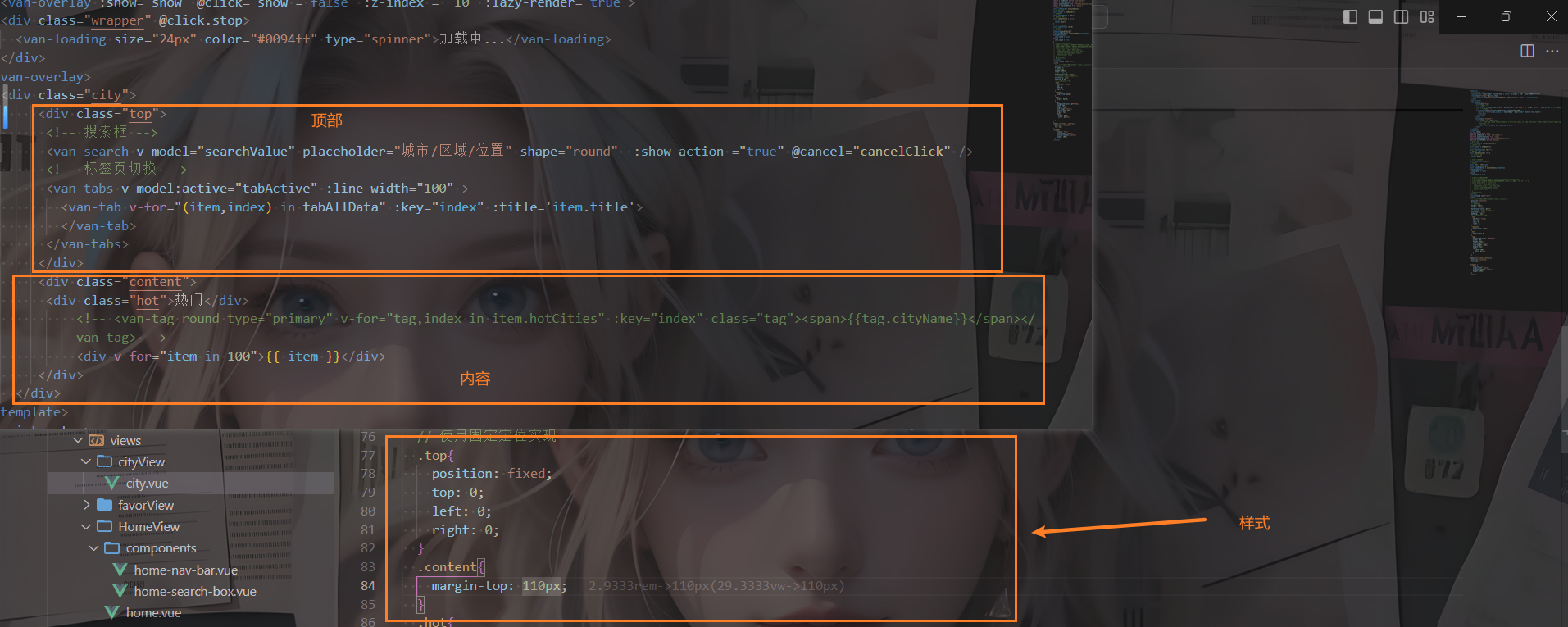
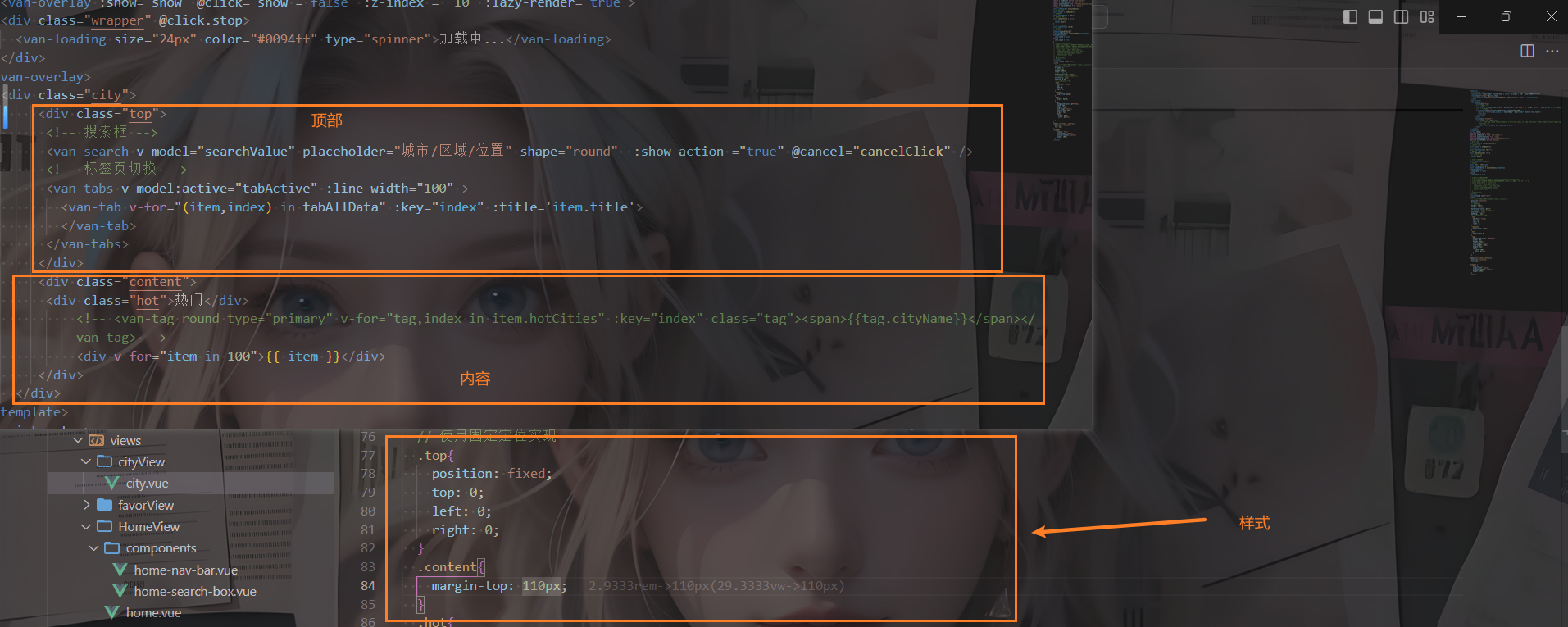
方式一 使用fixed固定定位
缺点:滚动条不好控制必须添加margin-top进行内容和主题分离


方式二:局部滚动
给内容设置一个固定的高度并且设置overflow-y = hidden 高度就是视口的高度减去上面两个内容的高度解决方式一的缺点

方式一 使用fixed固定定位
缺点:滚动条不好控制必须添加margin-top进行内容和主题分离


方式二:局部滚动
给内容设置一个固定的高度并且设置overflow-y = hidden 高度就是视口的高度减去上面两个内容的高度解决方式一的缺点

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/854563.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!