欢迎来到第 114 期的【视野修炼 - 技术周刊】,下面是本期的精选内容简介
🔥强烈推荐
- 2024 JavaScript 现状调查结果
- Text Fragment - 直接链接网页文本
🔧开源工具&技术资讯
- my-github-2024 - 2024 GitHub 报告生成
- 优秀的单页网站案例
- Gradienty - 一套CSS工具集
📚教程&文章
- 并发和并行的区别
🤖AI工具&资讯
- AI 音效生成
下面开始本期内容的介绍,预计阅读时间 5 分钟。
🔥强烈推荐
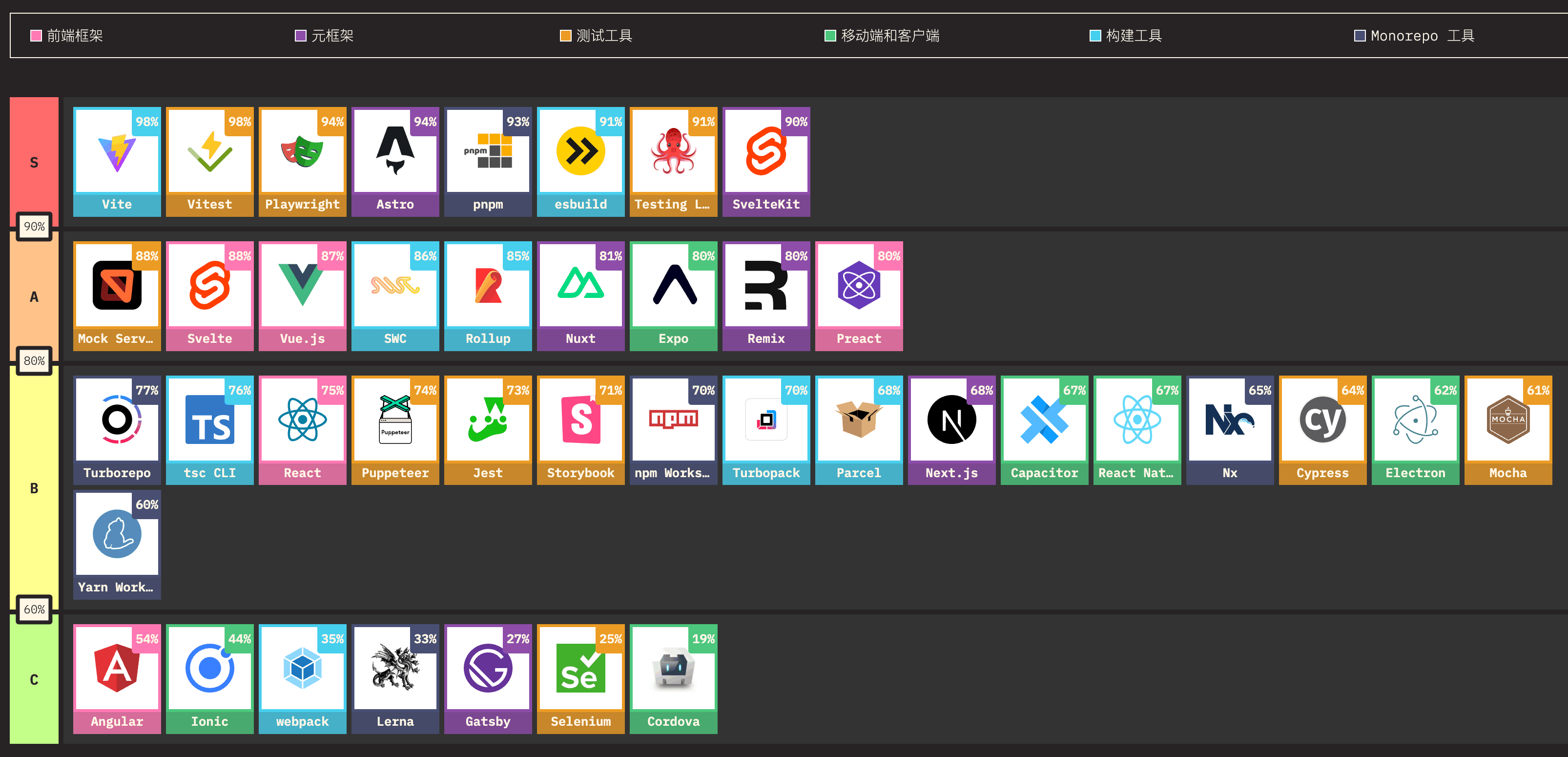
1. 2024 JavaScript 现状调查结果
- 最受欢迎语法特性:
??空值合并运算符- 字符串特性:
replaceAll - 数租特性:
toSorted - 异步:
Promise.allSettled
- 字符串特性:
Webpack 是使用最多的 JavaScript 工具,但不是最受喜爱的。这一头衔属于 Vite
各个库的满意度排名如下:
Vite 系包揽了大部分头衔:
- Vite:采用最多的技术,最受喜爱的库
- Vitest:最高满意度
- Rolldown:开发人员最感兴趣的技术
2. Text Fragment - 直接链接网页文本
文本片段(Text Fragment)允许你直接链接到 web 文档中的特定文本部分,而不需要作者使用 URL 片段中的特定语法对其进行注释
语法如下
https://example.com#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
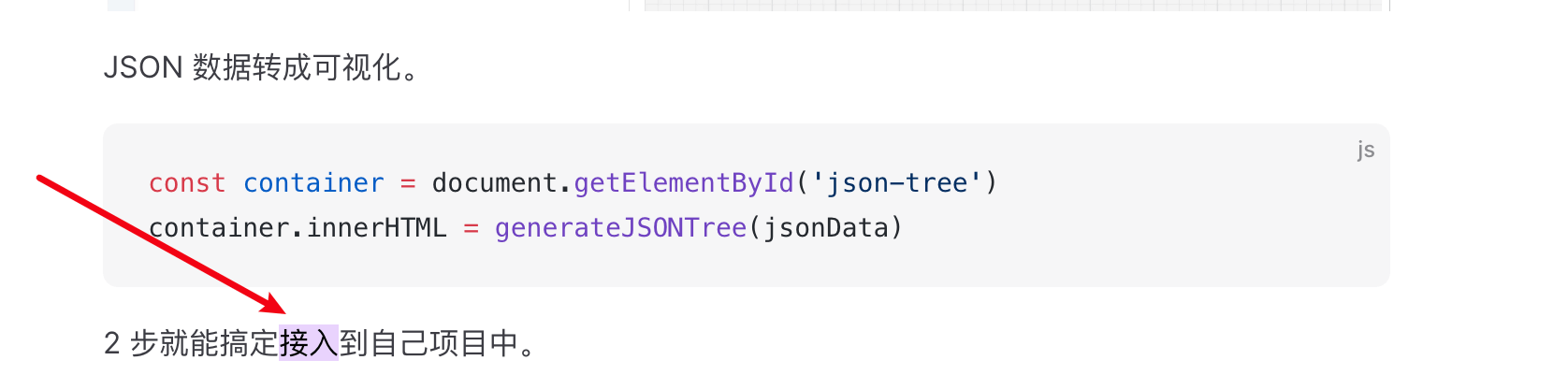
比如你直接访问下面这个链接:
https://sugarat.top/weekly/2024-12-08.html#:~:text=接入
就能直接定位到网页中第一次出现这个文本的地方,浏览器自动为你高亮!
这篇文章介绍如何使用:https://alfy.blog/2024/10/19/linking-directly-to-web-page-content.html
主流浏览器基本都支持!又学到一手!
🔧开源工具&技术资讯
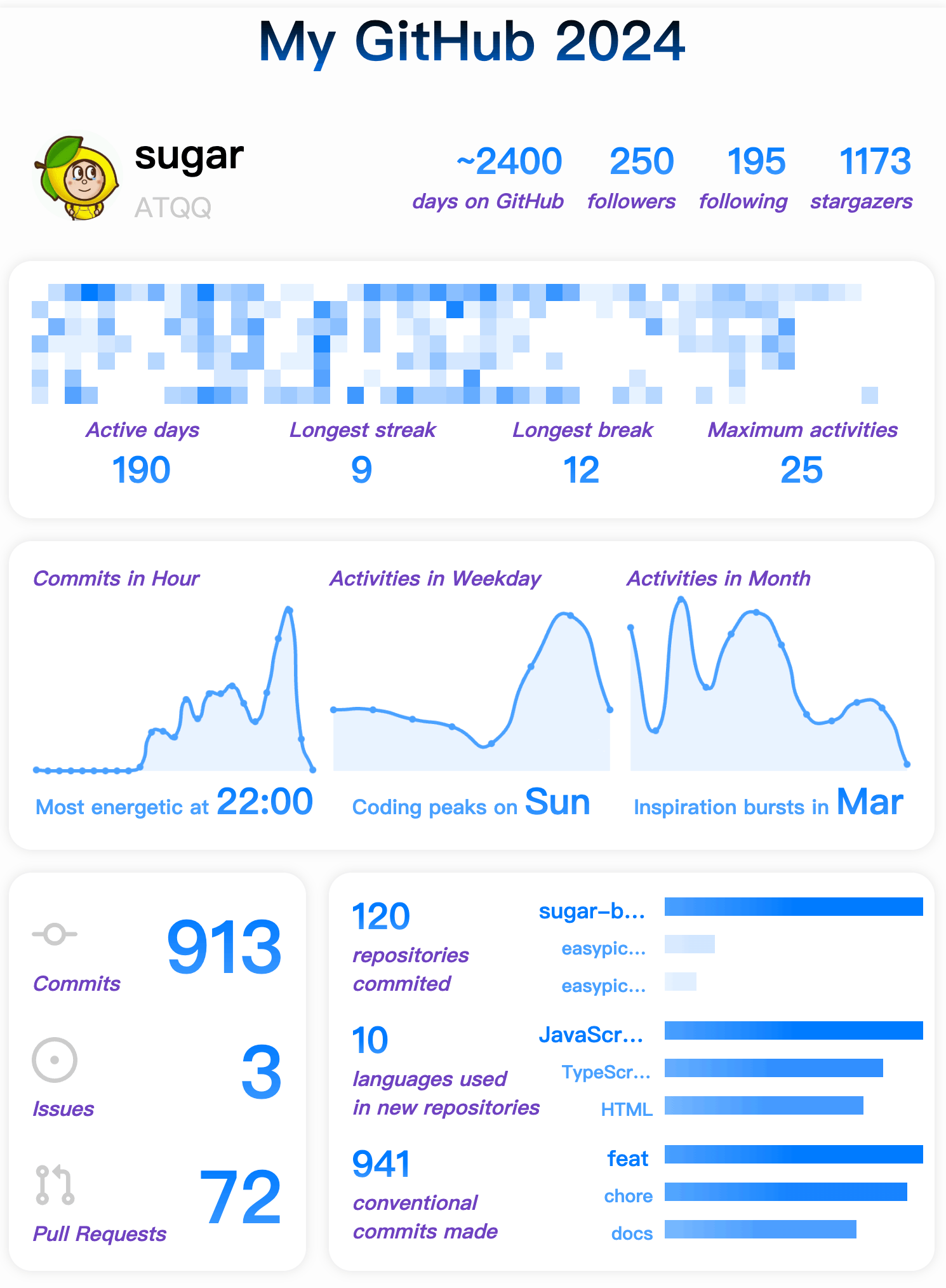
3. my-github-2024 - 2024 GitHub 报告生成
https://2024.ch3nyang.top/display
估计下周官方应该也会出年度报告了。
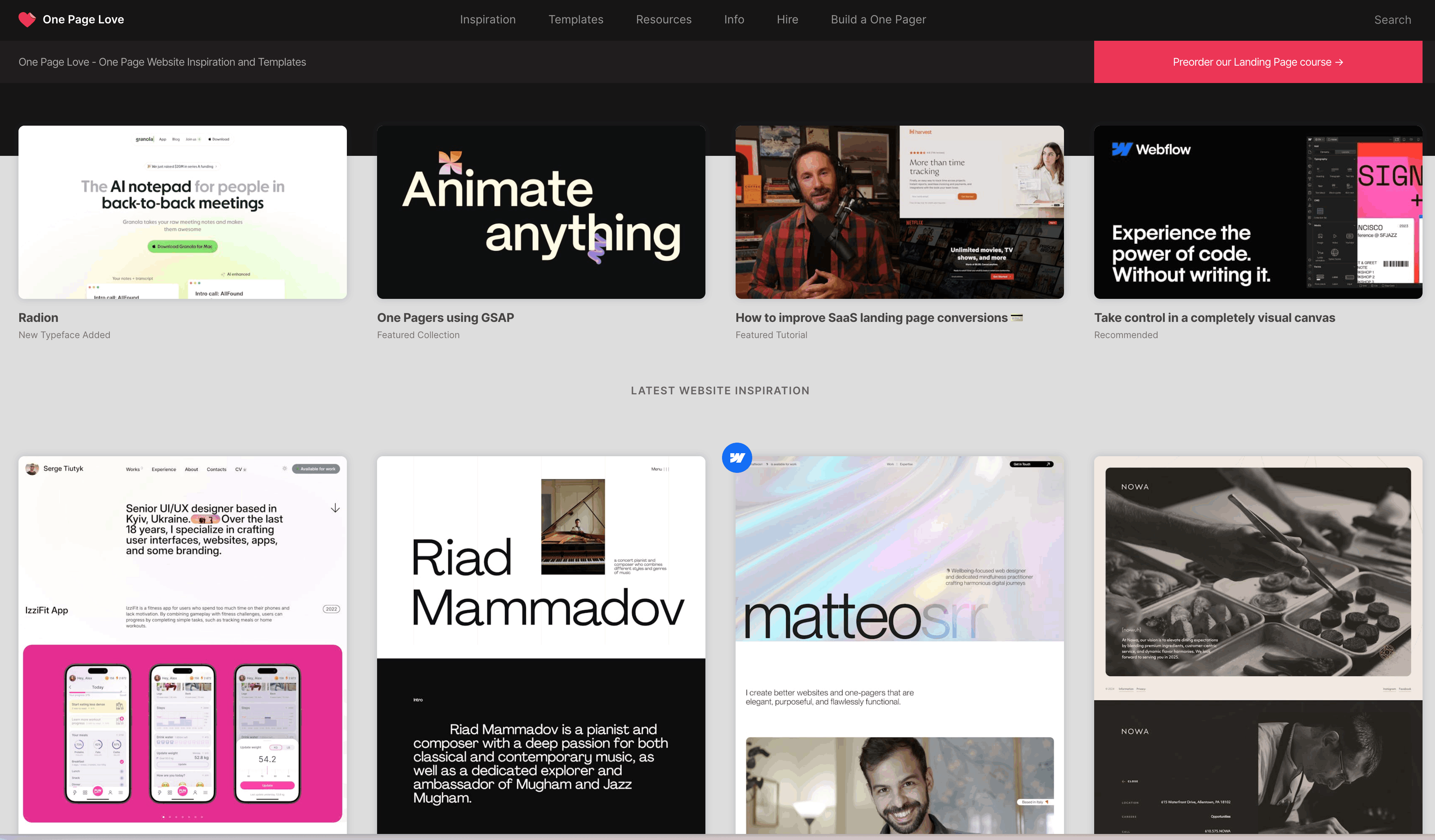
4. 优秀的单页网站案例
该站点汇集了单页网站的最佳示例(超过 8,500 个)!
5. Gradienty - 一套CSS工具集
先收藏吃灰
📚教程&文章
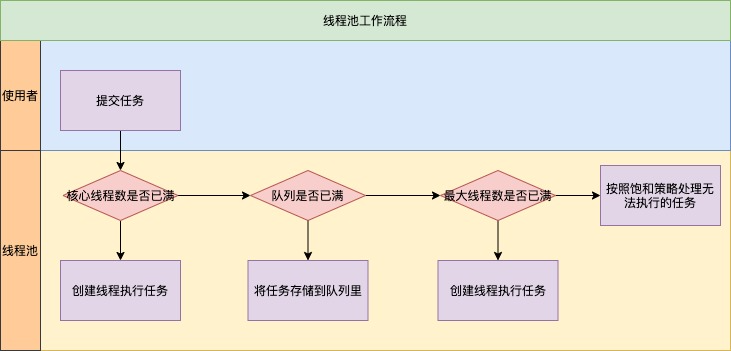
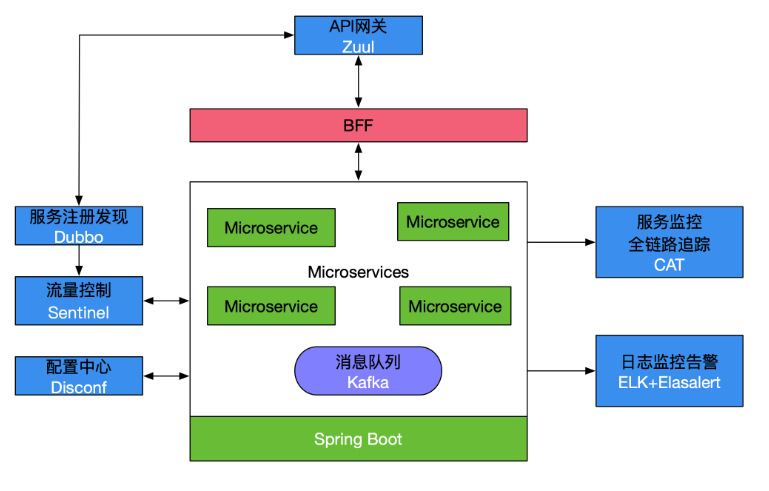
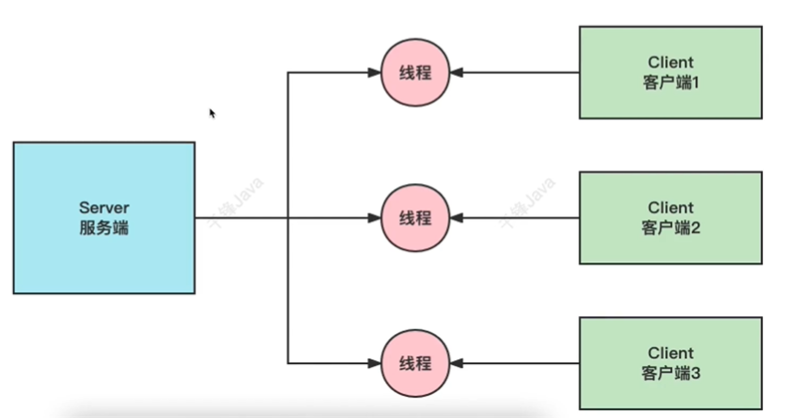
6. 并发和并行的区别
🤖AI工具&资讯
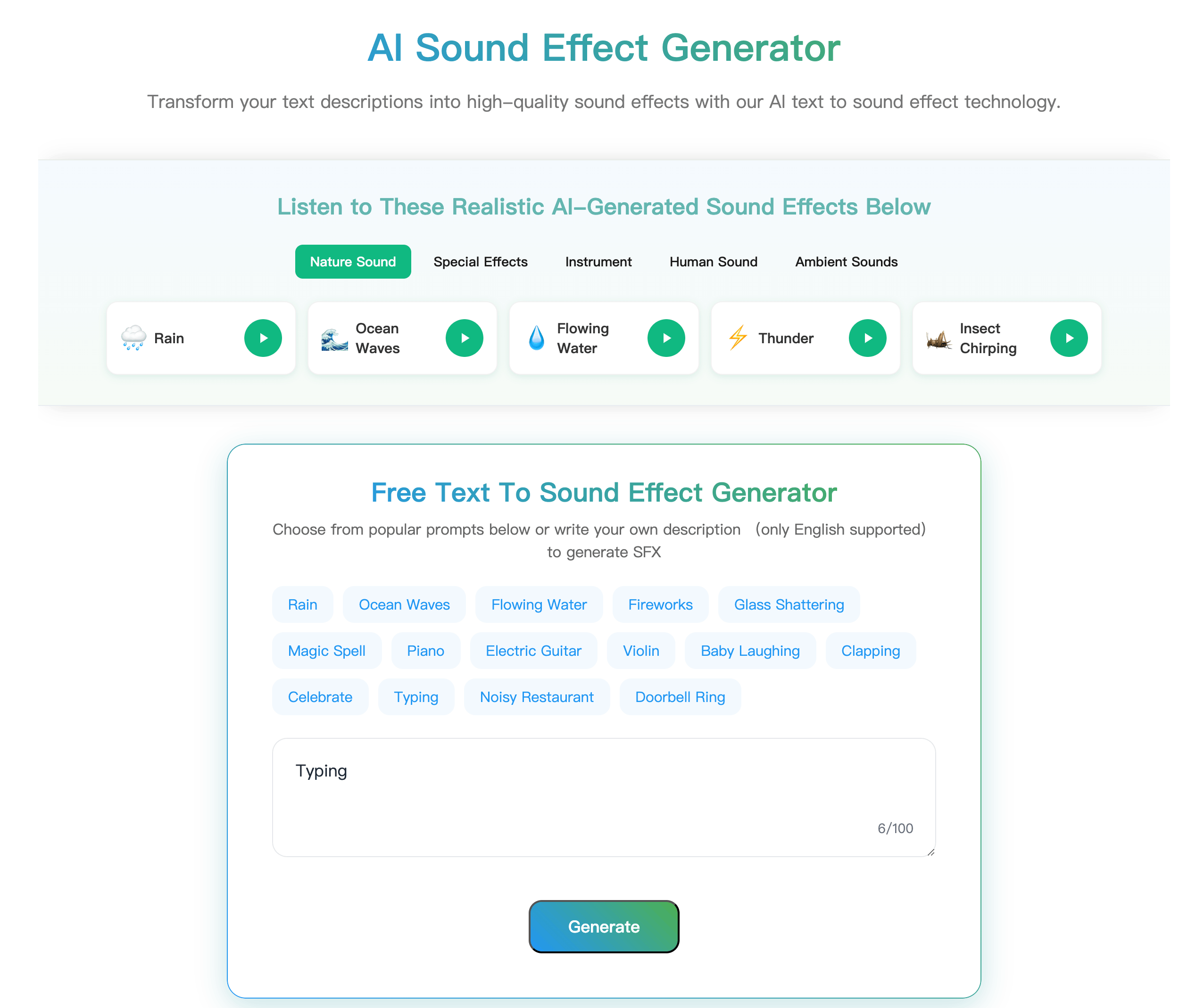
7. AI 音效生成
试了一下效果蛮不错的,如果需要用到一些提示音的场景,又不好找 demo 可以试试这。
⭐️强力推荐关注
周刊部分内容来源如下渠道,推荐大家关注。
- 阮一峰: 科技爱好者周刊 - 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 - 前端资讯和分享
- 童欧巴:前端食堂 - 你的前端食堂,吃好每一顿饭
- 前端 RSS - 根据 RSS 订阅源抓取最新前端技术文章
- 值得一读技术博客 - 每天进步一点点,每天分享有料的技术文章!
- FRE123 技术周刊精选 - 技术周刊精选推荐信息流