useState是React的一个函数,返回一个数组。
useEffect(function(), []),别忘记第二个参数是空数组。
1. A first look at REACT

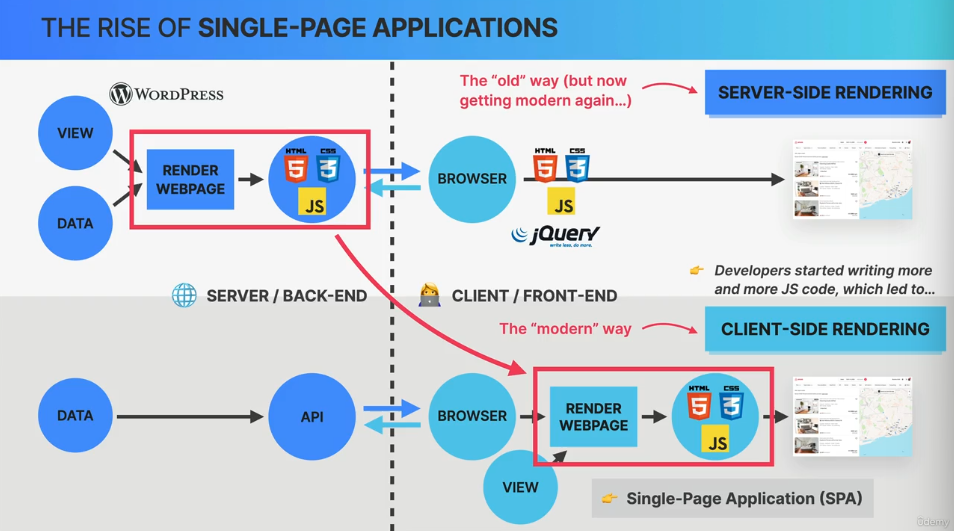
以前网页由服务端渲染-> SPA Web Applications

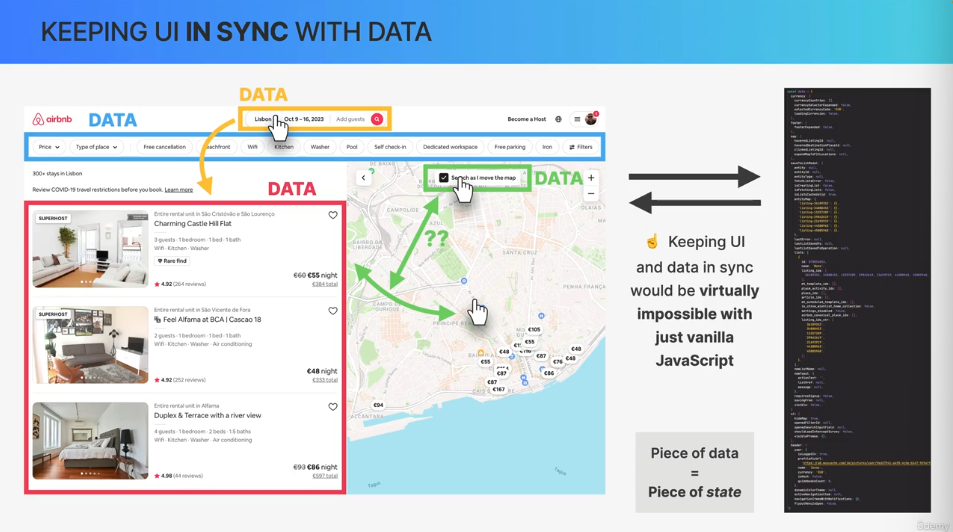
数据的同步更新很重要!

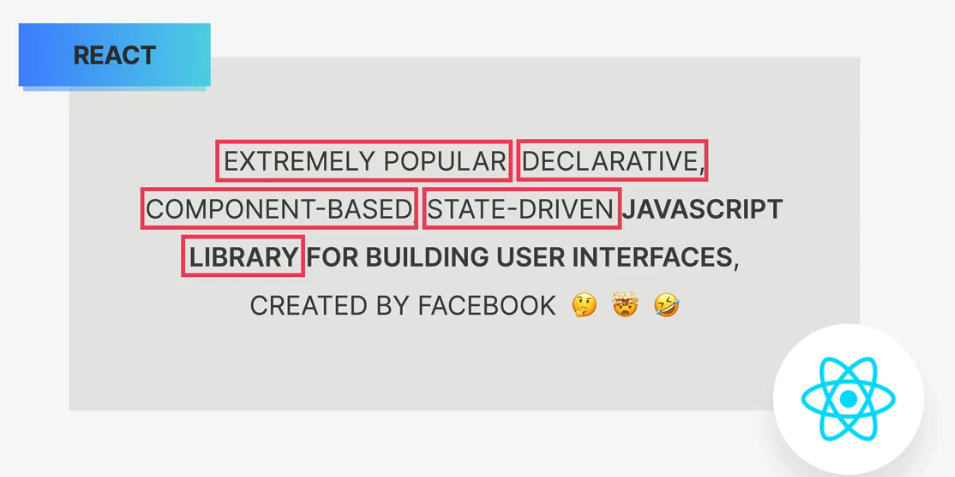
React是什么?

JavaScript Review
- Array Methods
arr = [3,1,6,2,9],arr.sort((a, b) => a - b)返回的是升序的排好序的数组。反之,b - a返回降序。且sort()会改动原数组使之变成有序,一般我们的做法是arr.slice().sort(),这样就不会改变原始数组,但返回的新数组结果是已排好序的。
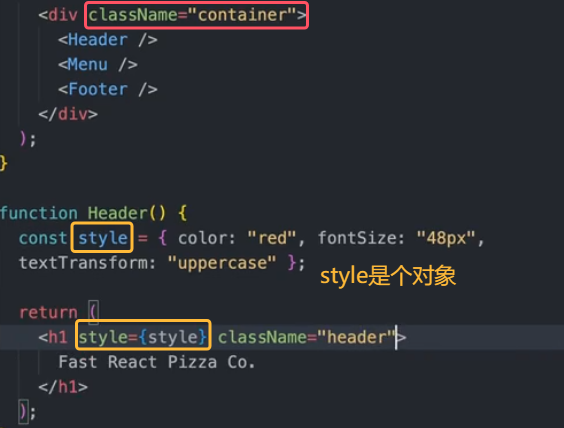
JSX是什么?

Attention Pls🦖
JSX中,写CSS样式时没有class,要写className。

关于React刷新页面,控制台打印的东西会被打印两次:
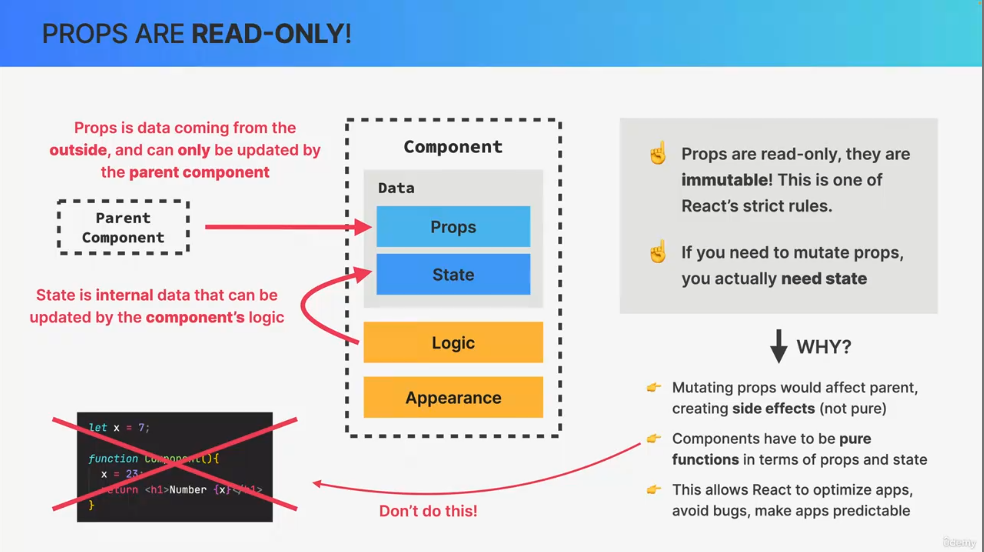
Props和State
state是组件内部数据internal data,可以通过组件的逻辑进行更新。
props是来自父组件的数据,归父组件所有。子组件不能自行修改。所以props是只读的,是immutable不可修改的!要修改props的话,实际上要操作state。
React用的是纯函数(Pure Function),不会对原始数据进行改动。组件永远都不能改变我们在其函数范围之外写入的任何数据。

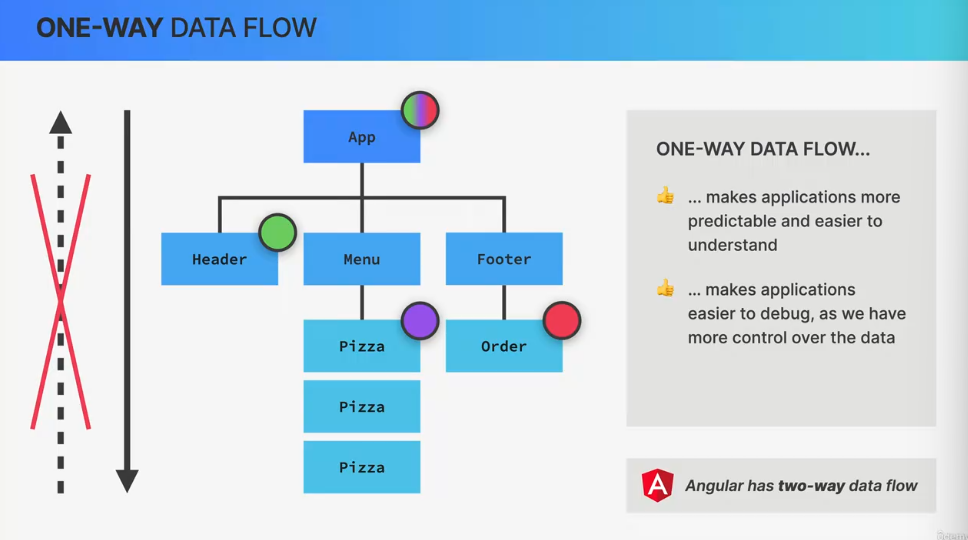
单项数据流
数据只能从父组件流向子组件。子组件不能传数据给父组件。那如果就是要实现子组件传点东西给父组件呢?