1. 标签的id属性和class属性
id
用于精确查找某个标签。
类似于标签的唯一标识符,用于在同一个页面上唯一标识一个特定的元素。
每个id值在整个文档中都必须是唯一的,不能重复使用。
通过id值,可以在JavaScript或CSS中引用特定标签,并对其进行操作或样式化。
class
类似于面向对象,将多个标签归于一类,分类查找
一个HTML标签可以具有多个class值,这样可以将多个不同的样式或行为应用于同一个标签。
多个class值之间使用空格分隔。
通过class值,可以定义一组相关的样式或行为,并将其应用于多个标签,实现代码的重用和简化。
<a href="" id="d1">顶部</a>
<a href="" id="d2">中间</a>
<a href="" id="d3">底部</a><a href="#d1">回到顶部</a>
<a href="#d2">回到中间</a>
2. 列表
2.1 有序列表
ol + li
<ol><li>avril</li><li>avril</li><li>avril</li></ol>

2.2 无序列表
ul + li

2.3 标题列表
dl + dt/dd
dt定义标题,dd定义描述内容
<dl><dt>标题一</dt><dd>内容一</dd><dt>标题二</dt><dd>内容二</dd><dt>标题三</dt><dd>内容三</dd><dt>标题四</dt><dd>内容四</dd></dl>

3. 表格标签
3.1 定义
一个HTML表格由一个<table>元素和一个或多个<tr>、<th>和<td>元素组成
<table>:声明是表格标签
<thead>:声明表头
<tbody>:声明表体
<tr>:定义表格行
<th>:定义表头的字段(列),字体自动加粗
<td>:定义表格单元格(表体的内容),字体不加粗
3.2 简单表格
<table> # 声明是一个表格<thead> # 声明表头<tr> # 声明是一行数据<th>id</th> # 声明是一个加粗的表头字段<th>username</th><th>password</th></tr></thead><tbody> # 声明表体<tr> # 声明是一行数据<td>1</td> # 声明表格单元格内容<td>avril</td><td>666</td></tr><tr><td>2</td><td>lavigne</td><td>999</td></tr></tbody></table>

3.3 增加属性
border:为表格添加外边框
cellpadding: 调整字体离边框距离
cellspacing : 调整内边框离外边框的距离
colspan="2" :水平占两个单元格
rowspan="2" : 垂直占两个单元格
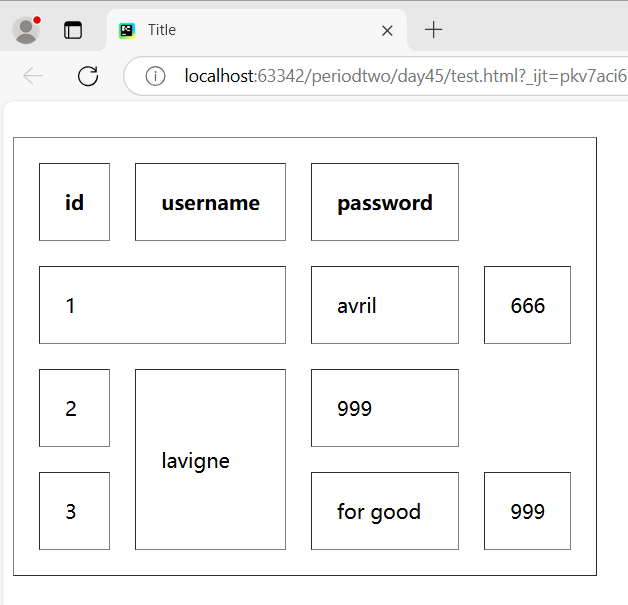
<table border="1" cellpadding="20" cellspacing="20"> # 定义边框、边距<thead><tr><th>id</th><th>username</th><th>password</th></tr></thead><tbody><tr><td colspan="2">1</td> # 水平占两个单元格<td>avril</td><td>666</td></tr><tr><td>2</td><td rowspan="2">lavigne</td> # 垂直占两个单元格<td>999</td></tr><tr><td>3</td><td>for good</td><td>999</td></tr></tbody></table>

4. form表单
4.1 概念
表单(Form)是网页中用于收集用户输入信息的一种方式。
通过表单,用户可以输入各种数据
例如文本、数字、日期等。在HTML中,使用<form>标签创建表单。
获取前端用户输入的数据 ,用户输入的、用户选择的、用户上传的,基于网络发送给后端
4.2 表单的组成
[1]表单域(Form Fields)
用于接收用户输入的数据。
常见的表单域包括文本框(Input Text)、单选框(Radio Buttons)、复选框(Checkboxes)、下拉列表(Select)、文本区域(Textarea)等。
[2]提交按钮(Submit Button)
用户在填写完表单后,点击提交按钮将表单数据发送到服务器进行处理。
[3]取消按钮(Cancel Button)
允许用户取消当前的操作并清空表单内的所有数据。
[4]标签(Labels)
描述表单域的作用或意义,增加表单的可读性和易用性。
[5]校验机制(Validation)
用于验证用户输入的数据是否符合预期的格式或要求。
常见的校验包括必填项(Required Fields)、长度限制(Length Limitation)、数据格式验证(Data Format Validation)等。
4.3 语法
<form action=""></form>
4.4 参数
action:控制数据提交的后端路径(给哪个服务端提交数据)
[1]什么都不写
默认就是朝当前页面所在的url提交数据
[2]写全路径
https://www.baidu.com 朝百度服务端提交数据
[3]只写路径后缀
action = '/index/'
自动识别出当前服务端的IP和端口拼接到前面
host:port/index/
4.5 input标签
[1]type参数
text:文本输入框,用于接受单行文本。
password:密码输入框,输入的内容会被隐藏。
checkbox:复选框,可以选择多个选项。 checked="checked"设置默认值,可简写checked
radio:单选按钮,只能选择其中一个选项。 (需搭配name实现从多个键中选取一个,否则无实际意义)checked="checked"设置默认值,可简写checked
file:文件上传框,用于选择上传的文件。 添加multiple属性可以上传多个文件
submit:提交按钮,用于提交表单数据。
reset:重置按钮,用于重置表单数据。
button:一个普通按钮,通常需要配合JavaScript来实现功能。
date:日历
email:邮箱
[2]input参数
name: 类似于字典的key(用于给后端传值)
value: 类似于字典的value(用于给后端传值)
placeholder: 在输入框为空时显示的提示文本。
required: 设置为 true 时,表示输入框必须填写内容才能提交表单。
readonly: 设置为 true 时,表示输入框只读,用户无法编辑。
disabled: 设置为 true 时,表示输入框被禁用,用户无法编辑且不会被提交。
size: 指定输入框的可见宽度,单位为字符数。
maxlength: 指定输入框中可以输入的最大字符数。
autocomplete: 控制浏览器是否自动填充输入框。常见的值有 on(开启自动填充)和 off(关闭自动填充)。
[3]代码示例
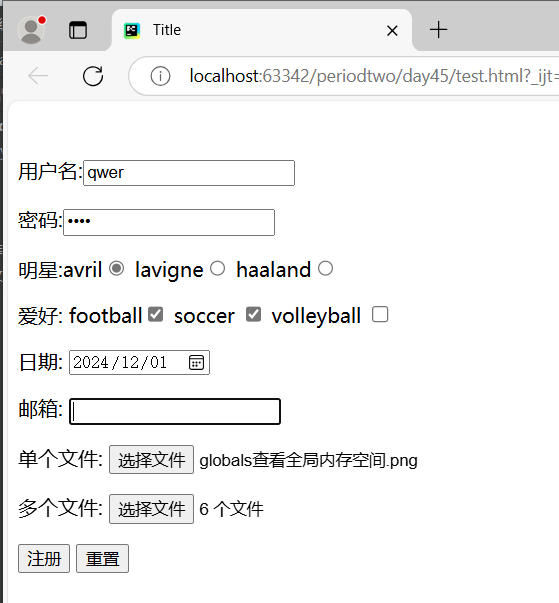
<form action=""><p>用户名:<input type="text" name="username"></p><p>密码:<input type="password" name="password"></p><p>明星:avril<input type="radio" name="public">lavigne<input type="radio" name="public">haaland<input type="radio" name="public"></p><p>爱好:football<input type="checkbox" name="hobby">soccer <input type="checkbox" name="hobby">volleyball <input type="checkbox" name="hobby"></p><p>日期: <input type="date" name="date"></p><p>邮箱: <input type="email"></p><p>单个文件: <input type="file"></p><p>多个文件: <input type="file" multiple></p><p><input type="submit" value="注册"> # subit和reset可以通过value来控制在按钮上显示的文字,如果不指定value,则默认为"提交"、“重置”<input type="reset"></p>
</form>


4.6 select标签:选择框
multiple参数实现多选
<form action=""><p>城市:<select name="city"><option value="阿德莱德">阿德莱德</option><option value="黄金海岸">黄金海岸</option><option value="赫尔辛基">赫尔辛基</option></select></p><p>欧冠:<select name="uefa" multiple><option value="皇马">皇马</option><option value="拜仁">拜仁</option><option value="ac米兰">ac米兰</option></select></p><p><input type="submit" value="注册"><input type="reset"></p>
</form>


4.7 textarea标签:多行文本输入框
cols:定义文本区域的行数
rows:定义文本区域的列数
maxlength:限制最多字数
<form action=""><p><textarea name="" id="" cols="30" rows="10" maxlength="10"></textarea></p><p><input type="submit" value="注册"><input type="reset"></p>
</form>

4.8 label标签:给input标签配文字说明(了解)
方式一:直接将 input框写在label内
<label>用户名:<input type="text">
</label>
方式二:通过id链接,无需嵌套
<label for="d1">用户名:</label>
<input type="text" id="d1">

4.9 网络请求方式
[1]GET
从服务器获取数据。
客户端通过在URL后面添加查询字符串来指定需要获取的数据。
https://www.baidu.com/s?wd=%E5%91%A8%E6%9D%B0%E4%BC%A6
GET请求虽然可以携带数据 但是一般只用于不重要的数据携带
并且get请求携带数据的大小有限制 最多只能携带2KB左右
[2]POST
向服务器提交数据。
以携带大量的数据,并且不会出现在URL中,而是作为请求体的一部分。
[3]form表单请求方式
form表单中有一个method属性,用于控制提交的方式;有两个选项get/post,默认是get请求
数据拼接在 url 后面
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
form 表单的注意事项:
method 必须是 post/get ...
enctype="multipart/form-data" 才能接收到二进制数据









