CheckboxListTile是一个特殊的ListTile,它内嵌了一个复选框(Checkbox)。这使得它非常适合用来创建一个带有标题和可选复选框的列表项,常用于设置界面或需要用户选择多个选项的场景。
一、属性
CheckboxListTile组件提供了以下属性,以支持各种自定义需求:
title: 显示的标题,通常是一个TextWidget。subtitle: 显示的副标题,也可以是一个TextWidget。value: 表示复选框当前是否被选中。onToggle: 当复选框的值改变时调用的回调函数。activeColor: 复选框激活时的颜色。secondary: 显示在标题旁边的Widget,如图标或图片。isThreeLine: 决定是否显示三行文本,如设置为true,则副标题会换行显示。dense: 是否减少列表项的高度,使文字更紧凑。contentPadding: 控制内边距。
二、基本使用
创建一个基本CheckboxListTile的示例:
import 'package:flutter/material.dart';void main() {runApp(const MaterialApp(debugShowCheckedModeBanner: false,home: CheckboxPage(),));
}class CheckboxPage extends StatefulWidget {const CheckboxPage({super.key});@overrideState<CheckboxPage> createState() => _CheckboxPageState();
}class _CheckboxPageState extends State<CheckboxPage> {final List<bool> _selectedValues = [false, false, false];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Checkbox Example'),),body: Column(mainAxisAlignment: MainAxisAlignment.center,children: [CheckboxListTile(title: const Text('Option 1'),value: _selectedValues[0], // 当前复选框的值,表示是否选中 onChanged: (value) { // 复选框状态改变时调用的回调setState(() {_selectedValues[0] = value!;});},),CheckboxListTile(title: const Text('Option 2'),value: _selectedValues[1], onChanged: (value) {setState(() {_selectedValues[1] = value!;});},),CheckboxListTile(title: const Text('Option 3'),value: _selectedValues[2], onChanged: (value) {setState(() {_selectedValues[2] = value!;});},),],),);}
}
-
在上面的示例中,我们创建了一个名为
CheckboxPage的有状态(stateful)小部件。该页面包含了三个复选框,用于选择不同的选项。复选框的选择状态通过_selectedValues列表进行控制,并在状态改变时使用setState进行更新。 -
我们使用
CheckboxListTile组件创建了复选框,并在每个复选框中设置了标题和初始的选中状态。onChanged回调函数在复选框状态改变时被调用,并通过setState更新选择的状态。
运行这个示例,您将看到三个复选框在页面上显示,并且可以通过点击复选框来切换它们的选中状态。效果图如下所示:

三、高级用法
CheckboxListTile可以与图标、副标题等结合使用,创建复杂的列表项:
class _CheckboxPageState extends State<CheckboxPage> {final List<bool> _selectedValues = [false, false, false];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Checkbox Example'),),body: Column(mainAxisAlignment: MainAxisAlignment.center,children: [CheckboxListTile(title: const Text('Option 1'),value: _selectedValues[0], // 当前复选框的值,表示是否选中subtitle: const Text('This is a subtitle for the option'),secondary: const Icon(Icons.ac_unit), // 显示在标题旁边的图标 onChanged: (value) { // 复选框状态改变时调用的回调setState(() {_selectedValues[0] = value!;});},),CheckboxListTile(title: const Text('Option 2'),value: _selectedValues[1],subtitle: const Text('This is a subtitle for the option'),secondary: const Icon(Icons.access_alarm), // 显示在标题旁边的图标 onChanged: (value) {setState(() {_selectedValues[1] = value!;});},),CheckboxListTile(title: const Text('Option 3'),value: _selectedValues[2],subtitle: const Text('This is a subtitle for the option'),secondary: const Icon(Icons.access_time), // 显示在标题旁边的图标 onChanged: (value) {setState(() {_selectedValues[2] = value!;});},),],),);}
}
效果图如下所示:

四、与ListView结合使用
CheckboxListTile通常与ListView结合使用,创建滚动的复选框列表:
class _CheckboxPageState extends State<CheckboxPage> {final List<bool> _selectedValues = [false, false, false, false, false];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Checkbox Example'),),body: ListView(children: List<CheckboxListTile>.generate(5, // 列表中的复选框数量(int index) {return CheckboxListTile(title: Text('Option $index'),value: _selectedValues[index],onChanged: (value) {// 复选框状态改变时调用的回调setState(() {_selectedValues[index] = value!;});});},),));}
}
效果图如下所示:

五、自定义CheckboxListTile
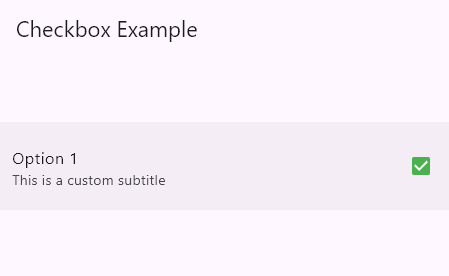
你可以通过设置不同的属性来定制CheckboxListTile的外观:
class _CheckboxPageState extends State<CheckboxPage> {final List<bool> _selectedValues = [false, false, false];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Checkbox Example'),),body: Column(mainAxisAlignment: MainAxisAlignment.center,children: [CheckboxListTile(title: const Text('Option 1'),subtitle: const Text('This is a custom subtitle'), value: _selectedValues[0], // 当前复选框的值,表示是否选中activeColor: Colors.green, // 复选框激活时的颜色contentPadding: const EdgeInsets.all(12.0), // 自定义内边距 onChanged: (value) { // 复选框状态改变时调用的回调setState(() {_selectedValues[0] = value!;});},),],),);}
}
效果图如下所示: