一 实验目的
理解顺序图、协作图、活动图、状态机图的概念及其在系统分析设计中的作用;
了解和掌握软件工程中用例逻辑时序的分析方法;
掌握两种交互图(顺序图和协作图)的差别;
掌握描述一个操作执行过程中所完成工作(动作)的方法;
掌握描述对象内部工作的具体步骤;
掌握使用Rational Rose 依据用例绘制创建顺序图、协作图、活动图、状态图的方法;
二 实验环境及实验准备
所需硬件环境为微机;
所需软件环境为Rational Rose、Miscrosoft Word等;
熟悉Rational Rose下交互模型和状态模型建模的方法和步骤;
完成系统用例模型建模;
三 实验内容
(1) 分析系统用例流程中对象间的交互
“网店销售系统”包括“店主查询”“统计成表”、“平台管理员查询”和“顾客查询”。而“店主查询系统”又包括“仓库管理”、“采购管理”和“销售管理”。“店主查询”从“统计成表”中获取数据。
实体类对象:平台管理员类、店主类、顾客类、产品类、销售数据类、店铺类、库存类付款单类、订单类、销售报表类。
边界、控制类对象:平台管理者查询边界类、统计成表边界类、店主查询及管理边界类、顾客查询边界类、平台管理员边界类、报表生成控制类、店主管理控制类、顾客查询控制类。
【对象交互分析】
交互1:电商平台管理员与系统
交互编号 1 交互名称 管理员查询与统计
功能描述 管理员登录系统并进入管理界面,选择“查询平台各网店销售及个流量数据”功能,系统返回各个店铺的销售数据、客流量等,管理员分析数据,使用过滤器或排序工具对数据进行筛选并将导出的结果反馈给店主。
涉及的对象 平台管理员类、店铺类、产品类、订单类、付款单类
信息的类型 简单消息
传递的消息 查询店铺销售量、导出成表
返回的消息 查询成功、查询失败
销毁的对象
交互2:统计数据成表
交互编号 2 交互名称 统计数据成表
功能描述 管理员进入系统,进入“统计数据成表”给你功能,系统展示各个店铺的销售情况,管理员将其反馈给店主
涉及的对象 销售数据类、店铺类、订单类、店主类
信息的类型 简单消息
传递的消息 导出数据
返回的消息 数据加载成功、数据加载失败
销毁的对象
交互3:店主查询及管理
交互编号 3 交互名称 店主查询及管理
功能描述 管理员发出查询指令,系统反馈出该店铺在某一时间段的销售情况,店主根据数据对商品价格等进行调整
涉及的对象 销售数据类、店铺类、订单类
信息的类型 简单消息
传递的消息 查询某一店铺的指令
返回的消息 该店铺的销售数据
销毁的对象
交互4:采购管理
交互编号 4 交互名称 采购管理
功能描述 店主登录进入“采购管理”模块,根据数据需求生成采购计划,选择供应商,提交采购订单
涉及的对象 店主类
信息的类型 简单消息
传递的消息 提交订单
返回的消息 订单提交成功、订单提交失败
销毁的对象
交互5:销售管理
交互编号 5 交互名称 销售管理
功能描述 店主查看销售数据,分析热销商品和滞销商品,基于销售数据调整商品价格、库存和进货量
涉及的对象 销售数据类、库存类
信息的类型 简单消息
传递的消息 修改商品信息
返回的消息 数据加载失败
销毁的对象
交互6:仓库管理
交互编号 6 交互名称 仓库管理
功能描述 店主查看库存数据,检查库存状态,根据库存情况调整库存数量。
涉及的对象 库存类
信息的类型 简单消息
传递的消息 修改库存
返回的消息 修改成功、修改失败
销毁的对象
(2) 绘制顺序图
查看销售数据

@startuml
actor "店主" as StoreOwner
boundary "店主查询及管理边界类" as StoreQueryBoundary
control "店主管理控制类" as StoreCtrl
entity "销售数据类" as SalesData
entity "店铺类" as Store
entity "产品类" as Product
StoreOwner -> StoreQueryBoundary : 查看销售数据
StoreQueryBoundary -> StoreCtrl : 请求销售数据
StoreCtrl -> SalesData : 获取销售数据
SalesData -> Store : 获取店铺数据
SalesData -> Product : 获取商品信息
StoreCtrl -> StoreOwner : 返回销售数据
@enduml
分析热滞销售商品

@startuml
actor "店主" as StoreOwner
boundary "店主查询及管理边界类" as StoreQueryBoundary
control "店主管理控制类" as StoreCtrl
entity "销售数据类" as SalesData
entity "产品类" as Product
StoreOwner -> StoreQueryBoundary : 分析热销商品
StoreQueryBoundary -> StoreCtrl : 请求热销商品数据
StoreCtrl -> SalesData : 获取热销商品数据
SalesData -> Product : 获取热销商品信息
StoreCtrl -> StoreOwner : 返回热销商品数据
@enduml
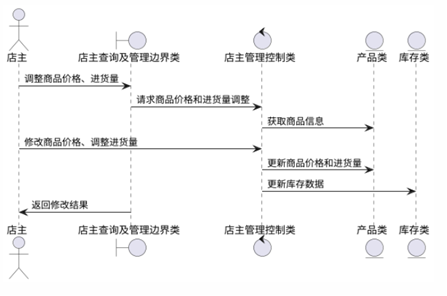
调整商品价格、进货量

@startuml
actor "店主" as StoreOwner
boundary "店主查询及管理边界类" as StoreQueryBoundary
control "店主管理控制类" as StoreCtrl
entity "产品类" as Product
entity "库存类" as Inventory
StoreOwner -> StoreQueryBoundary : 调整商品价格、进货量
StoreQueryBoundary -> StoreCtrl : 请求商品价格和进货量调整
StoreCtrl -> Product : 获取商品信息
StoreOwner -> StoreCtrl : 修改商品价格、调整进货量
StoreCtrl -> Product : 更新商品价格和进货量
StoreCtrl -> Inventory : 更新库存数据
StoreQueryBoundary -> StoreOwner : 返回修改结果
@enduml
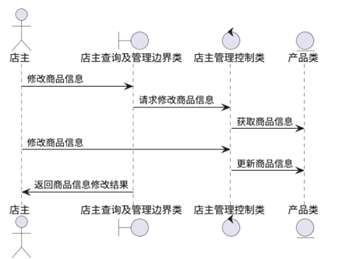
修改商品信息

@startuml
actor "店主" as StoreOwner
boundary "店主查询及管理边界类" as StoreQueryBoundary
control "店主管理控制类" as StoreCtrl
entity "产品类" as Product
StoreOwner -> StoreQueryBoundary : 修改商品信息
StoreQueryBoundary -> StoreCtrl : 请求修改商品信息
StoreCtrl -> Product : 获取商品信息
StoreOwner -> StoreCtrl : 修改商品信息
StoreCtrl -> Product : 更新商品信息
StoreQueryBoundary -> StoreOwner : 返回商品信息修改结果
@enduml
(3) 绘制协作图
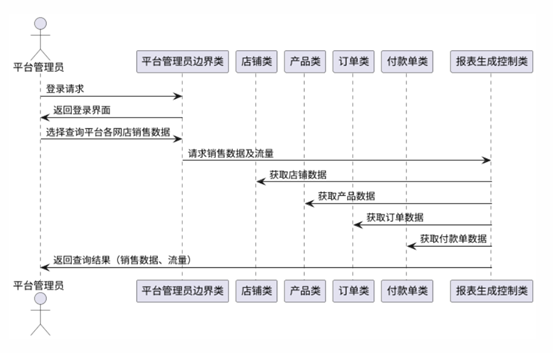
管理员查询

@startuml
actor "平台管理员" as Admin
participant "平台管理员边界类" as AdminBoundary
participant "店铺类" as Store
participant "产品类" as Product
participant "订单类" as Order
participant "付款单类" as Payment
participant "报表生成控制类" as ReportCtrl
Admin -> AdminBoundary : 登录请求
AdminBoundary -> Admin : 返回登录界面
Admin -> AdminBoundary : 选择查询平台各网店销售数据
AdminBoundary -> ReportCtrl : 请求销售数据及流量
ReportCtrl -> Store : 获取店铺数据
ReportCtrl -> Product : 获取产品数据
ReportCtrl -> Order : 获取订单数据
ReportCtrl -> Payment : 获取付款单数据
ReportCtrl -> Admin : 返回查询结果(销售数据、流量)
@enduml
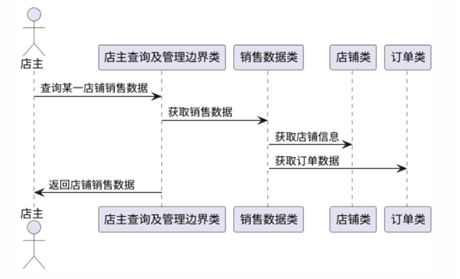
店主查询

@startuml
actor "店主" as StoreOwner
participant "店主查询及管理边界类" as StoreQueryBoundary
participant "销售数据类" as SalesData
participant "店铺类" as Store
participant "订单类" as Order
StoreOwner -> StoreQueryBoundary : 查询某一店铺销售数据
StoreQueryBoundary -> SalesData : 获取销售数据
SalesData -> Store : 获取店铺信息
SalesData -> Order : 获取订单数据
StoreQueryBoundary -> StoreOwner : 返回店铺销售数据
@enduml
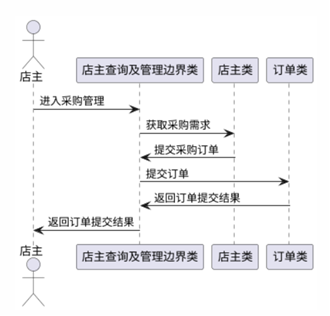
采购管理

@startuml
actor "店主" as StoreOwner
participant "店主查询及管理边界类" as StoreQueryBoundary
participant "店主类" as StoreOwnerEntity
participant "订单类" as Order
StoreOwner -> StoreQueryBoundary : 进入采购管理
StoreQueryBoundary -> StoreOwnerEntity : 获取采购需求
StoreOwnerEntity -> StoreQueryBoundary : 提交采购订单
StoreQueryBoundary -> Order : 提交订单
Order -> StoreQueryBoundary : 返回订单提交结果
StoreQueryBoundary -> StoreOwner : 返回订单提交结果
@enduml
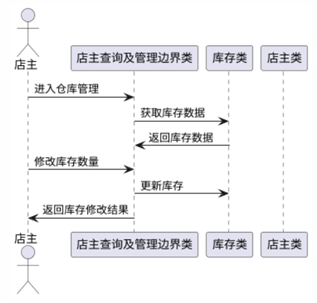
仓库管理

@startuml
actor "店主" as StoreOwner
participant "店主查询及管理边界类" as StoreQueryBoundary
participant "库存类" as Inventory
participant "店主类" as StoreOwnerEntity
StoreOwner -> StoreQueryBoundary : 进入仓库管理
StoreQueryBoundary -> Inventory : 获取库存数据
Inventory -> StoreQueryBoundary : 返回库存数据
StoreOwner -> StoreQueryBoundary : 修改库存数量
StoreQueryBoundary -> Inventory : 更新库存
StoreQueryBoundary -> StoreOwner : 返回库存修改结果
@enduml
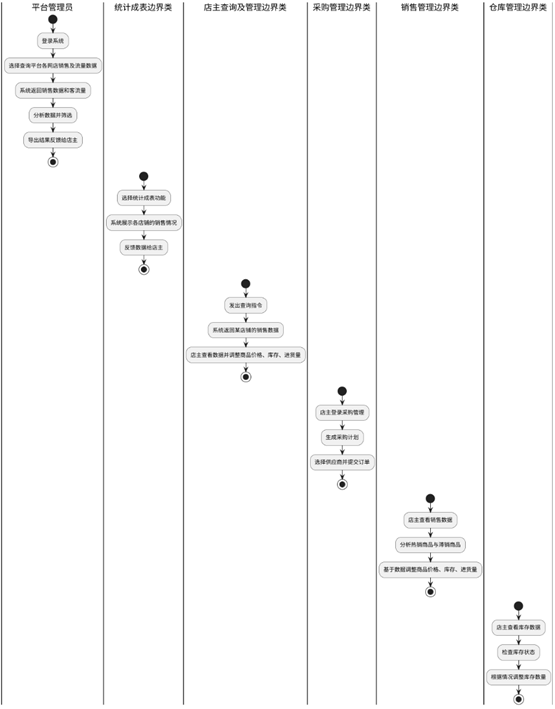
(4) 绘制活动图

@startuml
|平台管理员|
start
:登录系统;
if (登录成功?) then (yes)
:访问统计成表边界类;
:请求平台数据生成统计报表;
:查看并生成销售报表;
:分析报告;
else (no)
:提示登录失败;
stop
endif
:登出系统;
stop
|统计成表边界类|
start
:接收平台管理员请求;
:生成统计数据报表;
if (数据完整?) then (yes)
:返回报表;
else (no)
:提示数据不完整;
endif
stop
|店主查询及管理边界类|
start
:登录系统;
if (登录成功?) then (yes)
:访问店主查询界面;
:查询店铺销售数据;
:查看库存状态;
:修改商品价格与库存;
else (no)
:提示登录失败;
stop
endif
:登出系统;
stop
|采购管理边界类|
start
:登录系统;
if (登录成功?) then (yes)
:访问采购管理界面;
:查看当前库存;
:提交采购订单;
:审核并确认采购;
else (no)
:提示登录失败;
stop
endif
:登出系统;
stop
|销售管理边界类|
start
:登录系统;
if (登录成功?) then (yes)
:访问销售管理界面;
:查看订单状况;
:更新订单状态;
:生成销售报告;
else (no)
:提示登录失败;
stop
endif
:登出系统;
stop
|仓库管理边界类|
start
:登录系统;
if (登录成功?) then (yes)
:访问仓库管理界面;
:查看库存;
:调整库存;
:管理库存入库与出库;
else (no)
:提示登录失败;
stop
endif
:登出系统;
stop
@enduml
(5) 分析系统主要对象的生命周期中状态及状态迁移
迁移1:
迁移编号 1 迁移名称 商品上架
迁移描述 商品从待上架状态转为已上架状态
事件 店主上架商品
动作 商品变为已上架状态
监护条件 商品信息完整
迁移2:
迁移编号 2 迁移名称 商品售出
迁移描述 商品从上架状态转为售出状态
事件 顾客购买商品
动作 商品库存减少,商品状态变为已出售
监护条件 库存充足
迁移3:
迁移编号 3 迁移名称 商品下架
迁移描述 商品从已上架状态转为已下架状态
事件 店主手动下架商品
动作 商品从已上架状态变为已下架
监护条件 商品库存为零
迁移4:
迁移编号 4 迁移名称 商品库存不足s
迁移描述 商品从已上架状态转为库存不足状态
事件 库存达到预警阈值
动作 商品库存减少,显示库存不足
监护条件 商品酷讯小于最低限
迁移5:
迁移编号 5 迁移名称 创建订单
迁移描述 订单从待创建状态转为已创建状态
事件 店主提交采购需求
动作 床架采购订单
监护条件 有足够库存
迁移6:
迁移编号 6 迁移名称 确认订单
迁移描述 商品从已创建状态转为已确认状态
事件 店主提交订单
动作 订单状态变为已确认
监护条件 订单信息完整
迁移7:
迁移编号 7 迁移名称 发货订单
迁移描述 商品从已确认状态转为已发货状态
事件 供应商发货
动作 订单状态为已发货
监护条件 供应商确认
迁移8:
迁移编号 8 迁移名称 完成订单
迁移描述 订单从已发货状态转为已完成状态
事件 货物到达
动作 订单状态变为已完成
监护条件 货物确认
(6)绘制状态机图
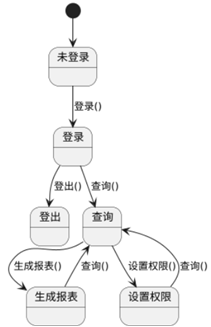
平台管理员的状态机图

@startuml
!define RECTANGLE class
state "平台管理员" as Admin {
[*] --> 未登录
未登录 --> 登录 : 登录()
登录 --> 登出 : 登出()
登录 --> 查询 : 查询()
查询 --> 生成报表 : 生成报表()
生成报表 --> 查询 : 查询()
查询 --> 设置权限 : 设置权限()
设置权限 --> 查询 : 查询()
}
@enduml
店主的状态机图

@startuml
!define RECTANGLE class
state "店主" as Owner {
[*] --> 未登录
未登录 --> 登录 : 登录()
登录 --> 管理店铺 : 管理店铺()
管理店铺 --> 修改店铺信息 : 修改店铺信息()
修改店铺信息 --> 管理店铺 : 管理店铺()
管理店铺 --> 查看销售数据 : 查看销售数据()
查看销售数据 --> 管理店铺 : 管理店铺()
管理店铺 --> 退出 : 退出()
}
@enduml
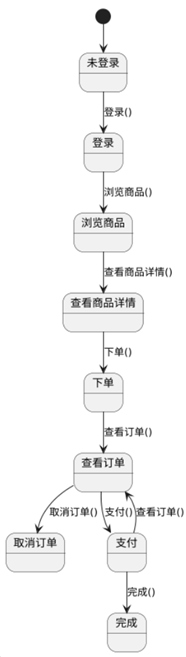
顾客的状态机图

@startuml
!define RECTANGLE class
state "顾客" as Customer {
[*] --> 未登录
未登录 --> 登录 : 登录()
登录 --> 浏览商品 : 浏览商品()
浏览商品 --> 查看商品详情 : 查看商品详情()
查看商品详情 --> 下单 : 下单()
下单 --> 查看订单 : 查看订单()
查看订单 --> 取消订单 : 取消订单()
查看订单 --> 支付 : 支付()
支付 --> 查看订单 : 查看订单()
支付 --> 完成 : 完成()
}
@enduml
四 实验分析及问题思考
通过本次实验,体会到了一个完整的系统中各个子系统及角色之间复杂的联系。通过绘制不同类型的图(如状态图、类图、时序图等),并对状态周期、状态迁移、交互对象及其之间的关系进行深入分析,帮助我更好地理解系统的动态行为、数据流转和控制逻辑。这不仅提升了我在系统建模和设计方面的能力,还加深了对不同模块如何协同工作、如何处理状态变化和如何优化系统架构的理解。通过这些分析,能够更清晰地识别潜在问题并进行有效优化。


![[攻防世界]不确定,再看看](https://img2023.cnblogs.com/blog/3511078/202411/3511078-20241118105054131-1059001767.png)



![[攻防世界]信号不好先挂了](https://img2023.cnblogs.com/blog/3511078/202411/3511078-20241112122618980-1949093694.png)