一、元素的水平居中方案
这个是在开发中比较常见的功能,就是元素的水平居中,需要元素在父元素中水平居中显示,父元素一般都是块级元素,inline-block
如果想要居中目前我们学习了两种方案:
行内级元素(包括inline-block元素)
水平居中:在父元素中设置text-align:center
块级元素
水平居中:margin: 0 auto
这是一个总结,接下来做几个案例。
二、盒子模型案例-京东按钮

如果是实现这样的一个按钮使用div,使用a元素,使用什么都可以,如果要点击跳转另外一个链接最好使用a元素
创建一个超链接a元素“新人福利”,最基本的结构现在已经有了,现在默认是有一个下划线,并且文字不好看,并且没有背景。
接下来解决。
给一个class,定位到这个新人福利a元素,a元素有一些自己的默认样式,自己的文字颜色,默认的下划线,
如果等会还需要做其他的案例,我们也需要删除掉
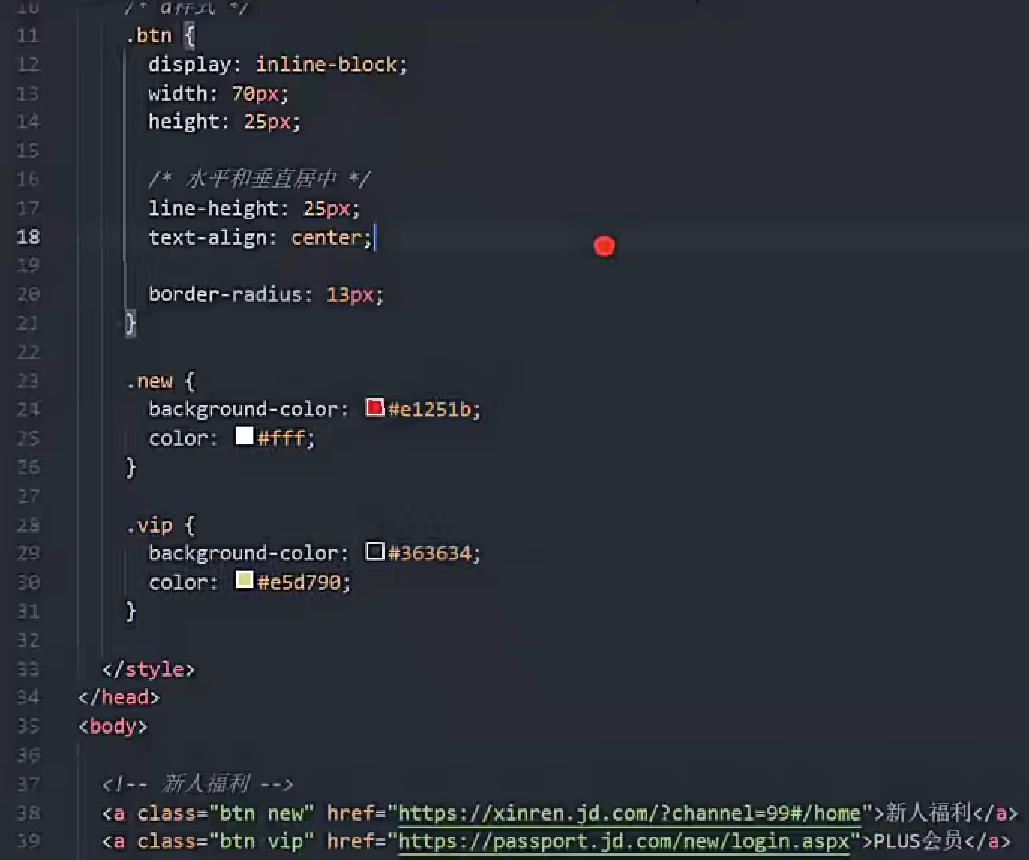
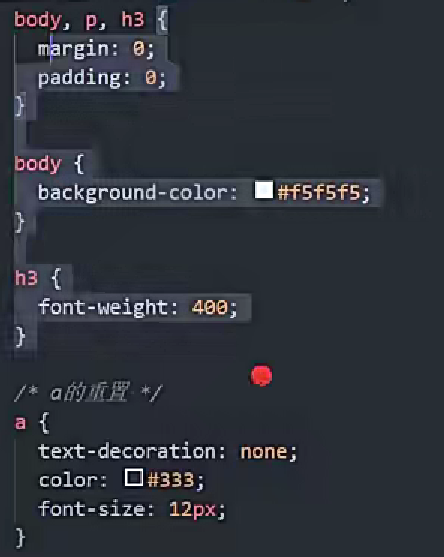
下划线text-decoration:none;,并且文字的颜色以前景色的方式设置color:#333;并且设置一个文字大小font-size:12px;
这个是a的一个重置,好了这是第二步。
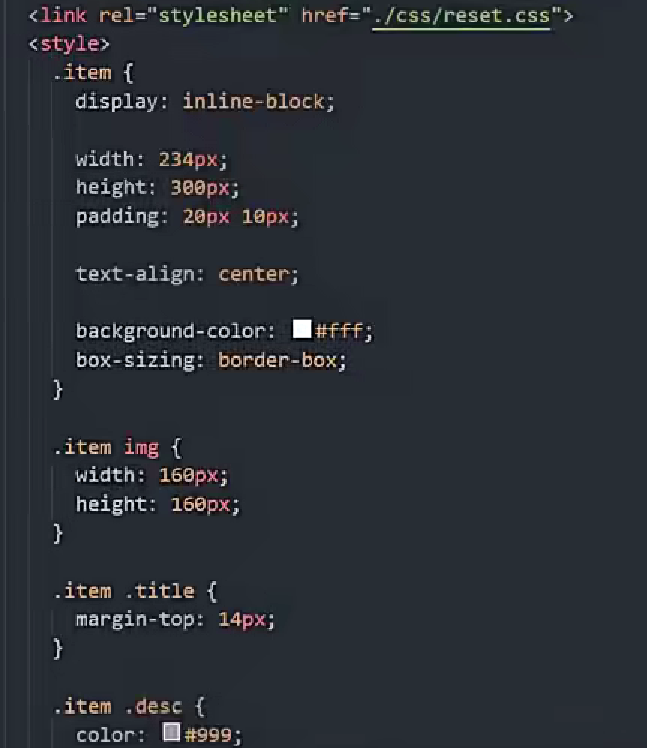
然后给a添加一些相关样式。因为等会做其他的案例的时候要使用,所以将这个css放到reset.css中,然后再link进来
rel="stylesheet" href指定该CSS的位置
如果想要做的一摸一样直接查看样式就行了。
如果如果想要按照自己的思路来做直接截图固定到屏幕
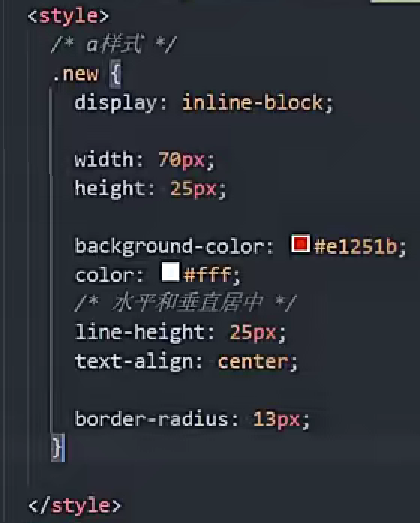
这个东西是有宽度和高度的,不一定要设置width和height,也可以设置一个内边距,这个东西是不一定的
这里是设置宽度和高度,还是内边距都需要display:inline-block;
然后才能设置宽度和高度,然后设置文字的垂直居中line-height:25px;,然后内容居中text-align:center;
最后来一个圆角border-radius:13px;
于是就完成了

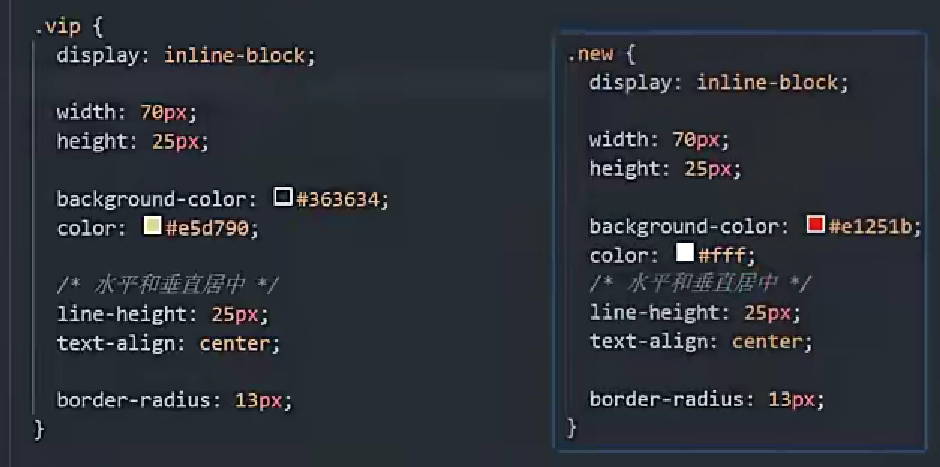
然后做另外的一个按钮,叫做PLUS会员
这两个按钮相似,改一下背景,前景色
京东使用的是background,这里使用background-color,关于background和background-color的区别以后再讲

现在从代码的角度来说产生了重复代码,需要抽取出重复的代码
单独抽取出来一个.btn的样式相同的代码放在公共的样式中,特有的单独设置

还有,如果将手指放上去的时候是有一个特殊的颜色的

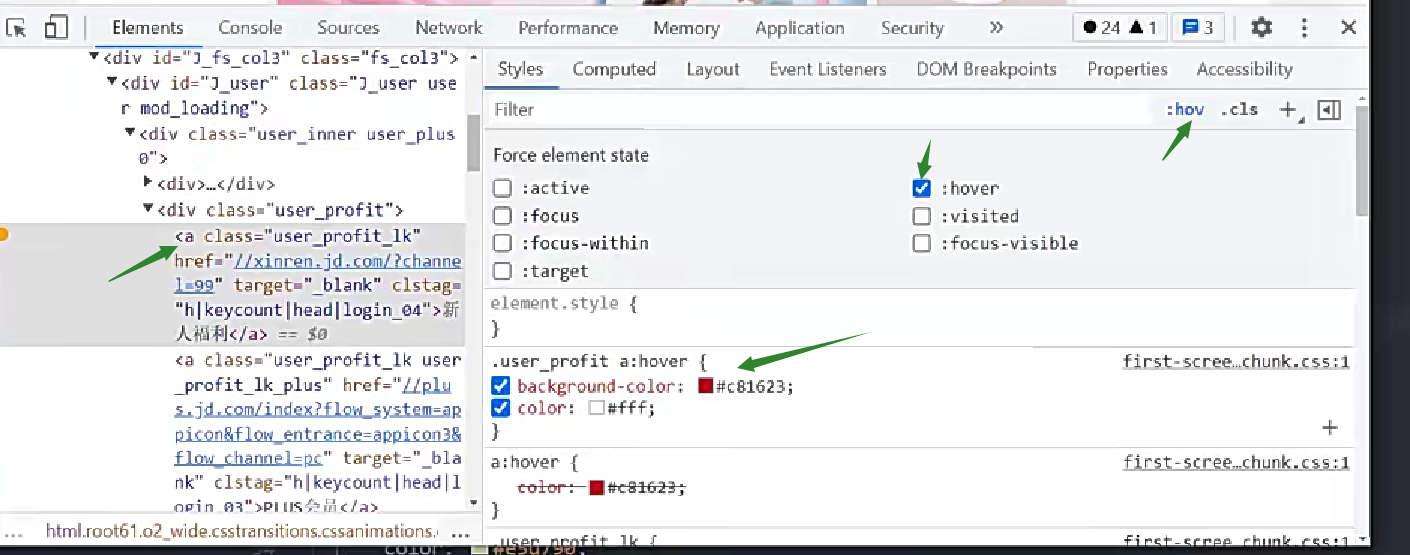
但是如果我们要获得京东原版的hover状态应该怎么拿到呢?

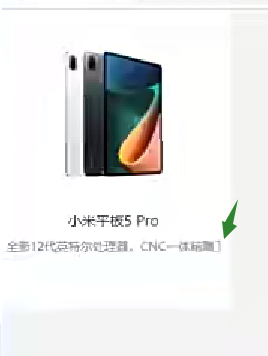
三、盒子模型练习案例2-小米手机

背景是一个白色,背景是白色能够突出是因为小米的body背景进行了更改,所以给body设置一个背景background-color
设置最多的灰色都是#f5f5f5,这个直接在reset.css中设置,然后给body添加一个margin:0;一个padding:0;
然后link引入,然后将这个项看成一个item类,然后写里面的东西。
从先整体然后局部的角度,观察一下这个东西有一个变成小手的特点,并且也是可以点击的,给item的时候需要是一个div,但是不太合适,因为
a元素才能跳转,所以需要使用一个a元素,所以先来一个超链接。
然后内容有图片,有文本,现在要在这个里面放入东西,需要考虑一个问题,当前整个这个盒子这里是整体全部都是居中的。
现在是a元素是一个行内级元素,第一不能设置宽度和高度,设置padding的时候,上下如果也有padding会有一个特殊的效果
所以,最好不要设置成行内元素,需要改成一个inline-block;后面flex布局就不需要了,这里我们暂时使用这个设置。
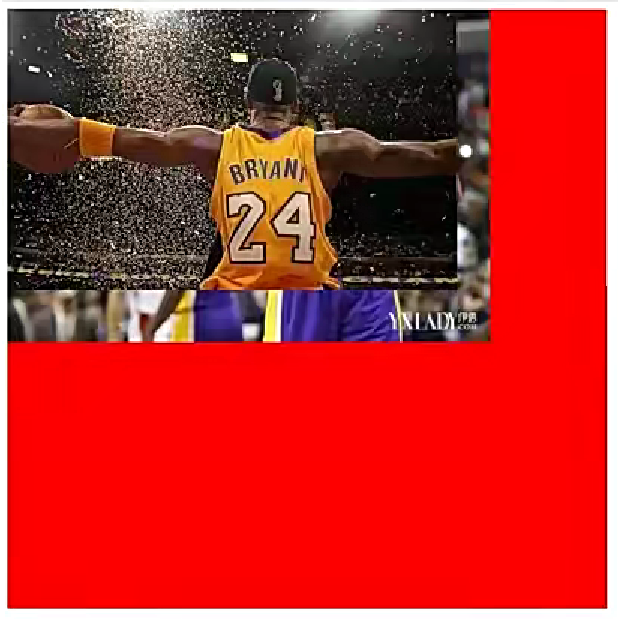
先给定宽度和高度,然后设置一个背景颜色,然后将这个图片从官网上拿下来,这里有时候这里图片直接放到img可能会显得有一些单薄,需要包裹div
然后这个div中再放一个img,这个是多多一个包裹,以后调整是调整div,这种做法比较多,现在先不写这个多包裹的div也可以。
默认图片具有一定的大小,需要对这个图片进行设置宽度和高度,目前图片是靠左的,图片设置一个text-align:center;就居中显示了,但是距离上面的距离有些近
调整的时候如果通过margin-top调整会出现传递的问题,可以设置一个padding:25px 10px;
但是这样进行设置导致整体变大了,因为当前这个盒子是一个content box,现在需要调整成一个box-sizing: border-box;使得考虑到content,padding,border
然后图片下面是一个文字,如果设置的是h3也是可以的,但是h3是有一些默认的样式的
这个东西也放到reset中将加粗的效果变小
cont-weight:400;
下面还有一个描述,这个描述会超出,可以给一个p标签,但是p元素有一个默认的上下margin
我们的p也需要和body一样,另外h3也有上下的margin

一旦将这个东西去掉之后就会带来一些需要微调的地方

好像变大了一些
可以给这个h3再来一个margin-top:10px;
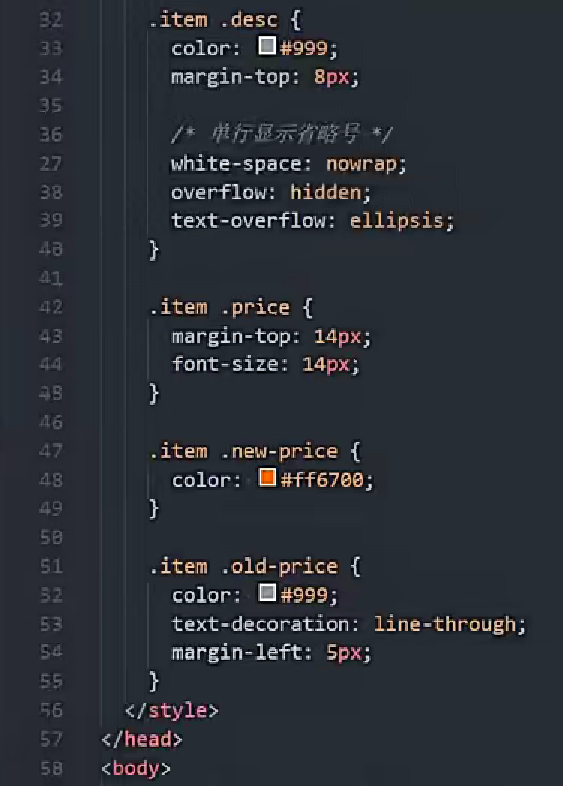
最后是一个文字颜色,找到这个p段落,设置一个color为999
现在是显示不出来的东西需要有一个省略号的效果
现在p段落的描述比较多需要显示到一行,单行显示然后省略号
给这个段落一个white-space:nowrap;这个是单行显示不换行,但是有些内容超出了文本,超出的部分隐藏式之前讲的
overflow: hidden;

隐藏会导致超过的部分直接被截断了
还需要设置一个text-overflow:ellipsis;这个单词是省略号的意思,如果文本超出设置成省略号
好了这个完成了
最后是两个价格,直接设置一个div,然后里面两个span
也是设置颜色color,设置字体的大小,然后是一个字体样式,这个字体样式可以直接放到reset中的body中
设置text-decoration:line-through;给这个文字添加上一个删除线
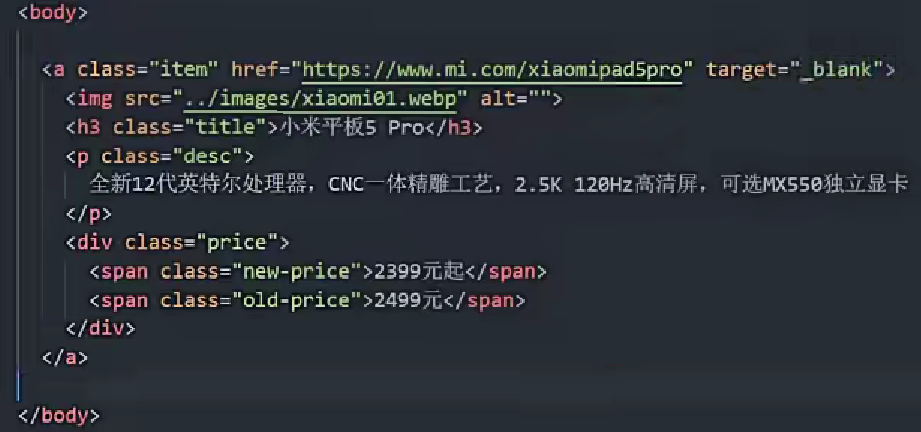
参考代码:



再添加一个hover,

然后居中显示

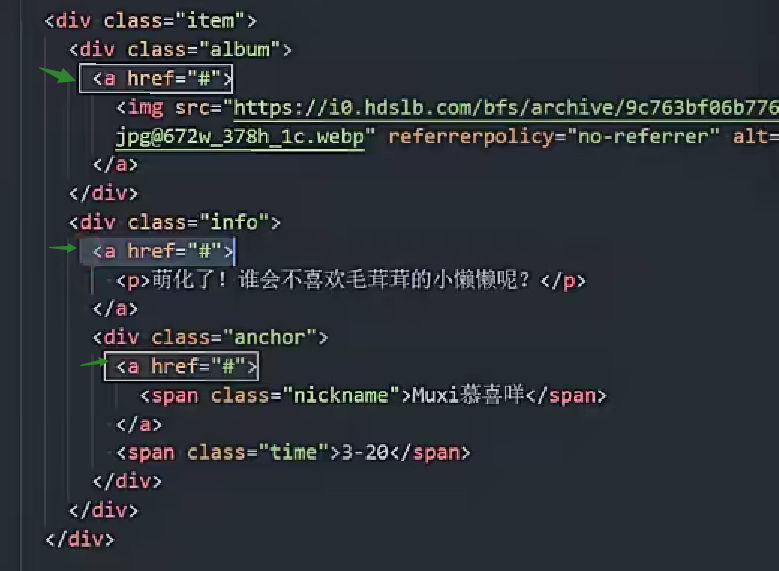
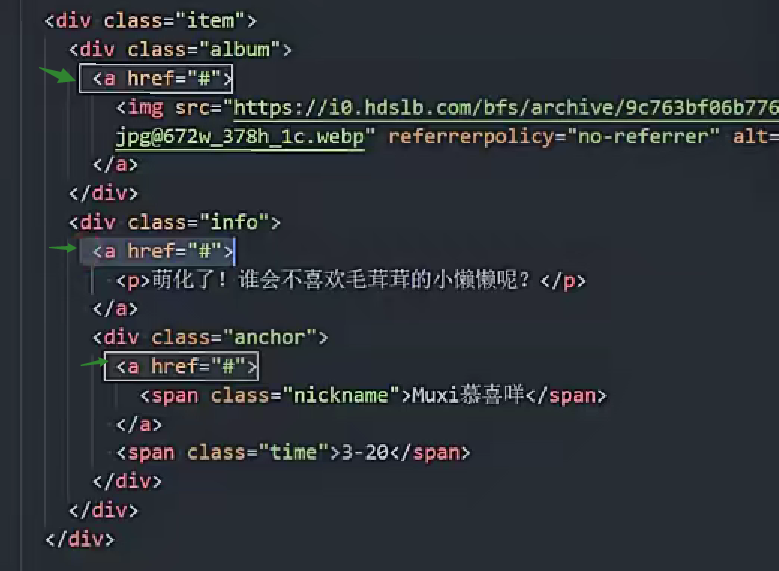
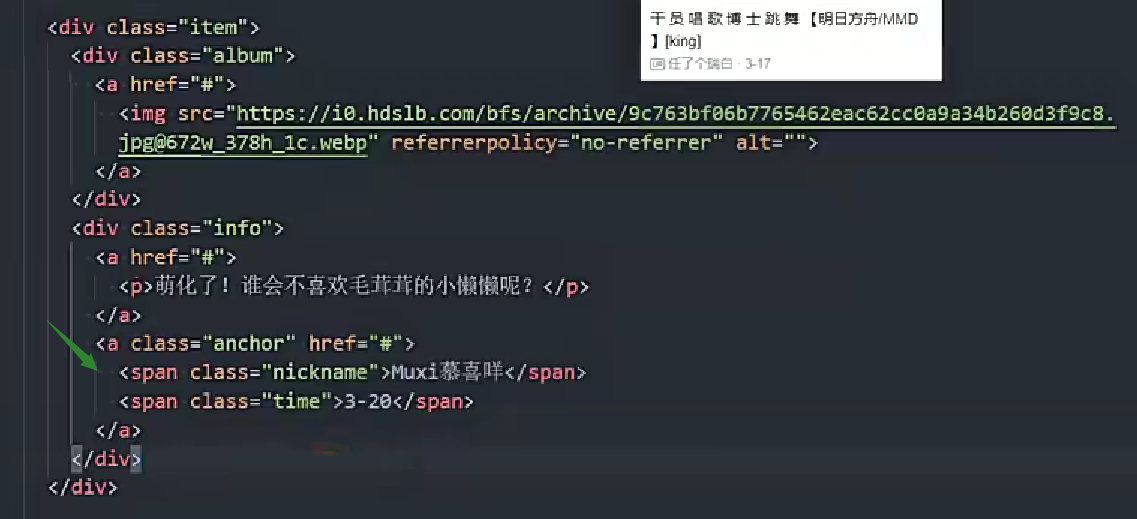
四、b站-懒洋洋

不是整个都是超链接,也就没有必要外层设置成a,外层这里直接设置成一个div
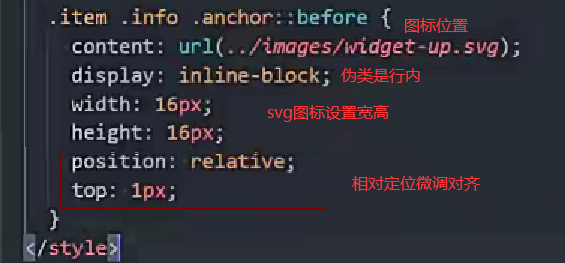
然后div中一个封面一个关于视频的描述,然后是小图标,小图标这里不做,然后是昵称,时间

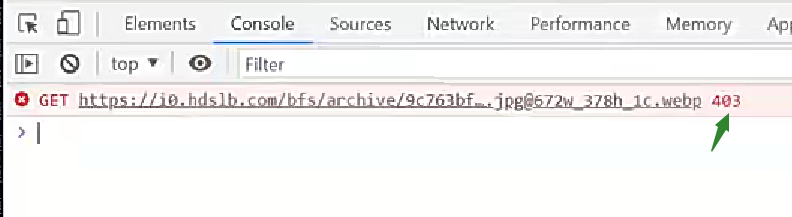
现在整体的结构已经出来了,但是图片好像不能加载

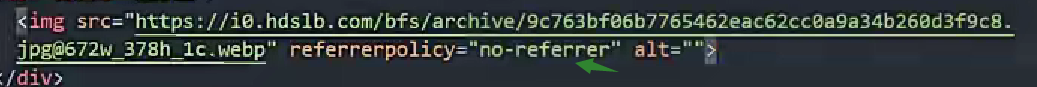
服务器是一个403的,服务器已经拒绝了

通过设置这样的一个值就能拿到这个图片了

需要点击的地方设置超链接,但是这样违背了我们原则,这个a是行内元素里面包含了一个p元素块元素
需要给a设置一个inlin-block


这里改成一个整体方便调整



这个案例细节有点多,后面详细讲解。
五、新知识-CSS设置背景
CSS设置背景有哪些属性呢?
background-image
background-repeat
background-size
background-position
background-attachment
background
1、认识网页的背景
再开发中,为了让网页更加美观,我们经常会设置各种各样的背景:
前面已经学习了如何设置背景颜色,这里要学习设置背景的更多的知识
2、background-image
background-image用于设置元素的背景图片
会盖在部署覆盖在background-color的上面,以层叠的形式,
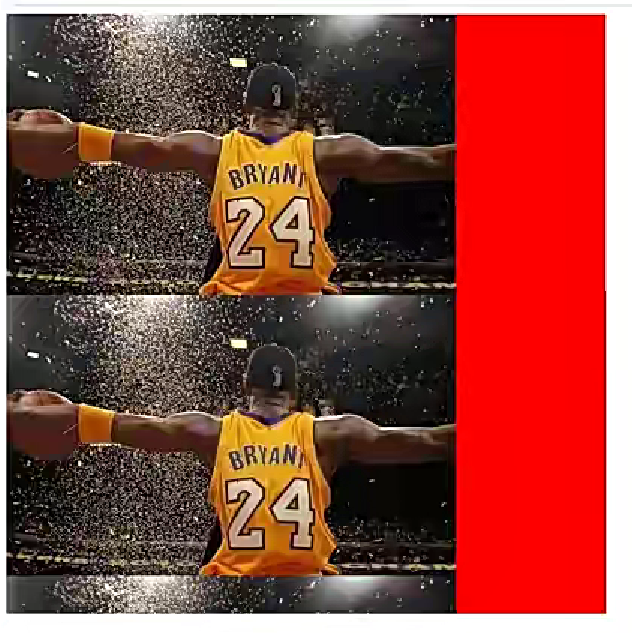
并且也可以设置多张背景图片的
默认添加过来的背景是平铺的background-image:url();

如果不要平铺可以设置background-repeat:no-repeat;

这个是没有设置平铺的时候的样子。
另外背景说过可以设置多张。

但是如果设置了多张图片,设置的第一张图片将会显示在上面,其他图片按照顺序层叠在下面

注意:如果设置了背景图片之后,元素没有具体的宽度和高度,背景图片是不会显示出来的。
3、background-repeat
background-repeat用于设置背景图片是否平铺
常见的设置值有:
repeat:平铺
no-repeat:不平铺
repeat-x:只有在水平方向平铺
repeat-y:只有在垂直方向平铺

这个是在y轴平铺的意思
另外可以利用一些小图片来做一些好看的背景效果

这个是一个平铺的效果。
4、background-size
background-size是用来设置背景图片的大小的
auto:默认值,以背景图本身大小显示
cover:缩放背景图片,以完全覆盖铺满元素,可能背景图片部分看不见
contain:缩放背景图,宽度或者高度铺满元素,但是图片报纸宽高比
length:具体大小,比如100px
下面的这个效果是设置了背景的尺寸,等比例放大并且不超过background-size:contain;

另外设置成background-size:cover;

这里它直接以高度进行拉伸,超出去的部分隐藏。
如果设置成background-size:100% 100%;

整张图片完整填充,但是这样图片就会变形
或者设置成一个具体的大小,background-size:100px 100px;
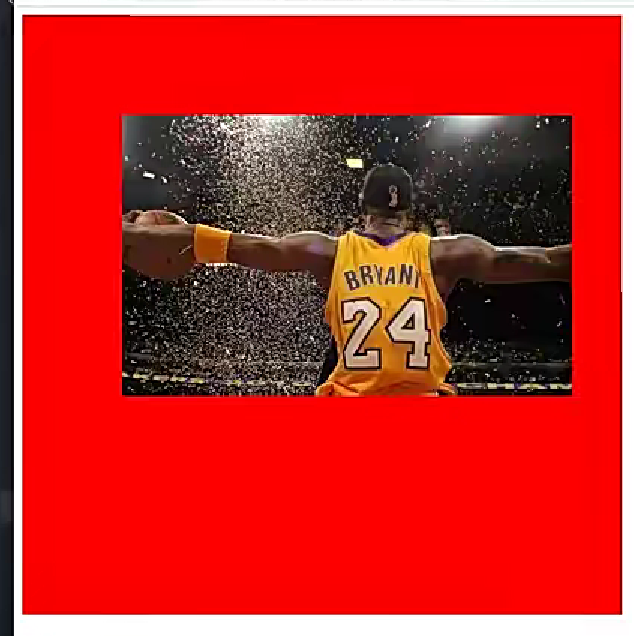
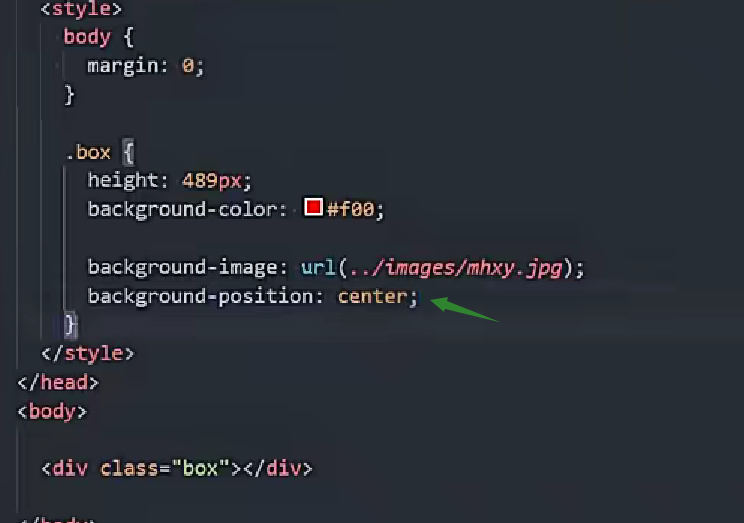
5、background-position
这个是设置背景的位置的,
如果设置成backgfound-position:100px 100px;

另外也可以设置成负值,会往左上角移动
background-position用于设置背景图片在水平,垂直方向上的具体位置
可以设置具体的数值,比如20px 30px;
水平方向还可以设值:left, center, right
垂直方向还可以设值:top, center, bottom
如果只设置了一个方向,另外一个方向默认是center
比如通过关键字可以直接移动到某一个位置background-position: right bottom;
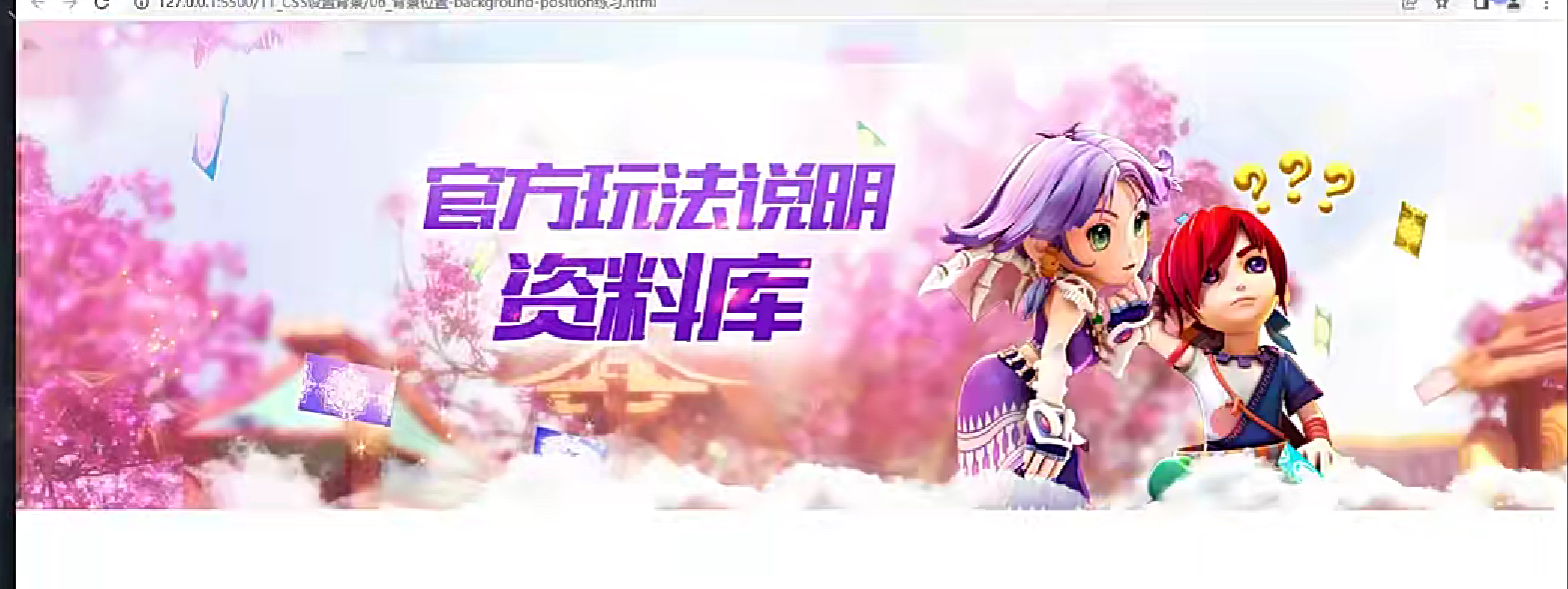
6、背景设置background-position的练习

这里当我们将窗口缩小的时候我们的背景被吞没了
当我们移动的之后希望一个一直能够显示中间的内容

这种需求还可以通过定位来做,最简单的是通过背景图片来做。
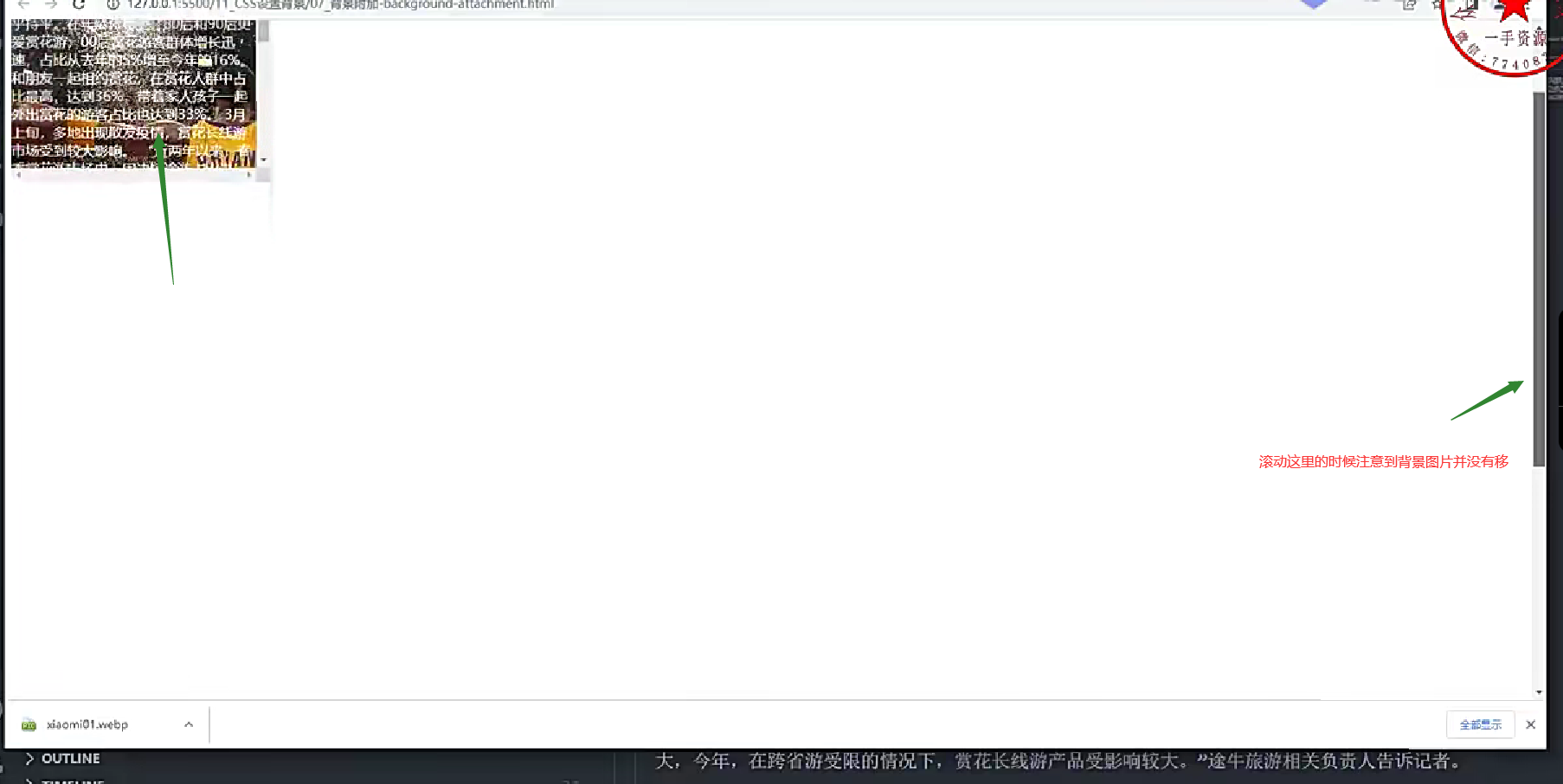
7、背景滚动效果或者叫附加效果
background-attachment
background-attachment决定背景图片的位置是在视口内固定,或者是随着包含它的区块滚动。
可以设置以下三个值
scroll:此关键属性值表示背景相对于元素本身固定,而不是随着它的内容滚动。

超过的部分滚动显示


当然还可以继续的放置背景
如果是local:此关键属性值表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景会随着元素的内容滚动
fixed:此关键属性值表示背景相对于视口固定。即使一个元素拥有滚动机制,背景图也不会随着元素的内容滚动。

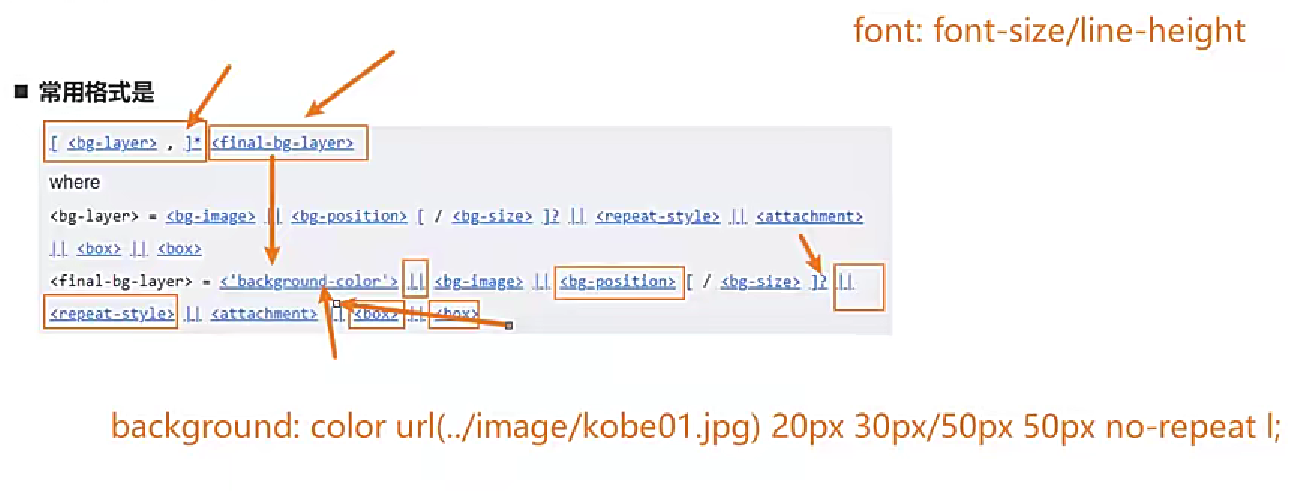
8、background
background是一系列背景相关属性的简写属性。

这个东西和之前的font有一点像
background-size可以省略,如果不省略,/background-size必须紧跟在background-position的后面
其他属性也都可以省略,并且顺序任意。
9、background-image和img对比
img属于HTML,background-image属于CSS