- 问题描述:
- 编辑器不支持多图发布功能。
- 解决方法:
- 打开
/dede/templets/archives_add.htm文件,找到js/main.js,在其下方添加以下代码:<script type="text/javascript" src="js/handlers.js"></script> <script type="text/javascript" src="../images/swfupload/swfupload.js"></script> <script language="javascript" src="../include/js/jquery/jquery.js"></script> <script language="javascript" src="../include/js/jquery/ui.core.js"></script> <script language="javascript" src="../include/js/jquery/ui.draggable.js"></script> <script lang='javascript' src='js/tb-box.js'></script> <script language="javascript"> var swfu = null; var arctype = 'article'; window.onload = function () {swfu = new SWFUpload({// 后端设置upload_url: "swfupload.php",post_params: {"PHPSESSID": "<?php echo session_id(); ?>", "dopost" : "", "arctype" : arctype},// 文件上传设置file_size_limit : "2 MB",file_types : "*.jpg; *.gif; *.png",file_types_description : "选择 JPEG/GIF/PNG 格式图片",file_upload_limit : "0",file_queue_error_handler : fileQueueError,file_dialog_complete_handler : fileDialogComplete,upload_progress_handler : uploadProgress,upload_error_handler : uploadError,upload_success_handler : uploadSuccess,upload_complete_handler : uploadComplete,button_image_url : "../images/SmallSpyGlassWithTransperancy_17x18.png",button_placeholder_id : "spanButtonPlaceholder",button_width: '100%',button_height: 26,button_text : '<div class="button" style="background-color:#E5F1CF; height:26px; text-align:center; line-height:26px">上传图片(可多选)</div>',button_text_style : '',button_text_top_padding: 0,button_text_left_padding: 10,button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,button_cursor: SWFUpload.CURSOR.HAND,// Flash 设置flash_url : "../images/swfupload/swfupload.swf",custom_settings : {upload_target : "divFileProgressContainer"},// 调试设置debug: false}); }; function addtoEdit(pid){jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var picTitle = jQuery('input[name="picinfook'+pid+'"]').val();var picHTML = '<img src="'+data+'" alt="'+picTitle+'"/>';CKEDITOR.instances.body.insertHtml(picHTML);}); } // 删除已经上传的图片 function delAlbPic(pid){jQuery("#__tmpbody").html();jQuery.get('swfupload.php?dopost=addtoedit&id=' + pid, function(data){var iptbody = CKEDITOR.instances.body.getData();jQuery("#__tmpbody").html(iptbody);jQuery("#__tmpbody").find('img').each(function(){if(jQuery(this).attr('src') == data){jQuery(this).remove();}});CKEDITOR.instances.body.setData(jQuery("#__tmpbody").html());jQuery("#__tmpbody").html();var tgobj = $Obj('albCtok'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=del&id='+pid);$Obj('thumbnails').removeChild(tgobj);}); } // 删除已经上传的图片(编辑时用) function delAlbPicOld(picfile, pid){var tgobj = $Obj('albold'+pid);var myajax = new DedeAjax(tgobj);myajax.SendGet2('swfupload.php?dopost=delold&picfile='+picfile);$Obj('thumbnailsEdit').removeChild(tgobj); } </script> - 在
<td><?php PrintAutoFieldsAdd($cInfos['fieldset']); ?></td>下方添加:<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none"><div class="multipic"><div style="display: block;background-color:#E5F1CF; height:26px"><span id="spanButtonPlaceholder"></span></div><div id="divFileProgressContainer"></div><div id="thumbnails" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"></div></div> </td> - 打开
/dede/templets/archives_edit.htm文件,找到js/main.js,在其下方添加相同的脚本代码。 - 在
<td> <?php PrintAutoFieldsEdit($cInfos['fieldset'],$addRow); ?> </td>下方添加:<td width="255" align="center" valign="top" bgcolor="#FFFFCC" id="mPic" style="display:none"><div class="multipic"><div style="display: block;background-color:#E5F1CF; height:26px"><span id="spanButtonPlaceholder"></span></div><div id="divFileProgressContainer"></div><div id="thumbnailsEdit" style="width: 254px; height: 535px; background-color: rgb(255, 255, 255); overflow-y: scroll;"><?php$dsql->SetQuery("SELECT * FROM `dede_uploads` WHERE arcid = {$addRow['aid']}");$dsql->Execute();while($trow = $dsql->GetArray()){?><div class="albCt" id="albold<?php echo $trow['aid'];?>"><img width="120" onclick="addtoEditOld('<?php echo $trow['url'];?>',<?php echo $trow['aid'];?>)" src="<?php echo $trow['url'];?>" style="cursor:pointer"><a href="javascript:delAlbPicOld('<?php echo $trow['url'];?>', <?php echo $trow['aid'];?>)">[删除]</a><div style="margin-top:10px">注释:<input type="text" style="width:100px;" value="<?php echo $trow['title'];?>" name="picinfook<?php echo $trow['aid'];?>"></div></div><?php } ?><div id="thumbnails"></div></div></div> </td>
- 打开
织梦模型和自定义模型本编辑器不支持多图发布功能

扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。
本文来自博客园,作者:黄文Rex,转载请注明原文链接:https://www.cnblogs.com/hwrex/p/18510344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/842701.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
帝国CMS内容页模板点击改变字体大小的js代码
加入JS代码:<script type="text/javascript">
function FontZoom(fsize) {var ctext = document.getElementById("news");ctext.style.fontSize = fsize + "px";
}
</script>定制框架:<div id="news">[!--newstex…
Redis中常见的延迟问题
使用复杂度高的命令
Redis提供了慢日志命令的统计功能
首先设置Redis的慢日志阈值,只有超过阈值的命令才会被记录,这里的单位是微妙,例如设置慢日志的阈值为5毫秒,同时设置只保留最近1000条慢日志记录:
# 命令执行超过5毫秒记录慢日志
CONFIG SET slowlog-log-slower-than…
Virtuozzo Hybrid Server 7.5 - 容器、计算和存储虚拟化平台
Virtuozzo Hybrid Server 7.5 - 容器、计算和存储虚拟化平台Virtuozzo Hybrid Server 7.5 - 容器、计算和存储虚拟化平台
The VMware alternative for service providers and enterprises
请访问原文链接:https://sysin.org/blog/virtuozzo-hybrid-server-7/ 查看最新版。原创…
OpenVZ 7.0 - 基于容器的 Linux 开源虚拟化解决方案
OpenVZ 7.0 - 基于容器的 Linux 开源虚拟化解决方案OpenVZ 7.0 - 基于容器的 Linux 开源虚拟化解决方案
Open source container-based virtualization for Linux
请访问原文链接:https://sysin.org/blog/openvz-7/ 查看最新版。原创作品,转载请保留出处。
作者主页:sysin.or…
鸿蒙NEXT元服务:收藏、卡片、用户协议、隐私声明、分享链接、评分与评论
相比应用,元服务的功能藏的比较深,这里记录一下常用功能的位置。
1、收藏(添加至我的服务)
打开元服务-->右上角四个点-->添加至我的服务-->手机滑到负一屏-->点击“搜索元服务”栏-->我的服务
2、卡片(添加到手机桌面入口)
打开元服务-->右上角四个点…
读数据质量管理:数据可靠性与数据质量问题解决之道17数据网格
数据网格1. 要点
1.1. 实现数据质量不能纸上谈兵,而获得“可靠数据”取决于数据分析和工程实践中的其他几个要素
1.2. 数据网格以及数据质量适用的地方
1.3. 数据质量在基于云的数据栈旅程中的作用
1.4. 知识图谱是更易于访问数据的关键
1.5. 分布式数据架构下的数据发现
1.6.…
Python迷你HTML渲染框架(by GPT)
# 文件名: html.pydef html_tag(tag_name):"""创建通用 HTML 标签函数"""def tag_func(*content, **attrs):# 处理属性attr_str = " ".join(f{key}="{value}" if value is not None else keyfor key, value in attrs.items(…
bios里面有多个引导项,删除多余的启动项
现在是2024年11月28日,星期四.
比如我的笔记本是win10系统,在bios界面有多个引导项,很多都没有用了,我想要删除其中多余的启动项,
我有2个Windows Boot Manager,
2个Linpus lite,
1个ubuntu,
我以前安装过一个deepin和windows双系统,然后又重装过windows系统,不知道为啥会出现出…
深入云电脑PC Farm技术探讨,以阿里云、华为云、ToDesk为例
🌝引言
近年来,云计算技术的飞速发展为各行各业的数字化转型带来了全新机遇,其中云电脑作为一种虚拟化桌面解决方案,逐渐成为个人用户与企业的核心选择。从远程办公、在线教育到高性能计算需求,云电脑通过为用户提供随时随地的访问能力、高效的计算资源分配以及低成本的硬…
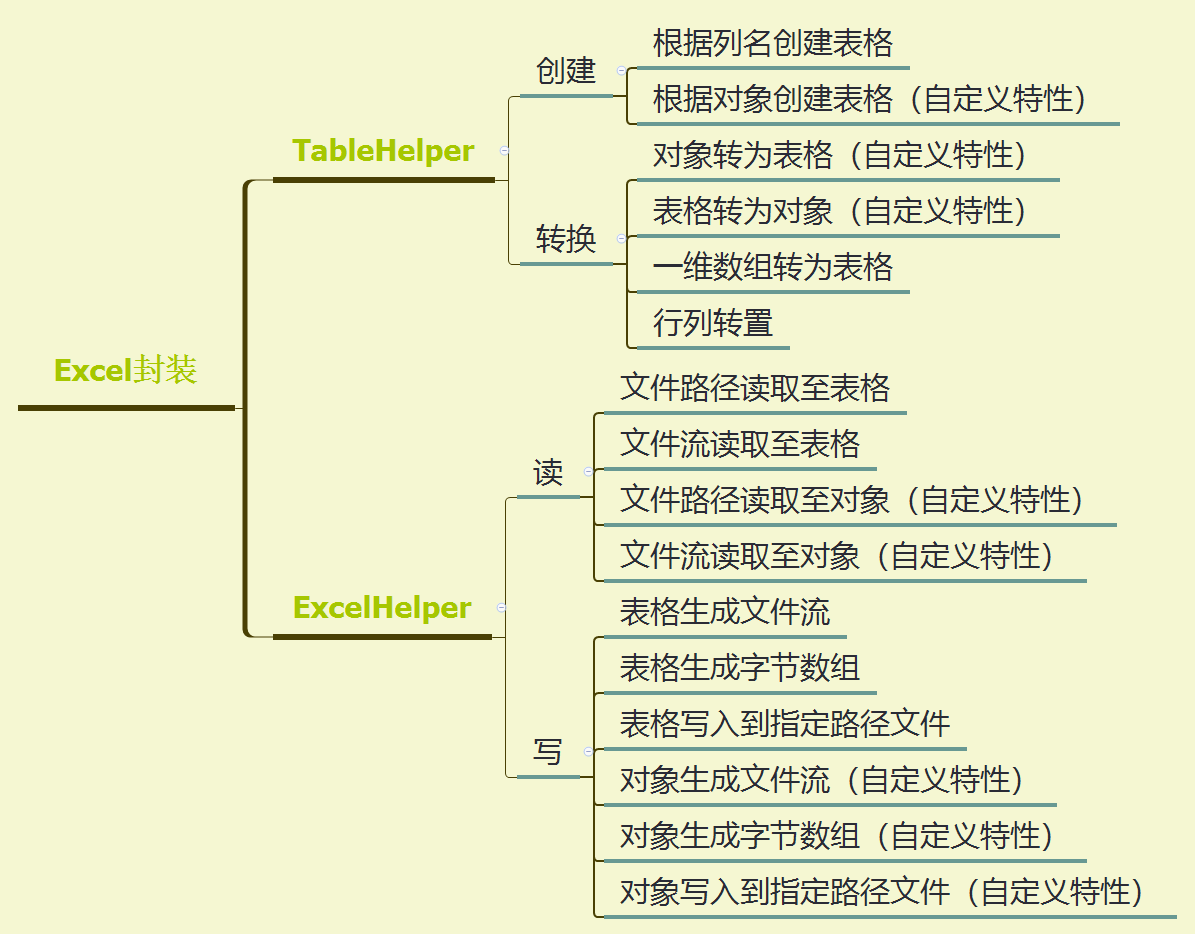
开源 - Ideal库 - Excel帮助类,设计思路(一)
封装Excel常用操作,围绕导入导出设计,通过DataTable实现对象集合与Excel转换,分为对象集合与DataTable转换、DataTable与Excel转换两部分,最终整合为对象集合与Excel转换方法。今天开始和大家分享关于Excel最长常用操作封装。01、起因
市面上有很多Excel操作库,这些库设计…