终于解决了困扰了两天的问题:
需求:
基于vue3的前端项目以及基于laravel的后端项目。将他们分别配置为127.0.0.1 www.ggzx.com 以及 127.0.0.1 www.zx.com。
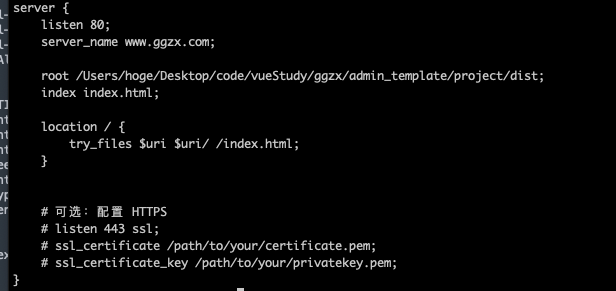
再在nginx上配置相应的项目,如下:
前端项目:

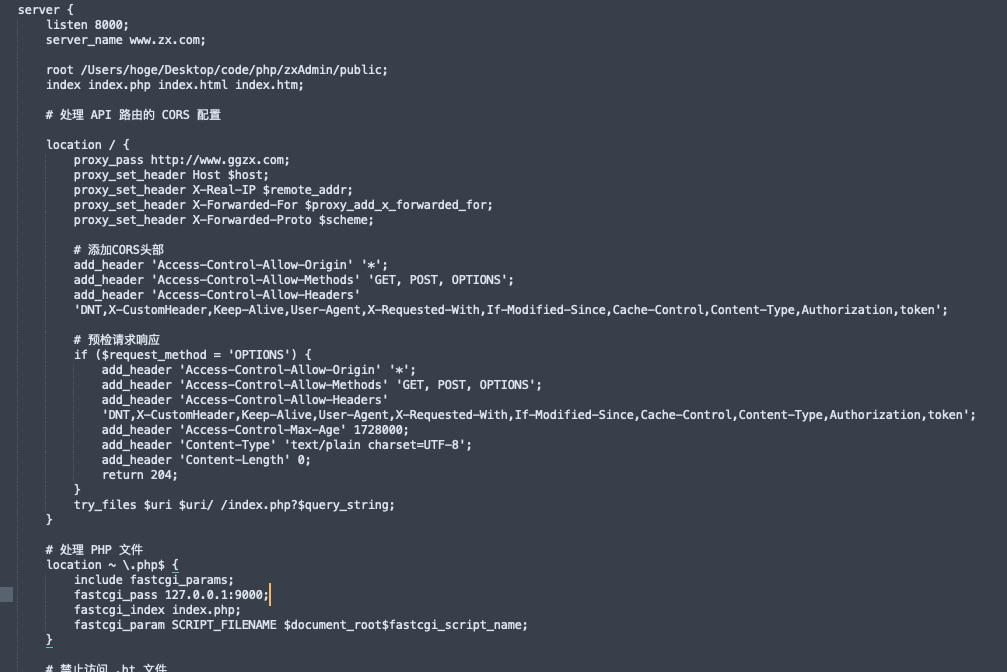
后端项目:

问题:
由于两个项目的前后端是不同的源,因此在浏览器中会有跨域的问题。
解决办法需要两个步骤:①服务端需要在Nginx配置中为你的代理服务添加正确的CORS头部设置 ②服务器设置中间件允许固定的访问源进行访问
如下:
server {listen 8000;server_name www.zx.com;root /Users/hoge/Desktop/code/php/zxAdmin/public;index index.php index.html index.htm;# 处理 API 路由的 CORS 配置location / {proxy_pass http://www.ggzx.com; proxy_set_header Host $host;proxy_set_header X-Real-IP $remote_addr;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;# 添加CORS头部add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,token';# 预检请求响应,nginx会发送两个请求,其中先发送预处理请求,当允许访问的时候再发送真正的请求if ($request_method = 'OPTIONS') {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,token';add_header 'Access-Control-Max-Age' 1728000;add_header 'Content-Type' 'text/plain charset=UTF-8';add_header 'Content-Length' 0;return 204;}try_files $uri $uri/ /index.php?$query_string;}# 处理 PHP 文件location ~ \.php$ {include fastcgi_params;fastcgi_pass 127.0.0.1:9000;fastcgi_index index.php;fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;}# 禁止访问 .ht 文件location ~ /\.ht {deny all;}# 静态文件缓存location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ {expires max;log_not_found off;}}
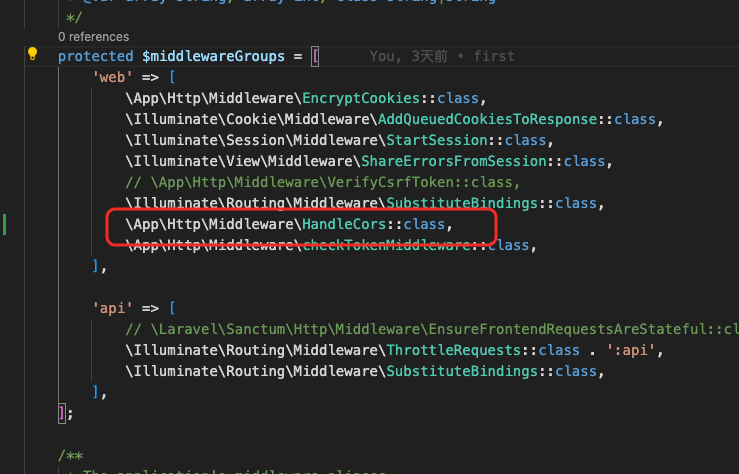
②设置中间件文件
<?php namespace App\Http\Middleware;use Closure; use Illuminate\Http\Request;class HandleCors {/*** Handle an incoming request.** @param \Illuminate\Http\Request $request* @param \Closure(\Illuminate\Http\Request): (\Illuminate\Http\Response|\Illuminate\Http\RedirectResponse) $next* @return \Illuminate\Http\Response|\Illuminate\Http\RedirectResponse*/public function handle(Request $request, Closure $next){$response = $next($request);// 设置跨域$response->headers->set('Access-Control-Allow-Origin', '*');$response->headers->set('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');$response->headers->set('Access-Control-Allow-Headers', 'Content-Type, Accept, Authorization, X-Requested-With, Origin, X-CSRF-Token');return $response;} }
在接口调用前使用中间建