文章目录
- 写在前面
- 涉及知识点
- 1、子绝对定位父相对定位,子节点设置位移实现
- 1.1效果
- 1.2实现源码
- 2、子绝对定位父相对定位,子节点设置上下边距
- 2.1 效果
- 2.2 实现源码
- 3、利用flex布局实现
- 3.1 效果
- 3.2 实现源码
- 4、利用行高和文本水平居中设置
- 4.1 效果
- 4.2 实现源码
- 5、子绝对定位父相对定位,设置外边距margin实现
- 5.1 效果
- 5.2 实现源码
- 6、源码分享
- 6.1 百度网盘
- 6.2 123网盘
- 6.3 邮箱留言
- 总结
写在前面
这个题目估计是所有面试的人都遇到过的,我也是6年没有挪过窝了,那时候一天去面试5/6家公司,当时真的是面对各种面试官的“毒打”,当然现在回想起来还是觉得很有意思,那么今天我就重点和大家说一下CSS子元素如何实现水平垂直居中(5种方法)。
涉及知识点
CSS水平垂直居中的五种方法,手把手教你如何实现水平垂直居中布局,水平居中,垂直居中,子容器如何水平垂直居中,flex布局实现垂直水平居中,相对绝对定位实现水平垂直居中。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
其实以下5种CSS水平垂直居中主要的实现方式。

1、子绝对定位父相对定位,子节点设置位移实现
首先我们创建父子两个dom节点,然后给父节点设置相对定位,给子节点设置绝对定位,然后再设置top和left均为50%,然后再设置位移transform属性左右-50%。
效果如下:
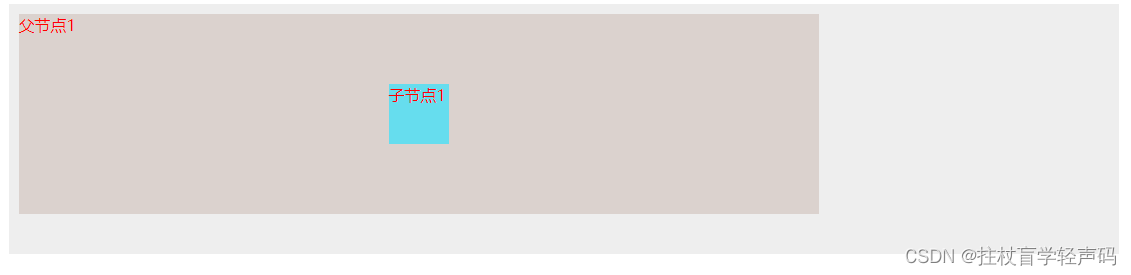
1.1效果
如下棕灰色部分为父节点,蓝色部分为子节点

1.2实现源码
html源码
<div class="partdom"><div class="father father1">父节点1<div class="son1">子节点1</div></div>
</div>
Css源码
.father {width: 100%;height: 100%;color: red;background-color: #dbd2ce;
}.father1 {position: relative;
}.son1 {position: absolute;width: 60px;height: 60px;background-color: #66ddee;top: 50%;left: 50%;transform: translate(-50%, -50%);
}
2、子绝对定位父相对定位,子节点设置上下边距
其实这个和第一种方式是类似的,但是我们要知道的是相对定位对应的是盒子的开始位置,也就是左上角的位置,所以设置了50%之后我们得把本身的偏移量算上去才能完全水平垂直居中,如下所示效果与源码。
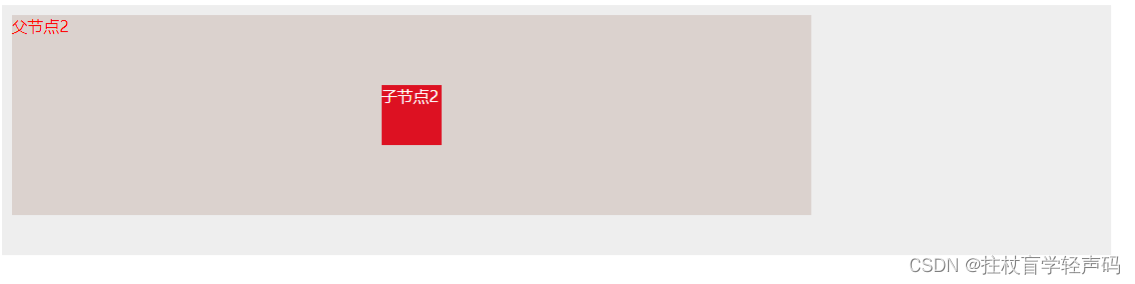
2.1 效果
实现效果如下所示:

2.2 实现源码
html源码
<div class="partdom"><div class="father father2">父节点2<div class="son2">子节点2</div></div>
</div>
Css源码
.father2 {position: relative;
}.son2 {position: absolute;width: 60px;height: 60px;background-color: #dd1122;top: 50%;left: 50%;margin-left: -30px;margin-top: -30px;color: #fff;
}
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
3、利用flex布局实现
其实这个主要是设置父节点为flex布局方式,然后通过设置justify-content属性和align-items属性来进行设置的,具体效果和代码如下。
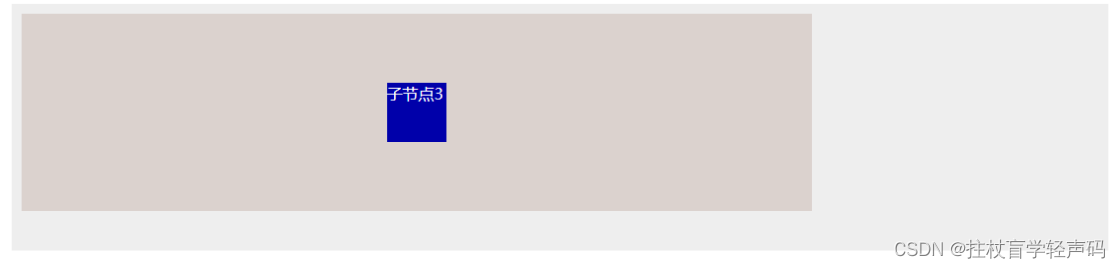
3.1 效果
实现效果如下:

3.2 实现源码
html源码
<div class="partdom"><div class="father father3"><div class="son3">子节点3</div></div>
</div>
Css源码
.father3 {display: flex;justify-content: center;align-items: center;
}.son3 {width: 60px;height: 60px;background-color: #00a;color: #fff;
}
4、利用行高和文本水平居中设置
我们都知道设置文本的一些常用属性,尤其是设置文本居中我们用text-align:center,设置文本垂直居中我们会设置line-height设置50%等方式,那么今天我要说的是利用这两个属性实现dom节点水平垂直居中。
首先我们要设置子节点为行内块显示模式,由于对齐属性用的是文本的,所以我们要针对子节点设置vertical-align:middle属性,具体实现效果及代码如下所示。
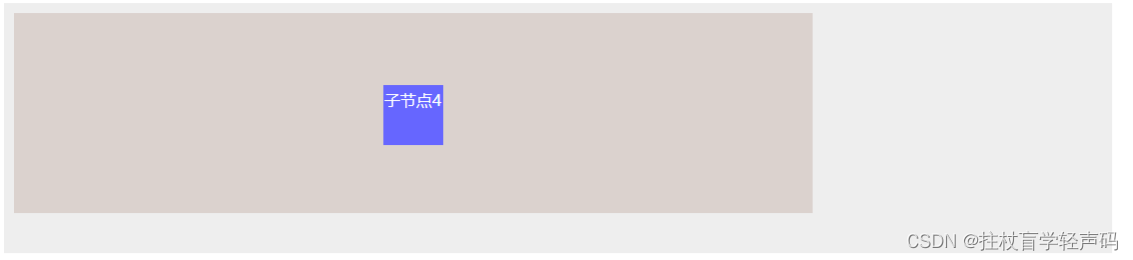
4.1 效果

4.2 实现源码
html源码
<div class="partdom"><div class="father father4"><div class="son4">子节点4</div></div>
</div>
Css源码
.father4 {text-align: center;line-height: 200px;
}.son4 {display: inline-block;width: 60px;height: 60px;line-height: 30px;color: #fff;background-color: #66f;vertical-align: middle;
}
5、子绝对定位父相对定位,设置外边距margin实现
其实我们知道前面第一二种的人很多,这个方式的反而很少,设置完子绝对和父相对,只要把上下左右偏移设置为零,margin设置为自动即可,其中效果与源码如下所示。
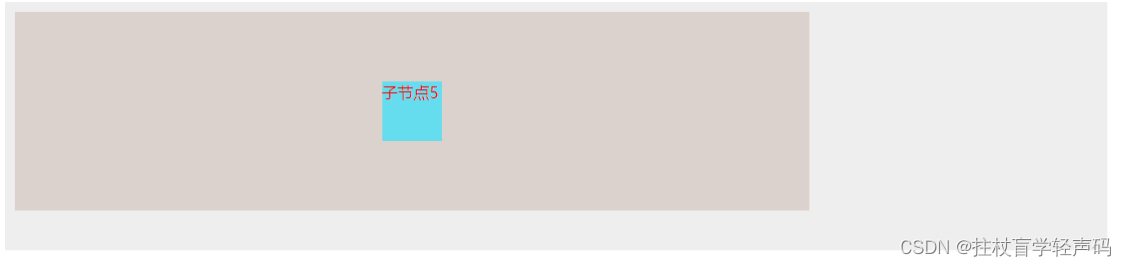
5.1 效果

5.2 实现源码
html源码
<div class="partdom"><div class="father father5"><div class="son5">子节点5</div></div>
</div>
Css源码
.father5 {position: relative;
}.son5 {position: absolute;width: 60px;height: 60px;background-color: #66ddee;top: 0;left: 0;right: 0;bottom: 0;margin: auto;
}
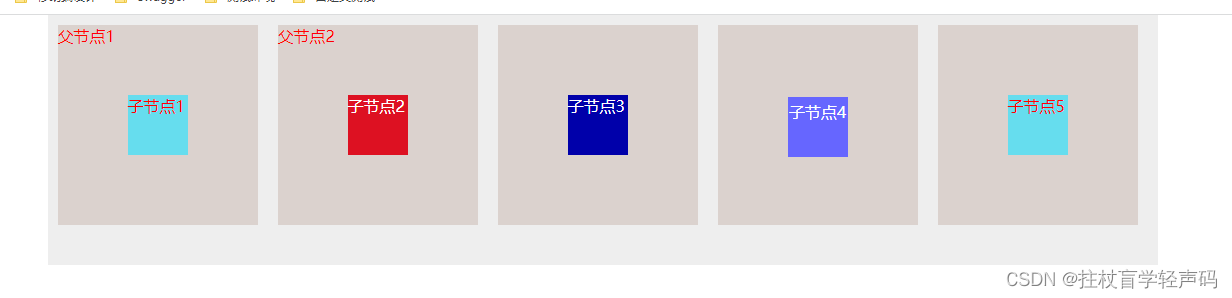
其实我这个在一开始接触前端的时候就经常遇到这个问题,尤其是面试时候十之八九有这个询问,也是初级web开发必要掌握的东西!整体5个实现效果如下,我做了一个整理

6、源码分享
6.1 百度网盘
链接:https://pan.baidu.com/s/11Z6gCTosQhTfqCFfjhhR-Q
提取码:hdd6
6.2 123网盘
链接:https://www.123pan.com/s/ZxkUVv-7BI4.html
提取码:hdd6
6.3 邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了CSS水平垂直居中的五种方法,手把手教你如何实现水平垂直居中布局,水平居中,垂直居中,子容器如何水平垂直居中,flex布局实现垂直水平居中,相对绝对定位实现水平垂直居中,也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。






![[管理与领导-50]:IT基层管理者 - 8项核心技能 - 5 - 沟通是润滑剂](https://img-blog.csdnimg.cn/img_convert/adb8320e68a3d4b17ec5e36451bdf6a7.jpeg)