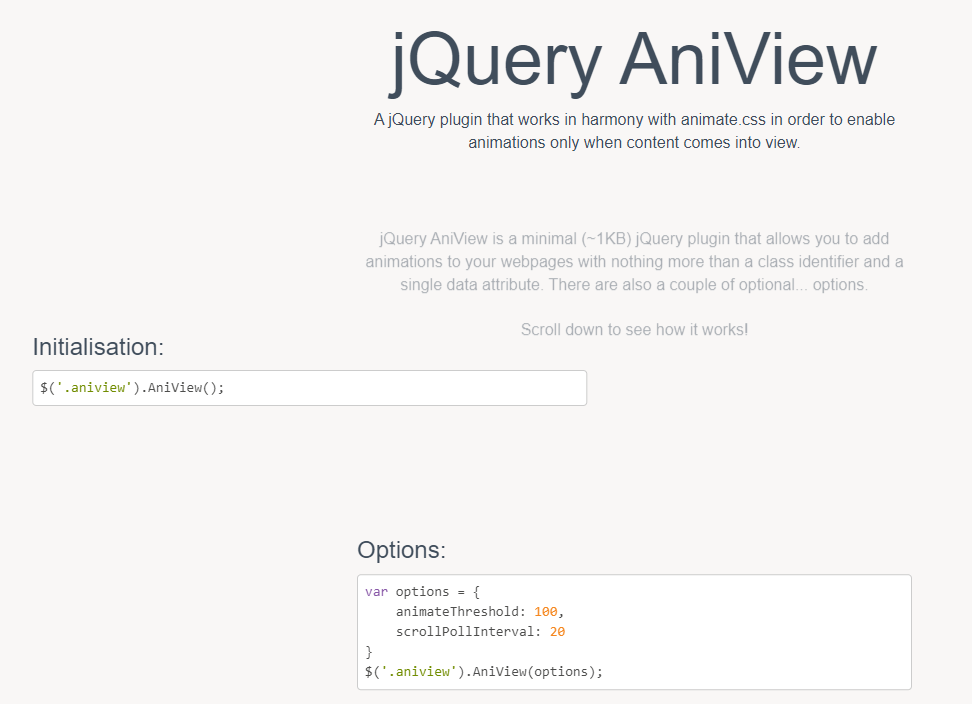
jquery-aniview是一款非常实用的页面滚动元素进入视口发生动画特效JQUERY插件。该插件基于animate.css,你可以使用animate.css中所有的动画过渡效果。该插件会检测指定元素是否进入视口,在元素进入视口时则执行指定的动画效果。

预览 下载
使用方法
使用jquery-aniview插件需要引入animate.css,jQuery和jquery.aniview.min.js文件。
< link type="text/css" rel="stylesheet" href="animate.css"> < script src="js/jquery.min.js" type="text/javascript"> < script src="jquery.aniview.min.js" type="text/javascript">
HTML结构
可以使用一个<div>来作为动画元素的包裹元素。为该元素设置class为aniview,av-animation用于设置animate.css的动画过渡效果的class名称:
< div class="aniview" av-animation="slideInRight">
一个典型页面的例子应该像下面这样:
< html >
< head >< meta charset="utf-8">< meta http-equiv="X-UA-Compatible" content="IE=edge">< meta name="viewport" content="width=device-width, initial-scale=1.0" />< title >My AniView Page< link type="text/css" rel="stylesheet" href="animate.css">< script type="text/javascript" src="jquery.min.js">< script type="text/javascript" src="jquery.aniview.min.js">< script >$(document).ready(function(){$('.aniview').AniView();});< body >< div >< p class="aniview" av-animation="slideInRight">This is my awesome animated element!
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该插件。
$( '.aniview' ).AniView();
或者在初始化的时候设置一些配置参数:
var options = {animateThreshold: 100,scrollPollInterval: 50
}
$( '.aniview' ).AniView(options);
配置参数
| 参数 | 类型 | 描述 | 默认值 |
| animateThreshold | int | 正数值表示元素进入视口指定的像素值之后才会触发动画序列,负数值表示在元素进入视口之前多少像素就触发动画序列 | 0 |
| scrollPollInterval | int | 测试用户滚动的频率。单位毫秒,这是jQuery内置的"scroll"事件的延伸 | 20 |
注意:任何在页面加载时就处于视口当中的元素会立刻被触发动画序列。