目录
前言
一、关于Echarts版本
1、为什么用Echarts2.2.7
2、文件目录说明
二、地图数据可视化
1、新建map.html
2、Echarts图表初始化
3、参数设置
三、源码展示分析
1、初始化阶段
2、timelineOption.js模拟数据
总结
前言
在前面的博文(数据会说话-从我国的收入及消费支出看存款难度)中,我们对2021年的居民可支配收入和消费支出数据进行了表格的展示。在原文中,使用表格展示的方式对数据进行了展示,虽然满足了展示的需求,但是在宏观上,从地理角度对数据进行时空分布没有直观的展示。如何在不采用GIS软件进行空间展示的前提下进行数据展示(毕竟大家对gis还不是人尽皆知)。
熟悉Echarts的小伙伴一定知道,Echarts现在是Apache的一个前端项目,是百度贡献给Apache的一款前端报表工具,基于Echarts可以基于坐标的图表(如地图、散点图)通过色彩变化表现数值的大小能直观形象的展示数据分布。但如何聚焦到我所关心的数值上?ECharts拥有值域漫游的功能,让你可以轻松进行数值筛选。

本文将基于Echarts2.2.7版本,重点讲解如何使用Html5和JavaScript进行Echarts地图开发,同时在地图上集成时间轴和数值展示,最后提供一个极简的集成实例,通过实例运行掌握实际开发。
一、关于Echarts版本
1、为什么用Echarts2.2.7
是的,您没有看错,这里采用的2.2.7的版本,社区最新的版本应该是5.4.x,确实不是现在最新的版本,请原谅没有跟上最新的步伐。如果看过最新版本的话,应该了解,Echarts在升级过程中,由于一些问题,将地图的默认实现移除了。需要自己去注册地图数据后才能用,后期可以写一篇如何最新版本的Echarts中进行离线地图报表开发(CSDN也有一些博主进行了新版的地图开发尝鲜,也分享了一些开发心得和经验)。博客中采用的2.2.7的版本是包含了map地图组件的,这是一个极简的包,只需要引入两个js(其中一个是数据模拟js)就可以进行地图展示,方便展示。虽然新版本移除了基础依赖,但基础的配置如参数等变化不大,因此掌握了这个老版本的参数和操作方法,对于新的api的升级也会得心应手。
2、文件目录说明
这里实例的文件是最少的,极简版的由来。必要的文件只有一个html文件和一个js,另一个js文件是数据模拟js。

| 文件名 | 说明 |
| map.html | 主文件 |
| lib/echarts-all.js | echarts集成版js |
| lib/timelineOption.js | 数据模拟js包 |
二、地图数据可视化
1、新建map.html
<!DOCTYPE html>
<head><meta charset="utf-8"><title>ECharts2.2.7地图展示例子</title>
</head>
<body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" style="width:100%;height:600px;float:left;"></div><!-- ECharts单文件引入 --><script src="lib/echarts-all.js"></script><script src="lib/timelineOption.js"></script>
</body>在上面的代码中,引入了echarts-all.js文件和timelineOption.js文件。echarts-all.js是必须引入的资源。在实际开发中,数据后台返回的,因此timelineOption.js是非必须的,通过接口获取相应数据。在页面上设置一个id为“main”的div,同时设置了它的高度和宽度。
2、Echarts图表初始化
// 基于准备好的dom,初始化echarts图表var myChart = echarts.init(document.getElementById('main')); 这里将采用echarts的init方法对dom元素进行初始化,后续就会采用myChart进行参数的设置和事件的绑定。
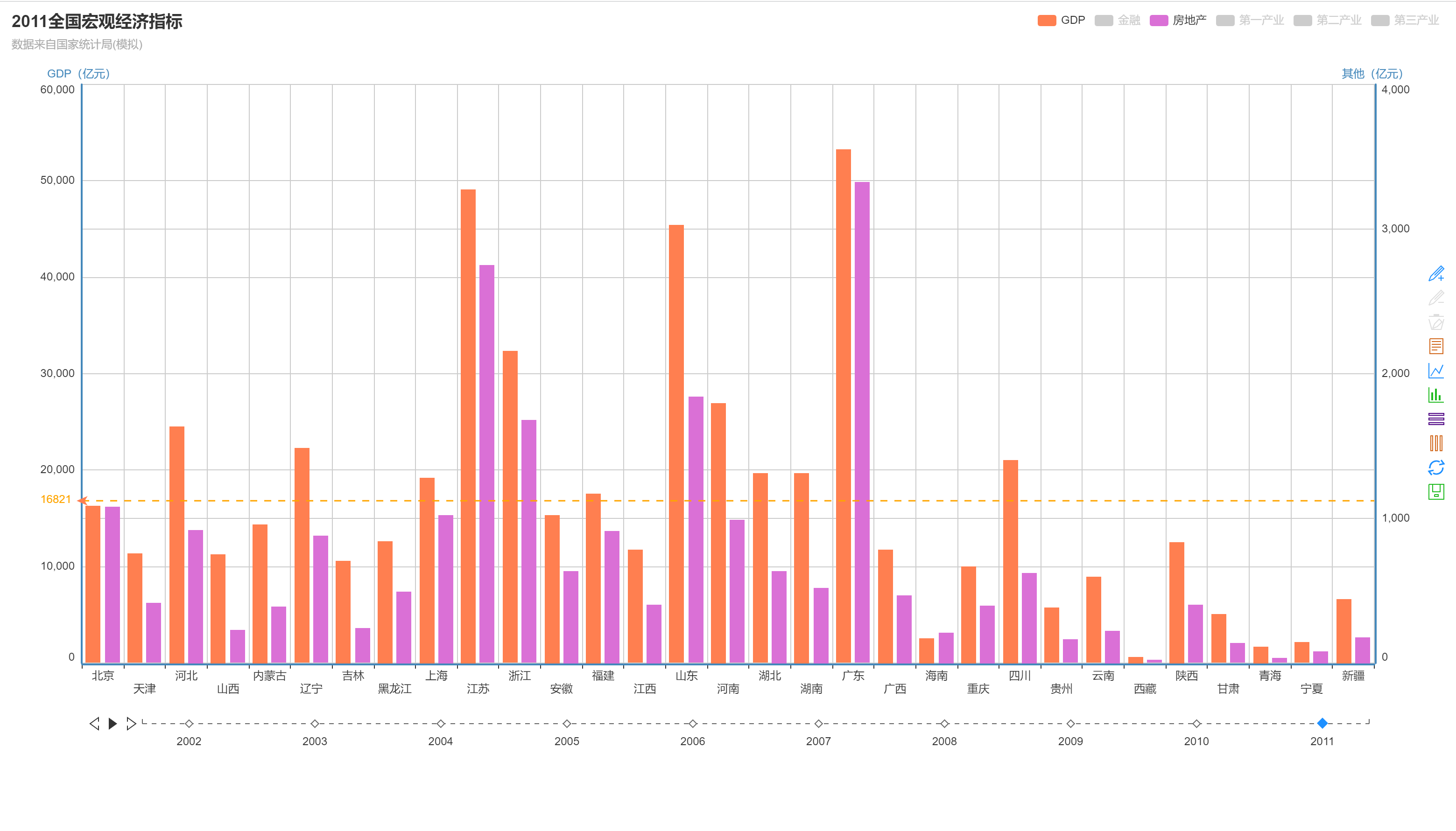
option = {timeline:{data:['2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01','2007-01-01','2008-01-01','2009-01-01','2010-01-01','2011-01-01'],label : {formatter : function(s) {return s.slice(0, 4);}},autoPlay : true,//是否自动播放playInterval : 1000},options:[{title : {'text':'2002全国宏观经济指标','subtext':'数据来自国家统计局(模拟)'},tooltip : {'trigger':'item'},toolbox : {'show':true, orient : 'vertical',x: 'right',y: 'center','feature':{'mark':{'show':true},'dataView':{'show':true,'readOnly':false},'restore':{'show':true},'saveAsImage':{'show':true}}},roamController: {show: true,x: 'right',mapTypeControl: {'china': true}},dataRange: {min: 0,max : 53000,text:['高','低'],// 文本,默认为数值文本calculable : true,x: 'left',color: ['orangered','yellow','lightskyblue']},series : [{'name':'GDP','type':'map',mapType: 'china',roam: false,itemStyle:{normal:{label:{show:true}},emphasis:{label:{show:true}}},'data': dataMap.dataGDP['2002']}]},{title : {'text':'2003全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2003']}]},{title : {'text':'2004全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2004']}]},{title : {'text':'2005全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2005']}]},{title : {'text':'2006全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2006']}]},{title : {'text':'2007全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2007']}]},{title : {'text':'2008全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2008']}]},{title : {'text':'2009全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2009']}]},{title : {'text':'2010全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2010']}]},{title : {'text':'2011全国宏观经济指标'},series : [{'data': dataMap.dataGDP['2011']}]}]};3、参数设置
在上述的代码中,对地图的信息进行了准确的定义,比如坐标系的定义,时间轴的定义。这些可以在官方的API中进行查找,在此不再赘述。参数和图表绑定的代码如下:
// 为echarts对象加载数据
myChart.setOption(option); 经过上述设置就可以进行地图的绑定和显示,先来看一下效果


三、源码展示分析
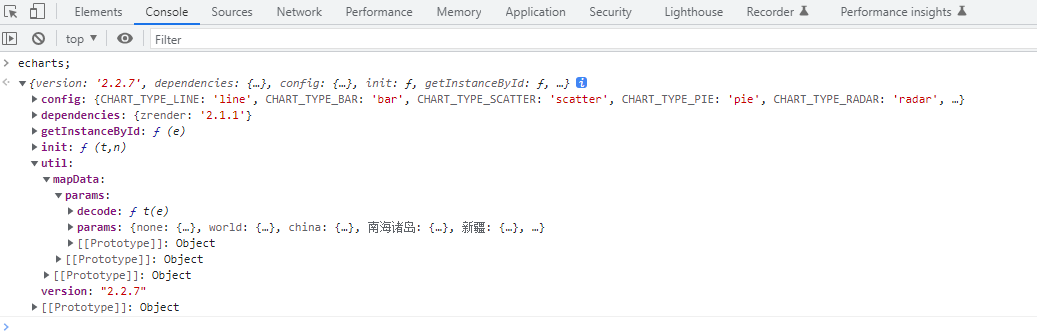
1、初始化阶段

在初始化阶段,我们可以看到Echarts对象的主要参数信息,包括当前版本、依赖、初始化方法和工具类。

2、timelineOption.js模拟数据
var dataMap = {};
function dataFormatter(obj) {var pList = ['北京','天津','河北','山西','内蒙古','辽宁','吉林','黑龙江','上海','江苏','浙江','安徽','福建','江西','山东','河南','湖北','湖南','广东','广西','海南','重庆','四川','贵州','云南','西藏','陕西','甘肃','青海','宁夏','新疆'];var temp;var max = 0;for (var year = 2002; year <= 2011; year++) {temp = obj[year];for (var i = 0, l = temp.length; i < l; i++) {max = Math.max(max, temp[i]);obj[year][i] = {name : pList[i],value : temp[i]}}obj[year+'max'] = Math.floor(max/100) * 100;}return obj;
}function dataMix(list) {var mixData = {};for (var i = 0, l = list.length; i < l; i++) {for (var key in list[i]) {if (list[i][key] instanceof Array) {mixData[key] = mixData[key] || [];for (var j = 0, k = list[i][key].length; j < k; j++) {mixData[key][j] = mixData[key][j] || {name : list[i][key][j].name, value : []};mixData[key][j].value.push(list[i][key][j].value);}}}}return mixData;
}dataMap.dataGDP = dataFormatter({//max : 60000,2011:[16251.93,11307.28,...],2010:[14113.58,9224.46,...],2009:[12153.03,7521.85,...],2008:[11115,6719.01,...],2007:[9846.81,5252.76,...],2006:[8117.78,4462.74,...],2005:[6969.52,3905.64,...],2004:[6033.21,3110.97,...],2003:[5007.21,2578.03,...],2002:[4315,2150.76,...]
});dataMap.dataGDP_Estate = dataMix([dataMap.dataEstate, dataMap.dataGDP]);上面是一个模拟的数据例子,实际开发的时候不需要,直接从后台获取数据后进行展示即可。上面的示例数据需要自行扩展。
总结
以上就是本文的主要内容,本文将基于Echarts2.2.7版本,重点讲解如何使用Html5和JavaScript进行Echarts地图开发,同时在地图上集成时间轴和数值展示,最后提供一个极简的集成实例,通过实例运行掌握实际开发,通过Echarts的地图组件来完成数据的地理可视化,文章行文仓促,如有不当之处,敬请批评指正。
传送门:基于Echarts2.2.7的带时间轴地图展示源代码