问题描述:
将Vue前端部署到服务器的Nginx以后,浏览器访问资源时就会产生跨域问题,随后使用gateway做了网关配置。配置完成后使用谷歌浏览器访问资源时控制台报错strict-origin-when-cross-origin
随后使用火狐浏览器访问资源时为200
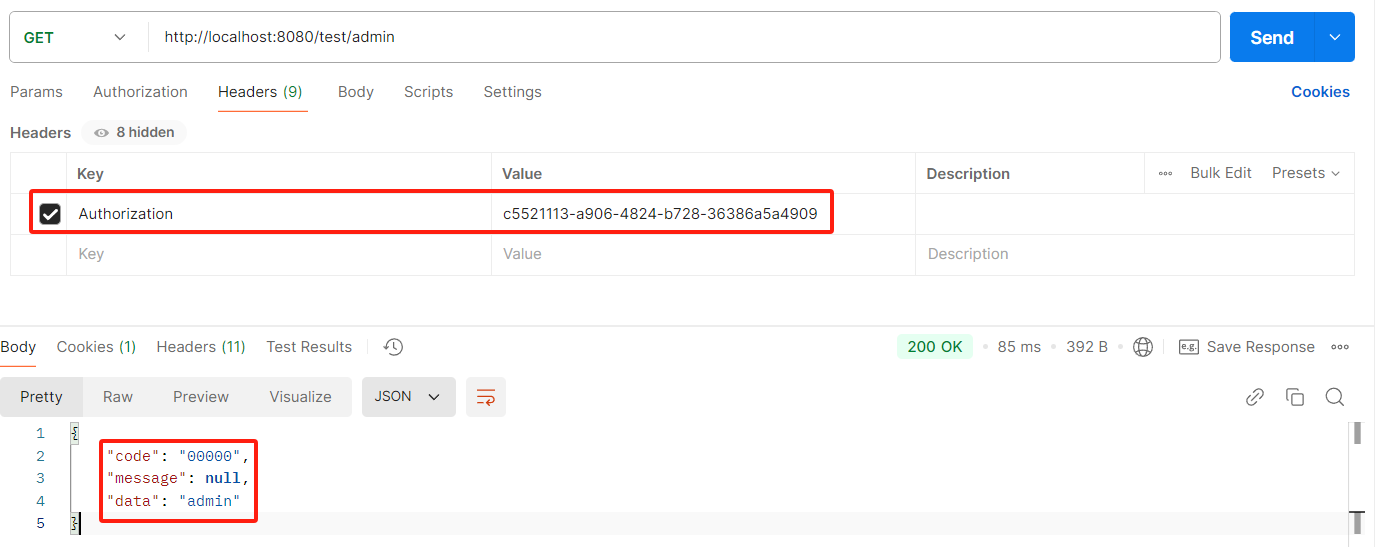
而直接在地址栏输入请求url也是200
解决思路
网站当前访问是使用 https,而提交表单或 ajax 请求却使用的是 http,可以归类为跨域问题。只需要将表单或ajax请求由http也修改为https即可
解决方案
谷歌浏览器,输入:chrome://flags/#block-insecure-private-network-requests,将 Block insecure private network requests 这个插件设置为 Disabled 就行了
总结
之后遇到类似问题在配置没有问题的情况下,可以先直接在地址栏输入请求url进行访问,如果可以成功拿到数据,那么可能就是浏览器的问题了
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/weixin_48687496/article/details/123749167
谷歌浏览器strict-origin-when-cross-origin 解决
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/845420.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
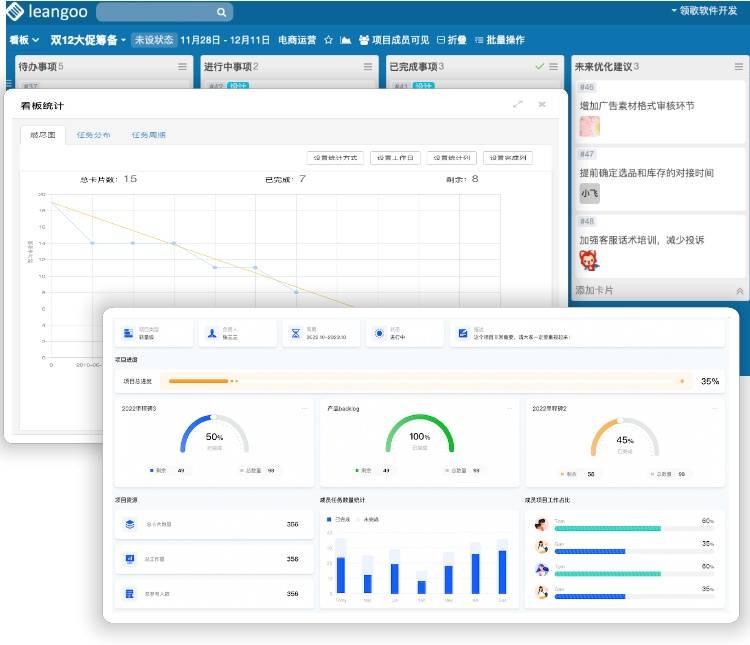
领歌看板助力电商大促筹备
每年的“双11”“双12”“618”等大型电商促销活动是各企业的年度重头戏,但涉及环节众多、协作复杂,稍有疏漏就可能影响活动效果。领歌看板为您提供了一种高效、直观的任务管理方式,确保每一步都尽在掌握。
1. 全面覆盖任务场景,理清活动脉络
利用领歌看板,您可以将大促活…
.NET开发WinForm(C/S)项目整合三种SOA服务访问(直连、WCF、WebAPI)模式
在软件开发领域,尤其是企业级应用开发中,灵活性、开放性、可扩展性往往是项目成功的关键因素。对于C/S项目,如何高效地与后端数据库进行交互,以及如何提供多样化的服务访问方式,是开发者需要深入考虑的问题。目前主流的方式就三种:数据库直连、WCF模式、WebAPI模式。RDIF…
mysql 之查询条件!=或者存在问题,会被轻易忽略而且影响查询结果
mysql数据库查询,我们再使用sql条件时会经常使用!=(<>),但使用!=之后,这个字段对应的为空的值不会查出来。所以建议!=长春与is null同时用
查询结果测试如下:
我们先查询满足条件的数据;id上下相同,同时此id的对应的paln_status查询如图是空的: 咱们再来查询总…
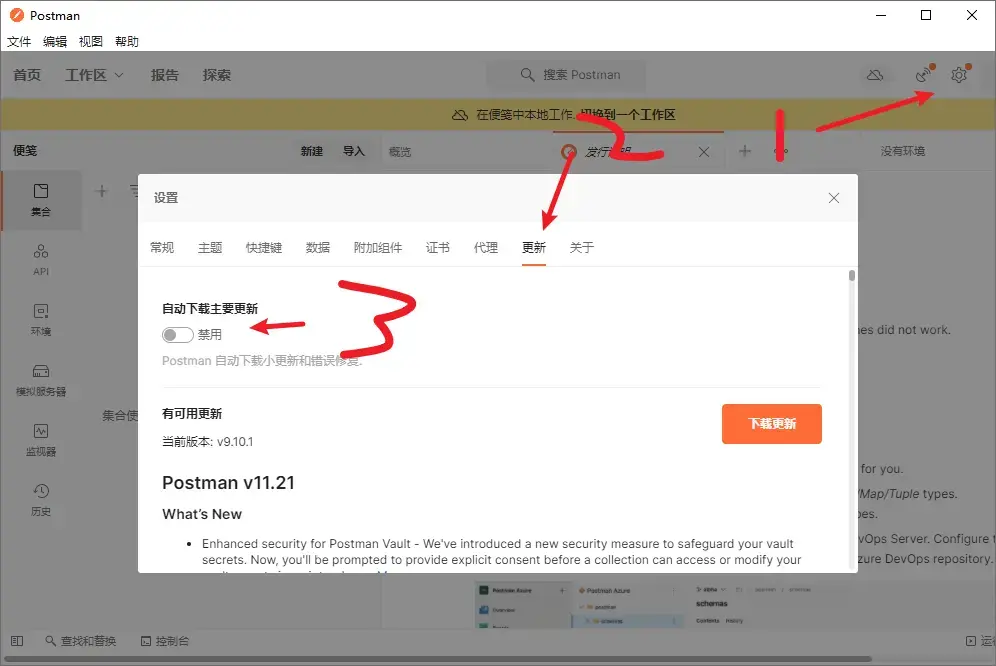
Postman 安装与汉化超详细步骤全解析教程
下载安装包
首先,我们需要获取 Postman 的安装包。为了方便,链接提供了安装包跟汉化包
点击获取postman安装及汉化包
为什么要提供安装包跟汉化包?
汉化包和postman的版本必须是一致的,如果不一致就会出现汉化后无法打开postman的问题;
注意:如果想要汉化的就不能使用最新…
文档比对新玩法:从文本细节到逻辑洞察
在学术研究和项目管理中,文档的版本对比和差异检查往往是个被低估却至关重要的环节。尤其是在跨学科合作或大型团队中,不同版本的文档往往在细节上存在微妙变化,而这些变化可能直接影响研究结论、策略决策甚至是整个项目的方向。
传统的文档对比工具往往局限于纯文本比对,这…
有效管理win11系统开机启动项
平时如果有你不想随着系统开机就启动的软件,可以通过下面的方式进行设置。个人推荐使用这个办法
1.首先点击开始菜单2.点击“设置”3.再点击左边栏“应用”选项4.然后点击其中的“启动”设置5.选择开关按钮,即可设置启动或禁用
ai大模型流式输出------基于SSE协议的长连接实现ax
传统的http1.0请求开发,已经满足了我们日常的web开发。一般请求就像下图这样子,客服端发起一个请求(触发),服务端做出一个响应(动作):
有时会有诸如实时刷新,实时显示的场景,我们往往是客户端定时发起请求,不断的尝试获取最新的数据。但是每次请求都会创建并释放一个…
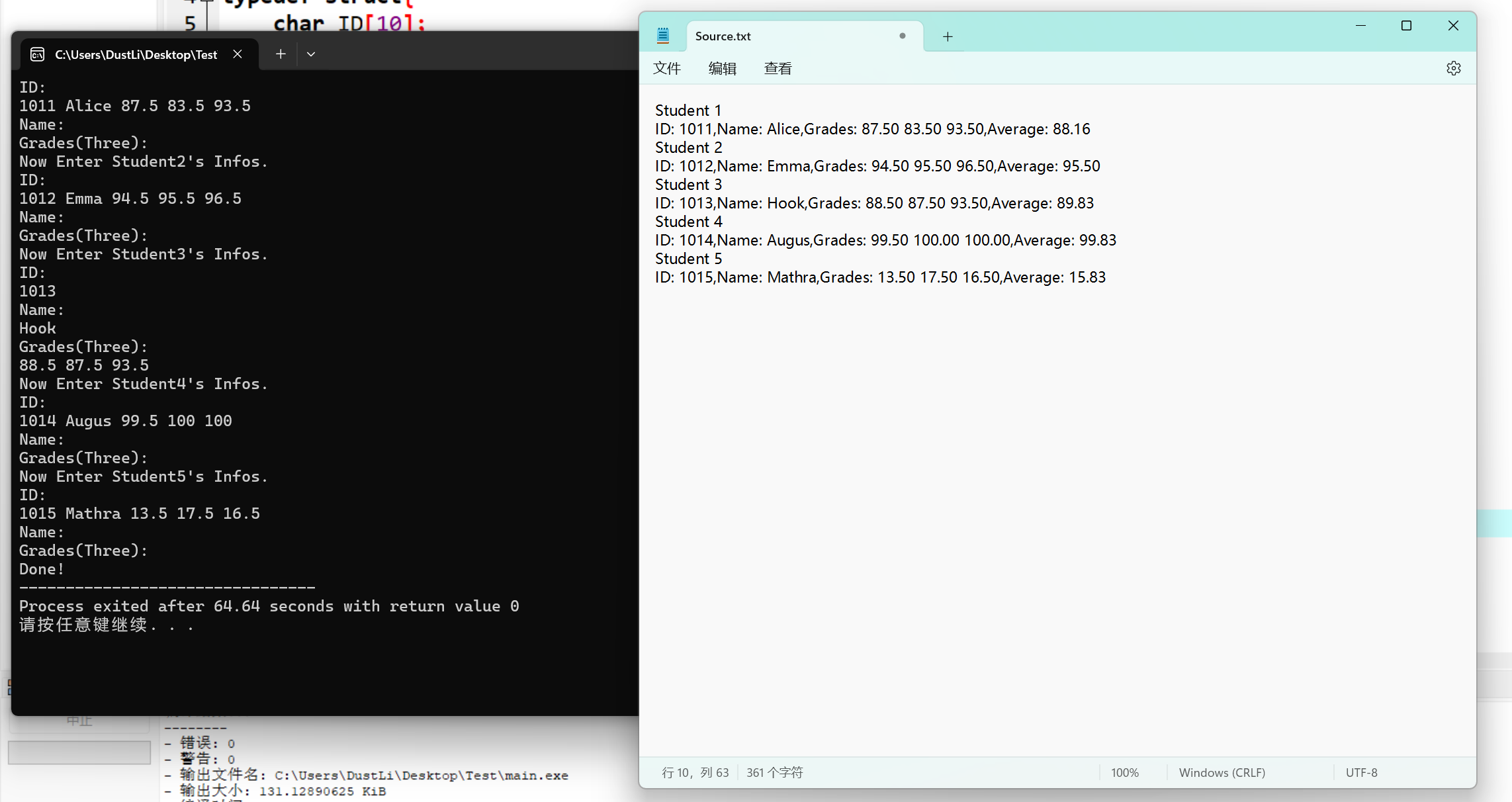
高级语言程序设计课程第十次个人作业
2024高级语言程序设计:https://edu.cnblogs.com/campus/fzu/2024C
高级语言程序设计课程第十次个人作业:https://edu.cnblogs.com/campus/fzu/2024C/homework/13314
学号:102400226
姓名:石华波
本次作业所用到的"Source.txt"文本文件均为下图文件://1202.1
#include…
开源工具能让项目管理更高效?2024年开源管理软件大揭秘!
一、开源项目管理的重要性在当今的项目管理领域,开源项目管理具有至关重要的意义。它鼓励创新,为开发者提供了一个开放的平台,让不同背景的人能够共同参与,分享各自的想法和经验,从而推动项目不断创新发展。
开源项目管理保证透明,项目的代码和流程对所有人可见,这使得项…
十、Spring Boot集成Spring Security之HTTP请求授权
Spring Security最新基于HTTP请求授权配置详解:工作原理,授权配置,异常处理,测试接口,案例源码目录前言一、HTTP请求授权工作原理二、HTTP请求授权配置1、添加用户权限2、配置ExceptionTranslationFilter自定义异常处理器3、HTTP请求授权配置三、测试接口1、测试类2、测试…