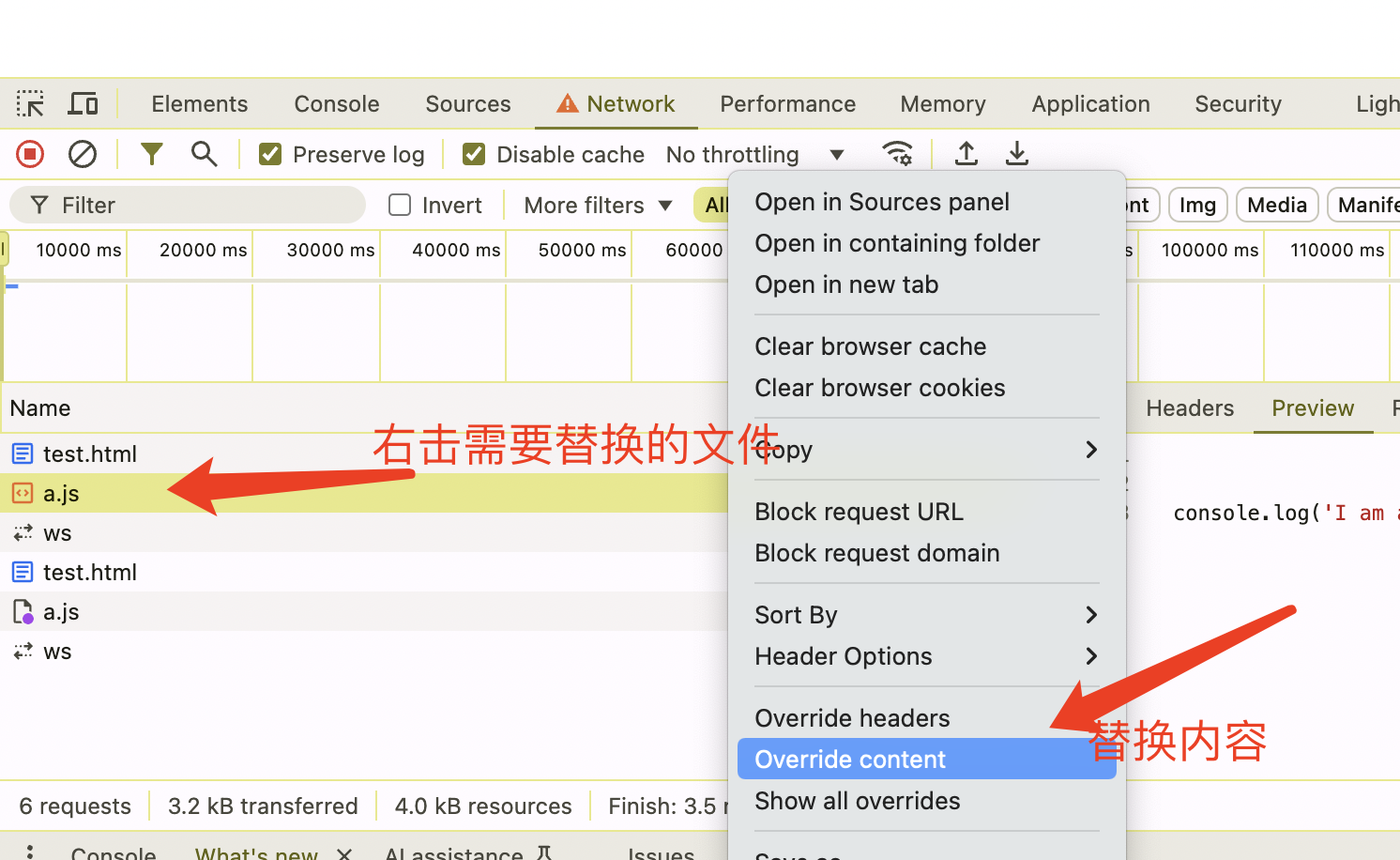
- 在开发调试中,有时候,某个接口,或者文件返回内容有问题,但线上的文件没问题。这时候就可以通过更改network中返回内容来实现跨步调试了。
- test.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>chrome api,js override</title>
</head>
<body><style>.one{width:100px;height:100px;margin:auto;background-color: aqua;}</style><script src='./a.js'></script><div class="one">aaa</div></body>
</html>
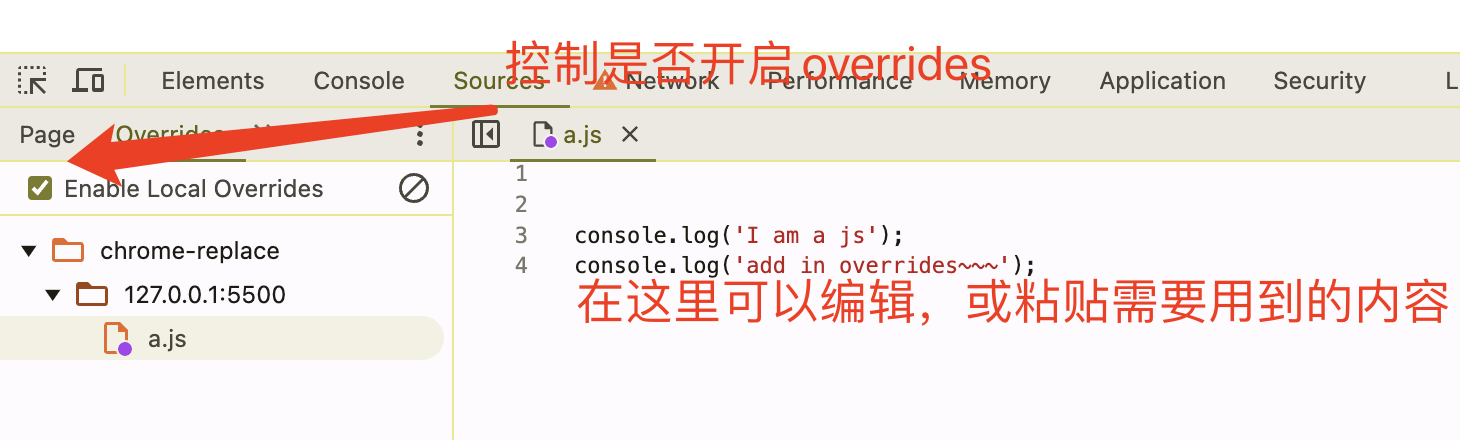
- a.js
console.log('I am a js');
- 这个初始操作,有设置chrome读取overrides文件目录的设置。







![LeetCode 2413[最小偶倍数]](https://img2024.cnblogs.com/blog/3512406/202412/3512406-20241202192201137-1792672688.png)