网站本地预览正常, 如果上传后出现错位和乱码, 大概率是css或者js没有正确引入导致的。
这种情况处理比较简单, 检查文件路径并修复即可。
但有一种特殊情况, 各种文件路径都对, 通过浏览器也可以正常访问, 但前端页面就是错位。
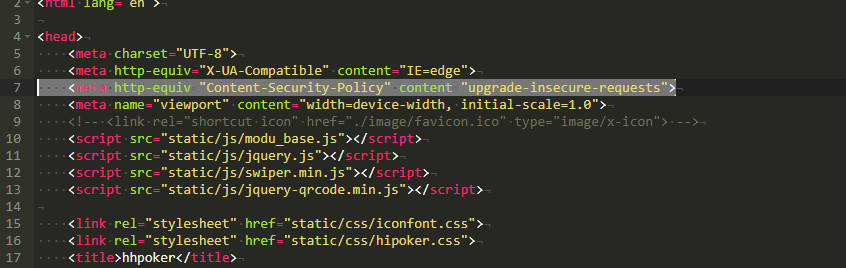
那你检查一下, 网页源代码中是否存在以下代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
代码解释:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests"> 是一个 HTML 元素,用于设置网页的内容安全策略 (CSP)。具体来说,这个元标签的作用如下:
升级不安全请求:当浏览器遇到使用 http:// 协议的资源请求时,会自动将其升级为 https:// 协议。这有助于提高网站的安全性,防止数据在传输过程中被窃取或篡改。
解决办法:
方法1:将这段代码删除
方法2:给网站增加ssl证书