起因

原来的代码
//tsx部分
<BaseTableoptions={tableData.options}columns={tableData.columns}data={tableData.data}/>
const selectKeys = ref<string[]>([])// 表格配置const handleRowSelection = {onChange: (selectedRowKeys: string[], selectedRows: ISeatItemData[]) => {selectKeys.value = selectedRowKeys},}
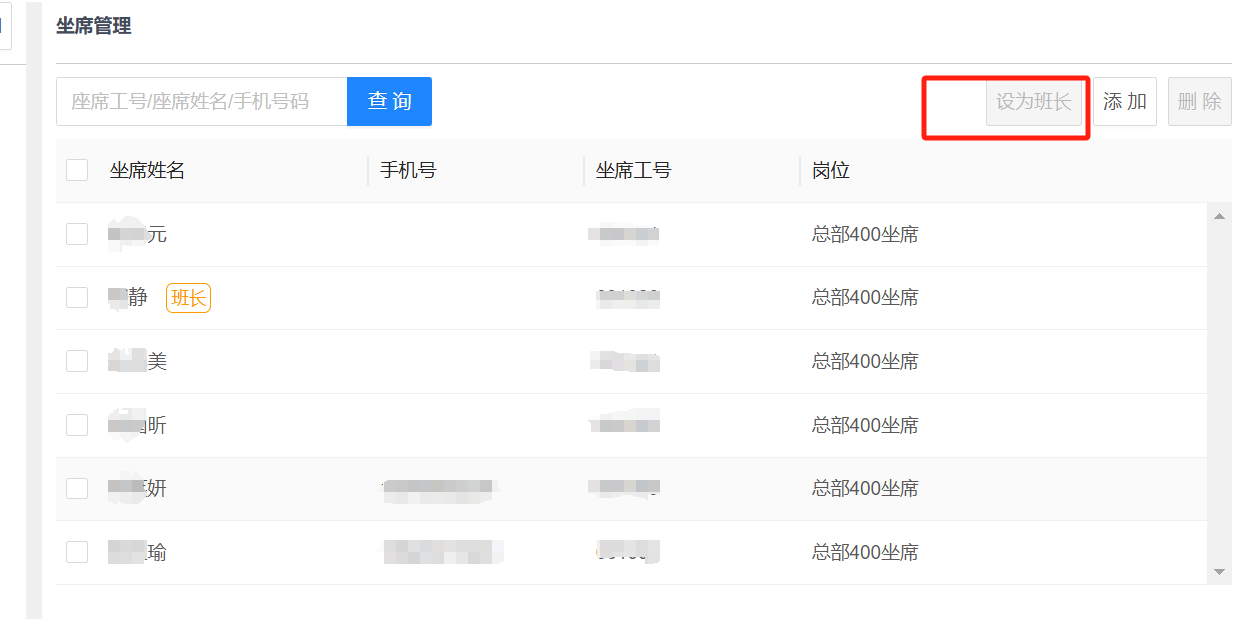
页面上有个设为班长按钮,在勾选了某条数据后,点击调用了接口,刷新了当前列表,这条勾选的数据还在,原因是这条数据主键key值还在,手动在列表中设 selectKeys.value = [] 只能改变数据为空,界面依旧会展示选中状态,怎么改呢?查看了antd table文档,因为是第一次用antd +tsx写项目,而且我这个table组件封装了一层,找到了 rowSelection 方法简介,这里贴个链接 rowSelection
const selectKeys = ref<string[]>([])
const handleRowSelection = {selectedRowKeys:selectKeys, // 这里很关键onChange: (selectedRowKeys: string[], selectedRows: ISeatItemData[]) => {selectKeys.value = selectedRowKeys},}
selectedRowKeys取定义好的selectKeys,注意(VUE3的)不要带 .value
然后在刷新列表的接口给它selectKeys.value = [] 就解决问题了
简单记录下,就这样子。