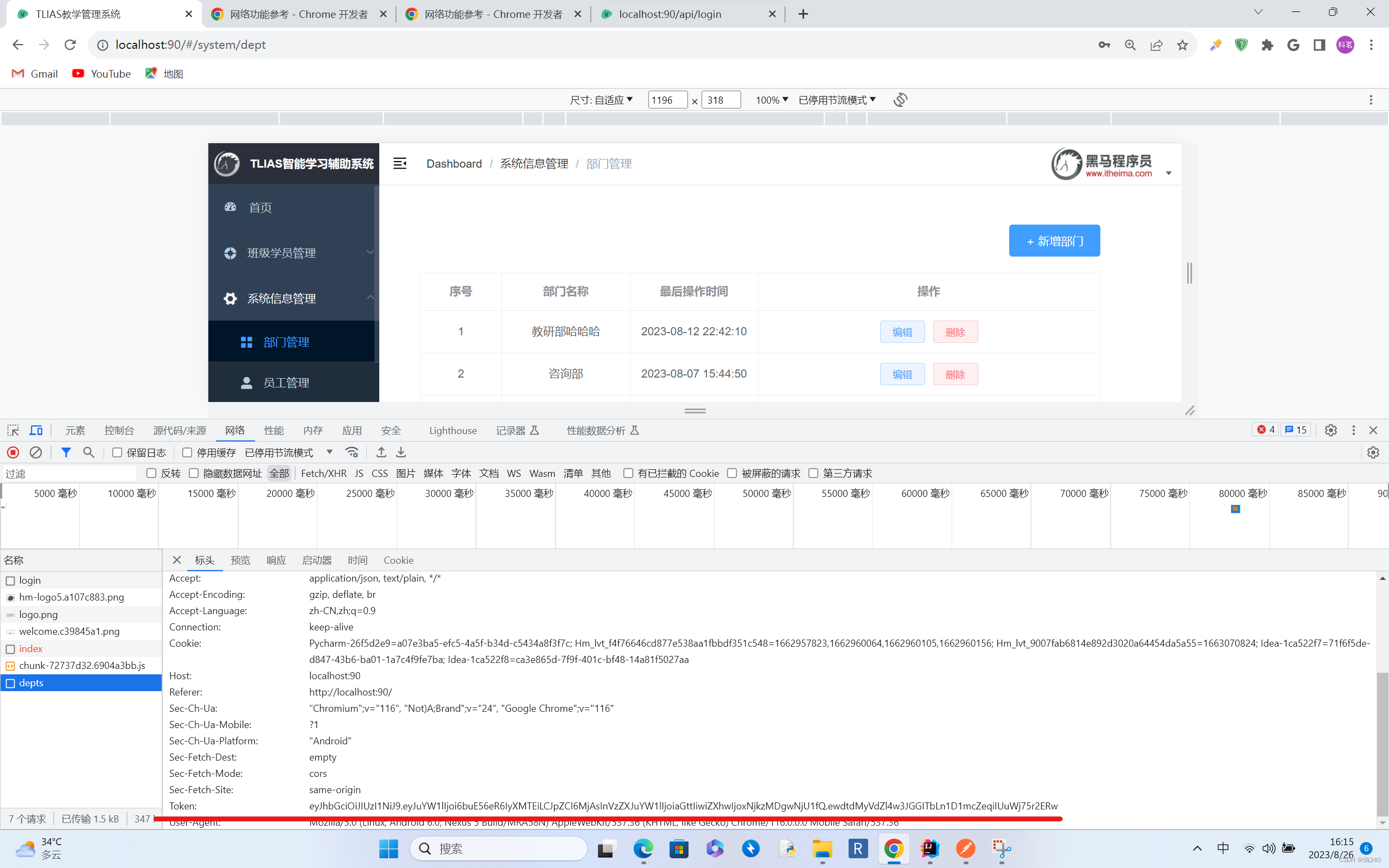
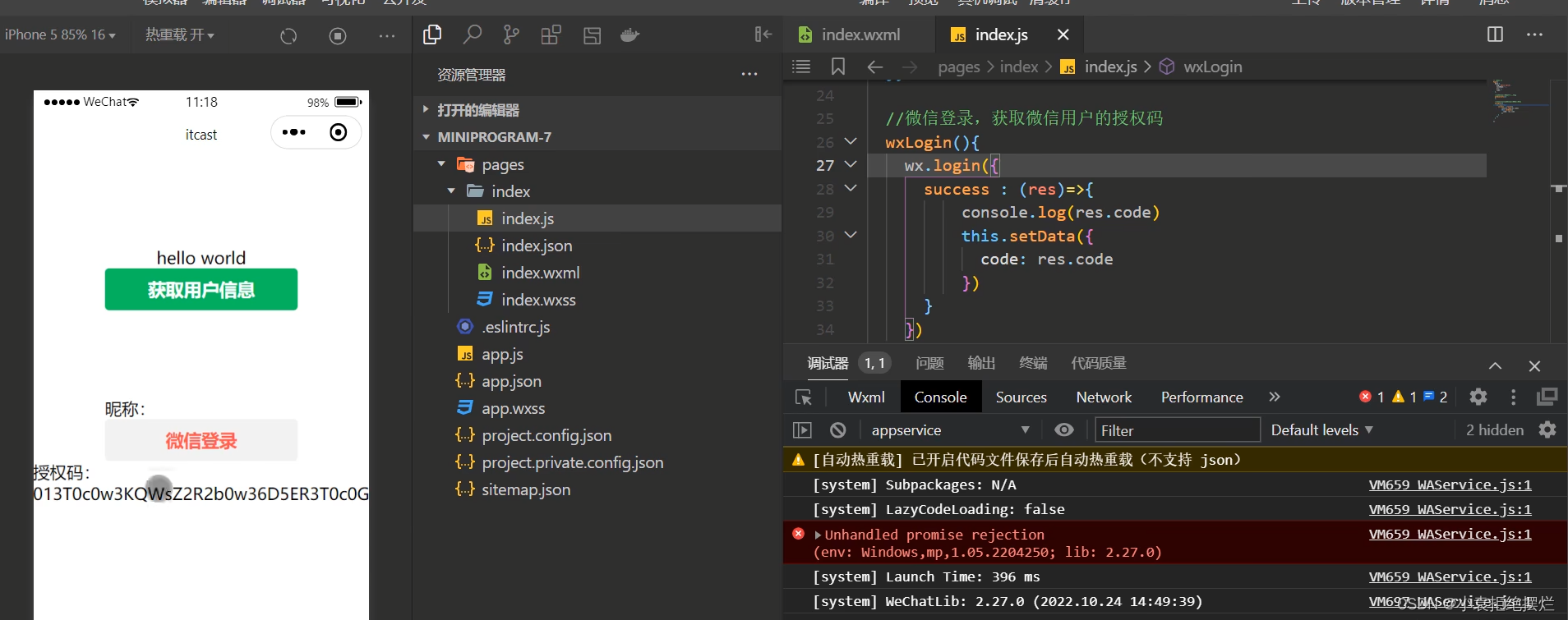
注意一下微信登陆那个方法,会返回一个授权码
然后回用这个码调用微信的接口就能拿到用户的唯一标识OPENId
一个授权码只能使用一次,每次登录授权码不同

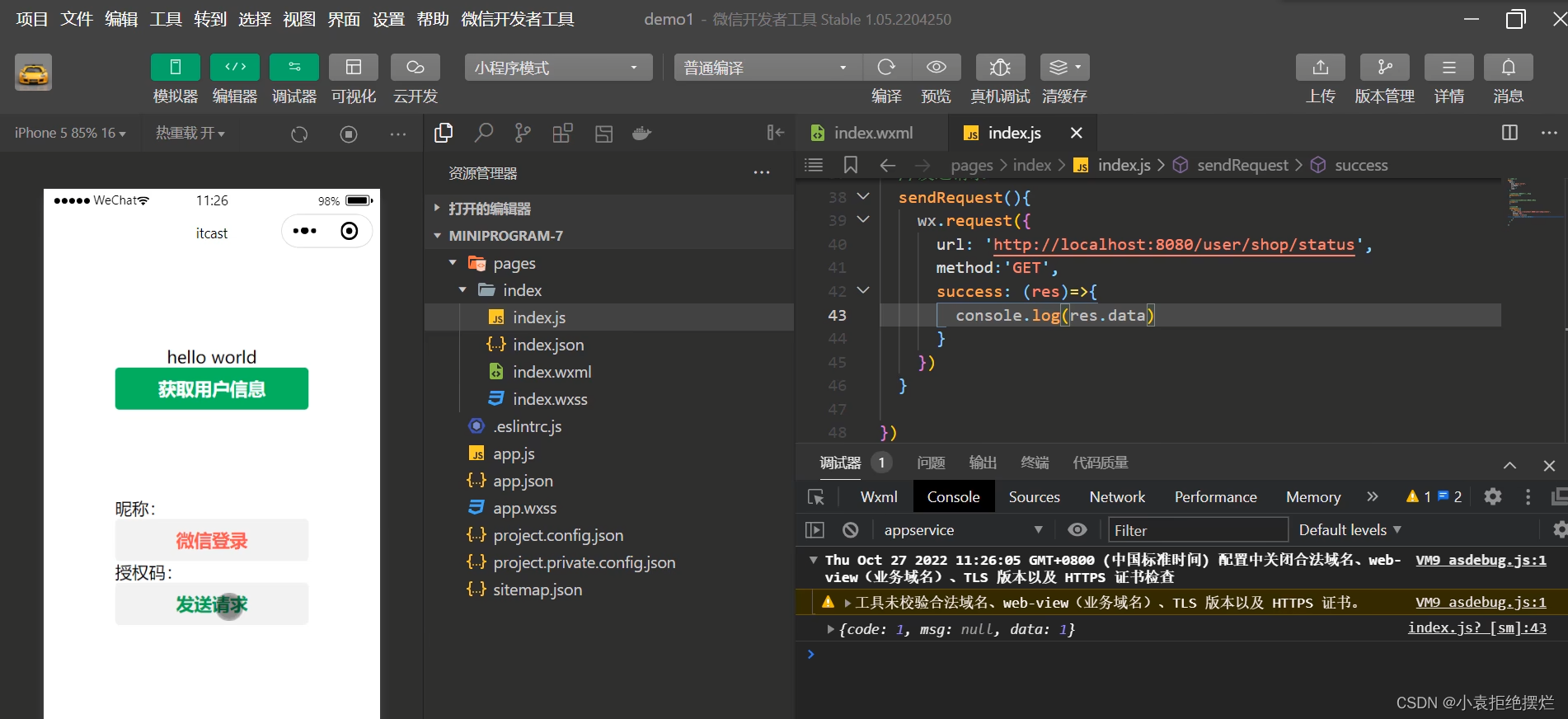
发送请求-wx.request

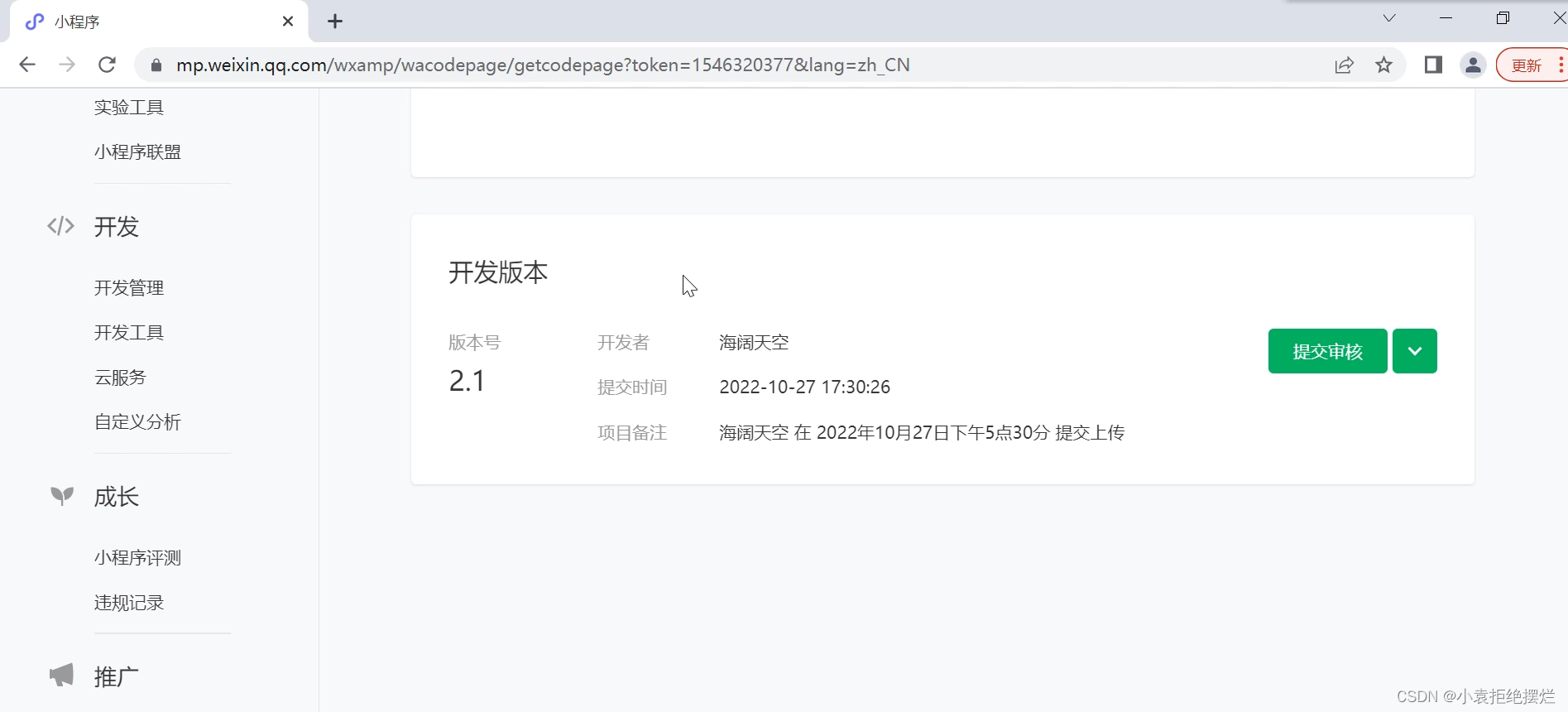
发布小程序
上传

然后再版本管理看
提交审核
审核完成才可以发布