1、text-align
指定元素文本的水平对齐方式
| 值 | 描述 |
| left | 文本居左排列,默认值 |
| right | 把文本排列到右边 |
| center | 把文本排列到中间 |
h3{text-align: center;}
h3{text-align: left;}
h3{text-align: right;}

2、text-decoration
text-decoration属性规定添加到文本的修饰,下划线、上划线、删除线等
| 值 | 描述 |
| underline | 定义下划线 |
| overline | 定义上划线 |
| line-through | 定义删除线 |
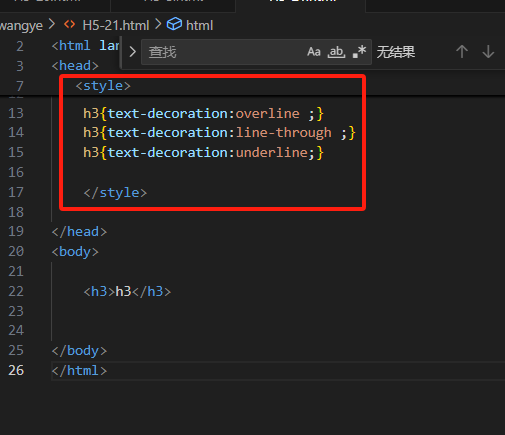
h3{text-decoration:overline ;}
h3{text-decoration:line-through ;}
h3{text-decoration:underline;}

3、text-transform
text-transform属性控制文本的大小写
| 值 | 描述 |
| captialize | 定义每个单词开头大写 |
| uppercase | 定义全部大写字母 |
| lowercase | 定义全部小写字母 |
p{text-transform: capitalize;}
p{text-transform: uppercase;}
p{text-transform: lowercase;}

4、text-indent
text-indent属性规定文本块中首行文本的缩进
.p1{text-indent: 50px;}
温馨提示:复值是允许的。如果值是复数,将第一行左缩进









![Natasha v9.0 为 .NET 开发者提供 [热执行] 方案.](https://img2024.cnblogs.com/blog/1119790/202406/1119790-20240622020357627-628105246.gif)