目录
- 打包工具
- webpack loader 和插件
- 包管理
- 框架
- Canvas 相关
- APP 相关
- CSS 相关
- 小程序 相关
- 其他
- React 相关库
- Vue 相关库
- UI 库
- 其他
- Flutter 相关库
- 阿里系
- 工具类
- 数据流
- 语言
- 文档
- 工程
- 编辑器
- 命令行
- 请求处理
- 富文本相关
- 持续集成
- 在线工具
- 在线编程
- 转换
- 图标管理
- 其他在线工具
- 代码高亮
- 音频/视频
- 数据可视化库
- 动画库
- 数据模拟
- 调试工具
- 源码分析
- 其他
打包工具
- webpack - 打包项目
- rollup - 打包 npm 库
- parcel - webpack 竞品,但发展前景不乐观,再观察一段时间
- @pikapkg/pack - 又一组件打包工具
- systemjs - 针对一些特殊场景会比较有用,比如云 ide,支付宝小程序 IDE 等
- microbundle - 基于 rollup,简化配置
- bili - 基于 rollup,同上
- webpack-dev-server - webpack 开发服务器
- webpack-dev-middleware - webpack 中间件
- vue-cli - vue 命令行工具
- create-react-app - react 官方脚手架
- webpack-merge - 合并 webpack 配置
- webpack-chain - 通过 chain 风格 api 的方式修改 webpack 配置
- prepack - 通过预先执行的方式优化打包结果
- swc - 基于 rust 的语法转换器,babel 的竞争者
- nathan/pax - 基于 rust,据说是这个星球最快的 JavaScript 打包工具
- pikapkg/web - 浏览器里跑 npm 依赖,面向现代浏览器
- lebab/lebab - 把 es5 代码转成 es6,反向 babel
- palmerhq/tsdx - Zero-config CLI for TypeScript package development
- snowpack - 现代Web的更快构建系统
⬆️ 返回首页
webpack loader 和插件
- hard-source-webpack-plugin - 性能提升 70%,但有坑
- svgr - svg 转 react 组件
- postcss - CSS 界的 babel
- autoprefixer - 为 CSS 选择权自动加 prefix
- cssnano - CSS 压缩,也有类 preset 的概念
- mini-css-extract-plugin - 提取 CSS 为单独文件
- webpackbar - webpack 进度条
- webpack-bundle-analyzer - 构建产物占比分析
- uglifyjs-webpack-plugin - JS 压缩,产物为 ES5 语法
- terser-webpack-plugin - JS 压缩,产物为 ES6 语法
- webpack-manifest-plugin - 生成 manifest.json
- copy-webpack-plugin - 复制额外的文件到输出目录
- case-sensitive-paths-webpack-plugin - 大小写敏感检测,能规避一些问题,但构建时性能消耗较大
- css-hot-loader - CSS 热更新,搭配 mini-css-extract-plugin 使用
- duplicate-package-checker-webpack-plugin - 重复依赖检测
- fork-ts-checker-webpack-plugin - ts 语法检测
- speed-measure-webpack-plugin - 统计 webpack 各阶段耗时
⬆️ 返回首页
包管理
- yarn - 我用这个
- npm
- bower
框架
Canvas 相关
- cocos2d-html5
- Egret Engine
- LimeJS
- EaselJS
- three.js
- AlloyStick
- The-Best-JS-Game-Framework
- CanvasEngine
- Quintus
- Stage.js
- phaser - 一个快速、免费、开源的 HTML5 游戏框架
- lufylegend.js
- pixi.js
- AnnieJS - 2D 动画引擎, 可以转换 Flash ,可以转换 MP4
⬆️ 返回首页
APP 相关
- weex
- react-native
- 原生APP体验的高性能框架 mui
- Fries
- Flutter - 使构建精美的移动应用程序变得轻松快捷
CSS 相关
- Bootstrap
- UIkit
- Framework7
- ionic framework
- jQuery Mobile
- Layui
- topcoat
- You-need-to-know-css CSS 常用代码段以及有趣的 CSS 动画效果的实现
小程序 相关
- mpvue - 基于 Vue.js 的小程序开发框架,从底层支持 Vue.js 语法和构建工具体系
- wepy - 小程序组件化开发框架
- westore - 微信小程序解决方案 - 1KB javascript 覆盖状态管理、跨页通讯、插件开发和云数据库开发
- ColorUI - 鲜亮的高饱和色彩,专注视觉的小程序组件库
- Gitter - 采用 Taro 框架 + Taro UI 进行开发的 demo , 可能是目前颜值最高的 GitHub 微信小程序客户端
- Taro - 多端统一开发框架,支持用 React 的开发方式编写一次代码
- Painter - 小程序生成图片库,轻松通过 json 方式绘制一张可以发到朋友圈的图片
- kbone - Web 与小程序同构解决方案,微信官方
⬆️ 返回首页
其他
- react
- vue
- next.js
- nuxt.js
- gastby
- umi - 蚂蚁金服的前端框架
- rekit - IDE and toolkit for building scalable web applications with React, Redux and React-router
- choo - dva 最初的 API 是参考这个实现的,已经不怎么发展了,再关注一段时间
- after.js
- mint - 提供了语言层方案的框架
- quasar - 基于 vue,一套代码多处适用
- Angular
- Foundation
- Polymer - Google发布的Web组件构建框架
- cyclejs
React 相关库
- preact - 轻量级 React 实现
- inferno - 轻量级 React 实现
- react-router - React 路由方案
- reach-router - React 路由方案,较新,优势是可访问性
- router5 - 通用的路由方案
- react-loadable - 按需加载 react 组件
- material-ui - UI 库
- react-intl - React 的国际化方案
- react-dnd - 拖拽实现
- react-helmet - 修改 html 的 header 内容
- react-jsonschema-form - A React component for building Web forms from JSON Schema
- react-dates - 适用于网络的易于国际化,移动友好的日期选择器库
- theme-ui - 根据基于约束的设计原则构建一致的主题化React应用
- use-sound - 播放音频的钩子
⬆️ 返回首页
Vue 相关库
UI 库
- quasar
- vue-material
- vuetify
- muse-ui
- buefy
- element-ui
- vulma
- vue-bulma-components
- iview-ui
- AT-UI
- v-semantic
- bootstrap-vue
- fish-ui
- Zircle UI
- vue-mdc-adapter
- Material Components Vue
- PrimeVue
- vuesax
- vuecidity
- water
- vant
其他
- vue-router
- vue-cropper - 一个简单的图片剪辑插件,支持海报图片剪辑
- vue-pretty-logger - 本编辑器的 Vue 版
- vue-icon - 简单的 icon 组件
- vue-baidu-map - 百度地图的 vue 版
- Vue.Draggable - 基于Sortable.js的Vue拖放组件
- vue-codemirror - codemirror 的 vue 封装
- vue-apollo - 连接 Vue 和 GraphQL/Apollo 的一座桥梁
- eagle.js - 一个使用 Vue 构建的功能强大、灵活且独特的幻灯片系统
- vue-color - 颜色选择器
- seat-select - 选座 C 端
- seat-select-controller - 选座 B 端后台
- vue-cli3-config - Vue-cli3 配置 vue.config.js 持续更新
- sing-app-vue-dashboard - Sing App Vue 仪表板
- vue-storefront - 这是一个 PWA 应用,可以与任何后端(或几乎任何后端)连接
- vue-virtual-scroller - 快速滚动条
- v-calendar - 用于构建日历的无依赖插件
- vue-design-system - 一组 UI 工具
- light-blue-vue-admin - 用于管理信息中心的 Vue.js 模板
- vue-grid-layout - Vue.js 的网格布局
- vue-content-loader - 创建占位符加载
- vue-js-modal - 高度可定制的 Modal
- vue2-animate - 集成 Animate.css 的动画库
- vuetensils - 一些常用组件
- easyjs - 拥有 Egg Vue SSR 服务端渲染
- vue-next-webpack-preview - vue 3.0 打包预览
- vue-vben-admin - vue 3.0 用 vite 的 demo 项目
- vue-drag-resize - vue 2.0&3.0 拖拽改变大小位置
⬆️ 返回首页
Flutter-相关库
- flutter_picker - Flutter Picker插件
- implicitly_animated_reorderable_list - Flutter 可拖拽列表插件
- flutter_zoom_drawer - Flutter 抽屉导航插件
- custom_radio_grouped_button - Flutter 按钮插件
⬆️ 返回首页
阿里系
- ant-design - 蚂蚁金服的 React UI 库
- antvis - 数据可视化集合
- ant-motion - 动画说明和Ant设计组件
- @umijs/hooks - React Hooks 库
- qiankun - 为微型前端提供快速,简单和完整的解决方案
- F2 - 一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)
工具类
- history
- path-to-regexp - path 转正则,路由相关处理的底层库
- lodash - 工具集合
- fastclick
- date-fns - 时间处理
- immutable-js - 数据集控制
- sprint
- dayjs - 在javascript中解析,验证,操作和显示日期,类似 moment
- fecha - 小巧的时间格式化库
- tui.calendar - 日历库
- em-cookie - cookie 的处理
- EM-NORMALIZE - 样式重置
- modernizr - Modernizr是一个JavaScript库,可以在用户的浏览器中检测HTML5和CSS3功能
- gpu.js - GPU 加速
- js-cookie - cookie 的封装
- moment - 在javascript中解析,验证,操作和显示日期
- lazy.js - 像 underscore.js 的工具库
- licia
- underscore.js
- rgbaster.js - 图片的主色次色提取
- nanoid - 一款非常小巧的唯一 ID 生成工具
- hotkeys - 键盘按键的封装,如 ctrl+r
- JsBarcode - js 生成条形码(条码)
- comlink - 让 WebWorker 更好用
- await-timeout - Timeout 依托 Promise 的封装
- dsa.js - 数据结构及方法
- copy-to-clipboard - 复制的插件
- tesseract.js - 图片的文字识别工具
- svg.js - SVG 动画
- html2canvas - HTML 排版,用 canvas 截图
- shepherd - 引导您的用户浏览您的应用
- intro.js - 为您的网站和项目提供新功能介绍和逐步用户指南的更好方式可用于新手指引,功能介绍,更新指引等
- crypto-js - 加密标准的JavaScript库
- ulid - 生成UUID类库
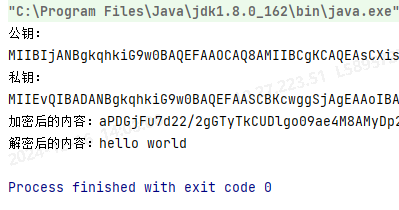
- RSA - 用 RSA 加密实现 Web 数据加密传输
- detector - 客户端环境识别
- ua-parser-js - 客户端环境识别, userAgent
- platform.js - 平台检测库
- qrious - 用于使用 Canvas 生成二维码
- qart.js - 生成艺术二维码
- QRCode.js - QRCode.js 是用于制作 QRCode 的 JavaScript 库
- mousetrap - 用于处理键盘快捷键的简单的 JavaScript 库
- async - Async 在 NodeJS 和浏览器的实现
- color - JavaScript 颜色转换和操作库
⬆️ 返回首页
数据流
- redux
- immer
- mobx
- unstated
- rxjs
- dva - 基于 redux。
- rematch - 基于 redux
- vuex
- ngrx
语言
- TypeScript
- Flow
- Graphql
文档
- vuepress
- docz
- storybook
- mdx - jsx + markdown
⬆️ 返回首页
工程
- lerna - monorepo 管理
- lerna-changelog - 为 lerna 项目自动生成 changelog
- eslint - JS 风格约束
- eslint-config-airbnb
- xo - 封装自 eslint
- prettier - 更主观的风格自动修改
- yeoman-generator - 脚手架工具
- serve - 本地静态服务器
- servor - 另一个静态服务器
- budo - 又一个静态服务器
- np - npm publish 辅助,自动 push、打 tag、升版本等
- lint-staged - eslint 提速,只 lint 提交的代码
- coveralls - 覆盖率
- husky - 添加 git hooks
- cross-env - 跨平台的环境变量声明
- projj - 本地 git 项目管理,支持 github 和 gitlab
- nvm - 管理 node 版本
- concurrently - 在 npm scripts 里并行执行命令
- @zeit/ncc - 打包为 npm 包为一个文件
- npm-check - 检测依赖升级情况,和
yarn upgrade-interactive配合着用,主要用来检测冗余依赖 - cpx - 复制,支持 glob,并且可以 watch
- onchange - 监听文件变动然后做一些事
- just - 微软出的任务管理器
- tern - 代码分析器,为不少编辑器服务
- analyze-css - CSS选择器的复杂性和性能分析器
- jscodeshift - 源码的转换,神似通过 AST ,可用于开发 VSCode 插件,或者 Lint
- gitattributes - 有用的
.gitattributes模板的集合 - concurrently - 同时运行命令
⬆️ 返回首页
编辑器
- VSCode - 我用这个
- IntelliJ IDEA
- codesandbox
- stackblitz
命令行
- yargs - 命令行入口套件
- yargs-parser - 命令行参数解析
- chalk - 输出不同颜色
- cheerio - 用类 jQuery 语法处理 HTML
- chokidar - 文件监听
- clipboardy - 复制文本到粘贴板
- debug - 打印调试信息
- deprecate - 给过期警告
- glob - 文件查找
- tiny-glob - 文件查找
- signale - 漂亮的日志打印
- semver - semver 版本处理
- update-notifier - 更新提醒
- rimraf - 删除文件
- depd - 给出 deprecated 警告
- execa - 比 child_process 好用,返回 Promise
- ora - 控制命令行光标,显示 loading 等
- inquirer - 交互式命令接口,比如 prompt
- enquirer - 同上,更 cool 一些
- ajv - 参数校验
- ink - 用 React 处理命令行输出
- figures - ✔︎ 等特殊字符,做了 windows 兼容处理
- navi - 用于命令行的交互式备忘单工具
⬆️ 返回首页
请求处理
- whatwg-fetch
- got
- axios
- request
- reqwest
- ajax - Standalone AJAX library
- then-request
- browser-request
- superagent
- minAjax.js
- qwest - 第三方的 Ajax 库
- whatwg-fetch
- jsonp - 跨域处理
- isomorphic-fetch
- em-jsonp - 跨域处理
富文本相关
- Simditor - 简单快速的富文本编辑器
- BachEditor - 一个有情怀的编辑器
- TinyMCE
- bootstrap-markdown
- marked - markdown解析器
- Markdown Plus
- Editor.md - 开源在线Markdown编辑器
- stackedit
- Redactor Text Editor
- micromarkdown.js - 轻量级的md解析器
- wangEditor - 支持移动端的轻量级web富文本框
- CKEditor - 可视化 HTML 编辑器
- Quill - 富文本编辑器
- iEditor - 富文本编辑器
- medium-editor - Vue.js 官方推荐支持 Vue 的编辑器
- slate - 一个完全可定制的框架,用于构建富文本编辑器
- tiptap - Vue 的编辑器
- prosemirror - 富文本编辑器
⬆️ 返回首页
持续集成
- CircleCI
- GitlabCi
- appveyor - 适用于Windows和Linux的持续集成解决方案
- Jenkins - 一个支持 PHP 的连续集成平台
- JoliCi - 一个用 PHP 编写并由 DOCKER 供电的集成客户端
- PHPCI - 一个开源的 PHP 连续集成平台
- SemaphoreCI - 开源和私人项目的集成平台
- Shippable - 一个基于 DOCKER 的开源和私有项目的连续集成平台
- Travis CI - 持续整合平台
- Wercker - 持续整合平台
- snyk.io - 前端依赖检测
- codecov.io - 测试覆盖率报告
部署
- netlify - 在全球范围内部署
- walle - 在全球范围内部署
在线工具
在线编程
- jsfiddle - 在线编程,生成在线预览
- plnkr - 在线编程,生成在线预览
- codepen - 在线编程,生成在线预览
- jsbin - 在线编程,生成在线预览
- astexplorer - 在线编程,可选类型,如 ast
⬆️ 返回首页
转换
- 在线时间戳(Unix timestamp)转换工具
- 图片转换Base64
- 文件转换工具
- babeljs - 语法实时编译
图标管理
- icomoon
- iconfont
其他在线工具
- 正则
- 文件对比
- 办公软件(文档、表格、幻灯片、表单)
- svg
- markdown
- 图片压缩
- 流程图,思维导图、UML、网络拓扑图
- jsdiff - 在线对比工具
- transfonter - 字体文件转换成 base64 格式
- send - 来自 Firefox 制造商的简单私密文件共享
- faviator - 一个生成图标的库
- emoji - emoji 总览
- excalidraw - 素描手绘图
- JimuReport - 一款免费的数据可视化工具
⬆️ 返回首页
代码高亮
- google-code-prettify - 一个可嵌入的脚本,可以使HTML代码更漂亮。
- highlight.js
- Rainbow
- ACE
- CodeMirror - 浏览器内代码编辑器
- Crayon Syntax Highlighter
- prism - 轻巧,健壮,优雅的语法高亮
音频/视频
- jPlayer - HTML5 Audio & Video for jQuery
- video.js - HTML5 & Flash video player
- Accessible HTML5 Video Player - PayPal 开源的 HTML5 视频播放器
- Clappr - 开源的Web视频播放器
- Plyr - A simple HTML5 media player
- FitVids.js - A lightweight, easy-to-use jQuery plugin for fluid width video embeds
- BigVideo.js - The jQuery Plugin for Big Background Video
- BigScreen - A simple library for using the JavaScript Full Screen API
- Vide - 视频背景
- winamp2-js
- Buzz - A Javascript HTML5 Audio library
- MediaElement.js - 播放器 jquery 插件
- html-canvas-video-player - 支持 iOS 和 Android 的播放器
- iphone-inline-video - 让视频在iPhone上内联播放(防止自动全屏显示)
⬆️ 返回首页
数据可视化库
- echarts - 它是用纯 JavaScript 编写的,基于 zrender 画布。它支持以画布、SVG(4.0+) 和 VML 的形式绘制图表。除了 PC 和移动浏览器外,ECharts 还可以与 node 上的 node-canvas 一起使用,以便进行高效的服务器端渲染(SSR)
- Highcharts JS - 是一个广受欢迎的基于 SVG 的 JavaScript 图表库,针对旧的浏览器可降级到 VML 和画布。世界上最大的 100 家公司中,有 72 家公司(Facebook、Twitter 等)使用了这个库,这使得它成为世界上最流行的 JS 图表 API
- G2
- F2 - 移动端可视化图表
- D3 - 可能是最流行和使用最广泛的 JavaScript 数据可视化库。D3 用于基于数据的文档操作,并使用 HTML、SVG 和 CSS 让数据活起来。它基于 Web 标准,结合现代浏览器,不需要与专有框架耦合,将可视化组件和数据驱动的方法结合到 DOM 操作上。它允许你将任意数据绑定到文档对象模型(DOM),然后在文档上应用数据转换
- Chart.js - 一个非常受欢迎的开源 HTML5 图表库,它使用画布元素构建响应式 Web 应用。ChartJS 提供了混合图表类型,新的图表轴类型和漂亮的动画。它的设计简单而优雅,有 8 种基本的图表类型,你可以将该库与 moment.js 结合在一起使用,用于渲染时间轴
- three.js - ThreeJS 用 WebGL 创建 3D 动画。该项目的灵活性和抽象性意味着它也可用于 2 维或 3 维的数据可视化
- Metric-Graphics - 用于可视化和布局时间序列数据。它相对较小(80kb),提供了小而优雅的线条图、散点图、直方图、柱状图和数据表,以及地格图(rug plot)和基本线性回归等特性
- Recharts - 是一个使用 React 和 D3 构建的图表库,可以作为声明性的 React 组件使用。该库提供原生 SVG 支持,轻量级依赖树(D3 子模块)高度可定制。官网文档中可以找到很多例子
- Raphael - 是一个 JavaScript 矢量库,可在 Web 中绘制矢量图形。该库使用 SVG W3C 和 VML 作为创建图形的基础,因此每个图形对象也是 DOM 对象,你可以附加 JavaScript 事件处理程序。Raphael 目前支持 Firefox 3.0+、Safari 3.0+、Chrome 5.0+、Opera 9.5+ 和 Internet Explorer 6.0+
- C3 - 是一个基于 D3 的可重用 Web 应用图表库。该库为每个元素提供了相应的类,这样你就可以通过这些类来自定义样式,并通过 D3 直接扩展结构。它还提供了多种 API 和回调来访问图表状态。借助它们,你可以更新图表,即使是已经渲染好的图标
- React-vis - 是 Uber 开发的一系列数据可视化组件,包括线 / 面 / 柱状图、热图、散热图、等高线图、六角热图等等。使用该库不需要事先掌握 D3 或任何其他 data-vis 库的知识,并提供了低级模块化的构建块组件,如 x/y 轴
- React virtualized - 是一组 React 组件,有效地呈现大型列表和表格数据。ES6、CommonJS 和 UMD 版本可以在每个分发版中使用,该项目支持 Webpack 4 工作流。请注意,为了避免版本冲突,必须将 react,react-dom 指定为 peer 依赖
- Victory - 在 Web 和 React Native 应用程序中使用相同的 API,以便于跨平台绘制图表。一种优雅而灵活的方式来利用 React 组件来支持实用的数据可视化
- CartoDB - 是一个位置智能和数据可视化工具,用于发现位置数据中的见解。你可以通过 Web 表单上传地理空间数据(Shapefiles、GeoJSON 等),并在数据集或地图上将其可视化,使用 SQL 进行搜索,并使用 CartoCSS 来应用地图样式
- Raw - 是电子表格和数据可视化之间的连接,基于 d3.js 库创建基于向量的自定义可视化。它可以处理表格数据(电子表格和 CSV)和从其他应用程序复制和粘贴的文本。因为是 SVG 格式,所以可以使用矢量图形编辑器编辑,或直接嵌入到网页中
- Metabase - 是一种相当快速和简单的方法,可以在不了解 SQL 的情况下创建数据仪表盘(分析师和数据专业人士可使用 SQL 模式)。你可以创建片段和度量指标,发送数据到 Slack(通过 MetaBot 在 Slack 中查看数据)等等。它可能是一个很好的工具,可用它在团队内部可视化数据,尽管可能需要做一些维护工作
- tauCharts - 一个基于 D3 的图表库。该库提供了一个声明接口,用于将数据字段快速映射到可视化属性,它的架构允许你使用插件构建切面和扩展图表行为
- chartist-js - 简单的响应式图表
- semiotic - 结合了 React 和 D3 的数据可视化框架
- nvd3 - 一个用 D3.js 编写的可重用的图表库
- viser - 一个适合数据工程师的工具箱
- tui.chart - 漂亮的数据可视化图表
- datamaps - 使用 D3.js 在单个 JavaScript 件中自定义 SVG 地图可视化
- sheetsee.js - 用于对谷歌表格的数据进行可视化
- BizCharts - 基于 G2 和 React 的数据可视化库
- sigma.js - 一个专门用于图形绘制的 JavaScript 库
- incubator-echarts - 一个强大的、交互式的图表和可视化的浏览器库
- vis - 一个动态的基于浏览器的可视化库
⬆️ 返回首页
动画库
- velocity
- GreenSock-JS
- tween.js
- anime
- animate.css - A cross-browser library of CSS animations
- Transit - CSS transitions and transformations for jQuery
- WOW - 在滚动过程中展示CSS效果(默认触发animate.css)
- AniJS - A Library to Raise your Web Design without Coding
- Move.js - 简化CSS3的JS库
- ScrollMe – 在网页中加入各种滚动效果
- Effeckt.css - A Performant Transitions and Animations Library
- NEC
- csshake - CSS classes to move your DOM
- magic - CSS3 Animations with special effects
- SpinKit
- lenticular.js - 响应倾斜或鼠标事件创建图片
- interactive_3d - jQuery Interactive 3D - Create a 3D interactive object using images
- AnimateScroll - A Simple jQuery Plugin for Animating Scroll
- Blast.js
- Bounce.js - A JS library for making beautiful CSS3 keyframe animations
- Sticker.js - create a Sticker Effect
- scrollReveal.js - The element enters the visible area and automatically triggers the set animation
- stroll.js - CSS3 list scroll effects
- jQuery Easing - 运动方式扩展
- animations - CSS3 ANIMATION CHEAT SHEET
- iconate.js - 将 icons 增加运动效果的 JS 库
- Odometer - 数字之间的垂直切换
- Hover.css - 很多鼠标Hover态的效果
- imagehover.css - 为图片添加悬停效果
- iHover - 图片悬停效果
- ImageCaptionHoverAnimation
- Bootstrap Hover Image Gallery
- AlloyFinger - 腾讯 AlloyTeam 出品的超级小的 Web 手势库
- [SpinKit][23-34] - CSS Loading 动画的集合
⬆️ 返回首页
数据模拟
- mockjs
- easy-mock
- json-generator
- json-server
调试工具
- eruda
- vConsole
- vue-pretty-logger - 一个还在持续更新的本地 log 输出插件
- signale - Hackable console logger
源码分析
- vue-analysis - vue 2.x 源码分析
- vue-design - vue 2.x | 3.x 源码分析
- learnVue - vue 源码分析
- mini-vue - 实现最简 vue3 模型,用于深入学习 vue 3
其他
- yazl - zip 压缩
- yauzl - zip 解压缩
- tar-fs - tar 的压缩和解压缩
- esquery - 语法树查询
- remark - Markdown 语法解析器
- markdown-it - Markdown 转 HTML
- electron
- DeskGap - 类 electron ,由于不包含浏览器的部分,所以产物更小
- fx - 交互式 JSON 查看
- fontawesome - 字体资源
- xray - 安全评估工具
转载 https://github.com/iq9891/awesome-frontend