1. BOM
1.1 概念
Browser Object Model是指浏览器对象模型,它使 JavaScript 能与浏览器进行交互。
BOM是浏览器提供的API集合,主要用于处理与浏览器环境相关的任务,如窗口管理、导航、cookie、location等。
1.2 window对象
[1]open()
第一个参数是目标网址,第二个参数可以为空,第三个参数为窗口的大小
window.open("https://www.baidu.com","","width=500px,height=500px")window.open("https://www.baidu.com","_blank","width=500px,height=500px")
[2]close()
关闭窗口
[3]setTimeout()
定时器:指定的时间延迟后运行代码
function showInfo() {alert("帅年轻有为")}
setTimeout(showInfo, 3000) //3秒后运行
[4]setInterval()
以固定的时间间隔运行代码
<script>function showInfo() {alert("帅年轻有为")}setInterval(showInfo, 3000) //间隔3秒一直运行
</script>
[5]清除定时器
(1)clearTimeout
var timer = setTimeout(function() {// 在延迟后执行的操作
}, 5000); // 延迟5秒后执行// 如果需要取消定时器
clearTimeout(timer);
(2)clearInterval
var timer = setInterval(function() {// 每隔一段时间执行的操作
}, 2000); // 每2秒钟执行一次// 如果需要取消定时器
clearInterval(timer);
在调用clearTimeout或clearInterval函数时,需要将原先保存的计时器标识符作为参数传递给这两个函数,以确保取消正确的定时器。
function func2() {alert("123")}function show() {let t = setInterval(func2, 3000); // 每隔3s触发一次function inner() {clearInterval(t) // 清除定时器
} setTimeout(inner, 9000) // 9s后触发
}show()
show 函数设置了一个定时器,每3秒调用一次 func2 函数,但在9秒后,该定时器被清除,阻止了 func2 函数的进一步执行。
[6]alert()
显示一个带有指定消息和一个确认按钮的警告框。
window.alert("少冲浪!")

[7]confirm()
显示一个带有指定消息和两个按钮(确认和取消)的对话框。
点击“确定”返回true,点击“取消”返回false

[8]prompt()
显示一个带有指定消息和一个文本输入框的对话框。
第二个参数为默认展示的内容(可选)

[9]innerHeight
返回浏览器窗口的内部高度(即视口的高度),以像素为单位,不包括浏览器的工具栏、滚动条等元素。
window.innerHeight
[10]innerWidth
返回浏览器窗口的内部宽度(即视口的宽度),以像素为单位,不包括浏览器的工具栏、滚动条等元素。
window.innerWidth
1.3 window子对象
[1]前提
window子对象代码中window可以不写
[2]window.location
此子对象包含有关当前页面 URL 的信息,并提供了一些与页面导航相关的方法。
通过 window.location,可以获取当前页面的 URL、查询字符串参数、路径等信息

[3]window.location.href
获取当前页面的完整 URL(包括协议、域名、路径等)。

[4]window.location.reload()
重新加载页面
[5]window.history.back()
加载上一个历史记录。相当于用户点击浏览器的后退按钮。
[6]window.history.forward()
加载下一个历史记录。相当于用户点击浏览器的前进按钮。
[7]window.navigator
有关浏览器环境和设备的信息,包括用户代理字符串、浏览器版本、操作系统等。

2. DOM
2.1 概念
文档对象模型(DOM)是一个编程接口,它以树状结构来表示 HTML 或 XML 文档。
在 DOM 中,每个HTML元素、属性、文本节点等都被视为一个对象,通过JavaScript可以创建、查询、修改和删除这些对象。
但是HTML页面上有很多相同的标签 所以我们在操作HTML标签之前还要先学会如何查找标签(JavaScript查找标签)
HTML DOM模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
2.2 查找标签
[1]直接查找标签getElement
(1)准备数据
<body><div>div1</div><div id="d1">div2</div><div class="c1">div3</div> </body>
(2)getElementsByTagName
通过标签名查找标签(结果为数组)

根据类名查找标签(结果为数组)

根据id查找标签(结果为对象本身)

[2]间接查找标签
(1)概念
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
(2)命名规范
用变量名指代标签对象时,建议写成:
xxxEle
divEle
aEle
pEle
let divEle = document.getElementsByTagName("div");
(3)数据准备
<body><div id="d1">div<p id="d2">div>p1<span>div>p1>span</span></p><div id="d3">div>div1<p>div>div1>p</p></div><p id="d4">div>p2<span>div>p2>span</span></p></div><span>div下面的第一个span</span><span>div下面的第二个span</span>
</body>
(4)parentElement

(5)children

(6)firstElementChild

(7)lastElementChild

(8)nextElementSibling

(9)previousElementSibling

2.3 节点操作
[1] 概念
节点操作是指在文档对象模型(DOM)中对节点进行创建、获取、修改、删除等操作
[2]创建节点
createElement(tagName): 创建一个具有指定标签名的元素节点。
[3]属性操作
element.getAttribute(attribute): 获取指定属性的值。
element.setAttribute(attribute, value): 设置指定属性的值。
element.removeAttribute(attribute): 移除指定属性。
标签既有默认属性,也能自定义属性
例如id、class等默认属性,设置时可通过点的方式

设置自定义属性时需要用到setAttribute
setAttribute()既可以设置自定义属性也可以设置默认属性
[4]文本操作
node.textContent: 获取或设置节点的文本内容。
node.innerHTML: 获取或设置节点的HTML内容。
[5]代码示例
HTML代码如下:
<body>
<div id="d1"> 块级标签<p id="p1">块级标签里的p标签</p><span>块级标签里的span标签</span>
</div>
</body>
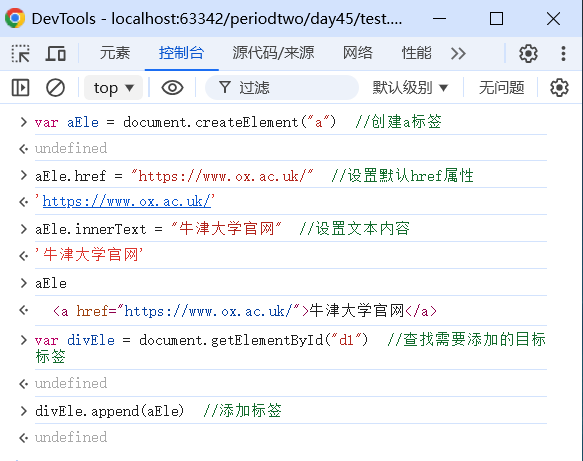
(1)通过DOM操作动态地创建a标签,并添加到页面指定位置

以上操作只是作用于当前页面,并没有对原始文件生效,刷新后就会消失相关的效果

(2)通过DOM操作动态地创建img标签

[6]innerText/innerHTML

(1)innerText
innerText属性用于设置或返回指定元素中的文本内容,不包括HTML标记。
当使用innerText属性时,所有HTML标记都将被视为纯文本并被直接显示在页面上。
这意味着如果在innerText中包含HTML标记,那么标记将被作为普通文本显示而不会被解析。
此外,innerText属性是只读的,即使尝试修改该属性的值也不会有任何效果。
<div id="myElement">This is <strong>bold</strong> text.</div>
<script>var element = document.getElementById("myElement");console.log(element.innerText); // 输出:"This is bold text."
element.innerText = "Updated text"; // 尝试修改innerText但不会生效
</script>
(2)innerHTML
innerHTML属性用于设置或返回指定元素的HTML内容,可以包含HTML标记和文本。
与innerText不同,使用innerHTML属性时,所有HTML标记都会被解析并在页面上正确渲染。
这意味着可以通过innerHTML属性来添加、修改或删除HTML元素及其属性。
需要注意的是,innerHTML属性可以导致代码注入攻击,因此使用时需谨慎验证并过滤用户输入。
<div id="myElement">This is <strong>bold</strong> text.</div>
<script>var element = document.getElementById("myElement");console.log(element.innerHTML); // 输出:"This is <strong>bold</strong> text."
element.innerHTML = "Updated <em>text</em>"; // 修改innerHTML会动态更新页面中的内容
</script>
2.4 获取值操作
[1] 获取用户输入值
对于表单元素(如input、select、textarea等),可以通过获取其value属性来获取用户输入的值
<body><p>输入用户名:<input type="text" id="d1"></p><p>选择地区:<select name="" id="d2"><option value="New York">纽约</option><option value="London">伦敦</option><option value="Hawaii">夏威夷</option></select></p><p>介绍:<textarea name="" id="d3" cols="30" rows="10"></textarea></p>
</body>








[2]获取文件
当用户选择一个或多个文件后,可以通过访问.files属性来获取这些文件的信息。
.files属性返回一个FileList对象,其中包含了所选文件的列表。可以通过遍历该列表来处理每个文件。
以下是一个简单的示例,演示如何使用.files属性获取用户选择的文件:
<body>
<p>文件:<input type="file" id="fileInput">
</p>
</body>
// 获取文件选择框的DOM元素
var fileInput = document.getElementById("fileInput");// 添加change事件监听器,以便在用户选择文件后执行操作
fileInput.addEventListener("change", function() {// 获取选择的所有文件var files = fileInput.files;// 遍历文件列表,并处理每个文件for (var i = ; i < files.length; i++) {var file = files[i];console.log("文件名:" + file.name);console.log("文件类型:" + file.type);console.log("文件大小(字节):" + file.size);console.log("最后修改时间:" + file.lastModified);}
});
在以上示例中,首先获取具有id="fileInput"的文件选择框的DOM元素,并为其添加了一个change事件监听器。
当用户选择文件后,change事件将被触发。
在事件处理程序中,使用.files属性获取选择的文件列表,并遍历该列表。
对于每个文件,输出了一些基本信息,如文件名、文件类型、文件大小和最后修改时间。
需要注意的是,.files属性在非IE浏览器中提供了广泛的支持
但在IE浏览器中需要使用.value属性来获取文件路径并进行相关处理。
2.5 属性操作
[1] class类操作
(1)概念
classList() 是JavaScript中用于获取HTML元素的类名列表的方法。
它返回一个DOMTokenList对象,该对象包含了元素的所有类名。
classList是只读的,不能直接赋值。
classList是一个动态的列表,会实时反映元素的当前类名状态。
可以通过遍历classList来访问每个类名,或者使用length属性获取类名数量。
标签对象.classList # 查看所有的类属性
标签对象.classList.add() # 添加类属性
标签对象.classList.remove() # 移除类属性
标签对象.classList.contains() # 判断是否含有某个类属性
标签对象.classList.toggle() # 有则移除 无则添加
(2)代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1 {height: 200px;width: 200px;}.bg-1 {background-color: deepskyblue;}.bg-2 {background-color: orange;}</style>
</head>
<body><div class="c1 bg-1 bg-2"></div> //class里含有多个类属性用空格隔开
</body>
</html>

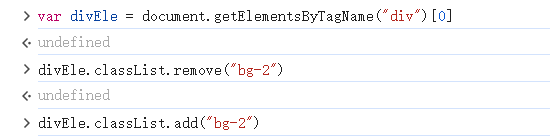
通过tagName或class来获取标签对象,得到的是一个数组,需要再通过索引0才能获取真正的标签对象;通过id能直接获取到标签对象。
查看所有的类属性:

移除类属性:


添加类属性:



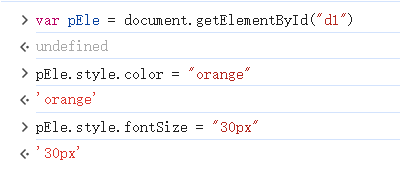
[2] 标签样式操作
标签对象.style.属性名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p id="d1">帅年轻有为</p>
</body>
</html>


2.6 事件
[1] 概念
事件(Event)是指在程序运行期间发生的特定操作或状态变化。
事件可以来自用户的交互操作(如点击、鼠标移动等),也可以是其他元素或系统发出的通知(如定时器到期、网络请求完成等)。
事件触发后,程序可以运行相应的处理函数来响应事件并做出相应的操作。
[2] 分类
(1)鼠标事件:
click:鼠标点击事件。
mouseover:鼠标悬停在元素上的事件。
mouseout:鼠标离开元素的事件。
mousedown:鼠标按下事件。
mouseup:鼠标松开事件。
mousemove:鼠标移动事件。
(2)键盘事件
keydown:键盘按下事件。
keyup:键盘松开事件。
keypress:键盘按键被按下并松开事件。
(3)表单事件:
submit:表单提交事件。
change:表单值改变事件。
focus:表单元素获取焦点事件。
blur:表单元素失去焦点事件。
(4)文档加载事件:
load:页面完全加载完成事件。
unload:页面关闭或离开事件。
(5)定时器事件
setTimeout:在指定的延迟时间后触发事件。
setInterval:每隔一定时间触发事件。
(6)自定义事件:
开发者可以根据需要创建自定义事件,并使用dispatchEvent来触发事件。
[3] 绑定事件的两种方式
(1)标签属性中绑定
<body><p onclick="showDetail()">点击显示详细内容</p><script>function showDetail() {alert("帅年轻有为")}</script>
</body>

(2)获取标签对象进行绑定
<body><p>点击显示详细内容</p><script>var pEle = document.getElementsByTagName("p")[0]pEle.onclick = function (){alert(this) //事件中的this指代当前被操作的标签对象本身
alert('帅年轻有为')}</script>
</body>

[4] 事件代码案例
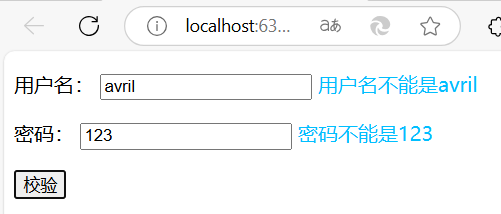
(1) 数据校验
获取输入的用户名密码,校验是否为某个值,如果是则给出相应提示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><p>用户名:<input type="text" id="d1"><span style="color: deepskyblue" id="d2"></span> <!--span标签为行内标签,文本内容多大就占多大,没有文本内容则不展示--></p><p>密码:<input type="text" id="d3"><span style="color: deepskyblue" id="d4"></span></p><input type="button" value="校验" id="d5"><script>let btnELe = document.getElementById("d5") // 1.获取按钮标签
btnELe.onclick = function (){ // 2.绑定点击事件
let userName = document.getElementById("d1").value // 3.获取用户名密码
let passWord = document.getElementById("d3").valueif (userName === "avril"){ // 4.给用户名的span标签设置文本内容
let userSpanEle = document.getElementById("d2")userSpanEle.innerText = "用户名不能是avril"}if (passWord === "123"){ // 5.给密码的span标签设置文本内容
let pwdSpanEle = document.getElementById("d4")pwdSpanEle.innerText = "密码不能是123"}}</script>
</body>
</html>

(2)搜索框案例
框内默认展示某个内容,点击框时清空内容,点击后从框移出时展示另外内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><input type="text" id="d1" value="默认搜索的内容"><script>let findEle = document.getElementById("d1") // 1.获取input标签
findEle.onfocus = function (){ // 2.绑定聚焦事件this.value = "" // 3.清空value值
}findEle.onblur = function (){ // 4.绑定失焦事件this.value = "显示器" // 5.添加一个新的value值
}</script>
</body>
</html>
默认展示的内容

鼠标点击搜索框展示的内容

从搜索框移出展示的内容

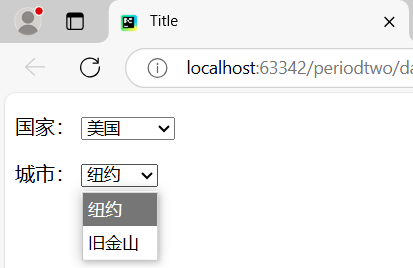
(3)选择国家自动显示对应城市
onchange 是一个 HTML 事件属性,它用于在表单元素的内容发生变化时触发一个事件。这个属性可以被添加到 <input>、<select>、<textarea> 等表单元素上。当这些元素的值发生变化时,比如用户输入文本、选择一个选项或改变复选框的状态,onchange 事件就会被触发。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p>国家:<select name="" id="country"></select>
</p>
<p>城市:<select name="" id="city"></select>
</p>
<script>let countryEle = document.getElementById("country")let cityEle = document.getElementById("city")let data = { // 1.自定义数据"美国": ["纽约", "旧金山"],"澳大利亚": ["黄金海岸", "阿德莱德"],"阿联酋": ["迪拜", "阿布扎比"]}// 2.获取自定义对象中所有的key并添加到国家下拉框中for (let countryVal in data) {let optionEle = document.createElement("option") //3.创建option标签
optionEle.innerText = countryVal // 4.给option标签添加属性
optionEle.value = countryValcountryEle.append(optionEle) // 5.将每一个设置了属性的option标签添加到select标签下
}countryEle.onchange = function () { // 6.添加onchange事件
cityEle.innerHTML = "" // 10.每次触发onchange时将cityEle的数据清空,否则会造成数据堆积
let nowCountry = this.valuelet cityArray = data[nowCountry]for (let valIndex in cityArray) { // 7.循环获取城市数据,JavaScript每次遍历得到的不是值,而是索引
let optionEle = document.createElement("option") // 8.创建option标签
optionEle.innerText = cityArray[valIndex]optionEle.value = cityArray[valIndex]cityEle.append(optionEle) // 9.将每一个设置了属性的option标签添加到select标签下
}}
</script>
</body>
</html>