一、粘性定位 - sticky
另外还有一个定位的值是position:sticky,比起其他定位值更新一些。
sticky是一个大家期待已久的属性;
可以看作是相对定位和固定(绝对)定位的结合体;
它允许被定位的元素表现得像相对定位一样,直到它滚动到某个阈值点;
当达到这个阈值点时,就会变成固定(绝对)定位;
这是后面才有的值。
通过caniuse.com搜索查看兼容性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.nav {background-color:#f00;color:#fff;/* 添加固定定位,让导航栏一直保持在最上方 但是直接添加固定定位不好,我们希望的时候滚动到一个具体的阈值的时候能够从相对定位的状态转换到固定定位的状态在最上方显示这需要借助js才能够实现,但是这种做法比较麻烦。*//* position:fixed;top:0;left:0;right:0; *//* 通过设置粘性定位,指定距离上方多少距离的时候,当距离为0的时候固定 这个东西是相对定位和绝对定位的结合体。*/position:sticky;top:0;/* sticky是相对于最近的能滚动的视口 sticky是型对于最近的滚动祖先包含视口的(the nearest ancestor scroll container's scrollport)*/}</style>
</head>
<body><h1>我是标题</h1><!-- 导航上面的东西可以点来点去鼠标滚轮往下滚动,到达一定的阈值的时候显示导航并且固定在视口的最上方--><div class="nav"><span>电脑</span><span>手机</span><span>衣服</span><span>鞋子</span></div><ul><li>电脑列表1</li><li>电脑列表2</li><li>电脑列表3</li><li>电脑列表4</li><li>电脑列表5</li><li>电脑列表6</li><li>电脑列表7</li><li>电脑列表8</li><li>电脑列表9</li><li>电脑列表10</li><li>电脑列表11</li><li>电脑列表12</li><li>电脑列表13</li><li>电脑列表14</li><li>电脑列表15</li><li>电脑列表16</li><li>电脑列表17</li><li>电脑列表18</li><li>电脑列表19</li><li>电脑列表20</li><li>电脑列表21</li><li>电脑列表22</li><li>电脑列表23</li><li>电脑列表24</li><li>电脑列表25</li><li>电脑列表26</li><li>电脑列表27</li><li>电脑列表28</li><li>电脑列表29</li><li>电脑列表30</li><li>电脑列表31</li><li>电脑列表32</li><li>电脑列表33</li><li>电脑列表34</li><li>电脑列表35</li><li>电脑列表36</li><li>电脑列表37</li><li>电脑列表38</li><li>电脑列表39</li><li>电脑列表40</li><li>电脑列表41</li><li>电脑列表42</li><li>电脑列表43</li><li>电脑列表44</li><li>电脑列表45</li><li>电脑列表46</li><li>电脑列表47</li><li>电脑列表48</li><li>电脑列表49</li><li>电脑列表50</li><li>电脑列表51</li><li>电脑列表52</li><li>电脑列表53</li><li>电脑列表54</li><li>电脑列表55</li><li>电脑列表56</li><li>电脑列表57</li><li>电脑列表58</li><li>电脑列表59</li><li>电脑列表60</li><li>电脑列表61</li><li>电脑列表62</li><li>电脑列表63</li><li>电脑列表64</li><li>电脑列表65</li><li>电脑列表66</li><li>电脑列表67</li><li>电脑列表68</li><li>电脑列表69</li><li>电脑列表70</li><li>电脑列表71</li><li>电脑列表72</li><li>电脑列表73</li><li>电脑列表74</li><li>电脑列表75</li><li>电脑列表76</li><li>电脑列表77</li><li>电脑列表78</li><li>电脑列表79</li><li>电脑列表80</li><li>电脑列表81</li><li>电脑列表82</li><li>电脑列表83</li><li>电脑列表84</li><li>电脑列表85</li><li>电脑列表86</li><li>电脑列表87</li><li>电脑列表88</li><li>电脑列表89</li><li>电脑列表90</li><li>电脑列表91</li><li>电脑列表92</li><li>电脑列表93</li><li>电脑列表94</li><li>电脑列表95</li><li>电脑列表96</li><li>电脑列表97</li><li>电脑列表98</li><li>电脑列表99</li><li>电脑列表100</li></ul>
</body>
</html>
下面是邻近视口
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {height:500px;width:500px;margin:100px auto 0;/* 超出区域来一个滚动 */overflow:scroll;background-color:#ccc;}.nav {background-color:#f00;color:#fff;/* 添加固定定位,让导航栏一直保持在最上方 但是直接添加固定定位不好,我们希望的时候滚动到一个具体的阈值的时候能够从相对定位的状态转换到固定定位的状态在最上方显示这需要借助js才能够实现,但是这种做法比较麻烦。*//* position:fixed;top:0;left:0;right:0; *//* 通过设置粘性定位,指定距离上方多少距离的时候,当距离为0的时候固定 这个东西是相对定位和绝对定位的结合体。*/position:sticky;top:0;/* sticky是相对于最近的能滚动的视口 sticky是型对于最近的滚动祖先包含视口的(the nearest ancestor scroll container's scrollport)*/}</style>
</head>
<body><div class="box"><h1>我是标题</h1><!-- 导航上面的东西可以点来点去鼠标滚轮往下滚动,到达一定的阈值的时候显示导航并且固定在视口的最上方--><div class="nav"><span>电脑</span><span>手机</span><span>衣服</span><span>鞋子</span></div><ul><li>电脑列表1</li><li>电脑列表2</li><li>电脑列表3</li><li>电脑列表4</li><li>电脑列表5</li><li>电脑列表6</li><li>电脑列表7</li><li>电脑列表8</li><li>电脑列表9</li><li>电脑列表10</li><li>电脑列表11</li><li>电脑列表12</li><li>电脑列表13</li><li>电脑列表14</li><li>电脑列表15</li><li>电脑列表16</li><li>电脑列表17</li><li>电脑列表18</li><li>电脑列表19</li><li>电脑列表20</li><li>电脑列表21</li><li>电脑列表22</li><li>电脑列表23</li><li>电脑列表24</li><li>电脑列表25</li><li>电脑列表26</li><li>电脑列表27</li><li>电脑列表28</li><li>电脑列表29</li><li>电脑列表30</li><li>电脑列表31</li><li>电脑列表32</li><li>电脑列表33</li><li>电脑列表34</li><li>电脑列表35</li><li>电脑列表36</li><li>电脑列表37</li><li>电脑列表38</li><li>电脑列表39</li><li>电脑列表40</li><li>电脑列表41</li><li>电脑列表42</li><li>电脑列表43</li><li>电脑列表44</li><li>电脑列表45</li><li>电脑列表46</li><li>电脑列表47</li><li>电脑列表48</li><li>电脑列表49</li><li>电脑列表50</li><li>电脑列表51</li><li>电脑列表52</li><li>电脑列表53</li><li>电脑列表54</li><li>电脑列表55</li><li>电脑列表56</li><li>电脑列表57</li><li>电脑列表58</li><li>电脑列表59</li><li>电脑列表60</li><li>电脑列表61</li><li>电脑列表62</li><li>电脑列表63</li><li>电脑列表64</li><li>电脑列表65</li><li>电脑列表66</li><li>电脑列表67</li><li>电脑列表68</li><li>电脑列表69</li><li>电脑列表70</li><li>电脑列表71</li><li>电脑列表72</li><li>电脑列表73</li><li>电脑列表74</li><li>电脑列表75</li><li>电脑列表76</li><li>电脑列表77</li><li>电脑列表78</li><li>电脑列表79</li><li>电脑列表80</li><li>电脑列表81</li><li>电脑列表82</li><li>电脑列表83</li><li>电脑列表84</li><li>电脑列表85</li><li>电脑列表86</li><li>电脑列表87</li><li>电脑列表88</li><li>电脑列表89</li><li>电脑列表90</li><li>电脑列表91</li><li>电脑列表92</li><li>电脑列表93</li><li>电脑列表94</li><li>电脑列表95</li><li>电脑列表96</li><li>电脑列表97</li><li>电脑列表98</li><li>电脑列表99</li><li>电脑列表100</li></ul></div>
</body>
</html>
二、CSS属性z-index
z-index属性用来设置定位元素的层叠顺序(仅对定位元素有效)
取值可以是正整数,负整数,0
比较原则是,如果是兄弟关系:
z-index越大,层叠在越上面
z-index相等,写在后面的那个元素层叠在上面
如果不是兄弟关系:
各自从元素自己以及祖先元素中,找出最邻近的2个定位元素进行比较
而且这两个定位元素必须有设置z-index的具体数值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 出现层叠效果 */.item {position:fixed;width:100px;height:100px;left:0;top:0;background-color:#f00;}.box2 {left:20px;top:20px;background-color:#0f0;z-index:-1;}.box3 {left:40px;top:40px;background-color:#00f;}</style>
</head>
<body><!-- 直接设置固定定位有层叠的效果,设置每个盒子不同的left和top更加清楚的看到层叠的效果默认按照出现的顺序进行依次重叠。z-index默认是0,通过调整z-index改变层叠的顺序 --><div class="item box1">1</div><div class="item box2">2</div><div class="item box3">3</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 出现层叠效果 */.item {position:fixed;width:100px;height:100px;left:0;top:0;background-color:#f00;}.box2 {left:20px;top:20px;background-color:#0f0;z-index:-1;}.box3 {left:40px;top:40px;background-color:#00f;}.info {position:absolute;/* 就算哈哈哈设置z-index:999也不会出来因为哈哈哈和它们不是一个层级的只有box2跳出来的时候才和其他盒子是兄弟关系 */}</style>
</head>
<body><!-- 直接设置固定定位有层叠的效果,设置每个盒子不同的left和top更加清楚的看到层叠的效果默认按照出现的顺序进行依次重叠。z-index默认是0,通过调整z-index改变层叠的顺序 --><div class="item box1">1</div><div class="container"><div class="item box2"><div class="info">哈哈哈</div></div></div><div class="item box3">3</div>
</body>
</html>
三、CSS元素浮动
CSS元素浮动:认识浮动,浮动的规则,浮动的案例,清除的问题,清除浮动,布局方案对比
四、认识浮动
float属性可以指定一个元素应沿其容器的左侧或者是右侧放置,允许文本和内联元素环绕它。
float属性最初只用于在一段文本内浮动图像,实现文字环绕的效果;
但是早期的CSS标准中并没有提供好的左右布局的方案,因此在一段时间里它成为网页多列布局的最常用工具。
绝对定位,浮动都会让元素脱离标准流,以达到灵活布局的效果
可以通过float属性让元素产生浮动效果,float的常用取值
none:不浮动,默认值
left:向左浮动
right:向右浮动
五、浮动规则一
元素一旦浮动之后就会脱离标准流
朝着向左或者向右方向移动,直到自己的边界紧贴着包含块(一般是父元素)或者是其他浮动元素的边界为止
定位元素会层叠在浮动元素上面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin:0;overflow:0;}.box {width:200px;height:200px;background-color:orange;margin:0 auto;}.item1, .item2 {background-color: #f00;}.item1 {/* 定位的方式脱离标准流 *//* position:fixed;left:0;top:10px;background-color:#0f0; *//* 浮动的方式脱离标准流 */float:left;background-color:#0f0;/* 定位的方式和浮动的方式脱离标准流不一样,看着浮动好像是脱离标准流了,但是好像又没有脱离为标准流,还是会挤到后面的元素,并不会像定位一样覆盖 */}.item2 {float:right;}</style>
</head>
<body><div class="box"><!-- 往左边浮动还是往右边浮动是不能操纵父元素的。只能在box中浮动 --><div class="item1">1</div><div class="item2">2</div></div>
</body>
</html>
六、浮动规则二
如果元素是向左或者向右浮动,浮动元素的左右边界不能超出包含块的左右边界

七、浮动规则三
浮动规则三:浮动元素之间是不能层叠的,如果一个元素浮动,另外一个浮动元素已经在那个位置了,后面浮动的元素将会紧贴前一个浮动元素(左浮动找左浮,右浮动找右浮)
如果水平方向剩余的空间不够显示浮动元素,浮动元素将向下移动,直到有充足的空间为止
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.container {/* 给这三个盒子又套了一个盒子,让这三个盒子在父盒子中浮动 */width: 500px;height:500px;background-color:orange;}.item {background-color: #f00;width:100px;height:100px;/* 通过浮动使其在同一行显示,全部向左浮动脱离标准流 就是因为浮动的元素是不能层叠的*//* float:left; */}.box1 {/* 现在如果只有盒子一脱离文档流进行浮动会产生覆盖,先不用管这里的数字。 */float:left;background-color:#0f0;margin-left:20px;}.box2 {float:left;/* box2也浮动,因为box1浮动了,所以会排在box1的后面 */}.box3 {/* 如果box3也浮动,就会排在前面浮动元素box2的后面 */float: left;}.box4 {width:200px;height:100px;background-color:purple;/* 然后再让当前紫色盒子浮动跟在box3后面,但是因为大盒子宽度不够了,紫色盒子就向下飘走,然后有宽度放置的时候向左走 */float:left;}</style>
</head>
<body><div class="container"><div class="item box1">1</div><div class="item box2">2</div><div class="item box3">3</div><div class="item box4">4</div></div>
</body>
</html>
八、浮动规则四
浮动元素不能和行内级元素层叠,行内级元素将会被浮动元素推出去
比如行内元素,inline-block元素,块元素的文字内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width:1000px;height:400px;background-color:orange;}.box strong {/* 对strong元素进行一个向左的浮动 */float:left;/* 经过浮动之后会将原来的我是span元素挤出去 因为浮动元素是不能和行内级内容层叠的,行内级内容将会被浮动元素推出*//* 如果是定位就会发生覆盖 *//* position:fixed;left:0; */}</style>
</head>
<body><div class="box"><span>我是span元素</span><strong>我是strong元素</strong><i>我也是i元素</i><div>我是普通的内容</div></div>
</body>
</html>
九、图文环绕
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width:500px;background:#334455;}.box img {width:300px;/* 将图片向左浮动,造成一个文本环绕的效果但是目前浮动只能向左边浮动或者向右边浮动如果想要图片向上,只需要更换图片元素位置 现在图文环绕的很少见,了解即可。*/float:left;}</style>
</head>
<body><div class="box"><img src="https://n.sinaimg.cn/sinacn20190822ac/729/w640h889/20190822/b93c-icqznfz6439116.jpg" alt="王菲">1989年,发行个人首张专辑《王靖雯》 [107],从而在中国香港乐坛正式出道。1992年,凭借歌曲《容易受伤的女人》而被听众所熟知。1993年,在粤语专辑《十万个为什么?》 中尝试另类音乐的风格。1994年,发行普通话专辑《天空》 [108],并获得十大劲歌金曲颁奖典礼最受欢迎女歌星奖;同年,在香港红磡体育馆举办18场“最精彩演唱会”,打破香港歌手初次开演唱会的场次纪录 [1]。1996年,凭借专辑《浮躁》登上美国《时代周刊》封面 [23]。1998年,首登央视春晚,因演唱歌曲《相约一九九八》而在中国内地获得更多关注;同年,发行专辑《唱游》 [109],专辑亚洲销量累计超过250万张 [3] [92],并于次年获得<!-- <img src="https://n.sinaimg.cn/sinacn20190822ac/729/w640h889/20190822/b93c-icqznfz6439116.jpg" alt="王菲"> -->新加坡SPVA唱片畅销排行榜年度销量冠军 [4]。1999年,凭借英文歌曲《Eyes on Me》获得第41届日本唱片大奖亚洲音乐奖 [5];同年,在日本武道馆举行个人演唱会 [110]。2000年,以970万的唱片总销量被吉尼斯世界纪录评为“最畅销粤语唱片女歌手” [93]。2004年,凭借专辑《将爱》获得第15届台湾金曲奖最佳国语女演唱人奖 [7];同年,出演剧情片《2046》 [118]。2005年,在结束“菲比寻常巡回演唱会”后淡出乐坛 [8]。2010年,复出乐坛,并在央视春晚演唱歌曲《传奇》。2010-2012年,举办个人巡回演唱会 [9]。2016年,在上海举行“幻乐一场”演唱会,这是全球首次通过VR技术进行360全景网上直播的演唱会 [105]。2021年,发行音乐单曲《如愿》 [91]。</div></body>
</html>
十、浮动规则五
规则五:行内元素,inline-block元素浮动之后,其顶部将与所在行的顶部对齐

十一、浮动空隙的解决办法
浮动常用的场景
解决行内级元素,inline-block元素的水平间隙问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {/* font-size:0; */}span {/* span之间是默认有一个空隙的,因为这里写代码的时候进行了换行 */background-color:orange;/* 将父元素的font-size设置为0,但是需要子元素重新设置回来 *//* font-size:16px; *//* 浮动是解决空隙的非常好的办法 通过浮动统一向一个方向浮动如果需要空隙再通过margin-right来单独产生空隙,使得空隙变得可控*/float:left;/* margin-right:5px; *//* 除了使用浮动来解决这个问题,还可以通过flex布局来完成这个事情 */}</style>
</head>
<body><div class="box"><!-- <span>aaa</span><span>bbb</span><span>ccc</span> 不换行没有空隙但是不好调试--><span>aaa</span><span>bbb</span><span>ccc</span></div>
</body>
</html>
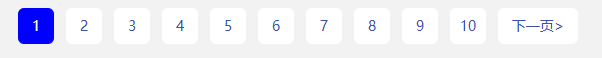
十二、浮动练习

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 样式的重置 */ul, li {list-style:none;padding:0;margin:0;}a {text-decoration:none;color:#333;}/* 全局设置 */body {background-color:#f2f2f2;}/* 内容样式 */ul > li {float:left;margin-left:12px;}ul > li > a {display:inline-block;width:36px;height:36px;text-align:center;line-height:36px;border-radius:6px;background-color:#fff;color: #3951b3;font-size:14px;}ul > li > a:hover, ul > li.active > a{background-color:blue;color:#fff;}ul > li.next > a {width:80px;}</style>
</head>
<body><!-- 首先考虑结构 --><ul><li class="item active"><a href="#">1</a></li><li class="item"><a href="#">2</a></li><li class="item"><a href="#">3</a></li><li class="item"><a href="#">4</a></li><li class="item"><a href="#">5</a></li><li class="item"><a href="#">6</a></li><li class="item"><a href="#">7</a></li><li class="item"><a href="#">8</a></li><li class="item"><a href="#">9</a></li><li class="item"><a href="#">10</a></li><li class="item next"><a href="#">下一页></a></li></ul>
</body>
</html>
十三、浮动练习二
关于浮动布局的方案实现京东页面布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 公共的class */.content {width:1190px;/* width:1200px; 直接增加宽度解决多出来的margin,这个也是一种办法*/margin:0 auto;background-color:orange;height:800px;}.box {/* margin: 0 -5px; */margin-right: -10px;}/* 布局样式 */.item {width:230px;height:322px;color:#fff;background-color:purple;/* 浮动 */float:left;/* margin: 0 5px; */margin-right: 10px;}/* .item:last-child {最后一行不需要设置margin-right:10px;不然会移动到下一行 浮动虽然是兼容性比较好,但是结构为类却是一个比较新的东西margin-right: 0;} *//* 有可能存在兼容性问题.item:nth-child(5n) {margin-right:0;} *//* .item.last-item {margin-right: 0;} */</style>
</head>
<body><!-- 不管视口变得多宽,内容一直是在中间的位置的。 --><div class="content"><div class="box"><div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5">5</div></div><!-- <div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5 last-item">5</div> --><!-- <div class="item item1">1</div><div class="item item2">2</div><div class="item item3">3</div><div class="item item4">4</div><div class="item item5 last-item">5</div> --></div>
</body>
</html>