为什么使用uniapp:可以多端运行,写好了这一套可以用在h5,安卓程序,小程序多端,很方便。
1.百度搜HBuilderX,使用该编译器学习uniapp
2.新建一个默认项目
pages——用于存放页面,这里都是.vue后缀的页面,
pages.json——用于存放路由pages数组里按例子添加即可,
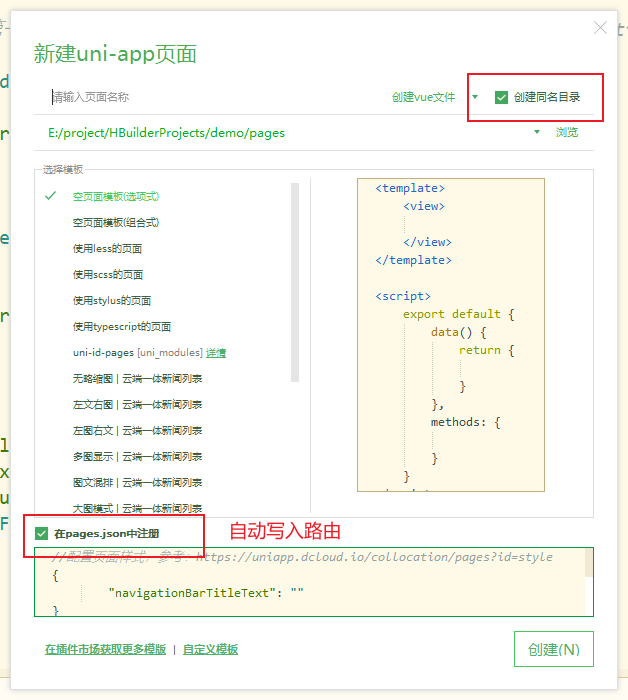
HBuilderX提供一个很方便的就是在我们新建一个page的时候会提供一些默认选项,比如可以勾选自动写入pages.json的信息

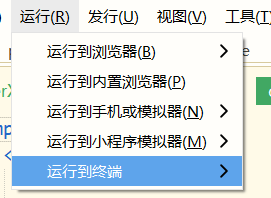
支持多端运行,可以在浏览器、内置浏览器、微信小程序等等地方直接运行

按照咸虾米_的教程,先摸一下vue3的空模板,这里的lang、上面的运行都会在你缺少文件的时候提示自动安装,非常方便
<template></template><script setup></script><style lang="scss"></style>