效果如下


在Onload方法注册事件
protected override void OnLoad(EventArgs e)
{try{base.OnLoad(e);SearchBtn.Click += new EventHandler(SearchBtn_Click);TranslateDetails.RowSelected += new JQGridEventHandler(TranslateDetails_SelectChanged);if (SEMI.AppCode.UIUtility.IsPopupClose(this)){// 弹出层关闭的监听事件OnPopupClose();}if (!Page.IsPostBack){// 实例化参数AddDataTranslateLabelMember();EditBtn.Visible = false;if (TranslateDetails != null){GetTranslateDetailsList();}}}catch (Exception ex){Page.StatusBar.WriteError(ex.Message.ToString());}
}
实例化需要传递的参数(父子VP的控件值联动回显)
private void AddDataTranslateLabelMember()
{int intConfiguredDataMemberCount = 0;if (Page.DataContract != null){if (Page.DataContract.DataMembers != null)intConfiguredDataMemberCount = Page.DataContract.DataMembers.Length;}elsePage.DataContract = new UIComponentDataContract();// manually add the dataContractMember since the custom control's property does not show up at design timeUIComponentDataMember[] objPageDataMembers = new UIComponentDataMember[intConfiguredDataMemberCount + 1];int intDMIndex = 0;if (Page.DataContract.DataMembers != null){foreach (UIComponentDataMember objDM in Page.DataContract.DataMembers){objPageDataMembers[intDMIndex] = new UIComponentDataMember();objPageDataMembers[intDMIndex] = objDM;intDMIndex++;}}// 实例化参数objPageDataMembers[intDMIndex] = new UIComponentDataMember();// VP上绑定的控件的Name,BlankWP_是Webpart的NameobjPageDataMembers[intDMIndex].Key = "BlankWP_.ReturnValue";// 自定义的参数名称objPageDataMembers[intDMIndex].Name = "ReturnVallueText";objPageDataMembers[intDMIndex].ConnectionType = DataMemberConnectionType.Control;objPageDataMembers[intDMIndex].Property = "Data";Page.DataContract.DataMembers = objPageDataMembers;
}
按钮事件的注册
public override void WebPartCustomAction(object sender, Personalization.CustomActionEventArgs e)
{base.WebPartCustomAction(sender, e);var action = e.Action as CustomAction;if (action != null){switch (action.Parameters){case "TranslateEditPopup":{// 点击按钮执行的方法TranslateEditPopup();break;}}}
}
弹出按钮的逻辑
public virtual void TranslateEditPopup(bool EndResponse = false)
{try{Camstar.WebPortal.Personalization.FloatPageOpenAction objAction = new FloatPageOpenAction();// 传值Page.PortalContext.DataContract.SetValueByName("LabelId", GetSelectedTranslateInfo());// 弹出VP的名称objAction.PageName = "TranslateEditPopupVP";objAction.FrameLocation = new UIFloatingPageLocation();// 传值的链接UIComponentDataContractReturnLink[] objReturnLinks = new UIComponentDataContractReturnLink[1];objReturnLinks[0] = new UIComponentDataContractReturnLink();// 参数传递的目标 用于子页面接收值的NameobjReturnLinks[0].SourceMember = "EditPopupLabelText";// 参数值的来源NameobjReturnLinks[0].TargetMember = "ReturnVallueText";objAction.DataContractReturnMap = new UIComponentDataContractReturnMap();objAction.DataContractReturnMap.ReturnLinks = objReturnLinks;objAction.FrameLocation.Width = 500;objAction.FrameLocation.Height = 600;objAction.EndResponse = false;this.Page.ActionDispatcher.ExecuteAction(objAction);}catch (Exception ex){Page.StatusBar.WriteError(ex.Message.ToString());}
}
子页面取值
protected override void OnLoad(EventArgs e)
{try{base.OnLoad(e);// 取值string labelId = Page.PortalContext.DataContract.GetValueByName<string>("LabelId");LabelId.Data = labelId;if (!Page.IsPostBack){if (labelId != null){GetTranslateLabelByLabelId(labelId);}}}catch (Exception ex){Page.StatusBar.WriteError(ex.Message.ToString());}}
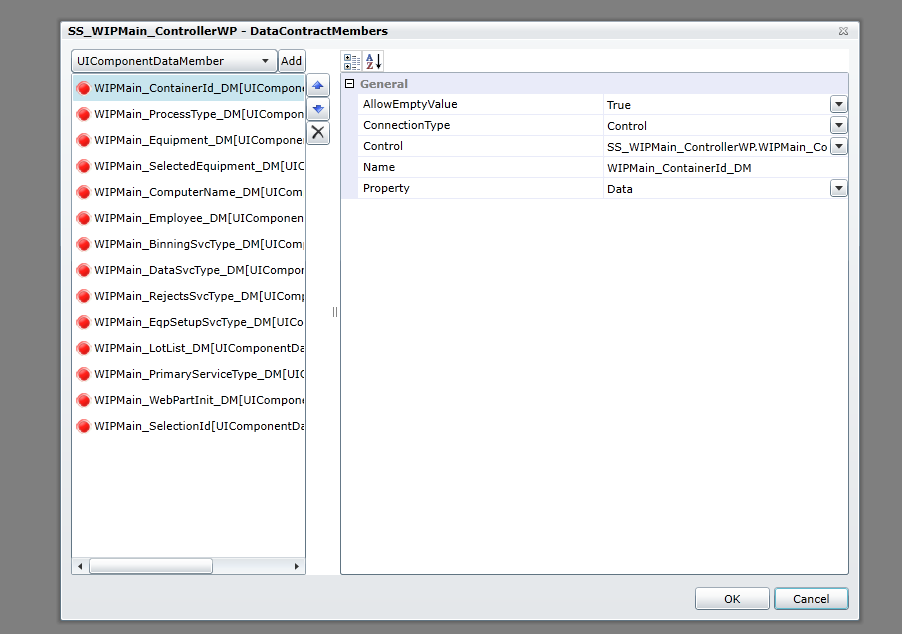
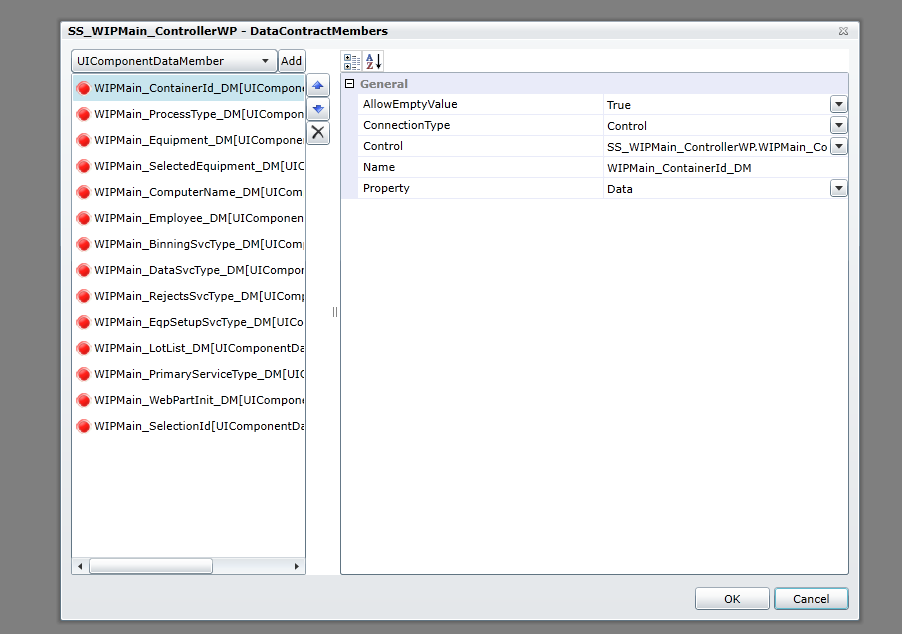
备注:添加VP的配置方法
参数

传值与回传








![[Java SE] 核心源码精讲:java.net.URLConnection](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)