- 问题:PbootCMS模板常用的if条件判断语句。
- 答案:
- 导航高亮:
html
{pboot:if('[nav:scode]'=='{sort:tcode}')}class="active"{/pboot:if} - 判断有无子菜单:
html
{pboot:if([nav:soncount]>0)}...{/pboot:if} - 二级栏目循环判断:
html
{pboot:nav} <li><a href="[nav:link]">[nav:name]</a> {pboot:if([nav:soncount]>0)} <div>{pboot:2nav parent=[nav:scode]}<a href="[2nav:link]">[2nav:name]</a>{/pboot:2nav}</div> {/pboot:if} </li> {/pboot:nav} - 判断是否链接赋值:
html
{pboot:nav} <li><a {pboot:if([nav:soncount]>0)}href="javascript:;"{else}href="[nav:link]"{/pboot:if}>[nav:name]</a></li> {/pboot:nav} - 内页子菜单高亮:
html
{pboot:if('[nav:scode]'=='{sort:scode}')}class="active"{/pboot:if} - 判断标签为空时不显示:
html
{pboot:if('{pboot:companyqq}'!='')}QQ:{pboot:companyqq}{/pboot:if} - 判断列表页有无内容:
html
{pboot:if({page:rows}>0)}{page:bar}{else}暂无内容{/pboot:if} - 分页判断进阶:
html
{pboot:if({page:rows}>0)} <div class="page"><a href="{page:index}" {pboot:2if('{page:current}'==1)}class="hide"{/pboot:2if}>首页</a><a href="{page:pre}" {pboot:2if('{page:current}'==1)}class="hide"{/pboot:2if}>上一页</a>{page:numbar}<a href="{page:next}" {pboot:2if('{page:current}'=='{page:count}')}class="hide"{/pboot:2if}>下一页</a><a href="{page:last}" {pboot:2if('{page:current}'=='{page:count}')}class="hide"{/pboot:2if}>尾页</a> </div> {else} <div class="page">暂无内容</div> {/pboot:if} - 判断第一个循环项并添加 class:
html
{pboot:if('[xx:i]'=='1')}class="active"{/pboot:if} - 内容页判断有无多图:
html
{pboot:if({content:ispics}==1)}...多图...{else}...缩略图...{/pboot:if} - 内容页判断列表中的当前文章高亮:
html
{pboot:if('[list:link]'=='{content:link}')}class="active"{/pboot:if} - 奇偶数判断:
html
{pboot:if([list:i]%2==0)}...{/pboot:if} - 判断导航从第几个开始:
html
{pboot:if('[nav:i]'>2)}...{/pboot:if} - 隐藏指定 scode 的菜单:
html
{pboot:if([nav:scode]==2||[nav:scode]==4||[nav:scode]==6)}style="display: none;"{/pboot:if}
- 导航高亮:
PbootCMS 模板常用的if条件判断语句

扫码添加技术【解决问题】
专注中小企业网站建设、网站安全12年。
熟悉各种CMS,精通PHP+MYSQL、HTML5、CSS3、Javascript等。
承接:企业仿站、网站修改、网站改版、BUG修复、问题处理、二次开发、PSD转HTML、网站被黑、网站漏洞修复等。
专业解决各种疑难杂症,您有任何网站问题都可联系我们技术人员。
本文来自博客园,作者:黄文Rex,转载请注明原文链接:https://www.cnblogs.com/hwrex/p/18509854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/858691.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
秸秆焚烧智能监测摄像机
秸秆焚烧智能监测摄像机可以通过设置监测区域和参数,实现对秸秆焚烧情况的自动监测和报警。一旦系统检测到异常情况,比如秸秆燃烧量过大或燃烧产生大量烟尘,会立即发送警报通知相关部门,以便及时采取控制措施。秸秆焚烧智能监测摄像机可以广泛应用于农村地区的秸秆焚烧场所…
中小企业 CRM 解决方案排名:性价比之选
在如今竞争白热化的商业环境中,应用CRM系统(客户关系管理系统)可以帮助中小企业降本增效。有效的客户管理能帮助企业精准把握市场脉搏,提升客户满意度,减少客户流失,为企业的长远发展提供稳定动力。
本文从中小企业对CRM的具体需求出发,介绍4家适合中小企业的CRM供应商,…
在CAD文件中存储扩展数据
基础知识:根据CAD官方的资料看来,Database作为一个CAD文件数据库的根对象,其包含10个子对象:九大符号表(SymbolTable)和命名对象词典(NamedObjectsDictionary)。 这10个子对象属于整个数据库内的最高层级,直属于Database。除这10个子对象以外,所有DBObject对象都必须…
人员聚集监测识别摄像机
人员聚集监测识别摄像机可以通过高清晰度的摄像头和先进的人脸识别技术,准确地识别出人群中的个体,并记录下他们的行踪和行为。在人员密集的场所,如商场、车站、体育场馆等,这种摄像机能够帮助安保人员更好地掌握人员活动的情况,及时发现异常情况,有效应对突发事件。除了…
CS61B srping 2018 lab03 https://sp18.datastructur.es/
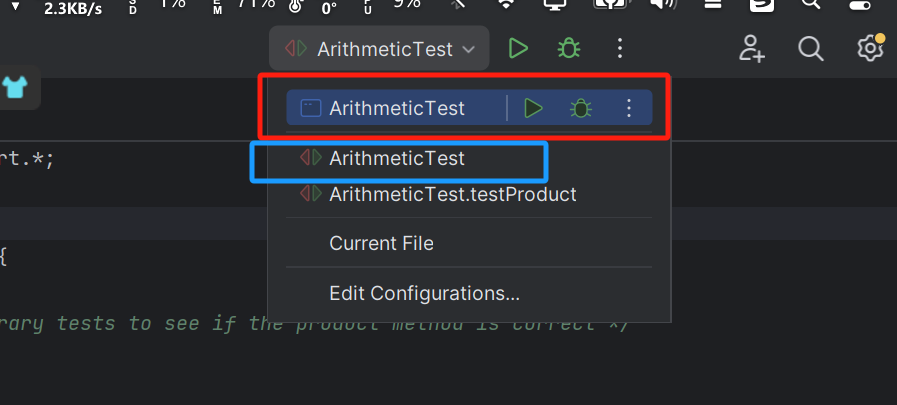
Unit Testing with JUnit, Debugging
准备
装好 CS61B插件(emmmmm,不装也没事)
把lab2 的IntList.java 复制到 lab3/IntList 文件夹.
看看关于测试的课程视频
介绍
啊?
JUnit是java测试框架,现在要用JUnit进行单元测试,单元Unit就是把程序分成小块的单元,一个单元的功…
摄像机实时接入分析平台视频分析网关:如何评估视频分析系统的性能?
在当今这个数字化、智能化快速发展的时代,视频分析系统已成为安全监控、交通管理、商业智能等多个领域不可或缺的技术支撑。这些系统的性能评估对于确保其有效性和可靠性至关重要。以下是对视频分析系统性能评估的关键指标和方法的详细探讨,这些评估将帮助我们深入了解系统的…
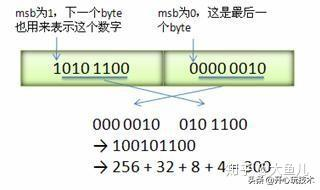
Protocol Buffers 使用笔记
Protocol Buffers 使用笔记created: 2024-03-04T11:11+08:00
modified: 2024-11-26T15:28+08:00
published: 2024-12-25T15:30+08:00
categories: applicationsProtocol Buffers 简称 protobuf 或者 PB,要解决的问题是这样的:
在互联网上传输大量数据,如果使用 json 等类似格…
Pycharm2024.3完整的安装教程(附激活,常见问题处理)
卸载老版本 Pycharm
首先,如果小伙伴的电脑上有安装老版本的Pycharm , 需要将其彻底卸载掉,如下所示(没有安装则不用管,直接安装即可):
TIP:如果你之前使用过本站提供的 激活到 2025 年版本脚本,需要执行对应卸载脚本 /适用2024版本/JetBrains 2023 最新全家桶/jetbra /…
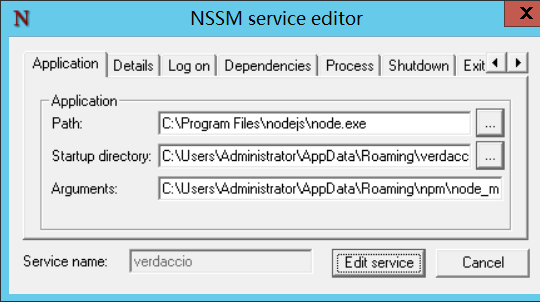
搭建npm私有仓库——verdaccio
前言Verdaccio 是一个简单的、零配置要求的本地私有 npm 注册表。无需整个数据库即可开始!Verdaccio 开箱即用,带有自己的小型数据库,并且能够代理其他注册表(例如 npmjs.org),并在此过程中缓存下载的模块。对于那些希望扩展其存储功能的人,Verdaccio 支持各种社区制作的…
门店协作的未来:协作文档如何提升客户体验?
汽车销售是一种高竞争、高需求精细化管理的业务形态。门店销售团队不仅需要对接客户,还要实时反馈总部的策略与数据。如果销售流程中协同效率不足,往往会导致商机流失和客户满意度下降。协作文档工具的普及,为车企门店带来了全新解决方案。
车企门店销售面临的核心问题
在车…
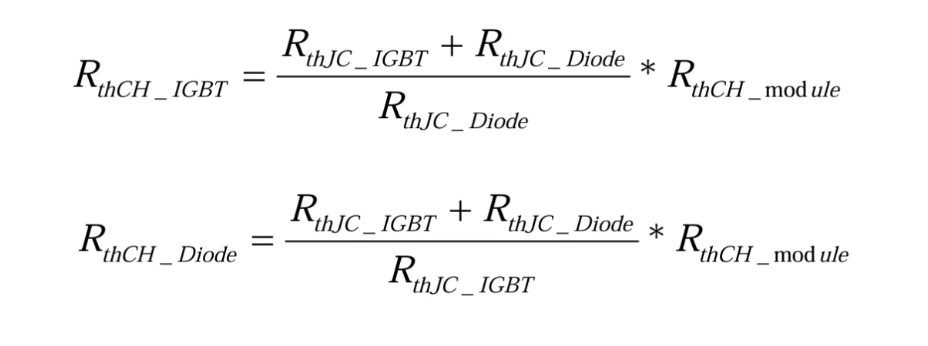
功率器件的热设计基础(二)——热阻的串联和并联
功率半导体热设计是实现IGBT、碳化硅SiC高功率密度的基础,只有掌握功率半导体的热设计基础知识,才能完成精确热设计,提高功率器件的利用率,降低系统成本,并保证系统的可靠性。/ 前言 /
功率半导体热设计是实现IGBT、碳化硅SiC高功率密度的基础,只有掌握功率半导体的热设计…