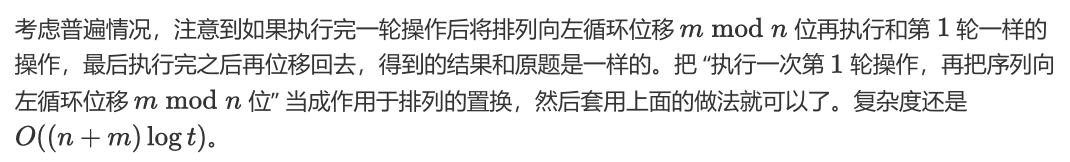
这是一款仿安卓的基于SVG的jquery手势密码解锁插件。你可以设置手势密码,以及验证手势密码,使用非常方便。

在线演示 下载
使用方法
在页面中引入jquery和patternlock.js文件,以及patternlock.css文件。
< link href="patternlock.css" rel="stylesheet" type="text/css" /> < script src="jquery.min.js"> < script src="patternlock.js">
HTML结构
创建一个有9个点的手势解锁屏幕。
< svg class="patternlock" id="lock" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">< g class="lock-actives">< g class="lock-lines">< g class="lock-dots">< circle cx="20" cy="20" r="2"/>< circle cx="50" cy="20" r="2"/>< circle cx="80" cy="20" r="2"/>< circle cx="20" cy="50" r="2"/>< circle cx="50" cy="50" r="2"/>< circle cx="80" cy="50" r="2"/>< circle cx="20" cy="80" r="2"/>< circle cx="50" cy="80" r="2"/>< circle cx="80" cy="80" r="2"/>< svg >
初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来初始化该插件。
var e = document.getElementById( 'lock' )
var p = new PatternLock(e, {onPattern: function () {this .success()}
});
方法
clear():清除当前的模式。success():验证输入的模式是否成功。error():验证输入的模式是否失败。getPattern():获取当前的而输入模式,得到模式或者NaN。









![线性时间选择[C++,附代码]](https://img2024.cnblogs.com/blog/3436794/202411/3436794-20241127155935302-698058143.jpg)