网络维护的重要性
网络运维是确保网络系统稳定、高效、安全运行的关键活动。在当今这个高度依赖信息技术的时代,网络运维的重要性不仅体现在技术层面,更关乎到企业运营的方方面面。网络运维具有保障网络的稳定性、提升网络运维性能、降低企业运营成本等多方面好处,是企业信息技术管理不可或缺的一部分,对于企业的长期发展和竞争力具有深远的影响。
主动运维方法和被动运维方法的区别
网络运维包含主动运维和被动运维两种不同的网络管理策略,它们在目标、方法和实施上有所区别。以下是主动运维和被动运维的主要区别:
网络主动运维:
- 预防性:侧重于预防问题的发生,通过持续监控和分析来预测潜在的问题,并在问题实际发生之前采取措施。
- 性能优化:致力于持续优化网络性能,确保网络资源得到最有效的利用。
- 风险管理:包括风险评估和管理,及时处理潜在业务中断的威胁。
- 长期规划:考虑长期的网络健康和业务需求,规划网络升级和扩展。
- 成本效益:通过预防问题的发生,有助于降低长期的运营成本。
网络被动运维:
- 应急响应:在问题发生后采取行动,重点在于快速响应和解决问题。
- 故障修复:主要关注故障修复,而不是预防问题的发生。
- 手动干预:更多依赖于运维人员的手动干预,响应时间可能较长。
- 成本控制:故障发生后再解决的方式,必然会照成资产损失。
- 依赖经验:在很大程度上依赖于运维人员的技能和经验。
总结来说,主动运维是一种前瞻性的方法,旨在通过预防和优化来减少问题的发生,而被动运维是一种反应性的方法,专注于在问题发生后进行修复。随着技术的发展,许多企业和组织正在从单一的被动运维方式转型为主/被动结合方式,通过预测性分析提高运维效率和网络稳定性。
信而泰IP网络主动监测系统
信而泰X-Vision IP网络主动监测系统通过在网络中部署探针,主动产生和实际业务相同的流量类型对网络、服务器、网络设备进行主动测量\探测,对网络端到端质量、业务系统服务健康度、网络节点响应健康度进行可视化,做到网络及服务异常状况尽快知晓,利用丰富网络诊断手段,提高诊断效率,完成对网络系统的可视、可知和可诊;通过实时监测手段,能够快速有效的预防网络故障的发生,减少因网络故障带来的业务损失。
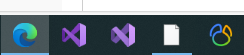
X-Vision系统由控制平台和主动监测探针(硬探针&软探针)两部分组成,采用分布式部署+集中控制的方式进行部署;系统部署方式如下图所示:

X-Vision工作模式分为单臂监测和双臂监测,其中单臂监测主要是利用探针模拟真实客户端对业务系统服务端进行拨测,通过对业务系统的响应情况分析其系统健康度;双臂监测则是利用两个探针分别模拟客户端和服务端,通过主动产生与实际业务类型相同的数据,对端到端网络链路对相关业务的承载质量进行监测;X-Vision系统支持以下类型业务模拟:
|
序号 |
单臂业务仿真拨测 |
双臂业务仿真监测 |
|
1 |
ICMP\PING |
ICMP\PING |
|
2 |
TraceRoute |
TCP |
|
3 |
DHCP |
UDP |
|
4 |
DNS |
RTP |
|
5 |
TCP |
HTTP\HTTPS |
|
6 |
HTTP\HTTPS |
POP3\POP3 SSL |
|
7 |
POP3\POP3 SSL |
SMTP\SMTP SSL |
|
8 |
SMTP\SMTP SSL |
FTP |
|
9 |
FTP |
SIP |
|
10 |
RTSP |
RTSP |
X-Vision监测系统为B/S架构,控制平台部署在数据中心的服务器上,对全部探针和监测配置集中管理和控制;软硬件探针可部署在各网络节点、终端、云平台等不同位置的载体上,通过控制平台控制软硬件探针主动发送流量进行端到端网络质量监测和业务健康度拨测,并将网络状态实时反馈给控制平台进行呈现。


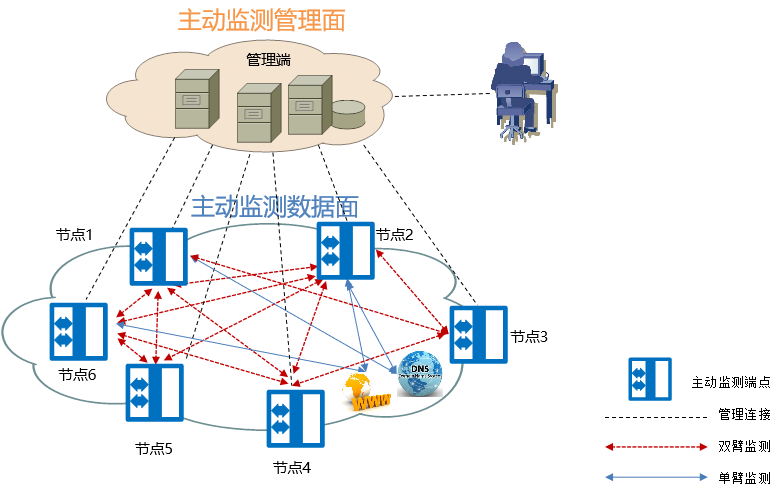
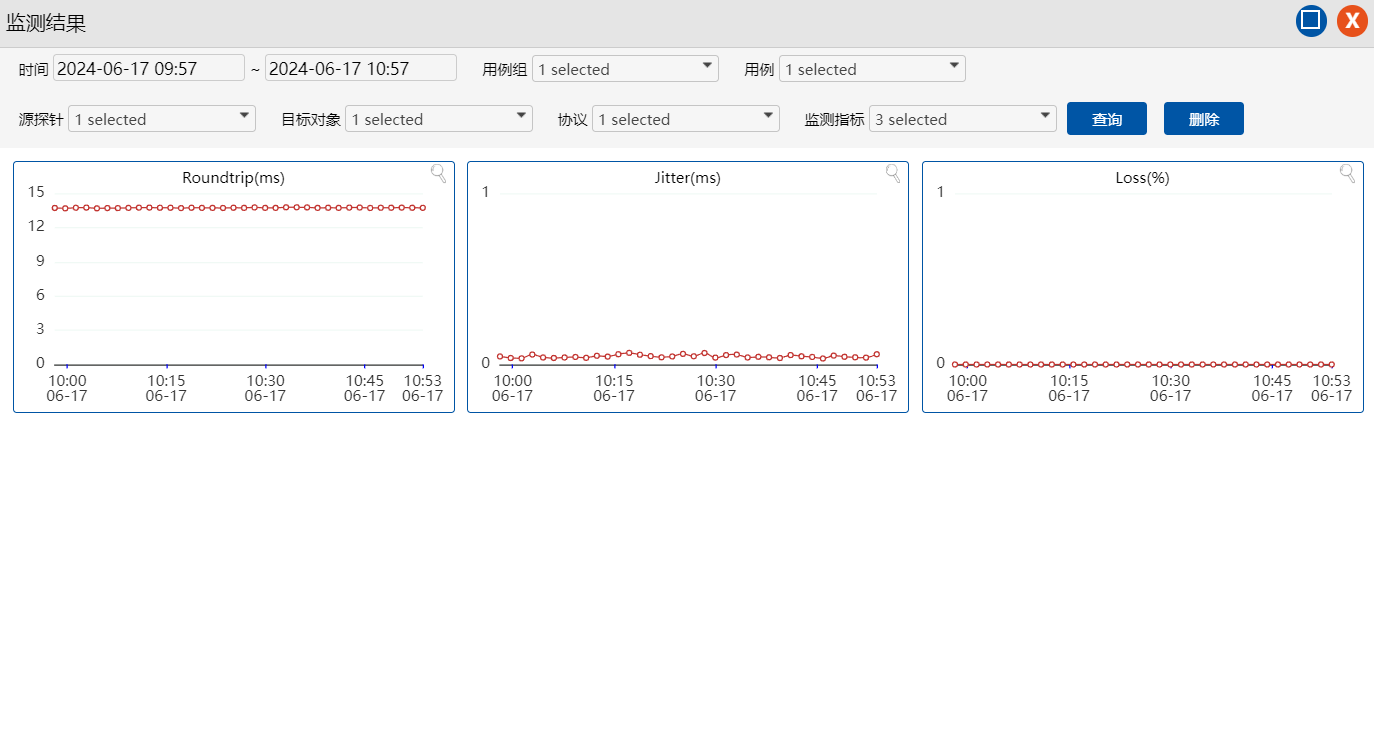
X-Vision支持查看详细的监测结果,能够对链路质量、业务健康度的每个指标进行查看,帮助运维人员分析详细的各个指标,给网络优化提供数据支撑。

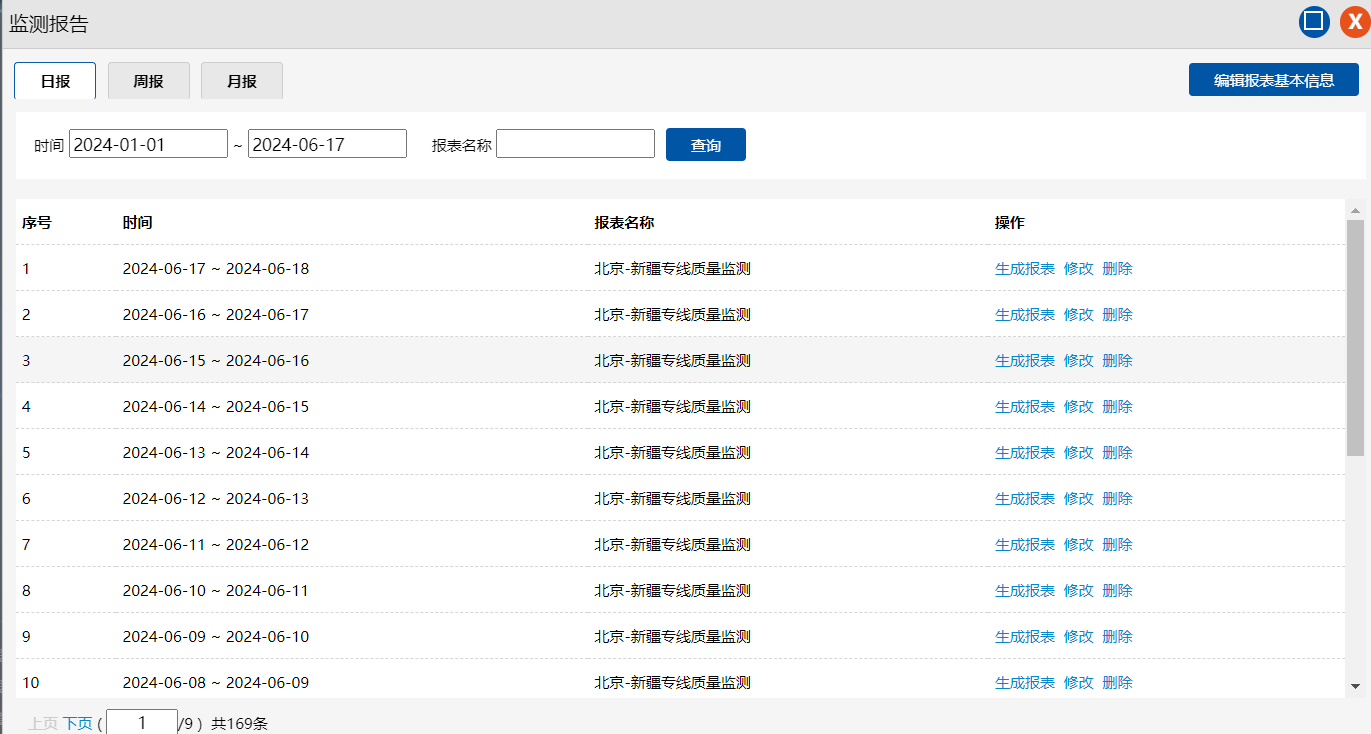
X-Vision还能够对全部的监测结果生成详细的监测报告,含日报、周报和月报,供后期进行追溯。

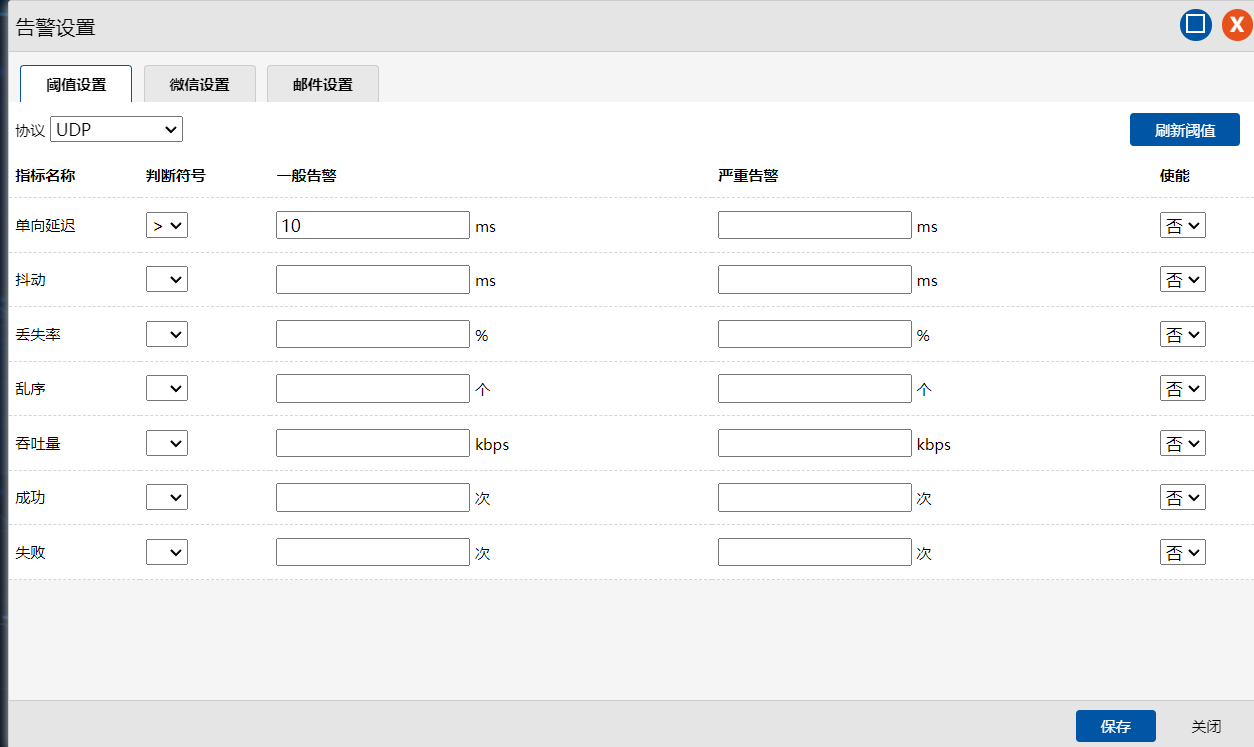
同时可以设置网络质量指标异常时及时发出告警信息,便于运维人员能够快速展开排查,预防网络故障的进一步扩大,造成更严重的事故。