用百度地图的绘制轨迹以及相关的轨迹回放,鼠标滑过展示与否的自定义弹窗的整理
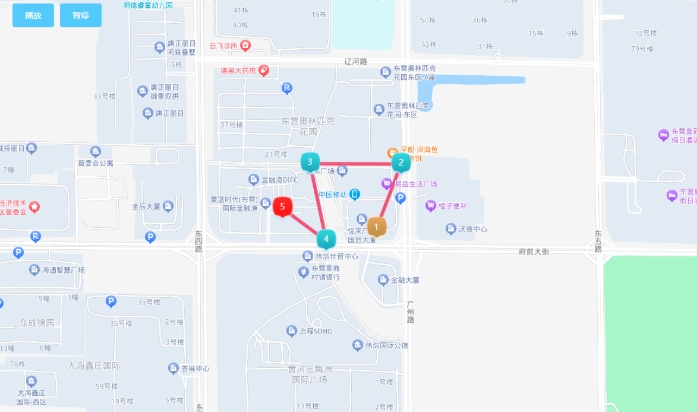
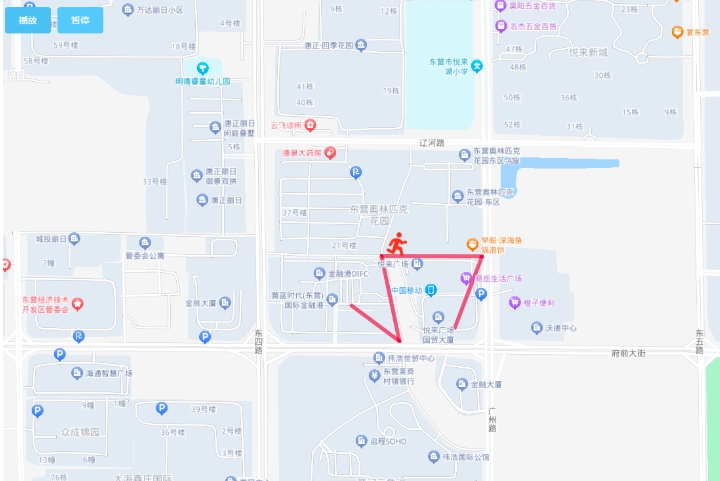
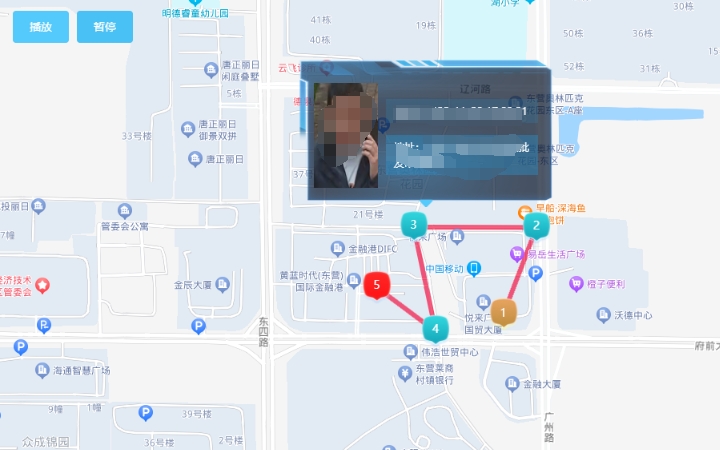
图片展示



组件代码:
<!--* @Author: menxiaojin* @Date: 2023-07-12 14:03:03* @LastEditors: menxiaojin* @LastEditTime: 2023-07-20 19:41:02 --> <!--首页地图组件--> <template><div class="data_map" style="height:100%;"><div class="bg_heights" style="position: relative;height:100%;"><div :id="mapId" style="width:100%;height:100%;"></div><div class="bofang"><el-button type="primary" size="mine" @click="plackBack" v-if="condition">播放</el-button><el-button type="primary" size="mine" @click="suspend" v-if="suspedContinueShow">暂停</el-button><el-button type="primary" size="mine" @click="continueMap" v-if="!suspedContinueShow">返回</el-button></div></div></div> </template> <style scoped lang="scss"> .bofang{position: absolute;top:20px;left:30px;z-index: 10; } </style> <style lang="scss">.anchorBL{display: none;}body, html,#map {height: 100%;margin:auto ;font-family:"微软雅黑";}.divLabelMApText{width: 36px;height: 36px;text-align: center;line-height: 16px;font-size:14px;color: #ffffff;}.divOutMapA{width: 320px;height: 185px;background: url('http://218.56.180.213:8035/shopping/static/file/pic/202307/picrXBtW1uh1689581712300.png') no-repeat;background-size:100% 100%;margin-top: -50px;margin-left: -145px;.mapFlexDiv{display: flex;padding: 30px 20px;.flexLeftImg{width: 80px;height: 131px;}.flexRight{flex: 1;padding-left: 10px;padding-top: 20px;.flexRightListOne{width: 100%;// height: 30px;background: rgba(41,147,207,0.2);line-height: 20px;color: #ffffff;font-size:13px;padding: 5px 10px;}.flexRightListTwo{background: rgba(41,147,207,0.4);line-height: 20px;color: #ffffff;font-size:13px;padding: 5px 10px;margin-top: 15px;}}}} </style> <script type="text/ecmascript-6">import { loadBMaOne, loadBaiDuLuShu } from './map'// import { BMapGLLib } from './LuShu'// require('./LuShu');export default {props:{mapId:{type:String,default:'mapId'},zoom:{type:Number,default:17},markerArr:{type:Array,default:()=>[{imgurl: "http://218.56.180.213:8137/policeNewFormalFile/subFace/snapFace/202211/20221128/snapFace1ec55445-4abf-4a8d-a59d-17ada05b02b3-0.png",visitTime: "2022-11-28 17:03:21",longitude: 118.712444,uptownName: "中国广饶今田小商品批发市场西门",latitude: 37.43991,cameraName: "花苑路交叉口朝东500m人脸",type:'start'},{imgurl: "http://218.56.180.213:8137/policeNewFormalFile/subFace/snapFace/202211/20221128/snapFace1ec55445-4abf-4a8d-a59d-17ada05b02b3-0.png",visitTime: "2022-11-28 17:03:21",longitude: 118.713192,uptownName: "中国广饶今田小商品批发市场西门",latitude: 37.441471,cameraName: "花苑路交叉口朝东500m人脸",type:''},{imgurl: "http://218.56.180.213:8137/policeNewFormalFile/subFace/snapFace/202211/20221128/snapFace1ec55445-4abf-4a8d-a59d-17ada05b02b3-0.png",visitTime: "2022-11-28 17:03:21",longitude: 118.710435,uptownName: "中国广饶今田小商品批发市场西门",latitude: 37.441478,cameraName: "花苑路交叉口朝东500m人脸",type:''},{imgurl: "http://218.56.180.213:8137/policeNewFormalFile/subFace/snapFace/202211/20221128/snapFace1ec55445-4abf-4a8d-a59d-17ada05b02b3-0.png",visitTime: "2022-11-28 17:03:21",longitude: 118.710929,uptownName: "中国广饶今田小商品批发市场西门",latitude: 37.439616,cameraName: "花苑路交叉口朝东500m人脸",type:''},{imgurl: "http://218.56.180.213:8137/policeNewFormalFile/subFace/snapFace/202211/20221128/snapFace1ec55445-4abf-4a8d-a59d-17ada05b02b3-0.png",visitTime: "2022-11-28 17:03:21",longitude: 118.709608,uptownName: "中国广饶今田小商品批发市场西门",latitude:37.4404,cameraName: "花苑路交叉口朝东500m人脸",type:'end'},]},},data(){return {mapLoading:false,bgHeight:'668px',map:'',currentLat:118.4282,currentLon : 37.042122,getZoom:16, //地图当前的等级peopleLocus:'',trackAni:null,iconPeople:require('../../assets/base/flow_people.png'),condition:true,suspedContinueShow:true,}},//关键 created(){let that=this;window.bigImg=that.bigImg;},watch: {mapId: {handler: function () {let that=this;that.$nextTick(() => {loadBMaOne("ahwEn9BozQOKSBXhe02qQtCOABvFu2hr").then(() => {that.initAMap();that.initMap()})})},// 立即以obj.name的当前值触发回调immediate: true},markerArr: {handler: function(newObj, oldObj) {let that=this;that.$nextTick(() => {loadBMaOne("ahwEn9BozQOKSBXhe02qQtCOABvFu2hr").then(() => {that.initAMap();that.initMap()})})},deep: true, // 深度监听immediate: true // 会在监测开始时调用一次该处理函数 }},methods:{initAMap(){//声明地图var mp = new BMapGL.Map(this.mapId,{minZoom: 10, maxZoom: 19});this.currentLat = this.markerArr[0].longitudethis.currentLon = this.markerArr[0].latitudemp.centerAndZoom(new BMapGL.Point(this.currentLat,this.currentLon), this.zoom);mp.enableScrollWheelZoom();this.map = mpthis.peopleMap()},/*** 画线*/drawPolyline(bMap, points) {if (points==null || points.length<=1) {return;}bMap.addOverlay(new BMapGL.Polyline(points, {strokeColor : "#D70028",strokeWeight : 6,strokeOpacity : 0.6})); // 画线// this.addArrow(points,10,Math.PI/7); },peopleMap(id){var that = thisthis.peopleLocus = this.mapvar data = this.markerArr;//第7步:绘制点for (var i = 0; i < data.length; i++) {var point = new BMapGL.Point(Number(data[i].longitude), Number(data[i].latitude));var myIcon;if(data[i].type=='start'){myIcon=require('../../assets/base/start.png');}else if(data[i].type=='end'){myIcon=require('../../assets/base/end.png');}else{myIcon=require('../../assets/base/ing.png');}var myIconA= new BMapGL.Icon(myIcon, new BMapGL.Size(36, 47));var marker = new BMapGL.Marker(point,{icon: myIconA});this.map.addOverlay(marker); //添加标注点//非弹框文字标注let customOverlayA = new BMapGL.CustomOverlay(createDOMB, {point: new BMapGL.Point(Number(data[i].longitude),Number(data[i].latitude)),opacity: 0.5,properties: {index:i+1},});customOverlayA.class='label'// 自定义展示内容function createDOMB() {var div = document.createElement('div');div.style.zIndex = BMapGL.Overlay.getZIndex(this.point.lat);div.setAttribute('class','divLabelMApText')var title = document.createElement('div');div.appendChild(title);title.appendChild(document.createTextNode(this.properties.index));return div;}this.map.addOverlay(customOverlayA);//弹框let customOverlay = new BMapGL.CustomOverlay(createDOM, {point: new BMapGL.Point(Number(data[i].longitude),Number(data[i].latitude)),opacity: 0.5,// offsetY: -40,// offsetX: -120, properties: {imgSrc:data[i].imgurl,longitude:data[i].longitude,latitude:data[i].latitude,id:data[i].id,time:data[i].visitTime,address:data[i].uptownName},});//鼠标滑过marker.addEventListener('mouseover', function () {let all=that.map.getOverlays()all.map(item=>{if (item.toString() === "CustomOverlay"&&item.class==undefined) {that.map.removeOverlay(item);}})that.map.addOverlay(customOverlay);});marker.addEventListener('onmouseout', function () {let all=that.map.getOverlays()all.map(item=>{if (item.toString() === "CustomOverlay"&&item.class==undefined) {that.map.removeOverlay(item);}})});//添加标注位置function createDOM() {var div = document.createElement('div');div.style.zIndex = BMapGL.Overlay.getZIndex(Number(this.properties.latitude));div.setAttribute('class','divOutMapA')//上方的topvar topDiv = document.createElement('div');topDiv.setAttribute('class','mapFlexDiv')//左侧图片var topLeft = document.createElement('img');topLeft.setAttribute('class','flexLeftImg')topLeft.src = this.properties.imgSrc;topDiv.appendChild(topLeft);//右侧展示var topRight = document.createElement('div');topRight.setAttribute('class','flexRight')topDiv.appendChild(topRight);//创建右侧的listvar listOne = document.createElement('div');listOne.setAttribute('class','flexRightListOne')listOne.appendChild(document.createTextNode('时间:'+this.properties.time));topRight.appendChild(listOne);var listTwo = document.createElement('div');listTwo.setAttribute('class','flexRightListTwo')listTwo.appendChild(document.createTextNode('地址:'+this.properties.address));topRight.appendChild(listTwo);div.appendChild(topDiv);return div;}}//绘制线var points = new Array();for (var i = 0; i < data.length; i++) {var p0 = data[i].longitude;var p1 = data[i].latitude;var thePoint1 = new BMapGL.Point(p0, p1);points.push(thePoint1);}this.drawPolyline(this.peopleLocus, points);},// 回放按钮 plackBack(){let that=this;that.suspedContinueShow = true;that.backShow = true;let mapData=that.markerArr;loadBaiDuLuShu().then((BMapGL)=>{var marker;let bmap = new BMapGL.Map(this.mapId,{minZoom: 1, maxZoom: 20});let lng=mapData[0].longitude;let lat=mapData[0].latitude;if( (lng!=''&&lng!='undefind'&&lng!='null')&&(lat!=''&&lat!='undefind'&&lat!='null') ){bmap.centerAndZoom(new BMapGL.Point(lng, lat), this.zoom);}else{bmap.centerAndZoom(new BMapGL.Point(118.595639, 37.462191), this.zoom);}bmap.enableScrollWheelZoom(true);let path=[];for(let i=0;i<mapData.length;i++){let item={lng: mapData[i].longitude,lat: mapData[i].latitude};path.push(item)}//相关点位var point = [];for (var i = 0; i < mapData.length; i++) {point.push(new BMapGL.Point(mapData[i].longitude, mapData[i].latitude));}//线var polyline = new BMapGL.Polyline(point, {strokeColor : "#D70028",strokeWeight : 6,strokeOpacity : 0.6});bmap.addOverlay(polyline);this.trackAni = new BMapGLLib.LuShu(bmap,point,{// defaultContent:"粤A30780",//"从天安门到百度大厦"geodesic: true,autoCenter: true,autoView:true,//是否开启自动视野调整,如果开启那么路书在运动过程中会根据视野自动调整// icon : new BMap.Icon(this.iconPeople, new BMap.Size(40,45),{anchor : new BMap.Size(40, 45)}),icon : new BMapGL.Icon(this.iconPeople, new BMapGL.Size(31,36),{anchor : new BMapGL.Size(31, 36)}),speed: 1500,enableRotation:false,//是否设置marker随着道路的走向进行旋转// tilt: 30,// duration: 20000,// delay: 300 });this.trackAni.start();})},//暂停播放 suspend(){this.suspedContinueShow = !this.suspedContinueShowthis.trackAni.pause()},//继续播放 continueMap(){this.suspedContinueShow = !this.suspedContinueShow// this.trackAni.continue()this.$nextTick(() => {loadBMaOne("ahwEn9BozQOKSBXhe02qQtCOABvFu2hr").then(() => {this.initAMap();this.initMap()})})},//异步调用百度js map_load() {var load = document.createElement("script");// load.src = this.$mapUrl;// load.src=require('./LuShu')// load.src = 'http://api.map.baidu.com/api?v=2.0&ak=OwlyYKUbMwazEII5oTmBRiqOurFZe6xO'; document.body.appendChild(load);},initMap(){window.onload = this.map_load;},},//调用方法 mounted() {let that=this;that.$nextTick(() => {loadBMaOne("ahwEn9BozQOKSBXhe02qQtCOABvFu2hr").then(() => {that.initAMap();that.initMap()})})}} </script>
相关引用的map.js代码
import {messageBox} from '../../api/message'
export function loadBMap(ak) {return new Promise(function(resolve, reject) {if (typeof BMapGL !== 'undefined') {resolve(BMapGL)return true}window.onBMapCallback = function() {resolve(BMapGL)}let script = document.createElement('script')script.type = 'text/javascript'script.src ="https://api.map.baidu.com/api?v=3.0&ak=ahwEn9BozQOKSBXhe02qQtCOABvFu2hr&__ec_v__=20190126&callback=onBMapCallback"script.onerror = rejectdocument.head.appendChild(script)})
}function loadBaiDuDrawMap() {return loadBMap().then(BMapGL => {let loaded = falsetry {loaded = (BMapGLLib && BMapGLLib.DrawingManager)} catch (err) {loaded = false}if (!loaded) {let script = document.createElement('script')script.type = 'text/javascript'script.src = 'http://mapopen.cdn.bcebos.com/github/BMapGLLib/DrawingManager/src/DrawingManager.min.js'document.body.appendChild(script)let link = document.createElement('link')link.rel = 'stylesheet'link.href = 'http://mapopen.cdn.bcebos.com/github/BMapGLLib/DrawingManager/src/DrawingManager.min.css'document.body.appendChild(link)} else {}return BMapGL})}export { loadBaiDuDrawMap }// function loadBaiDuTrack() {// return loadBMapLu().then(BMapGL => {// let loaded = false// try {// loaded = (BMapGLLib && BMapGLLib.TrackAnimation)// } catch (err) {// // alert('还未加载完成,请再次点击')// messageBox({// message: '轨迹动画加载中,请再次点击!',// type: 'warning',// callback: action => {// }// })// loaded = false// }// if (!loaded) {// let script = document.createElement('script')// script.type = 'text/javascript'// script.src = 'http://mapopen.cdn.bcebos.com/github/BMapGLLib/TrackAnimation/src/TrackAnimation.min.js'// // script.src = 'http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js'// document.body.appendChild(script)// let link = document.createElement('link')// link.rel = 'stylesheet'// // link.href = 'http://mapopen.cdn.bcebos.com/github/BMapGLLib/TrackAnimation/src/TrackAnimation.min.css'// document.body.appendChild(link)// } else {// }// return BMapGL// })// }// export { loadBaiDuTrack }function loadBMaOne(ak) {return new Promise(function (resolve, reject) {try {resolve(BMapGL)} catch (err) {window.init = function () {resolve(BMapGL)}let script = document.createElement('script')script.type = 'text/javascript'script.src = `http://api.map.baidu.com/api?v=1.0&type=webgl&ak=${ak}&callback=init`script.onerror = rejectdocument.body.appendChild(script)}})}export { loadBMaOne }function loadBaiDuLuShu() {return loadBMaOne().then(BMapGL => {let loaded = false// console.log(BMapGL,loaded,'--==--')try {// console.log('00==',BMapGLLib)loaded = (BMapGLLib && BMapGLLib.LuShu)} catch (err) {// console.log(2)// alert('还未加载完成,请再次点击')// messageBox({// message: '轨迹动画加载中,请再次点击!',// type: 'warning',// callback: action => {// }// })
loaded = false}if (!loaded) {let script = document.createElement('script')script.type = 'text/javascript'script.src = 'https://api.map.baidu.com/library/LuShu/gl/src/LuShu_min.js'// script.src = 'http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js'
document.body.appendChild(script)let link = document.createElement('link')link.rel = 'stylesheet'// link.href = 'http://mapopen.cdn.bcebos.com/github/BMapGLLib/TrackAnimation/src/TrackAnimation.min.css'
document.body.appendChild(link)} else {}return BMapGL})}export { loadBaiDuLuShu }