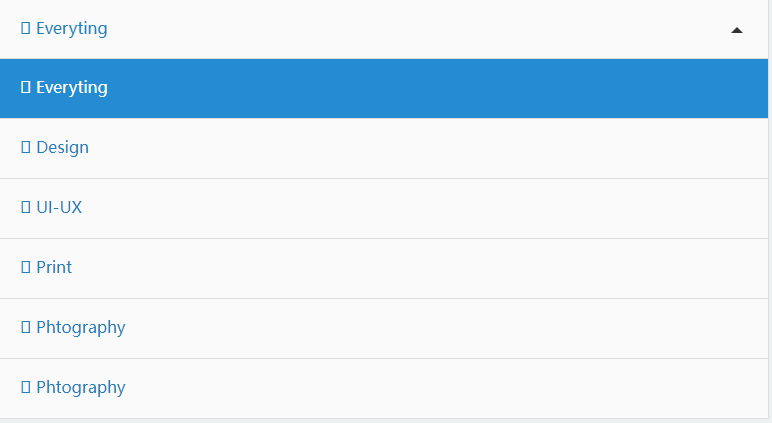
这是一款使用JQUERY和CSS3制作的效果非常炫酷的折叠卡片式下拉列表框特效。该下拉列表框特效将每一个列表项都制作为卡片的样式,打开和关闭它有打开和关闭百叶窗的感觉,效果非常不错。

预览 下载
使用方法
HTML结构
该下拉列表框特效的列表项使用一个无序列表来制作,用于切换打开和关闭状态的元素是一个超链接元素。
<div class="container"><div class="card-drop"><a class='toggle' href="#"><i class='fa fa-suitcase'></i> <span class='label-active'>Everyting</span></a><ul><li class='active'><a data-label="Everyting" href="#"><i class='fa fa-suitcase'></i> Everyting</a></li>......</ul></div> </div>
CSS样式
a.toggle元素用于切换下拉列表的打开和关闭状态。为了制作点击时卡片上翻的效果,它被设置了transform-style: preserve-3d;属性。同时修改了转换的原点transform-origin: 50% 0%;。
.card-drop > a.toggle {position: relative;z-index: 100;-moz-backface-visibility: hidden;-webkit-backface-visibility: hidden;backface-visibility: hidden;-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;transform-style: preserve-3d;-moz-transform-origin: 50% 0%;-ms-transform-origin: 50% 0%;-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;-moz-transition: linear 0.1s;-o-transition: linear 0.1s;-webkit-transition: linear 0.1s;transition: linear 0.1s;
}
但它处于激活状态的时候,它会沿X轴进行旋转,并使用:before和:after伪元素来制作角部三角形效果。
.card-drop > a.toggle:active {-moz-transform: rotateX(60deg);-webkit-transform: rotateX(60deg);transform: rotateX(60deg);
}
.card-drop > a.toggle:active:after {-moz-transform: rotateX(180deg);-webkit-transform: rotateX(180deg);transform: rotateX(180deg);
}
.card-drop > a.toggle:before, .card-drop > a.toggle:after {content: "";position: absolute;
}
.card-drop > a.toggle:before {right: 25px;top: 50%;margin-top: -2.5px;border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, 0.8);
}
.card-drop > a.toggle.active:before {transform: rotate(180deg);
}
列表项在切换时只是简单的使用jQuery来修改它们的top、width和margin-left属性,使其显示和隐藏。并使用ease-out作为CSS动画过渡效果。
.card-drop ul {position: absolute;height: 100%;top: 0;display: block;width: 100%;
}
.card-drop ul li {margin: 0 auto;-moz-transition: all, ease-out 0.3s;-o-transition: all, ease-out 0.3s;-webkit-transition: all, ease-out 0.3s;transition: all, ease-out 0.3s;position: absolute;top: 0;z-index: 0;width: 100%;
}
.card-drop ul li a {border-top: none;
}
.card-drop ul li a:hover {background-color: #4aa3df;color: #f3f9fd;
}
.card-drop ul li.active a {color: #fff;background-color: #258cd1;cursor: default;
}
.card-drop ul li.closed a:hover {cursor: default;background-color: #3498db;
}
JavaScript
在jQuery代码中,setClosed()函数用于关闭所有的列表项,默认它们是处于关闭状态的。
function setClosed() {li.each(function (index) {$(this).css('top', index * 4).css('width', width - index * 0.5 + '%').css('margin-left', index * 0.25 + '%');});li.addClass('closed');toggler.removeClass('active');
}
setClosed();
然后监听.toggle元素的mousedown事件,该事件中切换列表的打开和关闭状态。
toggler.on('mousedown', function () {var $this = $(this);if ($this.is('.active')) {setClosed();} else {$this.addClass('active');li.removeClass('closed');li.each(function (index) {$(this).css('top', 60 * (index + 1)).css('width', '100%').css('margin-left', '0px');});}
});
最后在每一个列表项被点击的时候,将该列表项的内容移动到第一项中,被关闭整个下来列表。
links.on('click', function (e) {var $this = $(this), label = $this.data('label');icon = $this.children('i').attr('class');li.removeClass('active');if ($this.parent('li').is('active')) {$this.parent('li').removeClass('active');} else {$this.parent('li').addClass('active');}toggler.children('span').text(label);toggler.children('i').removeClass().addClass(icon);setClosed();e.preventDefault;
});