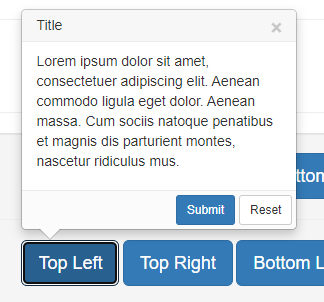
这是一款Bootstrap popover功能扩展jquery插件。该jquery插件在原生Bootstrap popover功能的基础上,添加了一些新的功能,例如自动定位,支持情景模式等。

在线演示 下载
使用方法
在页面中引入jquery和bootstrap相关文件,以及bootstrap-popover-x.css和bootstrap-popover-x.js文件。
<link href="path/to/bootstrap.min.css" rel="stylesheet"><link href="path/to/bootstrap-popover-x.css" rel="stylesheet"><script src="path/to/jquery.min.js"></script><script src="path/to/bootstrap.min.js"></script><script src="path/to/bootstrap-popover-x.js"></script> |
HTML结构
一个Bootstrap Popover的基本HTML结构如下:
<div id="myPopover" class="popover popover-default"> <div class="arrow"></div> <h3 class="popover-title"> <span class="close pull-right" data-dismiss="popover-x">×</span> Title here </h3> <div class="popover-content"> Popover content goes here </div> <div class="popover-footer"> Footer here </div></div> |
然后可以通过一个按钮来触发Popover。
<button class="btn btn-primary btn-lg" data-toggle="popover-x" data-target="#myPopover" data-placement="top">Top</button> |
插件为Popover内置了6种情景模式。
- popover-default
- popover-primary
- popover-info
- popover-success
- popover-danger
- popover-warning
<div id="myPopover" class="popover popover-danger"> ...</div> |
你还可以指定Popover出现的位置。
- right
- left
- top
- bottom
- top top-left
- top top-right
- bottom bottom-left
- bottom bottom-right
- left left-top
- left left-bottom
- right right-top
- right right-bottom
- auto
- auto-top
- auto-right
- auto-bottom
- auto-left
- horizontal
- vertical
<button data-toggle="popover-x" data-target="#myPopover" data-placement="top"> Click me</button> |
最后还可以指定鼠标hover或聚焦按钮是打开Bootstrap Popover。
<button data-toggle="popover-x" data-target="#myPopover" data-trigger="hover focus"> Click me</button> |
初始化插件
也可以通过js代码来初始化Bootstrap Popover。
<-- 例如下面的按钮使用上面相同的popover内容标签 --><button id="#btn1" class="btn btn-primary btn-lg">Top</button><script>$(document).on('ready', function() { // initialize popover on click of `#btn1` $('#btn1').popoverButton({ target: '#myPopover1' }); // or alternatively initialize popover on hover of `#btn1` $('#btn1').popoverButton({ target: '#myPopover1', trigger: 'hover focus' });});</script> |