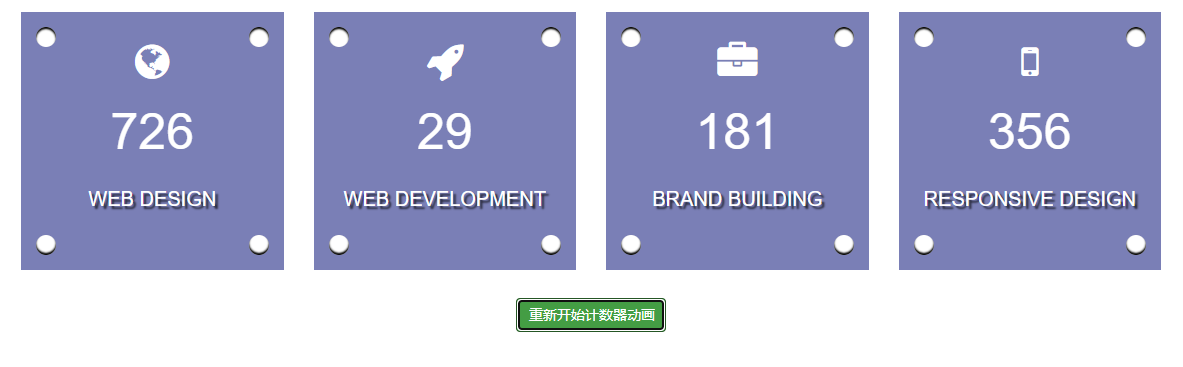
这是一款jquery计数器动画特效。该jquery计数器动画特效使用bootstrap网格系统进行布局,然后通过jQuery animate方法来制作炫酷的计数器动画特效。

在线演示 下载
使用方法
在页面中引入jquery,bootstrap.min.css和font-awsome.min.css文件。
< link href="dist/bootstrap.min.css" rel="stylesheet"> < link href="dist/font-awsome.min.css" rel="stylesheet"> < script src="js/jquery.min.js">
HTML结构
计数器的HTML结构如下:
< div class="container">< div class="row">< div class="col-md-3 col-sm-6">< div class="counter">< div class="counter-content">< i class="counter-icon fa fa-globe">< span class="counter-value">75< h3 class="title">Web Design< div class="col-md-3 col-sm-6">< div class="counter">< div class="counter-content">< i class="counter-icon fa fa-rocket">< span class="counter-value">100< h3 class="title">Web Development
CSS样式
为计数器添加下面的CSS样式:
. counter {background : #7a7fb6 ;text-align : center ;position : relative ;
}
. counter .counter-content{padding : 30px 20px 50px ;color : #fff ;position : relative ;
}
.counter:before,
.counter:after,
. counter .counter- content :before,
. counter .counter- content :after{content : "" ;width : 20px ;height : 20px ;border-radius: 50% ;background : #fff ;position : absolute ;box-shadow: inset 0 2px 2px #000 ;top : 15px ;left : 15px ;
}
.counter:after{left : auto ;right : 15px ;
}
. counter .counter- content :before,
. counter .counter- content :after{box-shadow: inset 0 -2px 2px #000 ;top : auto ;bottom : 15px ;
}
. counter .counter- content :after{left : auto ;bottom : 15px ;right : 15px ;
}
. counter .counter- icon {display : inline- block ;font-size : 40px ;margin-bottom : 15px ;
}
. counter .counter-value{display : block ;font-size : 50px ;margin-bottom : 15px ;
}
. counter .title{font-size : 20px ;text-transform : uppercase ;text-shadow : 3px 3px 2px rgba( 0 , 0 , 0 , 0.71 );
}
@media only screen and ( max-width : 990px ){. counter { margin-bottom : 20px ; }
}
Javascript
在页面DOM元素加载完毕之后,通过下面的方法来初始化该jquery计数器。
$( '.counter-value' ).each( function (){$( this ).prop( 'Counter' ,0).animate({Counter: $( this ).text()},{duration: 3500,easing: 'swing' ,step: function (now){$( this ).text(Math.ceil(now));}});
});