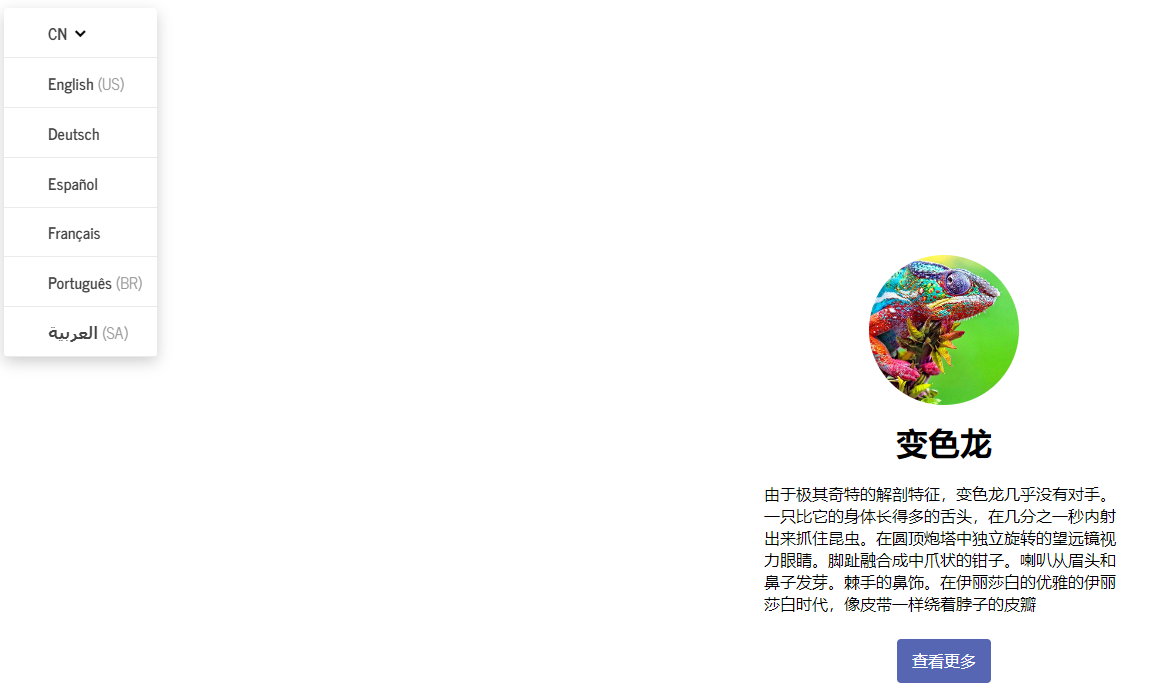
这是一款实现多国语言切换的jquery特效。在这个示例中,通过简单的js代码,实现包括中文和英文在内的7种不同国家语言的切换效果。

在线预览 下载
使用方法
在页面中引入jquery和style.css。
<link rel="stylesheet" href="css/style.css"><script type="text/javascript" src="path/to/jquery.min.js"></script> |
HTML结构
示例中,整个页面分为两个部分,一部分是选择语言的下拉列表框,另外一部分是显示文字的区域。
<!--选择语言的下拉列表框--><div class="translate_wrapper"> <div class="current_lang"> <div class="lang"> <img src="https://image.flaticon.com/icons/svg/299/299722.svg"> <span class="lang-txt">EN</span> <span class="fa fa-chevron-down chevron"></span> </div></div><div class="more_lang"> <div class="lang" data-value='cn'> <img src="https://image.flaticon.com/icons/svg/299/299914.svg"> <span class="lang-txt">简体中文</span> </div> <div class="lang selected" data-value='en'> <img src="https://image.flaticon.com/icons/svg/299/299722.svg"> <span class="lang-txt">English<span> (US)</span></span> </div> <div class="lang" data-value='de'> <img src="https://image.flaticon.com/icons/svg/299/299786.svg"> <span class="lang-txt">Deutsch</span> </div> <div class="lang" data-value='es'> <img src="https://image.flaticon.com/icons/svg/299/299820.svg"> <span class="lang-txt">Español</span> </div> <div class="lang" data-value='fr'> <img src="https://image.flaticon.com/icons/svg/299/299753.svg"> <span class="lang-txt">Français</span> </div> <div class="lang" data-value="pt"> <img src="https://image.flaticon.com/icons/svg/299/299693.svg"> <span class="lang-txt">Português<span> (BR)</span></span> </div> <div class="lang" data-value="ar"> <img src="https://image.flaticon.com/icons/svg/299/299815.svg"> <span class="lang-txt">العربية <span> (SA)</span></span> </div> </div></div><!--文字内容--><div class="content"> <div class="ct-img"> <img src="img/lizard-765x510.jpg"> </div> <div class="ct-txt"> <h1 id="title"></h1> <p></p> <a href="#"><span>Link</span></a> </div></div> |
JavaScript
实现多国语言切换的js代码页非常简单,各国语言的标题,内容等被存放在一个数组中。
var trans = [ { en : 'Chameleon', pt : 'Camaleão', es : 'Camaleón', fr : 'Caméléon', de : 'Chamäleon', cn : '变色龙', ar : 'حرباء' },{ en : 'For sheer breadth of freakish ......', pt : 'Por uma infinidade de caract......', es : 'Por pura amplitud de extrañas......', fr: "Pour l'ampleur pure des caract......", de: 'Wegen der schieren Breite der......', cn: '由于极其奇特的解剖特征,变色......', ar : 'لمجرد اتساع الميزات التشريحية فظيع، ......' },{ en : 'See More', pt : 'Saiba mais', es : 'Más información', fr : 'En savoir plus', de : 'Weitere Infos', cn : '查看更多', ar : 'مشاهدة المزيد' }, ]; |
实现翻译的是translate()函数,它通过数组下标来查找相应的语言。
translate(tnum); function translate(tnum){ $('h1#title').text(trans[0][tnum]); $('p').text(trans[1][tnum]); $('.content a span').text(trans[2][tnum]);} |
然后在点击下拉框中的选项时,通过获取data-value的值来得到当前用户选择了什么语言,然后再通过translate()函数将文字转换为相应的语言。
$('.more_lang .lang').click(function(){ $(this).addClass('selected').siblings().removeClass('selected'); $('.more_lang').removeClass('active'); var img = $(this).find('img').attr('src'); var lang = $(this).attr('data-value'); var tnum = lang; translate(tnum); $('.current_lang .lang-txt').text(lang); $('.current_lang img').attr('src', img); if(lang == 'ar'){ $('body').attr('dir', 'rtl'); }else{ $('body').attr('dir', 'ltr'); } });}); |