1.Cascading Style Sheet 层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动....
2.发展史
CSS1.0 只能美化字体
CSS2.0 DIV(块)+CSS,html与css结构分离的思想,网页变得简单,利于SEO
CSS2.1 浮动,定位
CSS3.0 圆角,阴影,动画...--浏览器兼容性问题
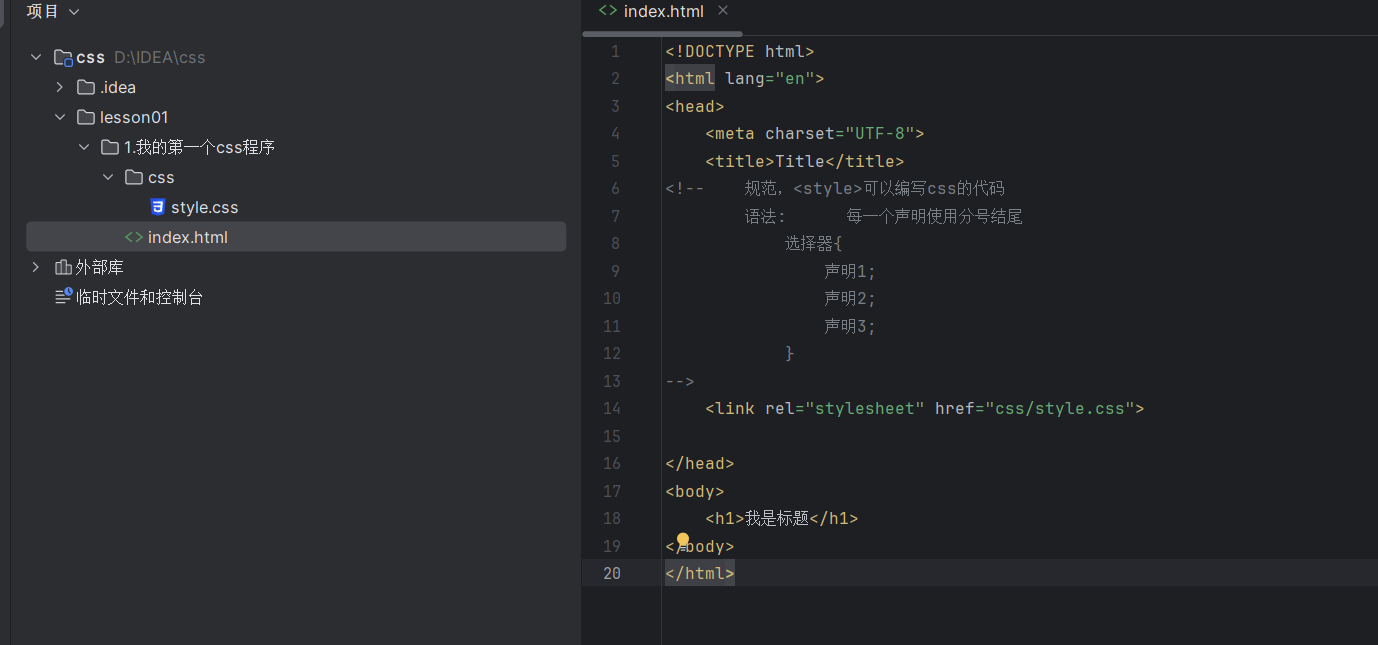
3.快速入门
格式


css的优势:
1.内容和表现分离
2.网页结构表现统一,可以实现复用
3.样式丰富
4.建议使用独立于html的css文件
5.利用SEO,容易被搜索引擎收录!
使用Vue,不易被搜索引擎收录。